
#7【備忘録】コントローラーでUIを選択できるようにして、完成【無謀にも3D東方二次創作ゲーム作成】【東方パルクール】
↓前回の記事
ゲームの方は雑ながらもほぼ完成したのですが、コントローラーでキャラクターを操作することが前提のゲームなので、最後の仕上げとして、メニューもコントローラーで操作できるようにしました。
以下の記事を参考にボタンをアニメーションさせてみます。
また以下のButtonOnコンポーネントがアタッチされたボタンをクリックすると、ウィンドウが開いたり、閉じたりして、フォーカス対象が変わるボタンにアタッチし、クリック時に呼び出されるようにします。
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class ButtonOn : MonoBehaviour {
[SerializeField] Button focusButton;
void Start() {
// ボタンコンポーネントの取得
focusButton = focusButton.GetComponent<Button>();
}
public void OnClick() {
//全てのフォーカスを解除する
EventSystem.current.SetSelectedGameObject(null);
//focusButtonにフォーカスする
focusButton.Select();
//Canvasコンポーネントを無効にする。Buttonコンポーネントで設定可。
}
}focusButtonには、そのボタンをクリックしたときにフォーカスするボタンを登録します。
OnClickメソッドが呼び出された際には、
EventSystem.current.SetSelectedGameObject(null);により一度全てのフォーカスが外れ、その直後に
focusButton.Select();により、focusButtonがフォーカスされます。
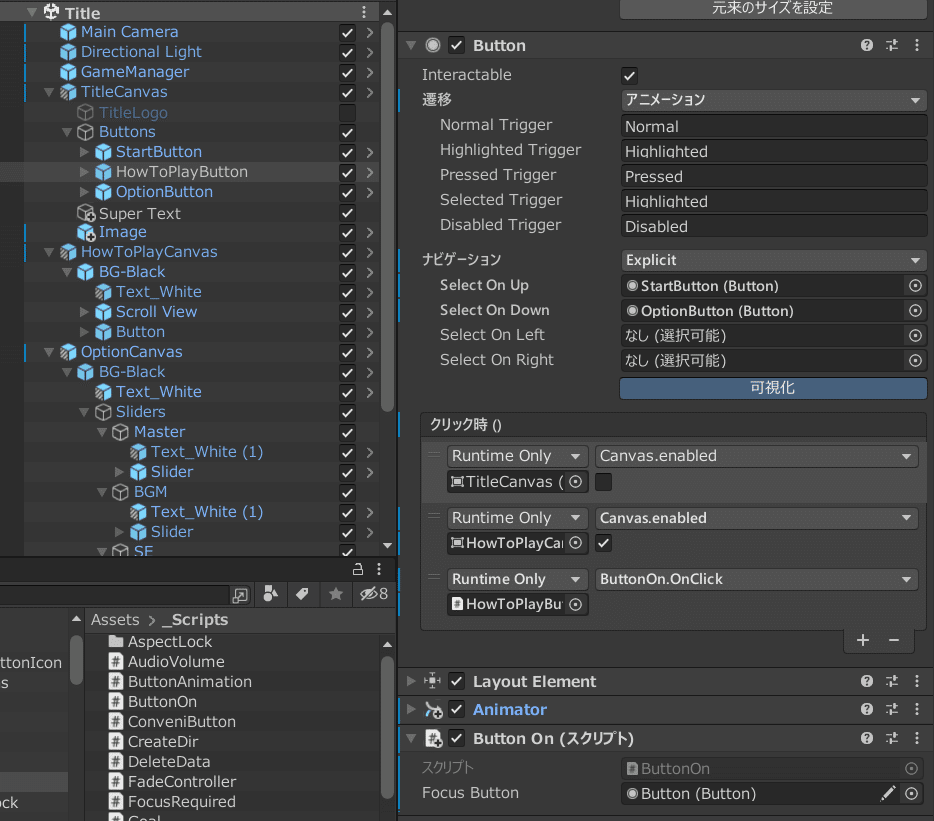
以下の画像は、タイトル画面の遊び方ボタンのインスペクターです。
最下部のButtonOnコンポーネントのfocusButtonには遊び方ウィンドウが表示されたときのOKボタンを登録しています。
さらにButtonコンポーネントで、クリック時()にButtonOnコンポーネントのOnClickメソッドを呼び出すだけでなく、Canvas.enabledを呼び出し、TitleCanvasを非表示、HouToPlayCanvasを表示するようにします。



ButtonオブジェクトのButtonコンポーネントの設定でナビゲーションを「Explicit」にし、上下左右ボタンが押された際の移動先のオブジェクト(ButtanだけでなくSliderも可)を指定します。これを行うことで、一番上で上を押した際に、一番下に行くようなループが可能になります(以下の記事を参考にしました)。

なお、遊び方ウィンドウのOKボタンは移動先オブジェクトがないので、ナビゲーションをNoneにして、フォーカスが外れないようにします。
ただし、現在の状況では2つ問題点があります。
1つ目はコントローラー(またはキーボード)でフォーカスするボタンを切り替えているときに、マウスカーソルをボタンの上に持ってくると、複数のボタンをフォーカスできてしまう点です(以下の動画を参照)。

このゲームについてはマウスでのクリックを有効にする必要がないため、力技ですが、以下の記事を参考に、UIの前に透明なオブジェクトを置くことで、クリックを無効にします。
今回はUIクリック無効用のCanvasに透明で大きいimageを配置しました。
Canvasコンポーネントのソート順は数字が大きいほうが前にくるので、99とかにすると、ほぼ間違いなくマウスによるUI操作ができなくなります。
imageコンポーネントのレイキャストターゲットのチェックが外れていると、クリックが貫通するので注意してください。
ただし、マウスのクリックを画面上で行うと、フォーカスが外れてしまうので、これを防ぐために以下の記事で紹介されている「FocusRequired」をそのままコピペし、EventSystemにアタッチしてください。
FocusRequiredコンポーネントはフォーカスが外れた時に、直前にフォーカスしていたUIにフォーカスしなおすという、ありがたいコンポーネントです。複雑な設定も必要ないので、ありがたく使わせてもらいましょう。
結果、なんとかunityroomにアップロードできました。
ただ、最後のほうで霊夢が真っ白になったので霊夢ステージとステージ選択画面を削り、魔理沙も霊夢ほどじゃないにしても真っ白の鈴木その子になりましたが、これ以上はモチベーションが持ちませんので、諦めました。
Unity初心者が苦労して足掻いているモデルケースとしてプレイしてください。
<その他参考記事>
この記事が気に入ったらサポートをしてみませんか?
![Yamasho[GamingGentoo][ゆっくり学ぶチャンネル]](https://assets.st-note.com/production/uploads/images/123167682/profile_1987009c48e8f2eb4b1d43ee961d9efd.png?width=60)