
最速!! Notion入門
突然ですが会社で、部の先兵としてNotionを習得するようにいわれました。そういう役回りが多いんです(汗)
Notionというのは、今最も注目のオールインワンツールらしい、とにかく新しさの象徴みたいなツールです(多分)。
ということで、まずは家のPCでNotionを始めたらすぐに使えるようになったので(^O^)最速でNotionが使える入門を書いてみました!!
第1章 まずはこの5ステップだけ!!最速でNotionを使ってみよう
Notionにユーザー登録して最初のコンテンツをつくるまで、まずはこの5ステップ!!お忙しい方はここだけ読んでいただければ。
ステップ1 Notionにユーザー登録
Notionのページにアクセスして「ログイン」を押して、登録します。私はGoogleアカウントと紐づけてなんとなく登録できました。
ステップ2 あらためてNotionのページを見てみる
Notionのページでログインされてなければログインします。
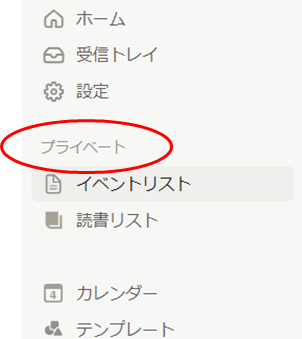
ステップ3 左側の「プライベート」というところを見てみる
左側にこんなのがあると思うので探します。最初にいくつかのテンプレートが用意されています。

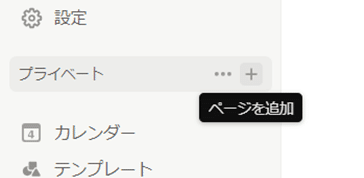
ステップ4 新規ページを作成します
「最速」なのでテンプレートは使いません(笑)「プライベート」にマウスを合わせると右側に「+」が見えるので、そこを押してページを追加します。

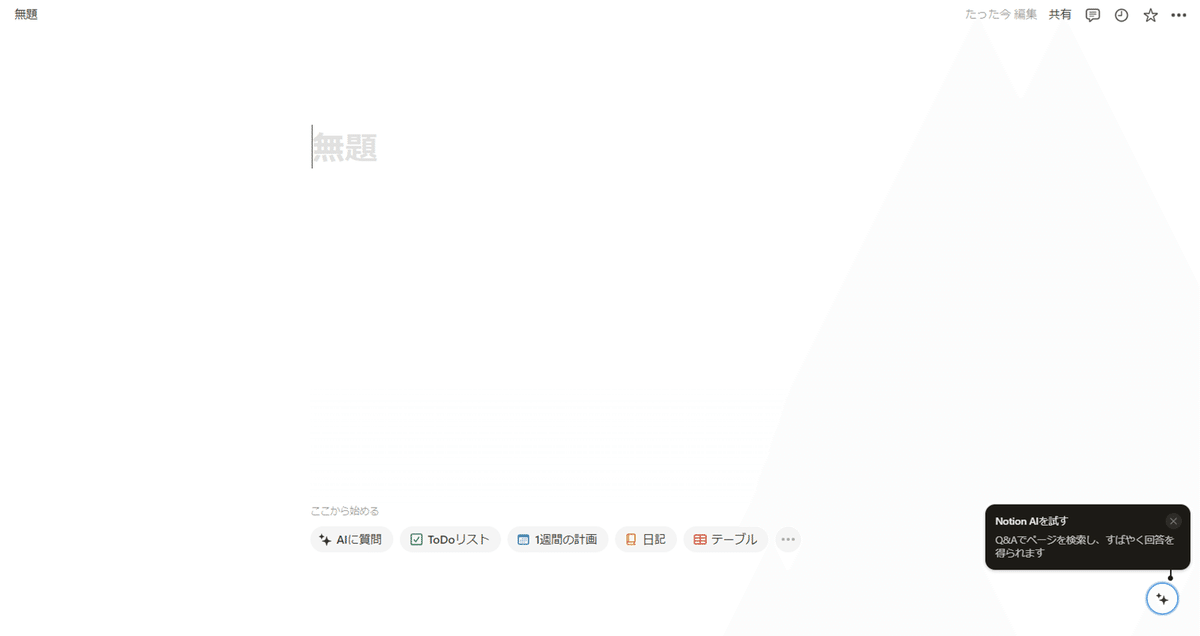
ステップ5 タイトルを入れて中身をコピペする
こんな感じの画面が出てきます。

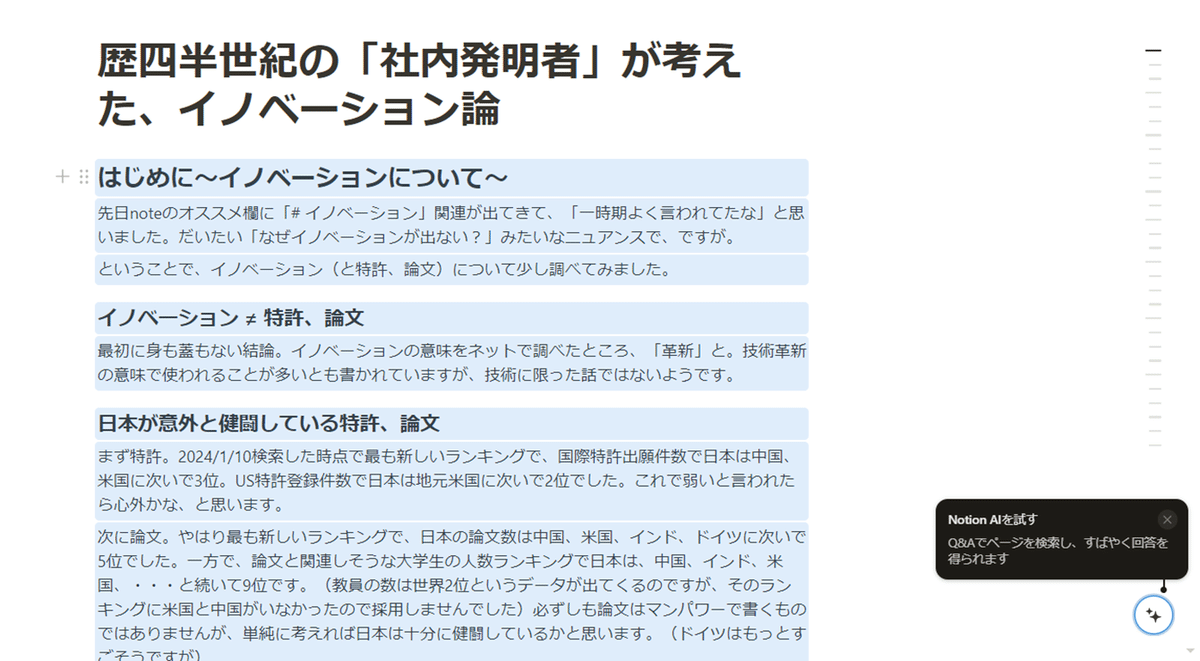
タイトルと中身をコピペします。以前にnoteで投稿した記事をコピペしてみました。

おしまい(笑)!!
既にコンテンツを持っていれば、これで一旦「Notion使えました」ができます(^^♪
Notionを使ってみて良かった(まだ数日・・・)のは、webページっぽいものを簡単に作れることです。サブページを作ったりページ間に相互リンクを入れることもできそうです。
これだけじゃちょっと・・・という方へ、ここからNotionをより使いこなす方法を書いていきます(^O^)
第2章 ページの見栄えをよくしよう
第1章でページを作ったものの、まずは作った「だけ」。第2章ではページを作りこんで、見栄えをよくしてみましょう。
見出しの種類を替える
見出しのところにマウスを持っていって左側、サイコロみたいなところをクリックするとメニューが出ます。「ブロックタイプの変換」を選ぶとデフォルトで「見出し2」になっているので変換可能です。

カバー画像、アイコンを追加
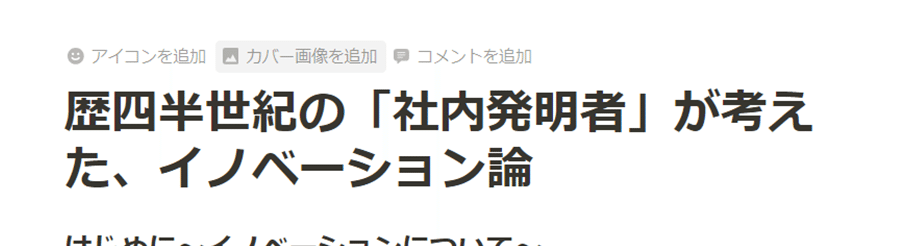
記事にカバー画像やアイコンを追加することもできます。タイトルの上にアイコンを持っていくとメニューが出ます。
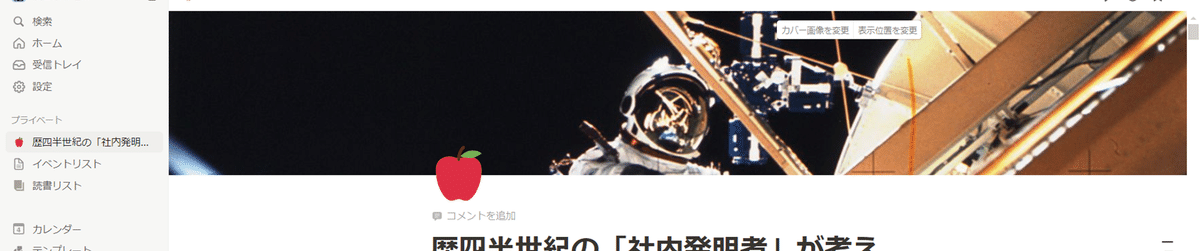
カバー画像は最初ランダムに出ますが、カバー画像の上にアイコンを持っていって出てきたメニューから変更も可能です。


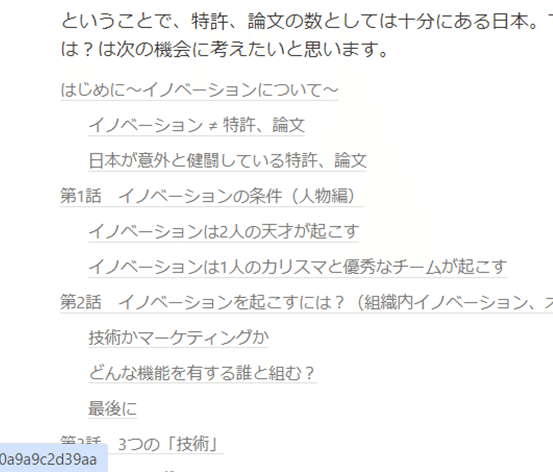
目次を追加
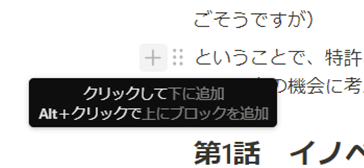
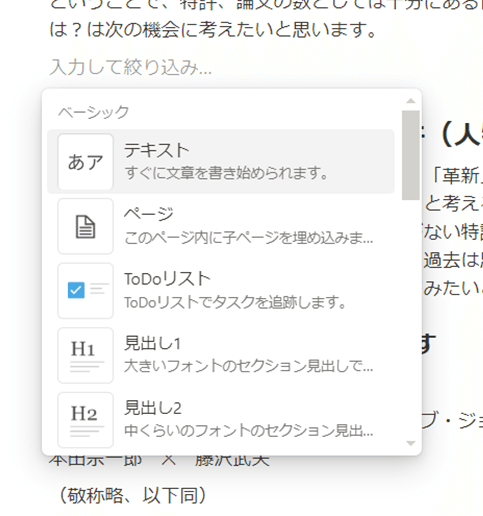
段落(ブロック)の左側の「+」を押すと下にブロックができて追加する候補が出ます。下の方に「目次」があるので追加することができます。



第3章 サブページを作ってすっきりさせよう
第1章でページを作って第2章で見栄えをよくしてみました。が、使った元の記事は2万字。読んでみて長さを感じます。1つのページにさまざまな要素が入りすぎている。これをどうするか?
Notionではサブページを作れます。サブページを作ることでトップページをすっきりさせることができ、かつ1つの内容ごとに1つのページ(コンテンツ)ができるので、全体として情報のまとまりと深みを出すことができます。ということで、ここではサブページの使い方。

サブページの作り方は?
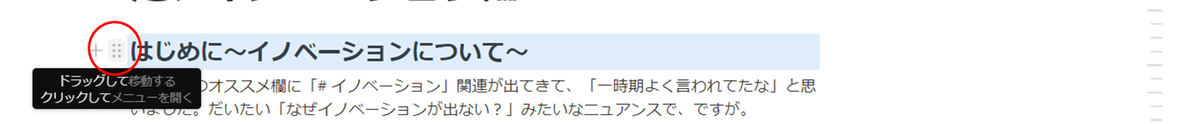
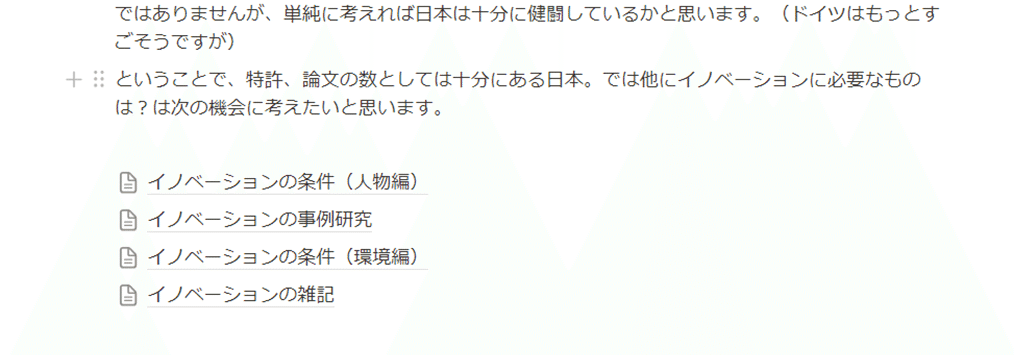
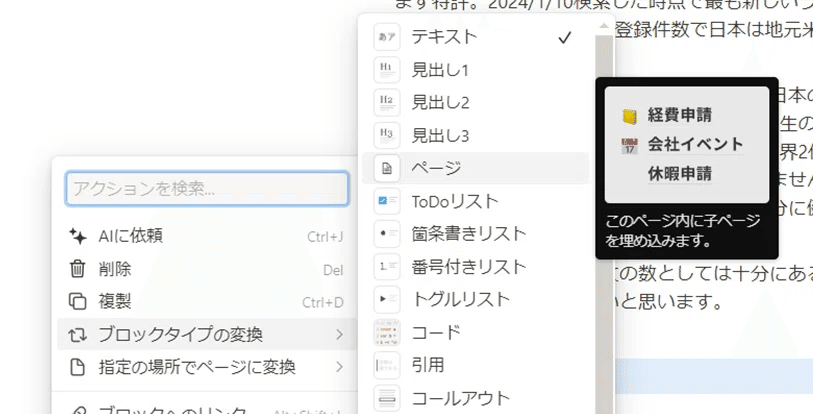
下に載せました。サイコロみたいなところ(「ブロックハンドル」もしくは「6つの点」と書かれることが多いようです。今後は「6つの点」と書くことにします。)をクリックしてメニューを辿るとサブページが作れます。そこに本文の一部をカット&ペーストしてタイトルをつける、を繰り返したのが上の図です。
メリット(使用感)
2万字全体を見るのはたいへんでこんがらがりますが、ブロック(単純計算で5千字弱)にすると分かりやすいです。




第4章 Notionならではの高度なコンテンツを作る、最初の一歩(テーブルビューとMermaid記法)
第3章まででNotionのページに階層を持たせてみました。第4章ではNotionならでは、ちょっとつまづきやすいポイントでもあります、テーブルビューとMermaid記法を紹介したいと思います。テーブルビューはNotionのページの中でデータベースが扱えるもの、Mermaid記法は文書の中でいくつかのビジネス定型が扱えるものです。
ここから先は
この記事が気に入ったらチップで応援してみませんか?
