
求人媒体の検索UIパターン
求人媒体の検索UIについて、調査したことを独断と偏見でまとめました。
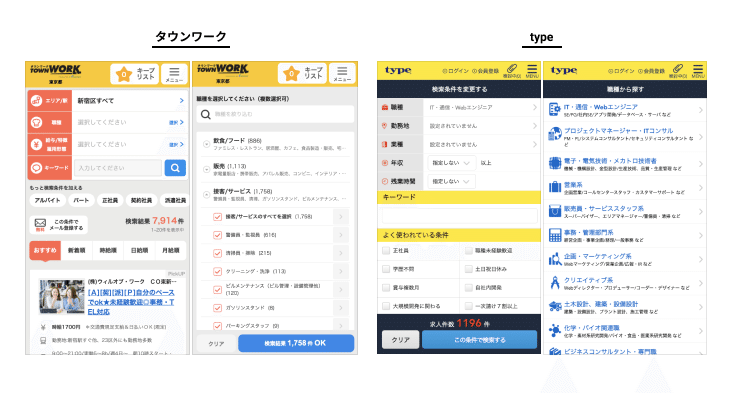
①条件選択型
職種やエリアなどのカテゴリごとの検索条件が提示されます。ユーザはその中からチェックボックスやラジオボタンで選択します。検索条件は細かく分かれていることが多いです。

GOOD
・国内の有名な求人媒体ではこのパターンが採用されていることが多く、ユーザ側に慣れがあります
・キーボード入力を使わずに、クリックだけで操作が完結します
BAD
・求人媒体ごとに条件のラベリングや入れ子の内訳構成が違うので、検索したい条件にスムーズにたどり着かない場合があります
・検索実行までのクリック・ビュー遷移の工程が多くなりがちで、切替のたびに、ユーザは画面の内容を把握する必要があります
国内の大手の求人媒体は、バイト系も正社員系もだいたいこれです。マイナーバリエーションとして、検索パネルが上にあったり横にあったり、入れ子の表現が左右パネルだったりアコーディオンだったりしますが、思想的には同じパターンとみなします。
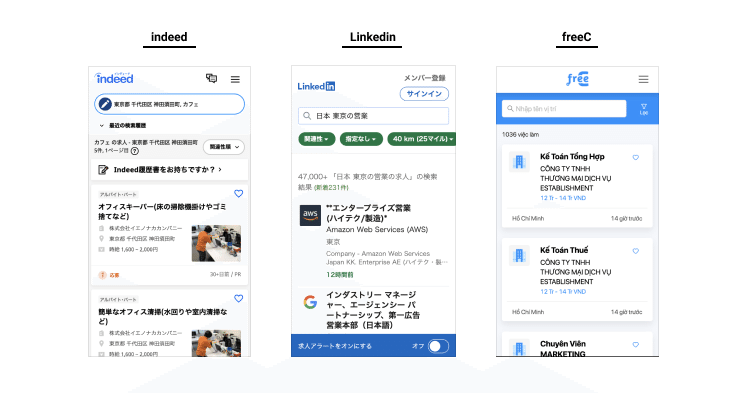
②フリーワード型
職種やエリアをフリーワード入力します。それぞれ入力内容に応じて検索条件がサジェストされます。検索結果画面ではそこからさらにフィルターできます。フリーワードでカバーされる範囲が大きいため、フィルター条件の選択肢は①のパターンと比べてかなり少ない場合が多いです。

GOOD
・ユーザはカテゴリの分類などを考えずに、想定していた条件に直接たどり着きます
BAD
・そもそも入力するキーワードが思いつかない場合があります
・手入力が手間だと感じる場合があります
・求人媒体ではマイナーなパターンなので、ユーザが戸惑う場合があります
海外系の求人媒体に多いパターンです。PC版indeedではある程度ファジーに多めの検索結果を表示してから、細かいフィルタ条件を提示しています。検索一発目から0件になっちゃったらやる気なくなりますしね。考えなくていいタイミングでは情報を与えない・考えさせないという意思を感じます。
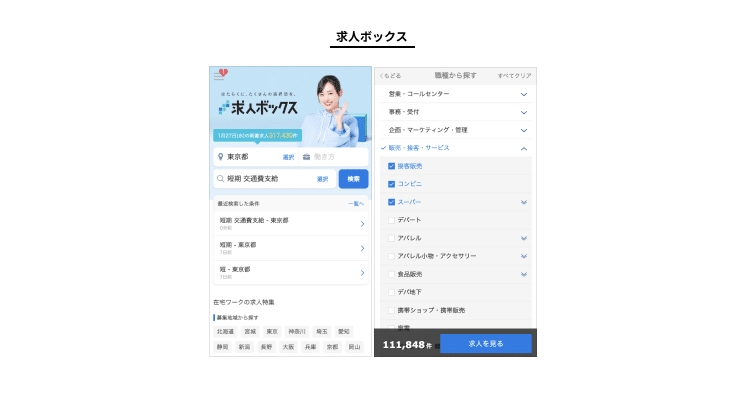
③折衷案
②のフリーワード型に①の条件選択機能が追加されたような形です。

GOOD
・②の柔軟性を維持しつつ、UIに慣れないユーザやキーワードが思いつかないユーザは選択肢を眺めて選ぶこともできます
BAD
・要素が多くはなるので、ぱっと見での機能の理解が難しくなります
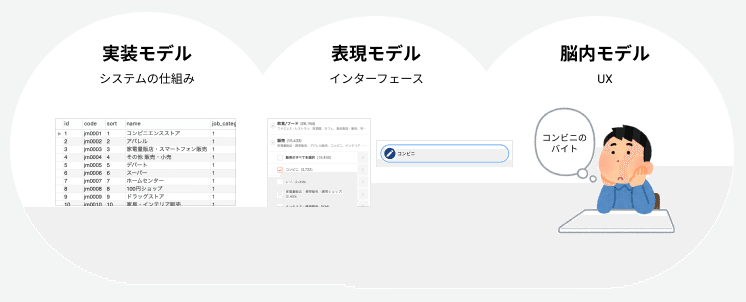
実装モデル/表現モデル/脳内モデル
①と②のパターンは、UIを実装モデルに寄せているか、脳内モデルに寄せているかの違いとして分けられると考えます。
ソフトウェアデザインの対象は大きく3つのモデルで区別できます。〈実装モデル〉〈脳内モデル〉そして〈表現モデル〉です。
実装モデルはシステムの仕組みに関する構造です。エンジニアリングやそれに関わるデザインはここに当てはまるでしょう。
脳内モデルは人間の心理に関わる構造です。UXやインタラクションデザインにおけるユーザーのメンタルモデルはここに当てはまるでしょう。
表現モデルは二つのモデルに挟まれる形で存在している構造です。すなわち、ユーザーインターフェイス(UI)です。UIはシステムの仕組みをそのまま映し出すことはそうありません。もしそのようなUIがあるとしたら、それはきっとモーダルでとても「使いづらい」ものとなっていることでしょう。UIデザイナーの役割は、ユーザーがソフトウェアの扱い方を理解できるように彼の脳内モデルにうまく投影できるような表現をデザインしてあげることなのです。

DBの構造に合わせて駅一覧から該当の駅を、職種分類一覧から該当の職種を選ぶインターフェースにするか、ユーザの脳内の「xx駅前のカフェのバイトあるかな〜」に合わせて「xx駅 カフェ バイト」で検索できるようなインターフェースにするか。もちろんユーザ側の慣れや実装側の難度との兼ね合いもありますが、検討の価値はあるかと思います。
この記事が気に入ったらサポートをしてみませんか?
