
Figma早業テクニック2024。意外と知らないことが多いかもしれない。
Figmaに出会ってから、全てのデザイン作業をFigmaで完結させたい!と思う一心で、今ではかなりFigmaで自由度の高いデザインができています。
普段デザインを教えていくなかで、意外と「知らなかった!」な機能やテクニックがあるなと感じたので、実際にFigmaを使い倒す中で得た知見をメモ程度に記載しております🙏
※熟練者は皆しってるであろう内容です。駆け出しシェア用に!
#01 Figmaの操作に関する小技
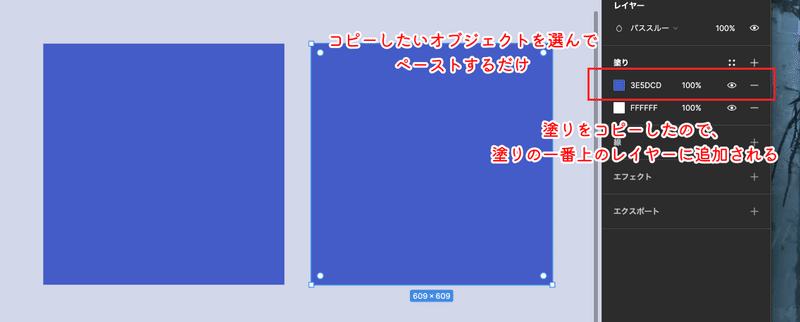
❶ 右のレイヤーメニューを使って、線・塗り・エフェクトをめっちゃ簡単にコピペできます。特にエフェクトは細かい調整を行うことが多いので、それをまるっとコピーできるのでかなり便利です。意外と知らない人多かった!(なんかコピーできる範囲狭いしね)


❷ Figmaで使いまくるオートレイアウト。それを利用して入力した文字に合わせて背景が広がるボックスを作成できます。便利で超使います!サクッと資料作ったりする時とかも便利。

❸ イラレにあるパスデータをコピペで一瞬でFigmaに持って来れるの神すぎ。SVG、EPS、AIデータの素材を使うシーンは多いので、サクッとコピペして色変えができるのは本当に便利〜〜

❹ 複数オブジェクトを選んで、塗りや線・エフェクトを一括適用できる!一括で色変えたりシャドーつけたり、Webサイトのメインカラー全部かえたい!みたいなときもまとめてサクッといけちゃいます。

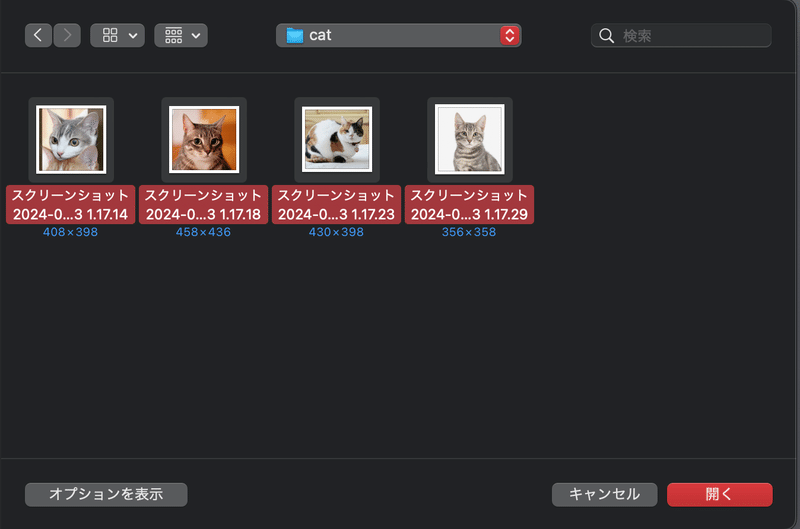
❺ command + shift + K を使っていない人!使いましょう!すぐに画像選択画面に切り替わり複数画像を選べます。選んだ画像は、Figma上のパスデータや画像データをクリックするだけで反映することができます。これは死ぬほど便利です。

#02 Figmaでサクッとできるデザイン表現
重算・オーバーレイなどの特殊加工
シャドウと線を使ったロゴやタイトル表現
イラレで言うパスファインダーと同等の機能
細かなペンツールでの表現
テキストを斜体にする(プラグインが必要)

逆にこの辺は難しいです。
高度な画像加工(レタッチやペン入れ)
画像の切り抜き(パスでマスクは可能)
入稿データ(イラレが一般的&納品先が再利用しやすい)
画像トレースは不可(イラレでやってFigmaにコピペ)
色味などを細かく拘らない印刷物は、Figma → PDF書き出しや、PNG書き出し→イラレ入稿データに配置。の流れでサクッと入稿データを作ったりします。
#03 おすすめプラグイン
Auto Flow。超簡単に矢印線を使って遷移図を作れる
SkewDat。パスデータやフォントを斜体にできます(有料)
Better Font Picker。保有している全てのフォントをプレビューできる(デフォルトのプレビューより見やすい)
#04 現状Figmaでこなせているデザインリスト
クリエイティブ系:広告バナーやサムネなど
ロゴデザイン:フォントやペンツール等で制作
印刷物:名刺、チラシ、その他印刷物
Webデザイン:LP、HPなど一通り
Appデザイン:Figmaのメイン用途
資料デザイン:デザイン作成 → Google Slide に貼り付け
アニメーション:プロトタイプモードを駆使したアニメーション作成や、lottieと連携して本格的なデータ作成
たまにイラレ使うくらいでほぼいけます。ちびやすはWebやUIのお仕事がメインなので、それ以外のデザインをFigmaに集約できるとかなり効率的といった感じです😊✨
#⭐️ まとめ
Figmaでなんでもできる!!!
※ごく稀にサーバーダウンするので、その時はお仕事終了です☕️
この記事が気に入ったらサポートをしてみませんか?
