
【Unity】クレジット用スクロールパネルの実装【2024.4.13改訂】
クレジットパネルを導入しましたが、かなり手こずったので、簡単な備忘録を残します。
2024.4.13改訂
色々効率が悪いことをやっていたので改訂しました。
今まではスクロールパネルの高さを手打ちして、ビルドしたらズレてて、修正して、ビルドして…ということを、そんなわけないだろと思いつつやっていたのですが、やっぱりそんなことはありませんでした。
実装方法
基本的には以下の参考記事の内容と一緒ですが、今回はuGUIを高さキッチリに並べるわけではなく、クレジットテキストの高さをキッチリすることを目的とします。
またTextMeshProが必須なので、インストールしてください。

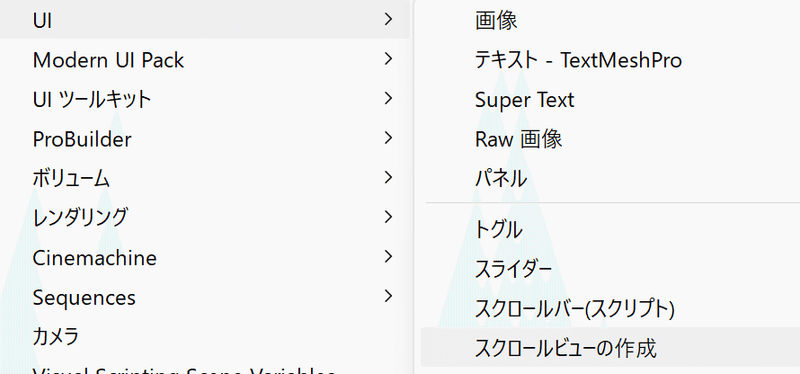
(1)スクロールビューを作成する
右クリック→UI→スクロールビューの作成で作成できます。

Scrollbar Horizontalを削除します。

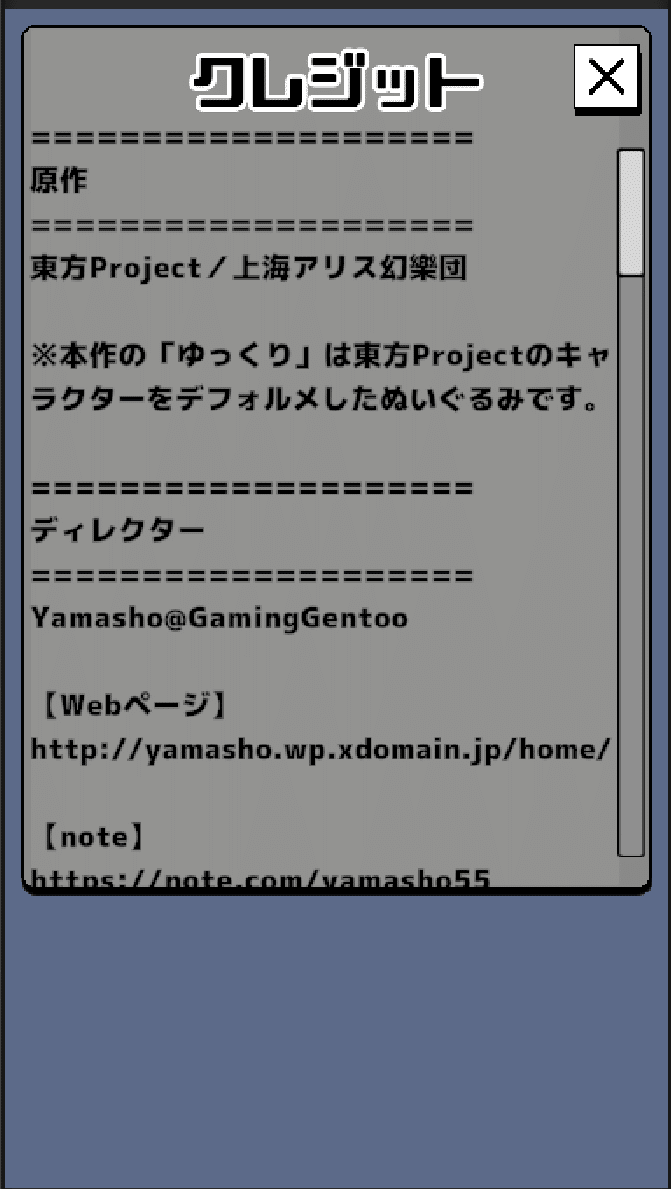
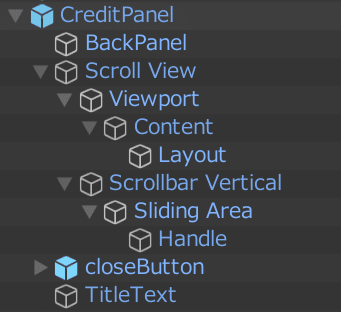
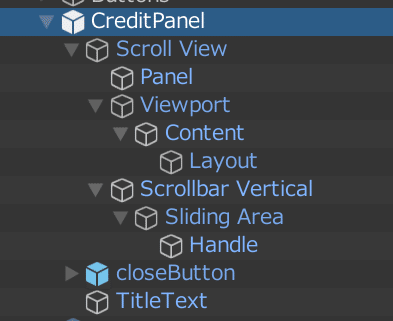
(2)Scroll Viewの親オブジェクトとしてCreditPanel、CreditPanelの子オブジェクトとしてBackPanelを作成する
親オブジェクトCreditPanelは、親オブジェクトCanvasが作られなかったときに必要です。BackPanelは背景をつけたかったり、ウィンドウの外側をタップすると、ウィンドウが閉じる仕組みをつくる際に必要です。

ウィンドウの外側をタップすると、ウィンドウが閉じる仕組みの例↓
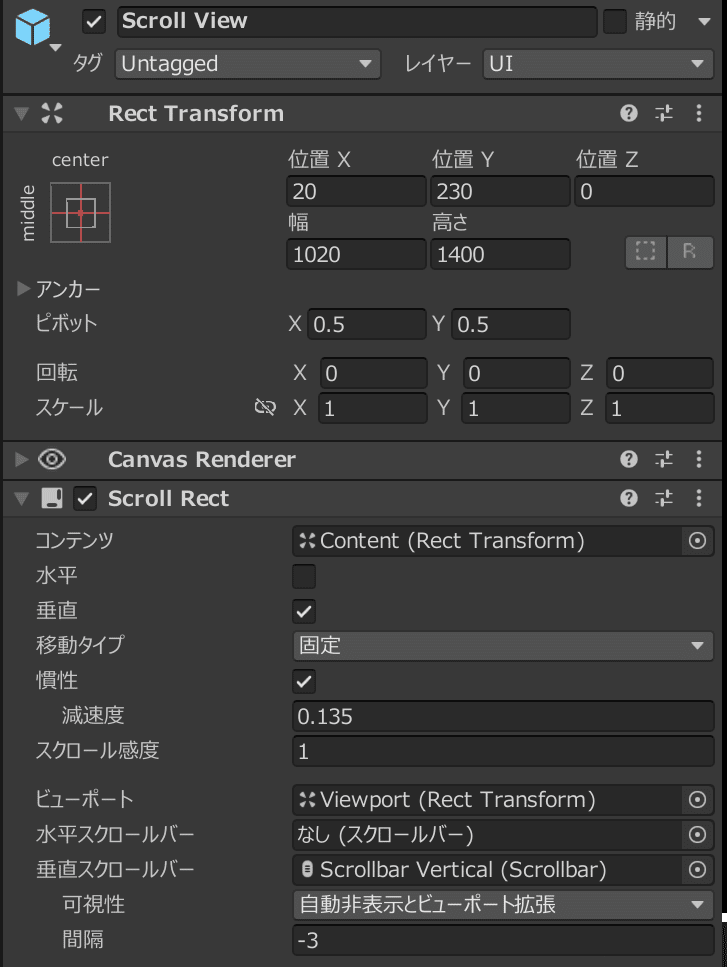
(3)Scroll ViewのRect Transformを調整し、水平スクロールバーの参照を外す

(4)Contentの子オブジェクトLayoutを作成する

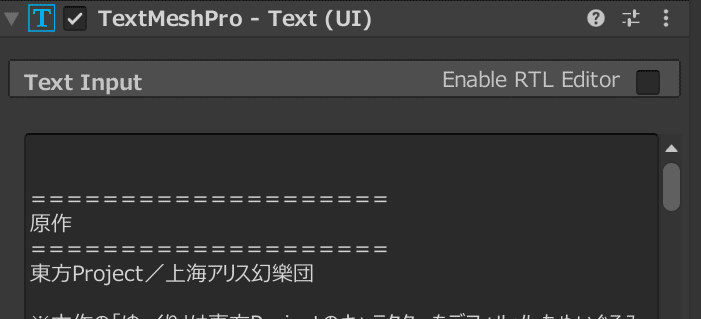
(5)LayoutにTextMeshPro-Text(UI)とContent Size FitterとVertical Layout Groupをアタッチ
Vertical Layout Groupは子を強制的に拡大、Content Size Fitterは垂直フィットをPreferred Sizeにします。

(6)ContentにContent Size FitterとVertical Layout Groupをアタッチ
Vertical Layout Groupは子をサイズを制御(高さ)、Content Size Fitterは垂直フィットをPreferred Sizeにします。

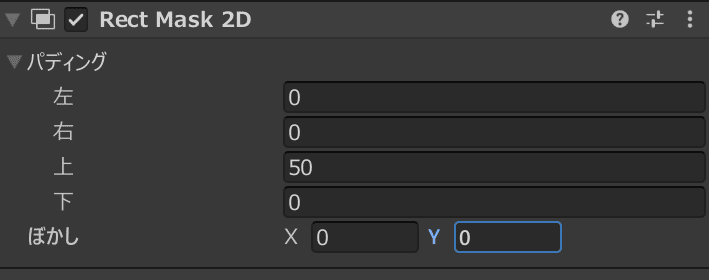
(7)ViewPortにRectMasc2Dをアタッチ
これがないと、下に表示がはみ出します。


スクロールビュー上部にタイトル等を表示したい場合は、パディングで上の表示を切ります。その分、TextMeshPro-Text(UI)の始めのほうを空けます。

(8)Scrollbar Verticalを調整する
今回はスクロールバーをウィンドウ上部、下部から少し開けたいので、調整します。または幅も調整します。
またSliding AreaとHandleのRect Transformを変えることで、スライドエリアとハンドルの大きさを調節することが可能です。

(9)BackPanelを調整する
ここからは必要に応じて行います。
Rect Transformをstretchにし、Imageに背景とする画像を設定します。

ウィンドウの外側をタップすると、ウィンドウが閉じるような仕様にする場合は、Graphic RaycasterとButtonをアタッチします。

その他参考記事
ボタンやアイコンを並べるスクロールビューであれば以下の動画を参照。
この記事が気に入ったらサポートをしてみませんか?
![Yamasho[GamingGentoo][ゆっくり学ぶチャンネル]](https://assets.st-note.com/production/uploads/images/123167682/profile_1987009c48e8f2eb4b1d43ee961d9efd.png?width=60)