
【ComfyUI】アニメ絵から線画を抽出する
最近は、AIで漫画を描くのが流行り始めましたね。今回は、漫画に使える画像生成について説明します。やり方としては、通常通りにカラーの画像を生成し、その画像から線画を抽出することで実現します。
1. 準備
カスタムノード
以下のカスタムノードをComfyUI Managerからインストールしてください。
ComfyUI's ControlNet Auxiliary Preprocessors
モデル
以下のControlNetのモデルをダウンロードし、ComfyUI/models/controlnetに格納してください。
t2i-adapter_diffusers_xl_lineart.safetensors
2. workflowのノード構成
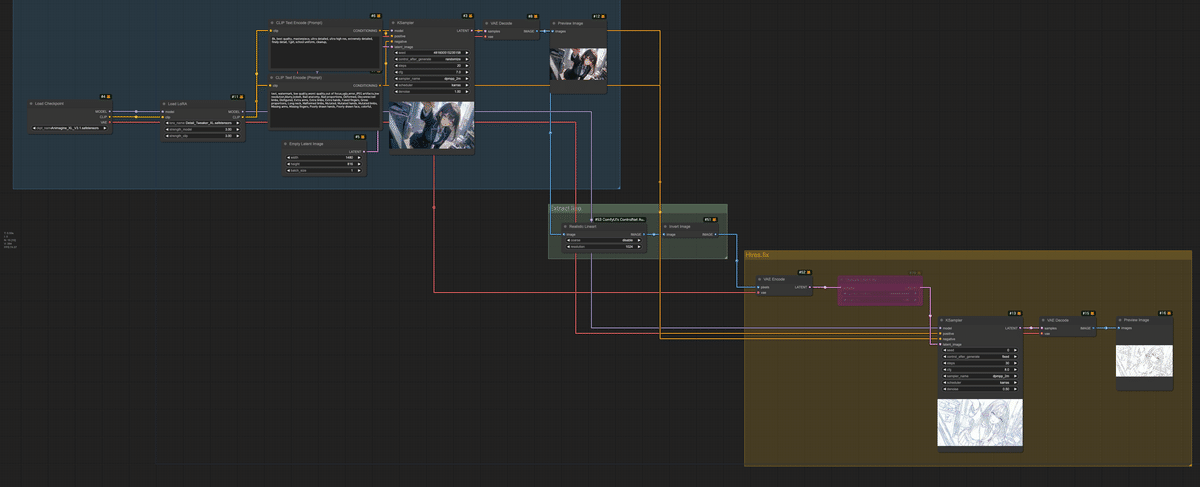
以下がworkflowの全体構成になります。

以下は、線画の抽出元の画像の生成部です。デフォルトのworkflowにdetailerのLoRAを追加したworkflowになります。checkpointには、Animagine XL V3.1を使用しました。

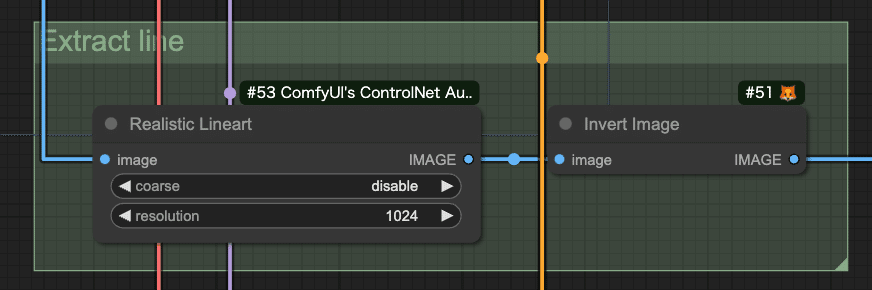
以下は、カラーの画像から線画を抽出する箇所です。
まず、ControlNetのLineartを利用し、線画を抽出します。今回は、Realistic Lineartを使用していますが、他にManga LineartやAnime Lineartなど、種類の異なるLineartがあります。私が使ってみた感触として、Realistic Lineartが細かく線画を抽出してくれたので、Realistic Lineartを使用しました。
ここで抽出された画像は、背景が黒、線が白になっているので、Invert Imageで色を反転させます。

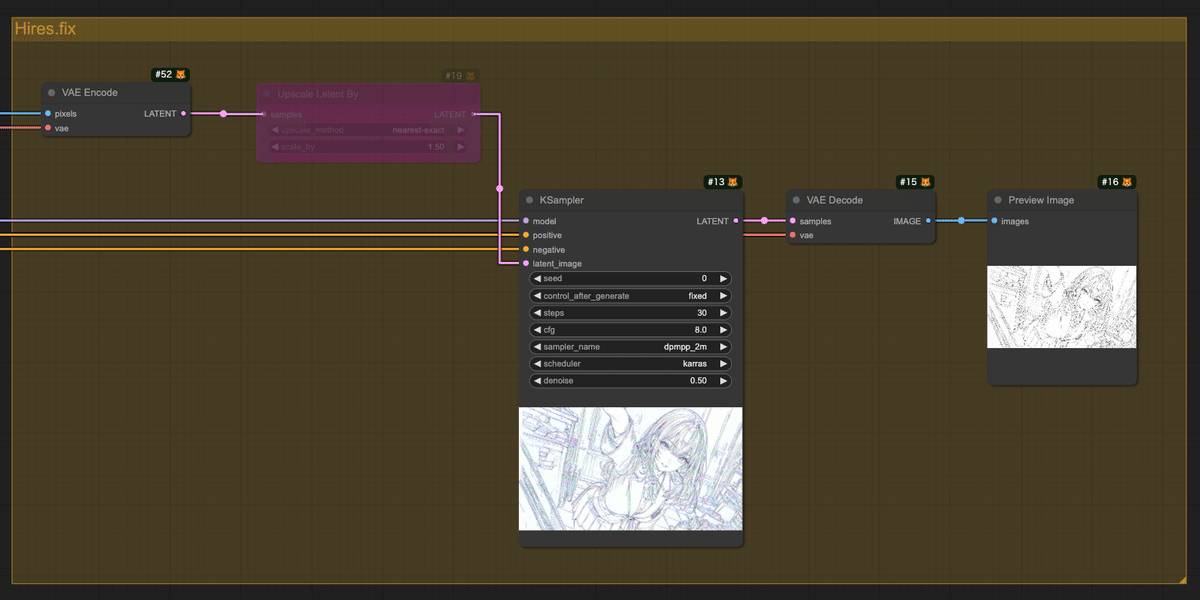
最後に、抽出した線画をHires.fixで整えます。抽出した線画をVAE EncodeでLatentに変換し、それをKSamplerで修正を掛けます。
以下の画像では、Upscalerをオフにしていますが、必要に応じてUpscalerを利用してください。

3. 生成結果
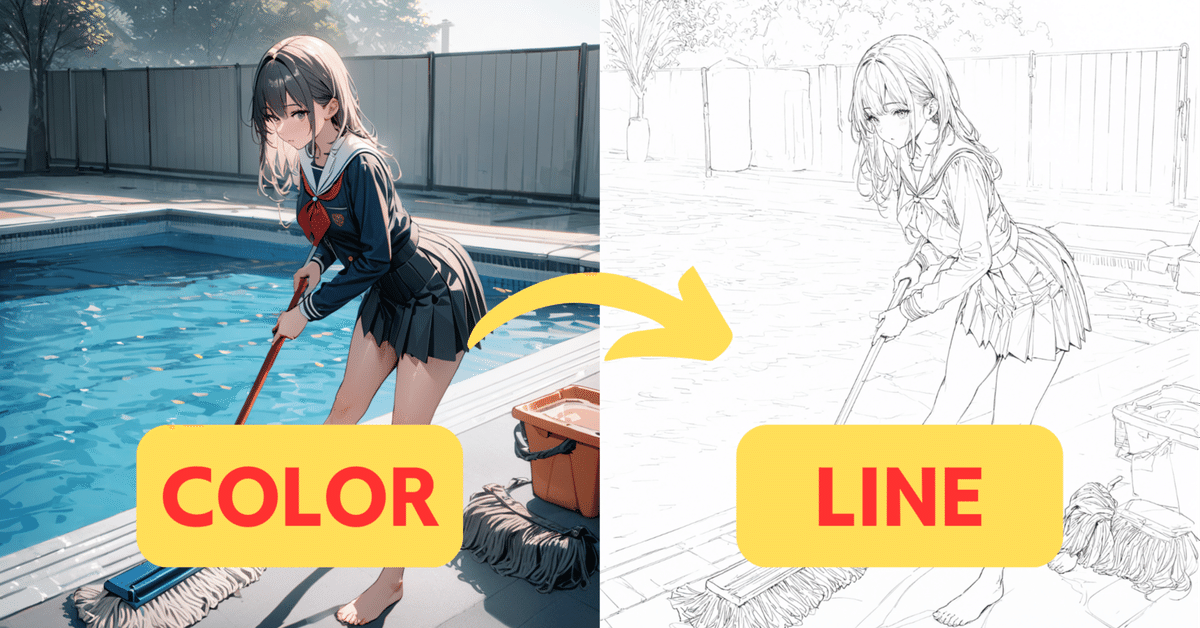
以下が生成結果になります。背景が完全には抽出できていないですが、前面の人やモップ類は、しっかり線画に変換できています。

右: 線画.

この記事でご紹介したAI技術の応用方法について、もっと詳しく知りたい方や、実際に自社のビジネスにAIを導入したいとお考えの方、私たちは、企業のAI導入をサポートするAIコンサルティングサービスを提供しています。以下のようなニーズにお応えします。
AIを使った業務効率化の実現
データ分析に基づくビジネス戦略の立案
AI技術の導入から運用までの全面サポート
専門家によるカスタマイズされたAIソリューションの提案
初回相談無料ですので、お気軽にご相談ください。以下のリンクからお問い合わせください。
この記事が気に入ったらサポートをしてみませんか?
