doda の登録フォーム画面のアクセシビリティを考える
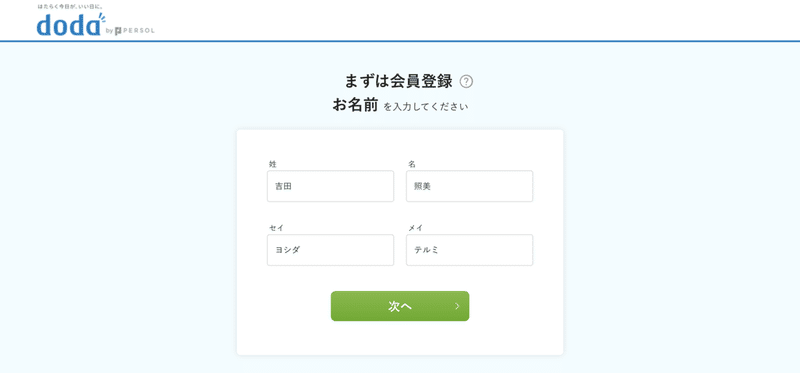
Webアクセシビリティの勉強をしています。今回は doda の新規登録フォームを検証してみます。
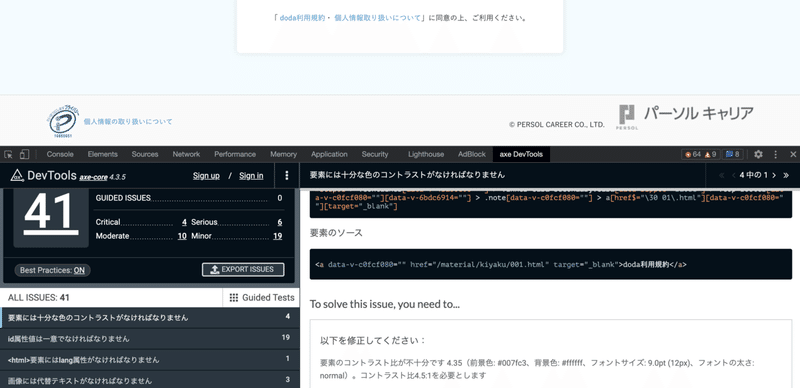
チェック1:axe DevTools で機械的なチェック
axe は、オープンソースのアクセシビリティ検証ライブラリーです。今回は、axe DevTools を使って以下のページのチェックを行いました。
https://doda.jp/dcfront/member/memberRegist/?entry_id=26

結果、Critical レベルの警告は2箇所。1つ目は、リンクの文字色コントラストが不十分なところでした。

文字色コントラストを確保していない場合、晴れの日の強い太陽光でディスプレイの文字が読みにくなったりすることがあります。コントラストを充分に確保することで、テキストの視認性を上げるだけでなく、中度のロービジョンの人に対してもコンテンツを提供できるようになります。
2つ目は、ズーム無効が設定されているところ。
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">テキストのズームを無効化すると、コンテンツ内の小さなテキストを読むことが困難なユーザーは、内容を理解できなくなってしまいます。
まあ今のほとんどのブラウザはこの指定無視して強制的にズーム有効にしてくる気がします。Chrome でも Safari でも、ふつうにピンチアウトできました。そのくらいユーザビリティを損うものだということですね。
チェック2:手動でのキーボード操作と目視チェック
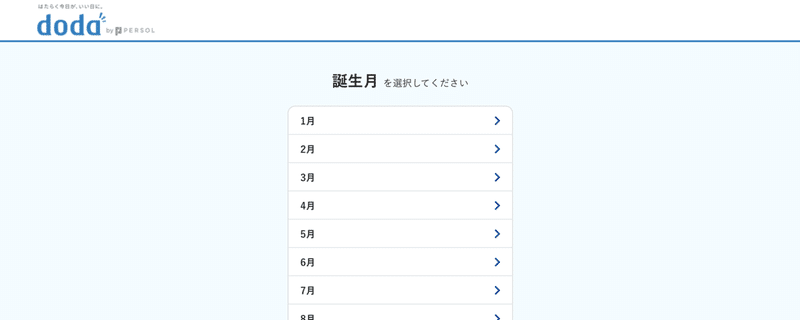
1ページ目はキーボードのみでの操作ができましたが、2ページ目以降、リストから選択するタイプの画面では、なすすべがありませんでした。

WCAG 2 では、キーボードのみでフォーム操作が完結できることが望ましいとされています。マウスホバーやクリック、タッチ入力など、特定の操作に依存している場合、他のデバイスから使用できないことが多くあります。キーボード・マウス・タッチそれぞれの操作を担保し、様々なデバイスの操作をカバーすることが大事です。
この記事が気に入ったらサポートをしてみませんか?
