
劇団、公演のウェブサイトはどうすればもっとよくなるか(2)
前回は技術的な観点で公演情報ではどのような情報が載っていると良いのかを考えたのですが、
今回はWEB製作やWEBマーケティング的な観点から公演ページをテンプレート化するとこうなるのでは?というのを考えてみたいと思います。
WEBマーケティング的に考えてみる
WEBでのマーケティングでは商品やサービスを出す際によくLP(ランディングページ)を作成します。ランディングページとは?という方もいると思うので、定義を引用すると…
ランディングページ(landing page)とは、ユーザーが検索エンジンあるいは広告などから最初にアクセスしたページのことです。「LP」とも呼ばれています。
ただしWebマーケティングにおいては、商品を売るために作られた1枚で完結するWebページをランディングページと呼びます。
https://ferret-plus.com/words/1048
多義語ではあるのですが、今回は「商品を売るために作られた1枚で完結するWebページ」の意味のほうで書いていきます。
公演を劇団の新しい「商品」と考えると、WEBマーケティング的には公演を行うときにはサイトを作るというよりも、「LP」を作ったほうがよいのでは?というのが今回の話の結論です(商品と言われると嫌な気持ちになる方もいるかもしれないですが…)。これは美術館の企画展で、特設ページを作るのと構造的には似ています。ただ、企画展の特設ページはLPと比べるとかなり贅沢な作りになっていることが多いのではないかと思います。
美術館の企画展の特設ページを考える
「贅沢な作り」とは何かを考えるために、例として今度横浜美術館で開催される『澄川喜一 そりとむくり』展の特設サイトを見てみたいと思います。この特設サイトはスマホで見ると下記のようなページになっています。

個人的に、LPと比べると贅沢な作りだなと思うのは下記の点です
・メニューを持たせていることでページ数が多い
・新着情報を特設サイトに載せる必要ある?
・みどころがあるのはわかるけれど、展示構成までいる?
(アーカイブを意識しているのだと思いますが…)
・英語ページへのリンクは別で良いのでは?
(英語しかわからない人はそもそもこのページに辿り着くのか?)
まとめると、「企画展の期間中には変わらない情報」と、「更新していく情報」、そして「アーカイブするための情報」が混ざっていることで、展示を観にいく多くの観客にとってはやや余分なページがある状態になっていますし、アーカイブとしては不十分な情報量のサイトとなっています。そのため、企画展の告知ページと、どのような企画展を行ったのかというアーカイブは分けることができるので、そもそも同じサイト内になくてもよいのでは?という可能性すら出てきます。
公演のウェブサイトを考える
ということで、もし僕が公演のウェブサイトを作るならということで、今回はワイヤーフレームを書いてみました。前回の記事にリアクションをしていただいた方の意見と同じで、基本的には1ページで良いという考えです。
これなぁ
— 黒田哲平 (@TK0096) January 24, 2020
結構考えるんだけど公演特設サイトと劇団サイトで主旨違ってきて、
前者は1ページもの、後者はアーカイブ的なものが良いんじゃないかと思ってる。 https://t.co/Hm6IVa3KGV
今回、ワイヤーを製作するにあたっての方針としては、
・基本的にはサイトを作成する前にわかっている情報は漏れなく、かつ十分に掲載する
・twitter等ではこのページへのリンクを貼り、公演に興味を持った人が最初に見るページとする
・宣伝や広報系は基本的にtwitterやinstagram等のソーシャルメディアで運用する
という想定で作っています。
(1回1回の公演にもアーカイブ的な要素は必要で、それについてはまた別の回で考えてみたいと思います)
ページの全体図はこんな感じです。

ページを構成しているパーツについて、個別に説明をしていきます。
1.ファーストビュー:公演イメージ

チラシのデザインをそのままビジュアルイメージに持ってくるケースがあるのですが、一般的なWEBデザインの観点では縦長の画像が入っているのは敬遠されます。というのも、最初にページを開いた際に見える画面(ファーストビュー)に載せられる情報が少なくなってしまうからです。もし縦のチラシを作った場合には、コストはかかるのですが横型のビジュアルも作ったほうが良いのではと思っています。
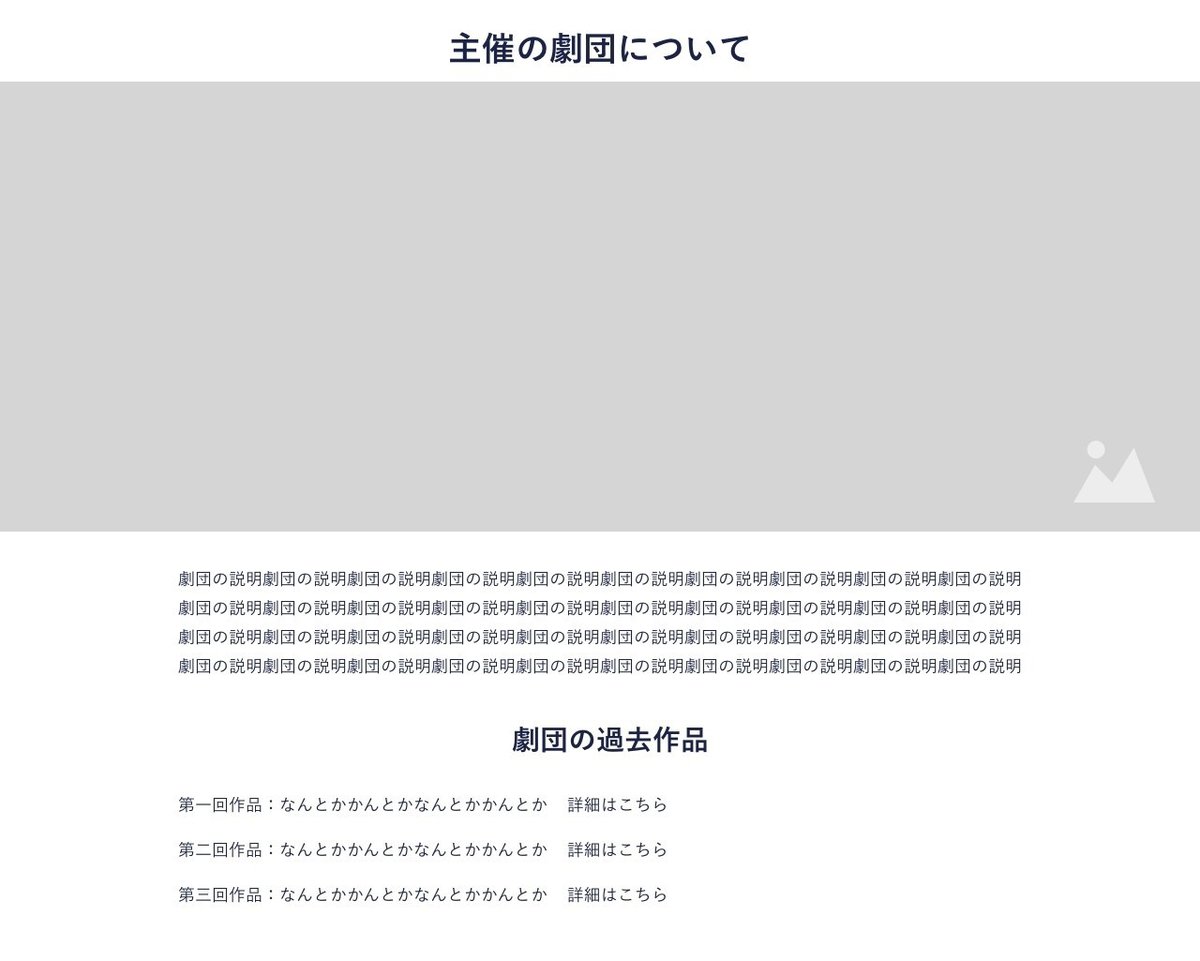
2.劇団の紹介

例えば、twitterからこの公演の告知ページに来た場合、劇団について知らない人もいるはずなので、どういった劇団が作る作品なのかは載せたほうが良いのではと思います。また、過去作品のLP or アーカイブへのリンクを掲載することでどういう作品を作る劇団かを伝えることができます。
3.公演詳細情報

会場とスケジュールの欄です。観劇に慣れている方は会場名見れば、どこの駅でだいたいこれくらいとわかりますが、わからない人前提で作るとこれくらいの情報が必要かなと思います。
スケジュールはあまり工夫がないですが、休演日がある場合は文字になってたほうがわかりやすいなというのと、上演時間も最後まで決まらないとは思いますが、だいたいの幅(60〜90分なのか、120分くらいなのかなど)で決まっていたほうが観に行く方のスケジュールは組みやすくなると思います。
4-1.演出や俳優、スタッフの欄 パターン1

役割、写真、名前、経歴、挨拶等を1段ずつ取るパターンです。特に演出の人だけはこうしましょうとかという意図はないです。人数が少ない場合や、特定の人を目立たせる場合にはこのパターンがいいと思います。人数が多い場合、すべてこのパターンで組むと縦に長くなるので考慮が必要です。
4-2.演出や俳優、スタッフの欄 パターン2

1行に複数人を並べるパターンです。MAXでも1行に3人になると思います。スマホで見た場合にはデザインが変わって、1行1人になるように実装するイメージです。ただ、何行も繰り返して並べると、ページの強弱がなくなるのでもう少し工夫したいところではあります。殆どの劇団で全スタッフ分写真があるというのは見たことないです。理由はきっとあるのでしょうが、この作品のこの美術良かったなとか引っかかるポイントを少しでも作ったほうがよいのではと考えてこうしています。
5.その他の情報

協力していただいた方や助成先、ソーシャルメディアへのリンク、お問い合わせなどそれら以外の情報を下に載せます。お問い合わせはgoogleフォームなどでフォームを作って、そちらに飛ばしたほうがいいのかなと思います。
さいごに
私自身はどこかの劇団で制作をやっていたとかではないので、これ抜けてるよ!とか、これを書き足すのはどこがいい?などの指摘や質問がありましたら、コメント等いただけると嬉しいです。
また、書いてみて、これに近いページはデフォルトの機能として提供できるのでは…という気がしたので、実装の優先順位はあるものの頑張って上半期内にはPASSKETでも実装したいなと思いました。
次は公演をアーカイブするということや劇団のHPについて考えてみたいと思います
私が開発している予約管理サービスのPASSKETはこちら
この記事が気に入ったらサポートをしてみませんか?
