
背景を3D化してAEで動かしてみる
アニメを作っていて単純なPANやTU時にちょっとした立体感が背景(美術)にほしくなった時にお手軽に3D引き(密着マルチ)化できないかやってみた備忘録。
ローカル環境とセキュリティ
まずは3D化するツールはどれか?
仕事で使用するならセキュリティ的になるべくPCにインストールして使用できるローカル環境で作業を行いたい。
とは言えお手軽なのはweb上で直接処理できるサービス。自分のPCの処理能力が高くなくても試すことが出来る。
とりあえずは試してみます。
方法1「ZoeDepth」(Web)
ZoeDepthというwebサービス(プログラム)を使用するとお手軽(画像をドラッグ&ドロップして1ポチ)に3Dデータ(glb形式)化してくれます。
「glb」形式はAfterEffects(version 2023~)で直接読み込めます。
glb形式とは?
まずglTF(Graphics Library Transmission Format)という形式があってこれをBinary化したのでglb。
glTFはメッシュやテクスチャ画像など複数のファイルで構成されていてBinary(バイナリ)化すると1ファイルにまとめることが出来る。
gl部分はopenGLとかwebGLのgl。
「glTF / glb」は主にWeb上で扱いやすくした3Dファイル形式(2015年ごろに公表)
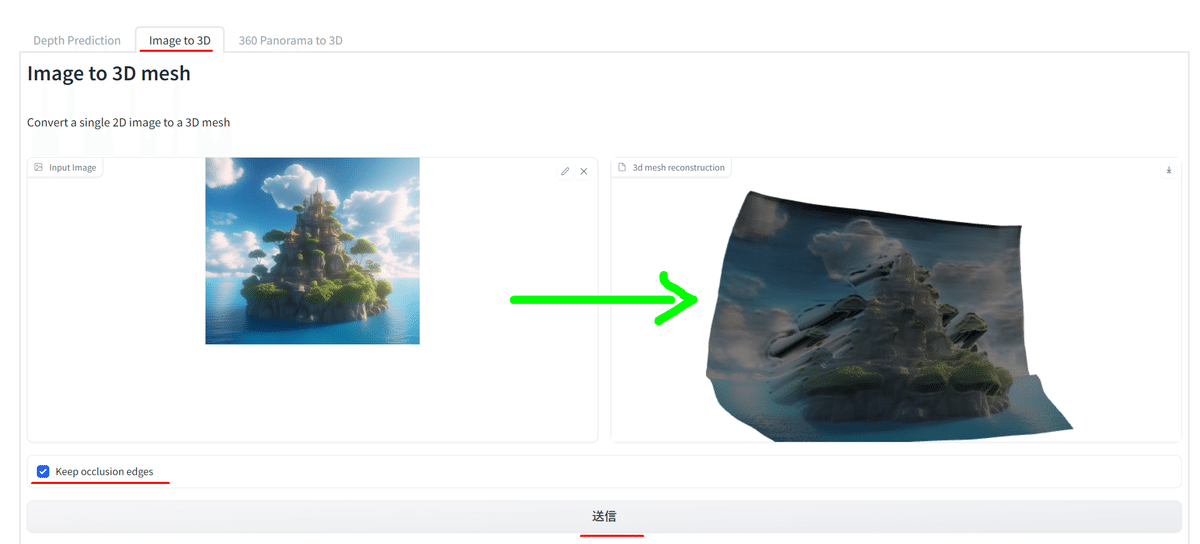
ZoeDepthの使い方
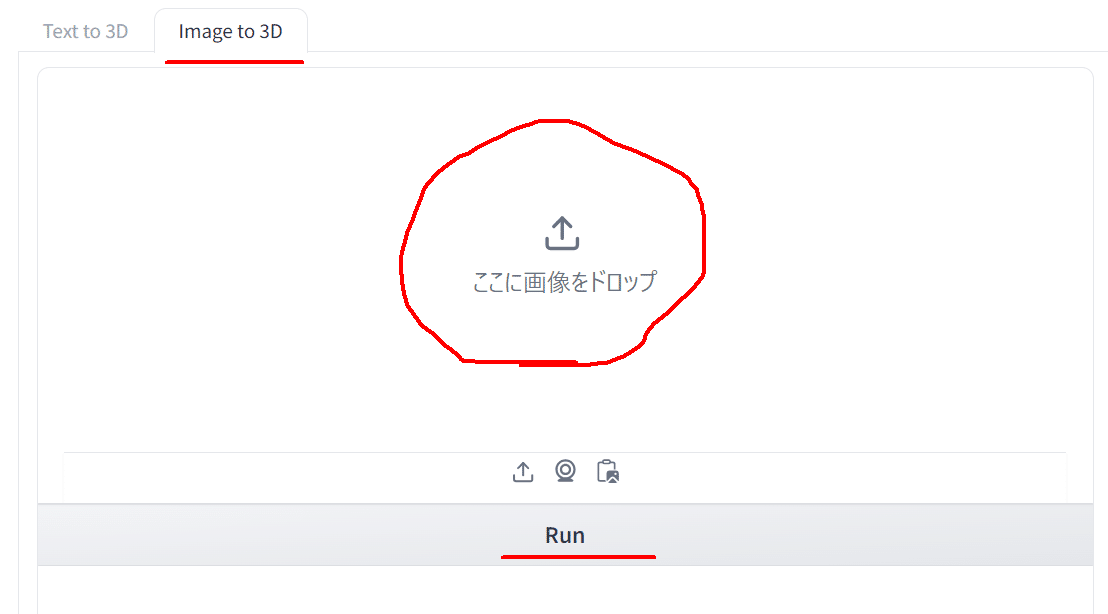
「Image to 3D」タブへ
画像を左部分にドラッグ&ドロップ
「Keep occlusion edges」のチェックを入れる(OFFだと隙間が空く)
「送信」を押す。
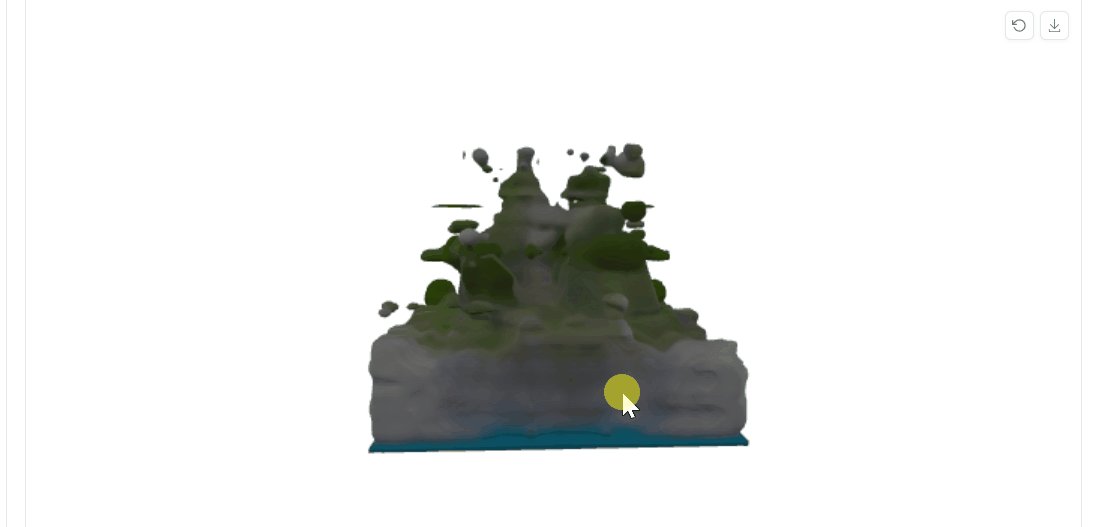
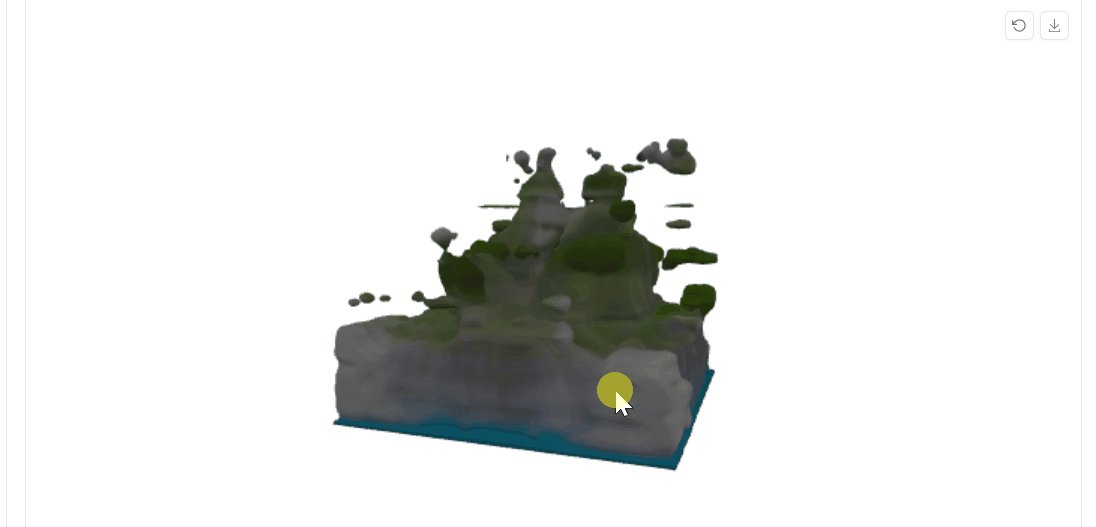
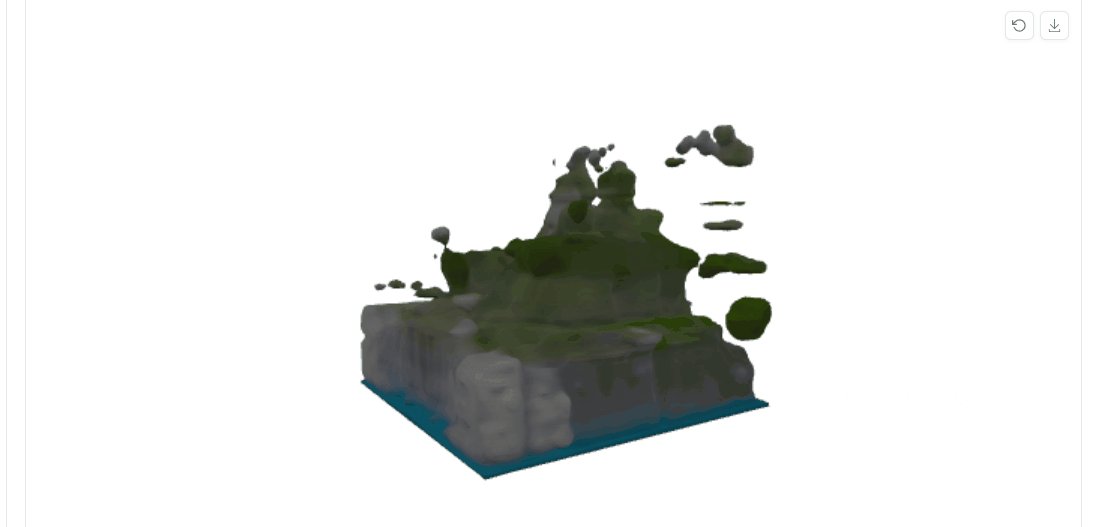
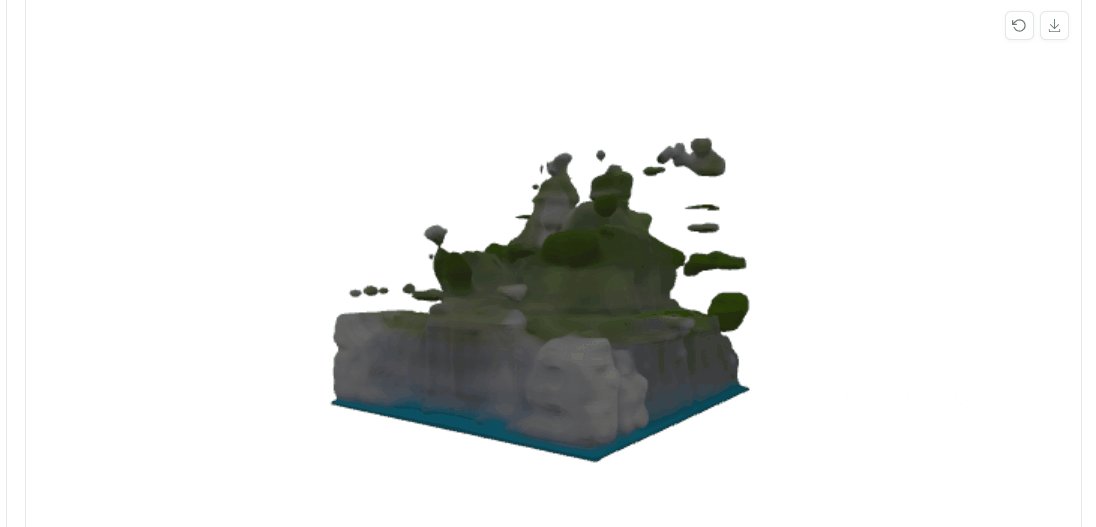
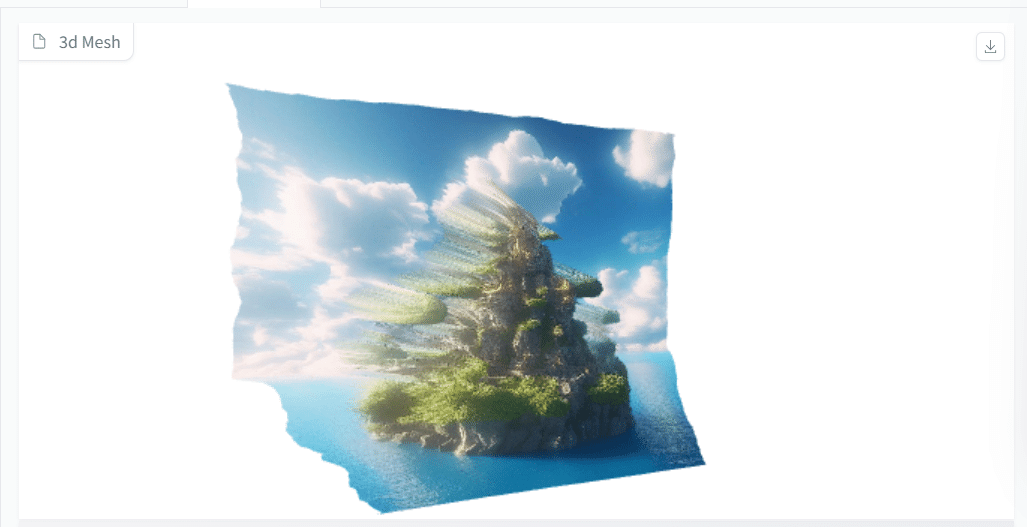
しばらく待つと3D化されて完了。

3D化されたメッシュはドラッグでぐるぐるまわせます。
下記の画像は「Keep occlusion edges」をOFFにしたのでところどころ隙間が空いている。

”Keep occlusion edges”は隠れている部分のメッシュ(3Dの表面部分)を無理やり繋げておくかどうかの設定。
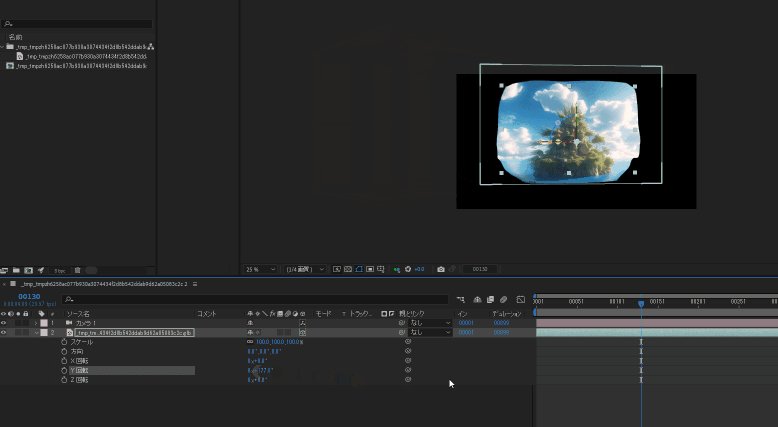
AEに読み込む
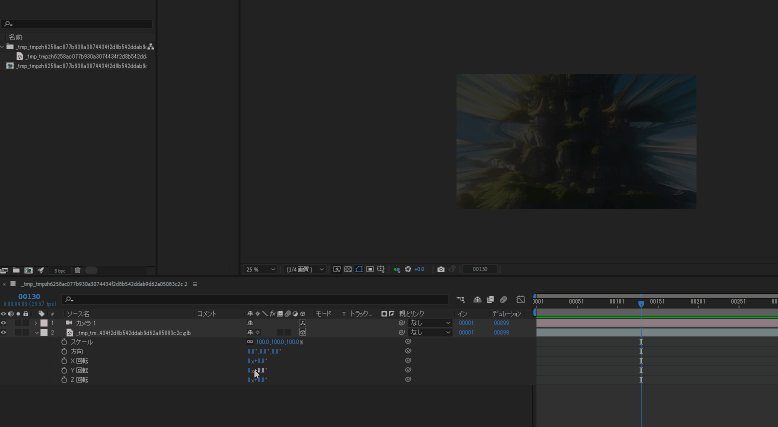
AfterEffects(AE)に読み込む。
今回検証で使用しているバージョンは2024です。
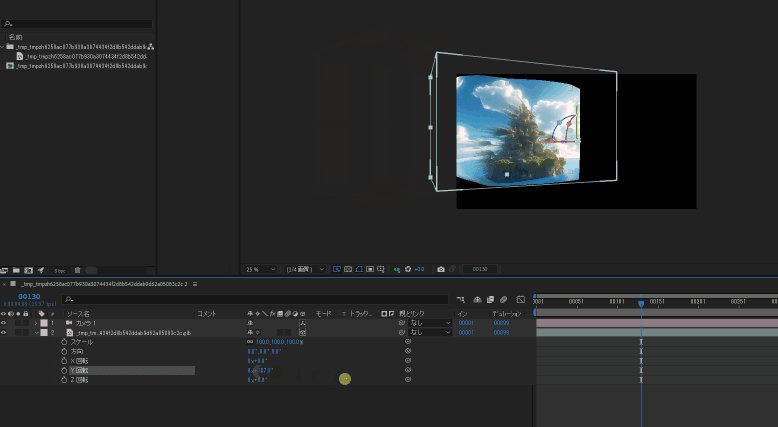
おそらく裏側(すごく暗い)が映っているので反転させます。
回転や方向で回転させたりスケールで奥行きをマイナススケール。

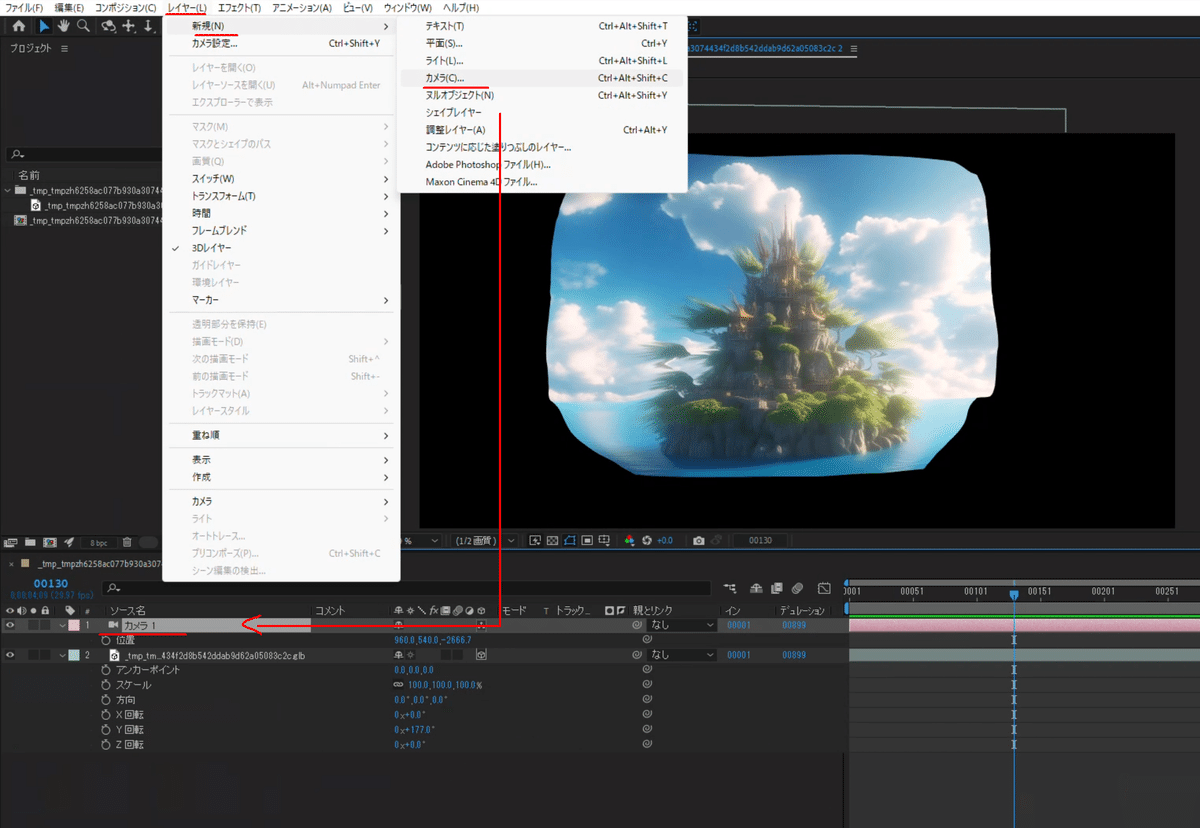
カメラ作って動かしてみる
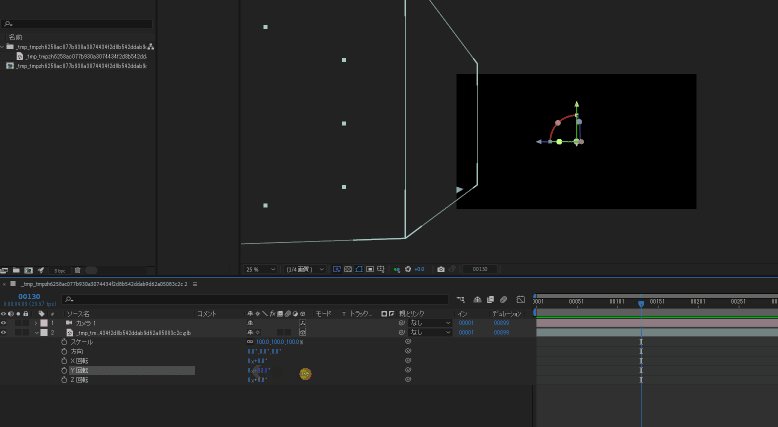
そのままだと使いにくいのでカメラを作ります。

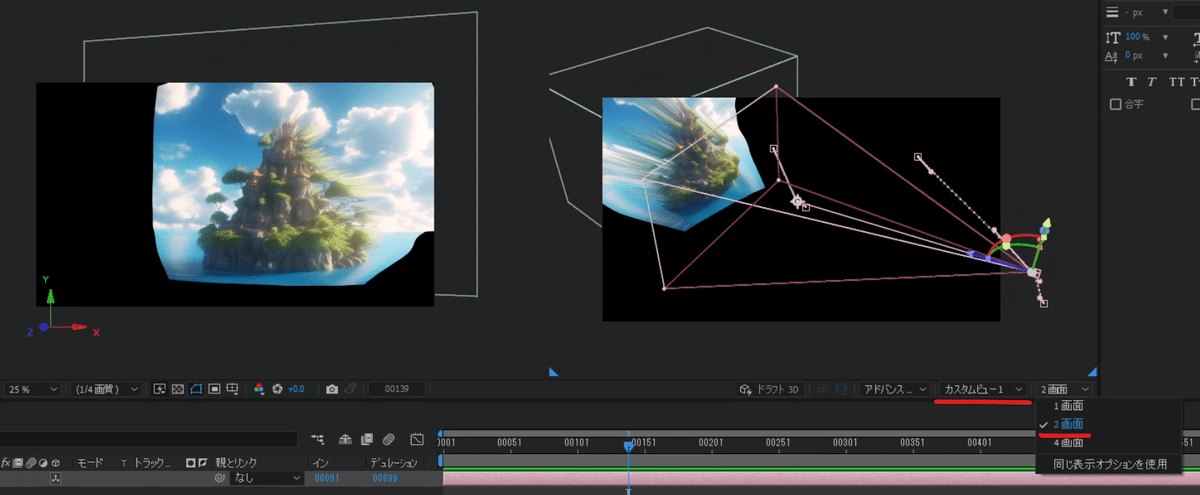
ビューの右下の方から2画面など画面を増やせます。
その一つをカスタムビューに切り替えるとどんな感じで背景(レイヤー)とカメラが配置されているのか確認できます(選択しているビューごとに切り替え出来ます)

カメラを動かしてみるとアクティブカメラのビューが連動して動きます。
カメラにアニメーションをつけると動かせます。

ムービー化してみる
サンプルに使用した画像が1024x893
書き出したムービーサイズが1920x1080
それプラスなるべく伸びている部分が目立たない部分を切り取って使用したのでかなり拡大した使い方になってしまい解像度がかなり荒い感じになってしまいました。3倍以上の拡大になっている気がします。
画像自体も立体が飛び出るような画像ですし、明かるいので向いてない画像なのだろうと思います。
しかしそれでもとりえずは立体感は出てくれました。
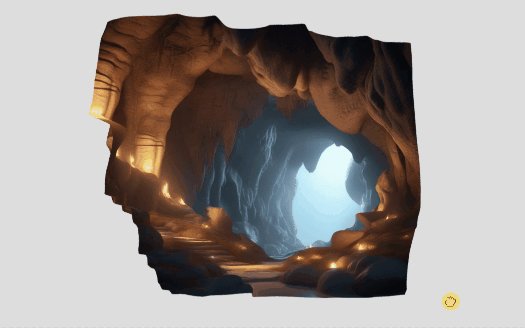
適した画像
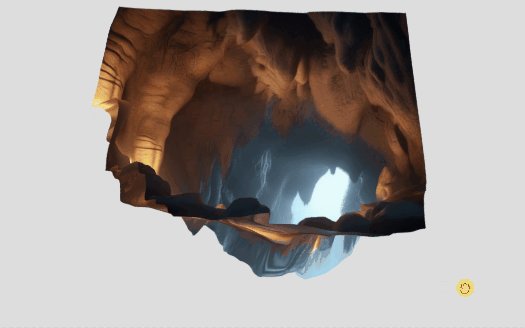
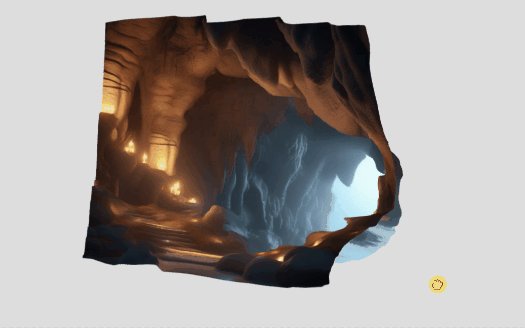
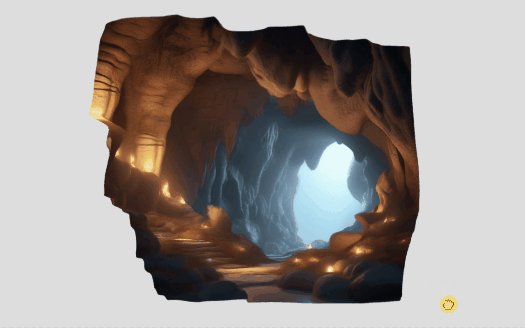
へこんでいる部分が多い、筒状の方が向ていると思うので洞窟の画像を用意しました。
トンネルとかが一番適しているのかなと思います。

洞窟を3D化してみました。島よりは隠れているところが少ないので使いやすそうです。

AEでカメラワークをつけてムービー化。
画面右側の突起した岩と、中央下少し右のろうそくが奥の岩に張り付いて伸びているのが目立ちますがかなりマシになりました。もう少し暗く色を落とせばバレにくくなると思うので実用的になって来たのではないかなと思います。
縦PAN
出力ムービーサイズより画像が縦に長かったので縦PANも入れてみました。洞窟の天井部分は細かい突起物が無かったせいかそこまでバレなかったです。ただし立体感もそんなに出ませんでした。
サンプルデータ(ダウンロード)
Sketchfab(3Dモデルアップできるサイト)に今回の洞窟のテストモデルアップしてあるので試したい方は覗いてみてください。
Web上で3Dモデル再生できます。
ダウンロード可能です。
最初の方に使用していた浮いている島のサンプルデータもあります。
参考チュートリアル
方法2「Shap-E」(web)
Shap-Eも画像をドラッグ&ドロップして「Run」を押すだけです。
「Image to 3D」タブへ移動して画像をドラッグ&ドロップ

Hugging Faceとは?(Webでプログラム実行できるサービスサイト)
ちなみにZoeDetphもShap-Eも同じようなサイトですがどちらも「Hugging Face」というサービスを使用しています。
Hugging FaceはWeb上でプログラムを実行できる環境を提供しています。ZoeDetphもShap-EもそのままだとただのプログラムでWebで実行できるようになっていないのでHugging Faceで直接実行できるようになっています。
Shap-Eの感想
試したみた結果、元の絵からかなりイメージが変わるのでアニメ絵には適してないかもです。元になった絵をそのままテクスチャとして使うわけではなさそうなのでカメラワークで立体感を持たせたい場合にも不向きなようなです。

たまたまですがデフォルメされたゲームの背景ようなものになったのでゲームや、アニメ内のちょっとゲームムービーとかに使えるかもしれません。
背景には向かなさそうですが、裏側まで作ってくれていたのでデフォルメされたキャラクターのようなものには向いている気がします。
サンプル画像も背景が無いキャラクターの画像です。
試した結果
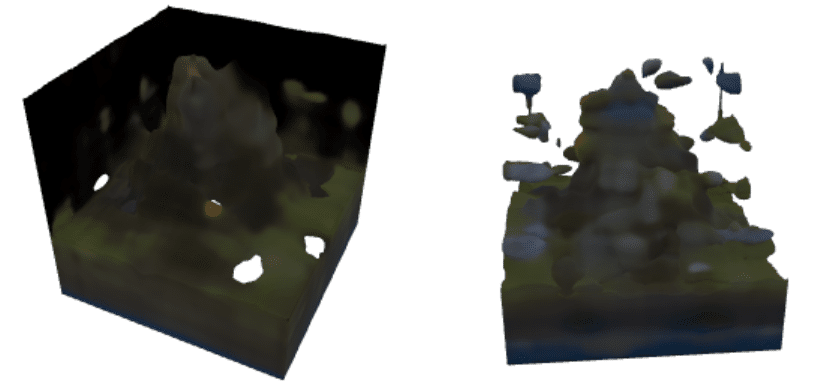
島の絵を試しました。

↓
裏側まで作ってくれましたがかなりディティールが削れました。デフォルメした感があるのでこれはこれで使い道はあると思いますが、カメラワークをつけてアニメーションするのにはディティールが足りなさそうです。

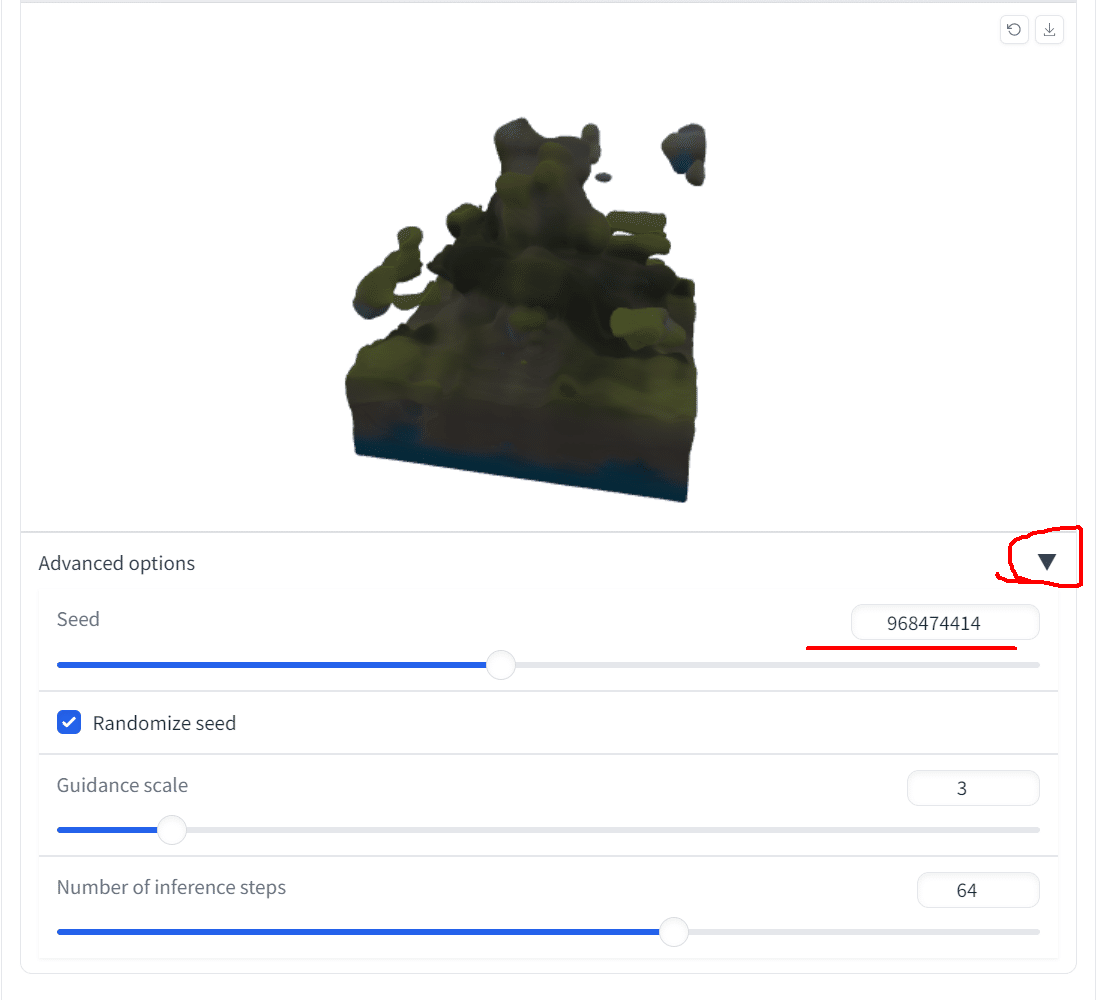
ランダム
生成するたびにランダム値が発生するらしく形状が変わりました。
画像全体に絵が描かれていると四角っぽいものと認識されるのか四角いBOXのような感じに生成されることもありました。

ランダム値は右下の▼を開いたところのSeed値です。
Runするたびに違う数字になっていました。

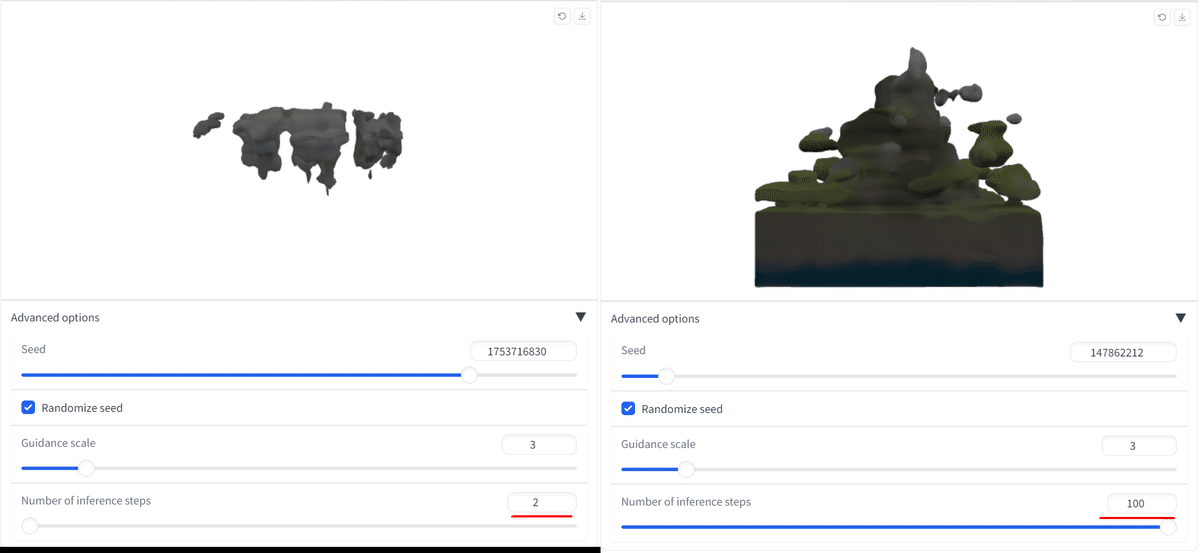
パラメーター
「Number of inference steps」のパラメーターは精度(クオリティ)っぽい数値のようで下げると生成スピード早くなりますがよく分からない形状になりました(石ころとか生成したいときにはよさそう)
数値を上げるとデフォルト値よりディティールが少しだけ細かくなったような気もします。

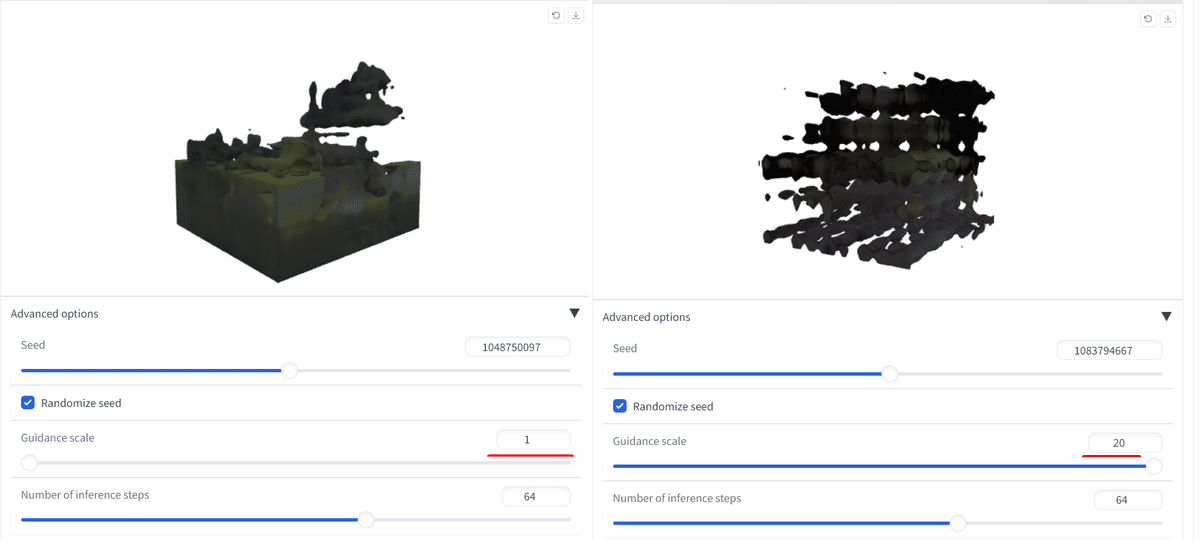
「Guidance scale」はどれだけプロンプト(今回だと入力画像なのかな?)に従うか(似る)? の設定のようです。
しかし今回のような背景の画像だと空間丸ごと再現しようとするためか数値を上げてもいい感じにはなり難かったです。まだ数値が小さい方がマシでした。デフォルト値がよさそうです。

ダウンロード
右上のアイコンからダウンロードできます。
形式はglbです。

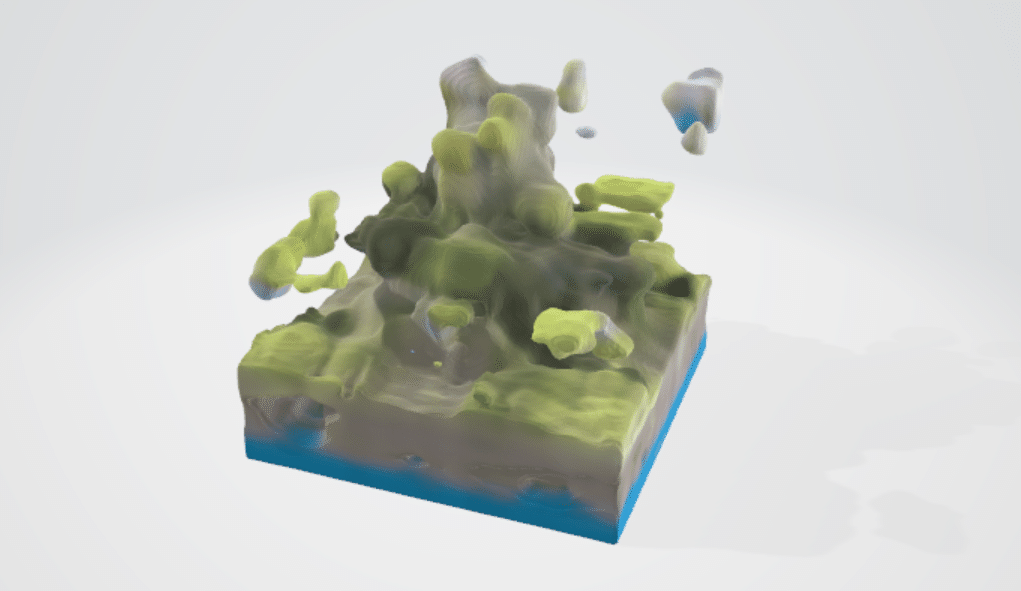
Web上だとすごく暗かったですが、ダウンロードしてWindowsの3Dビューアーで再生していると明るくなってポップな印象になりました。
少しゲームっぽい印象を受けます。

島のサンプルデータをSkechfabにアップしたので試したい方はどうぞ。
洞窟の絵
洞窟の絵を試してみました。

↓
結果はボックスになりました。

何回か試してみたのですが大体BOXになったので、こういった空間内のような絵は向いていないようです。
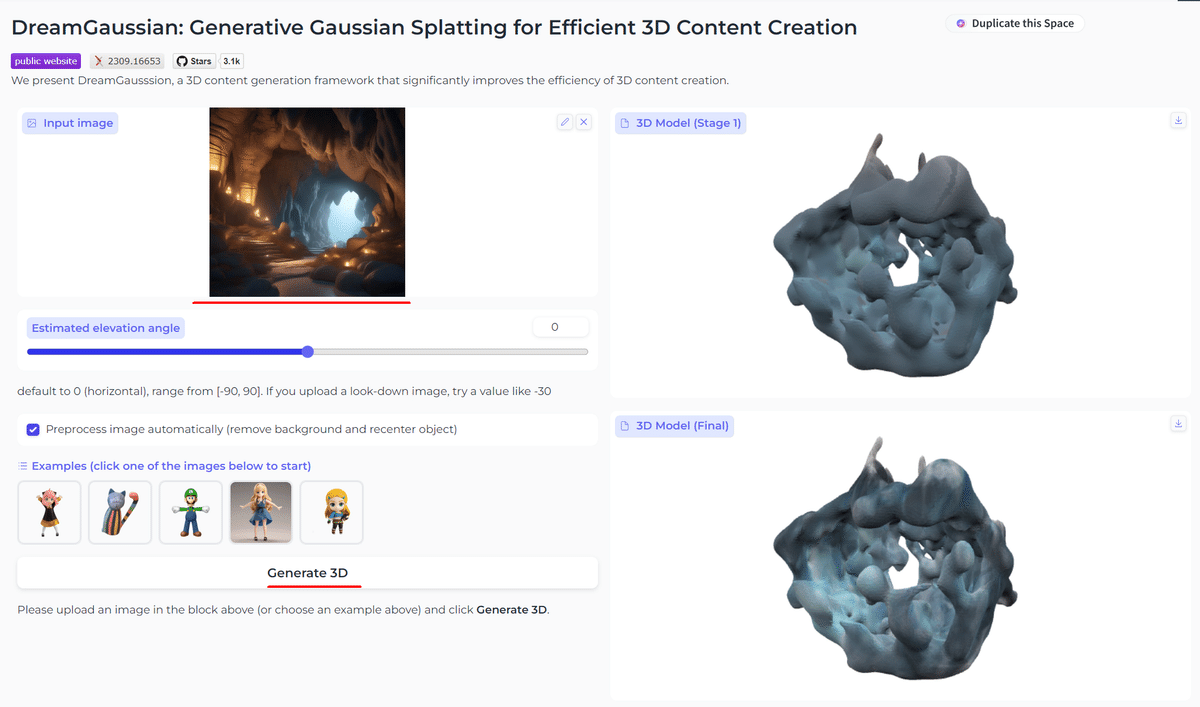
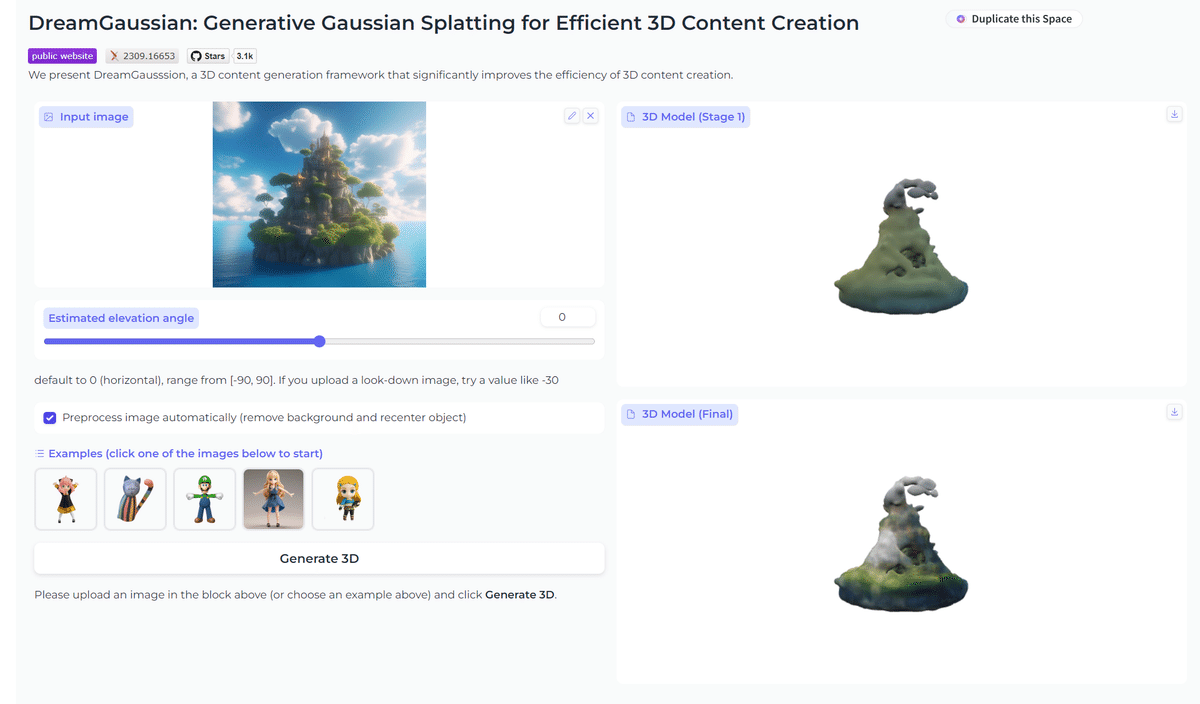
方法3「DreamGaussian」(Web)
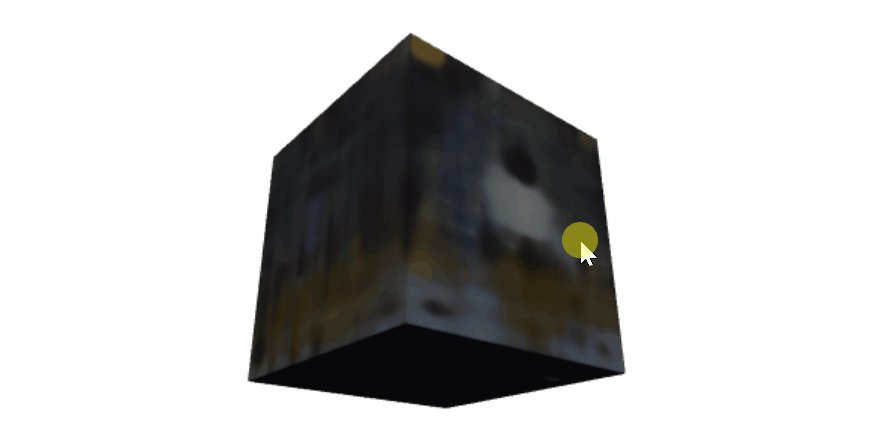
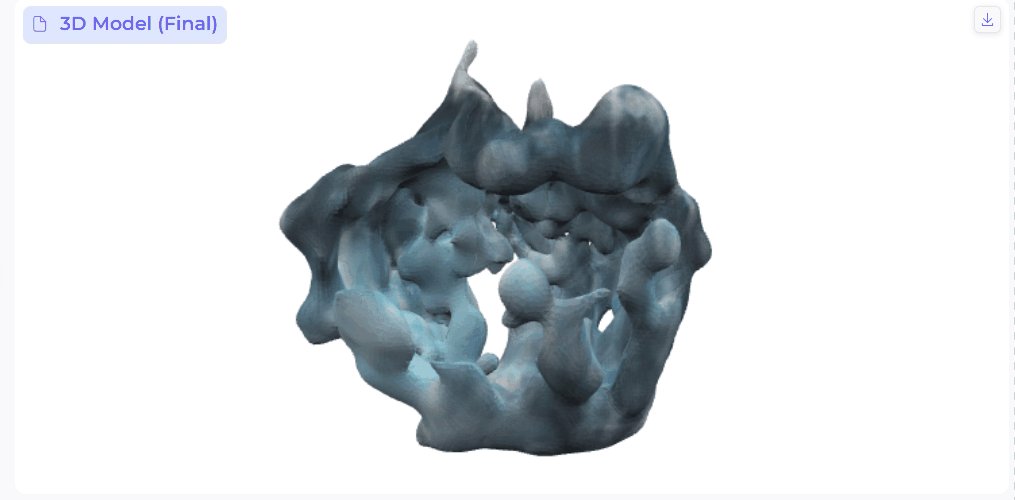
かなり時間かかりました。一旦仮処理を行ってから最終的な仕上げをするという工程のようです。

かなり丸っこい感じになり、中身の生成されたような感じになっています。

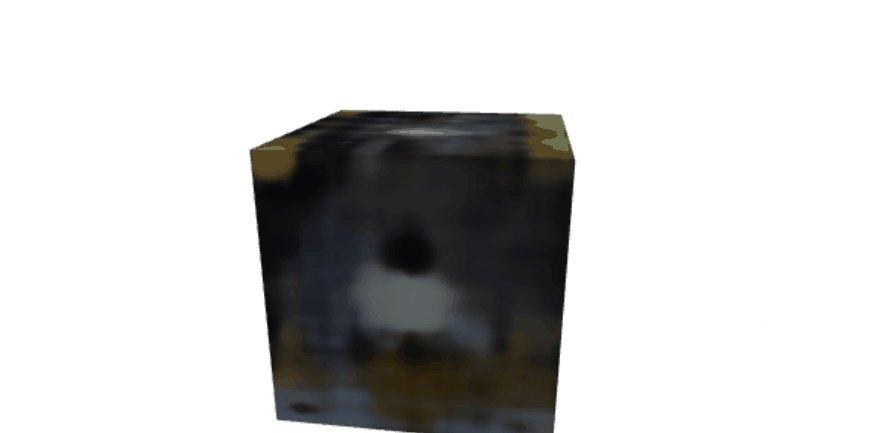
島のデータもやってみました。

こちらも空洞があるような3Dデータになりました。

試した他の3D化サービスとちょっと違った仕上がりになるようです。
こちらのサービスも基本的にキャラクター用な気がするのでBGはあまり向いてないのかもしれません。
方法4「Stable Diffusion Web UI 」(ローカル環境)
ローカル環境で構築できる「Stable Diffusion Web UI」を使用してみたいと思います。今のところ王道のローカル環境(2024/1/2)
ただweb uiは手動でインストールする際にちょっと面倒でgitを使用したりする必要がある。
インストールから3Dデータ(obj)の出力まで、長くなるので別途まとめました。(3D化はDepth Mpasというエクステンション使用)
結果は下記のような物ができました。


「Cinema 4D」(OBJをAEへ読み込む)
生成された3Dデータを動かしたくてアフターエフェクト(AE)に読み込もうとしましたが、作られたOBJをAEに読み込んでみるも直接読み込めません。
objの場合一旦シネマ4Dに読み込んでからaeへ読み込むか、Blenderなどでglb形式に変換すると直接aeへ読み込めます。
長くなったので別途まとめました。
感想
やってみた感じZoeDepthが一番いい感じだったかなと思います。
一部のプログラムは想定が基本的にキャラクターっぽいのでそもそもBGを削除する機能みたいなのもついていたりして背景には不向きなものも多そうですね。
トンネルのような絵の場合のTUTBのような奥行きのカメラワークの場合は今回の3D化は向ていると感じました。
PANの場合はレイヤー分けてPhotoshopなどの塗りつぶし描画のような空間を補完してくれるツールを使用して自分で多段ブック分けが使いやすそうかなと思いました。自動レイヤー分けツールみたいなのも出ていますし。
実際にしようする場合は生成したオブジェクトをBlenderなど3Dソフトに読み込んで修正して使用した方がよさそうだと感じました。変に出っ張ったところを見えないようにひっこめたり多少全体的に形状を滑らかにするだけ結構いい感じになりそうだと思います。
ZoeDepthは今回ネット上で試しましたが今度はローカル環境で使えるようにしてみたいと思います。
その他ツール
試しては無いですが調べていた時に出てきてツールの印象。
「Kaedim」かなり精度は高そうですがその分有料で買い部的には半分人力なようです。
「Common Sense Machines(CSM)」も3D化してくれるサービスですがキャラに最適化されてそうで背景はあまりいい感じに処理してくれないような気がする。
MiDaSは深度情報を出力してくれるWebUIのエクステンションにもあるツール。Blenderなどを使用して細かく調整するのであればいいかも。参考チュートリアル
「Gen2」動画化してくれるAI。生成された動画を見る感じ多少密着PANやTU感を感じたので移動幅が小さめなら割といい感じにしてくれるんじゃないかなと思いました。
