
AFFINGER6で作るお洒落ブログの秘訣6か条(コピペ用CSSコード有)
こんにちは。うみです。
今日はAFFINGER6でお洒落なブログを作る秘訣を紹介しようと思います。
あくまで”わたしが思う”なので、そんな大層なものではないですが誰かの参考になると嬉しいです。
最初にAFFINGER6の概要を書いているので、おしゃれブログの作り方をすぐ読みたい方は目次からどうぞ。
有料テーマ「AFFINGER6」について

AFFINGER6のイメージ
WordPressでブログをやってる方にお聞きしたいんですが有料テーマの「AFFINGER6」にどんなイメージを持っていますか?
使ったことがある人の声で多いのが
①使いこなすのが難しい
②男性向けの強めレイアウトになりがち
③カスタマイズが多くて迷う
などなど。
たしかに操作が直感的で誰でもおしゃれなサイトが作れる某人気テーマと比べてAFFINGER6は、その人次第なところがあります。
もちろん使いこなせれば超おしゃれなオリジナルブログを作ることだってできます。ただそれが難しいんですよね。笑
私がAFFINGERを導入した当初は有料テーマの違いについて分かっておらず、その当時有名だったTsuzukiさんのTsuzuki Blogを読んで購入しました。
特典も色々ついてきたのですごく有益な買い物でしたが、操作が難しすぎて何度も心が折れそうになりました。 イメージはレベル1の勇者が中ボス相手にするぐらいの難易度。
ただね、AFFINGER使いにくいって言ってる人に伝えたいこと。それは最終的に「慣れです(極論)」初心者に操作が難しいっていうだけで慣れたらできることが多くて魅力的なテーマなので。
中ボスが倒せないなら倒せるぐらいの実力をつければ問題なし!!!
AFFINGER6を使ってみた感想
・できることが多くて凝ったサイトが作れる
・慣れるまで操作はめっちゃむずい
・設定画面がわかりにくい
・収益性はどのテーマよりもいい
・プロ向きのテーマ(知識が必要)
って感じです。(※個人の感想です)
作りこめばおしゃれなサイトが作れるけど設定に時間がかかるので、すぐにおしゃれなサイトを作って記事を書きたいという人には不向きかもしれません。
私は凝り性なので余計にサイトデザインに時間をかけてしまって、記事はそっちのけでした(本末転倒)
ただその結果得られたものも沢山あって。一度有料テーマを買ったからにはAFFINGER6でおしゃれなサイトを作りたい!とカスタマイズやデザインなどの研究を重ねた結果、他のサイトとの差別化に成功しました。
AFFINGER6がもともと持つ”強い”印象をなるべく女性らしい柔らかな印象にしたいと思い、私が試したことをまとめました。
AFFINGER6でおしゃれブログを作る6か条

①サイト内の太字→細字に
AFFINGER6が強い印象だと感じる原因の一つに、サイト内の記事タイトルやおすすめカードの太字が挙げられます。
伝えたい文章を強調するのに効果的な太字ですが、繊細な表現とはかけ離れてしまいます。
どうにかして太字を細字にしたい…と設定を探すも見当たらず。仲のいいエンジニアさんにCSSの設定を教えてもらいました。
私が細字に変更しているのは「記事一覧」「ブログカード」「おすすめ記事一覧」です。
もともとの設定だとこんな感じ▼



悪くはないけどやっぱり細い方が好み!
ということで追加でCSSコードを入力します。
「外観」→「カスタマイズ」→「追加CSS」
/* 記事一覧のフォント細字 */
.kanren h3 a, .kanren h5 a {
font-weight: normal;
}
/* ブログカード細字 */
.st-cardlink .st-cardbox .clearfix dd h5.st-cardbox-t,
.st-embed-cardlink .st-cardbox .clearfix dd p.st-cardbox-t {
font-weight: normal;
}これでサイト内の太字が細字になりました!▼



好みもあると思いますので、細字にしたい人は試してみてください。
②使用カラーは3色以内に収めるべし
サイトで使用する色は原則3色以内に収めるのが鉄則。色を使いすぎるとゴチャゴチャした印象になってしまいます。3色以内に収めることでサイトに統一感が出るのでお試しあれ。
私のサイトで使用している3色はこちら。

「外観」→「カスタマイズ」→「全体カラー設定」で3色登録できるので最初に設定しておくのがおすすめ!あんまり薄い色にすると見にくいので微調整してみてください。
③文字色は黒ではなくダークグレーに
文字の色が真っ黒だと少し威圧感がありませんか?そんなときにおすすめなのが「ダークグレー」。グレーだと薄すぎて読みにくいのでダークグレーがちょうどいいんですよね。
ちなみに私はカラーコード「#3f3f3f」を使用しています。
④サイト全体の文字サイズを気持ち小さく

これも好みですが、ドーン!と記事タイトルや文字サイズが大きいと圧迫感があるので気持ち小さめを意識するといいかもしれません。
H2などの見出しや記事本文の文字サイズは「AFFINGER管理」→「全体設定」から変えられます。記事一覧の文字サイズはCSSで設定します。「外観」→「カスタマイズ」→「追加CSS」
/* 記事一覧スマホフォントサイズ */
dd h3:not([class^="is-style-st-heading-custom-"]):not([class*=" is-style-st-heading-custom-"]):not(.st-css-no2) a {
font-size: 14px;
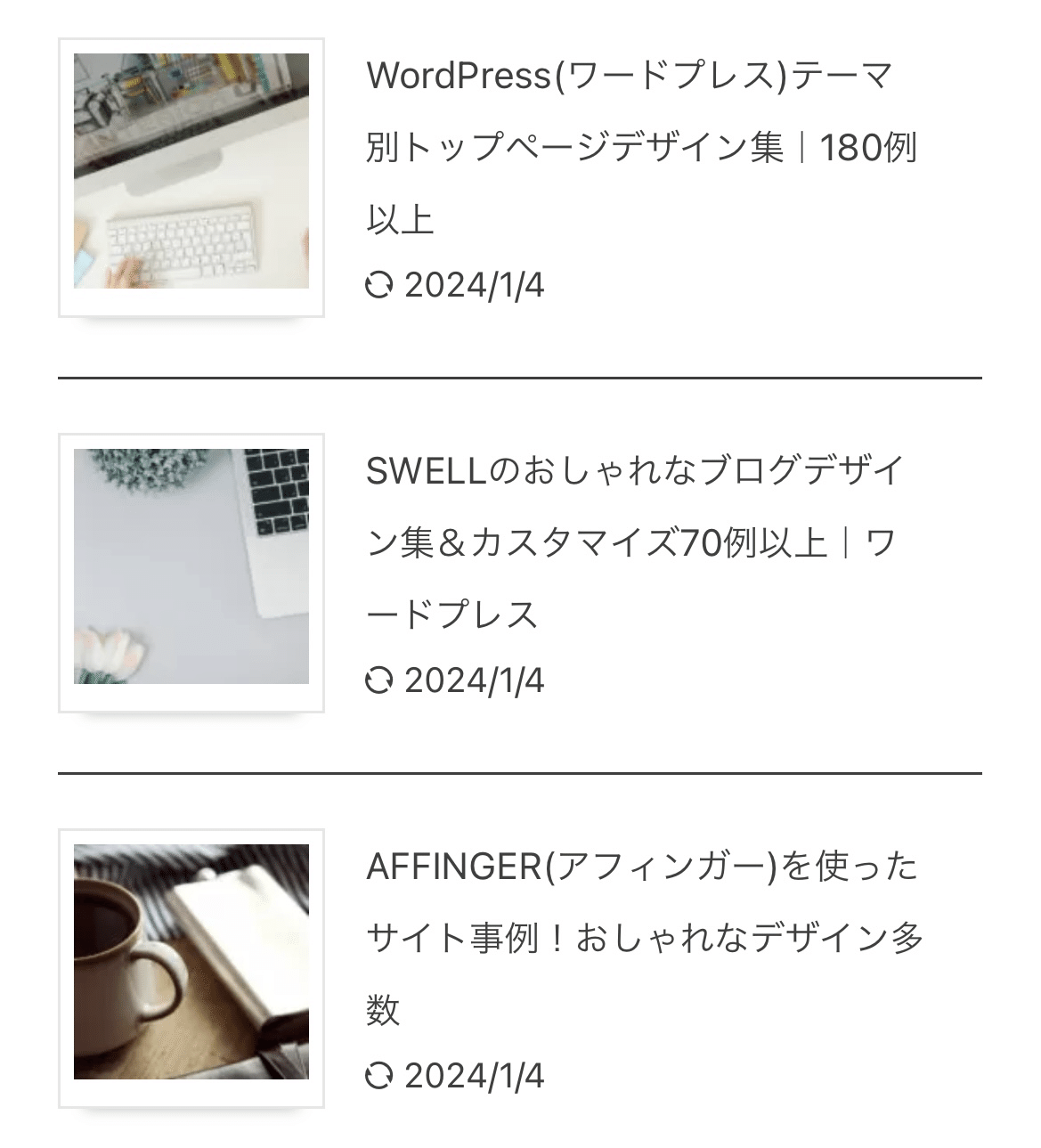
}⑤サムネイル画像を正方形&ポラロイド風に

記事のサムネイル画像をポラロイド風にするのもおすすめ!旅行・観光系のブログなら特に効果的です。「AFFINGER管理」→「全体設定」→「サイト全体の設定」から変更できます。
セロテープをつけたり角丸にしたり色々カスタムできるのもAFFINGERのいいところ。自分好みにアレンジしてみてくださいね。

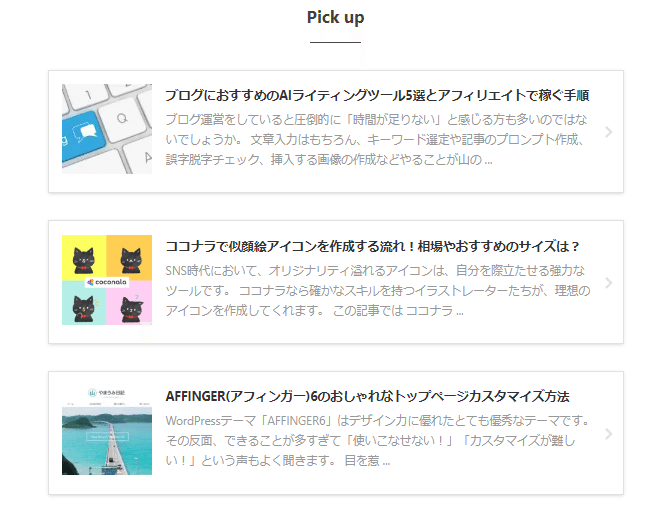
⑥目を惹くアイキャッチを作る
あとはやっぱり大切なのがアイキャッチ。ブログやる上でまず集客の入口になる重要な存在です。
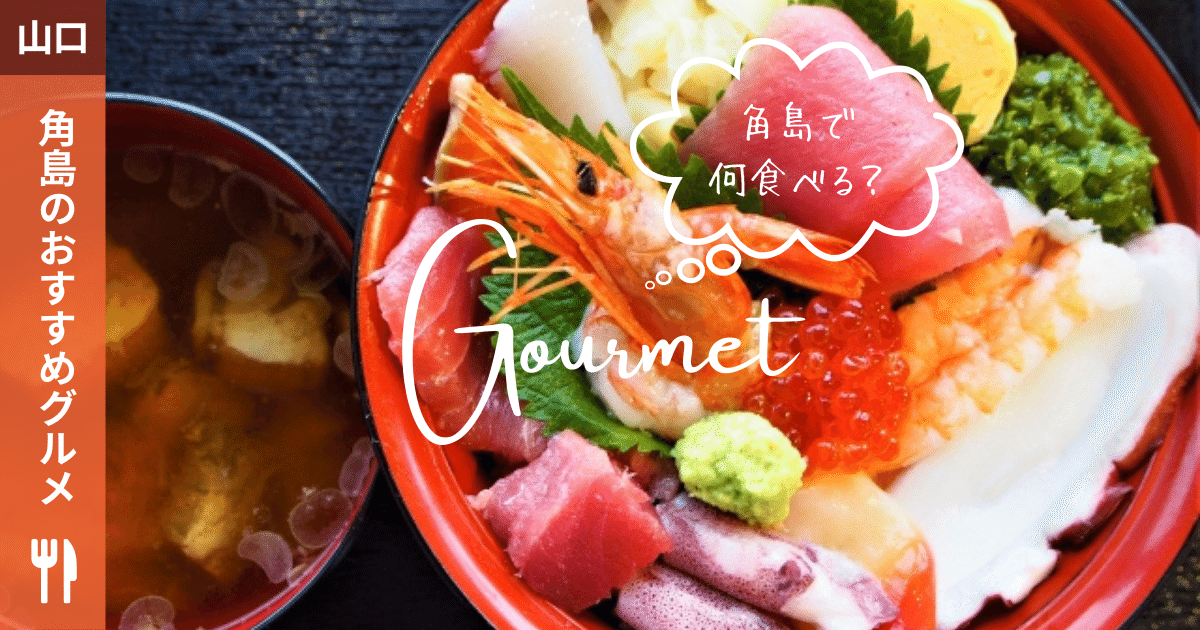
私のブログは山口県の観光PRと副業ノウハウを発信しているんですが、山口県記事のアイキャッチはこんな感じ。
\画像から記事に飛べます/


観光系の記事のアイキャッチは写真の方が映えるので、写真に少し文字で装飾してます。
ノウハウ記事のアイキャッチはこちら。
ココナラのサービス紹介をした時のものです。
\画像から記事に飛べます/

サムネを正方形に設定しているので、切り抜かれたあとの見栄えを考えて作ったアイキャッチ。このテンプレートは色んな記事で使えるので結構気に入っています。
そんな感じで男性ユーザーが多いAFFINGER6で、女性らしいサイトを作りたい方は参考にしてみてください。
私のサイトは以下に貼っておりますので、興味ある方は覗いてみてください。それではまた!
この記事が気に入ったらサポートをしてみませんか?
