
【blender】3DCG初心者がキャラクターモデリングに挑む#22【髪編③】
どうも山元ゆうです。
今回は髪編①で紹介したカーブをバシバシ使っていきます。
そんなに難しいところではない上に、楽しい部分でもありますので、気楽にやっていきましょう。
カーブについては様々な使い方があると思いますが、キャラクターモデリングに絞った使い方なら、初心者の私でも解説出来ますので、頑張っていきます。
Blenderで作るキャラクターモデリング入門実践ガイド
こちらの書籍を参考にしてモデリングをしていきます。
いい本なので手に取ってみてくださいね。
裏のテーマとしては、私のnoteだけでも完結できるようにしていきたいなと思っています。
ではやっていきましょう。
おさらい
前回は後頭部を作りました。
面の流れを整えるのが大変でしたね。
今回はツインテールを作ります。
今回はモデリングしていて一番楽しかった部分ですので、是非皆さんのオリジナルキャラクターに、活かせる部分を伝えられるといいなと思っております。
カーブでツインテールを作る
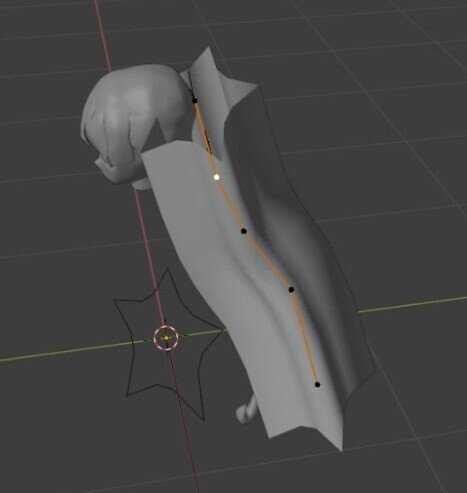
まず先に完成例を見てください。

こんな断面が複雑な髪でもカーブを使えば、簡単にできます。
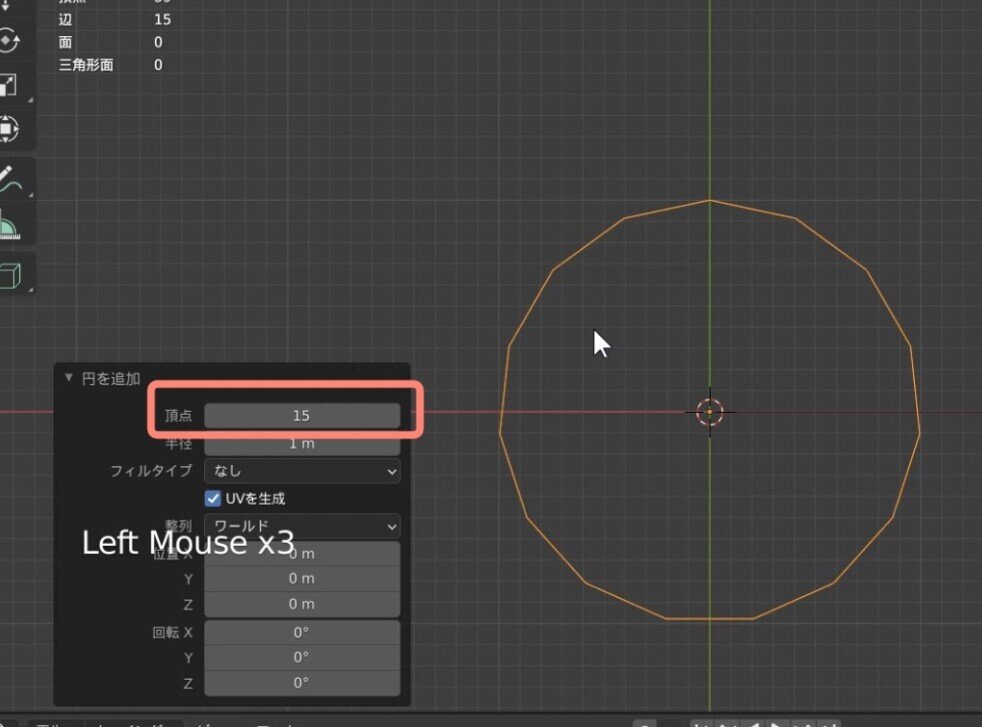
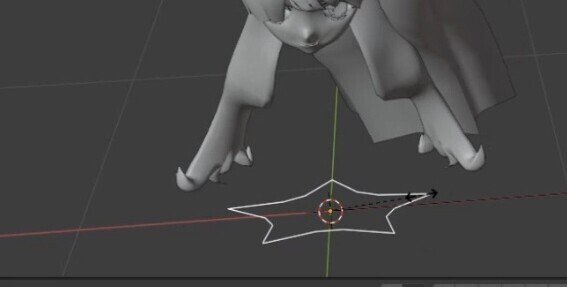
まずは、オブジェクトモードからshift + Aで円の頂点数を15で作ります。

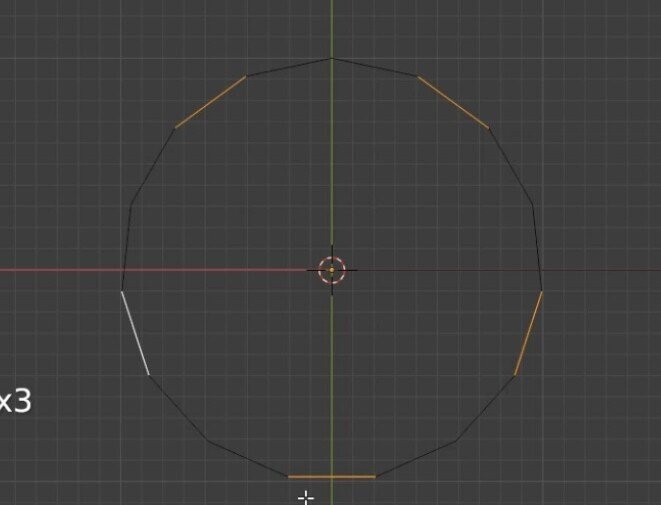
tabで編集モードに移り、2で辺選択モードで3個飛ばしで、選択していきます。

alt + Sで収縮を行うと角が取れた星形になります。
これをS・X、S・Yで縮小していきます。

tabでオブジェクトモードに移り、右クリックで、変換→カーブを選びます。

左下のタブの変換からカーブになってるのが分かりますね。
これで準備完了です。

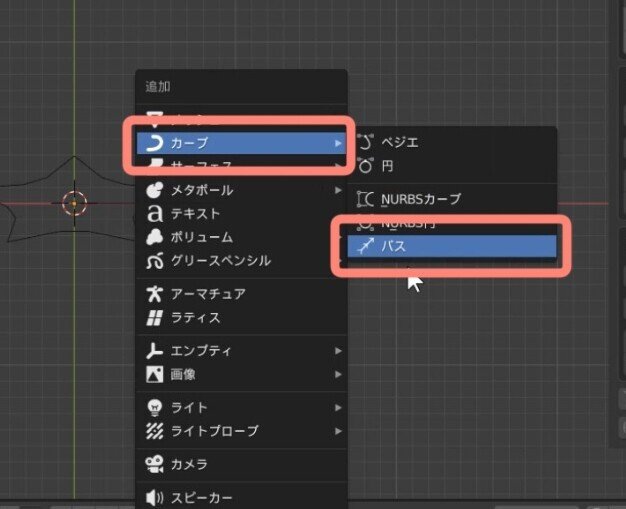
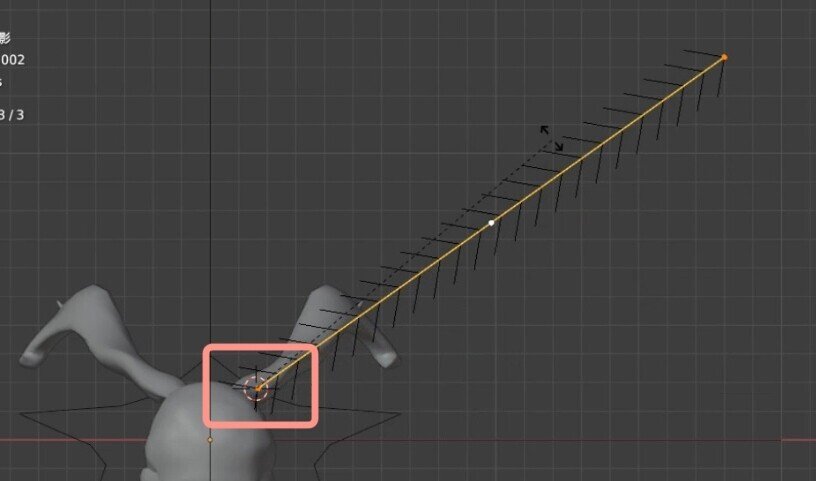
つぎにオブジェクトモードのまま、shift + Aでカーブ→パスを追加します。

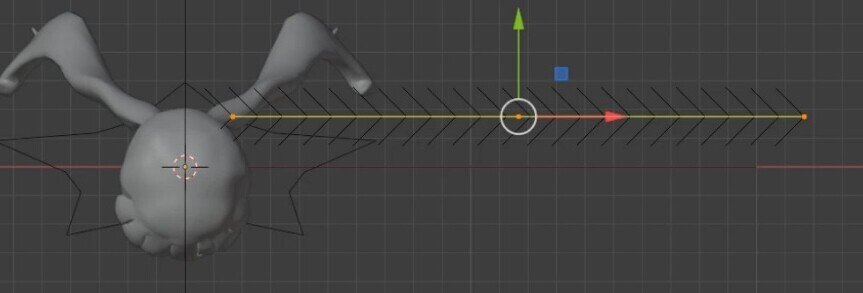
tabで編集モードに移り、テンキー7で真上の視点から、長すぎるので、左半分を削除します。

テンキー1や3で、Gでツインテールの位置まで持っていきます。

テンキー7で真上に移り、Rで回転したいのですが、出来ません。
これはトランスフォームピボットポイントがそれぞれの原点になっているからです。
図で説明すると頂点一つ一つがそれぞれの場所で回転していることになります。

これを解消するにはピボットポイントを変えてあげる必要があります。
真上のタブから3Dカーソルを選びます。

これで3Dカーソルを中心に回転することができます。
しかしこれだけだと、移動したくない軸が動いてしまいます。

そこでshift + 右クリックで、3Dカーソルを軸にしたい場所まで持っていきます。
こうすることで思い通りに回転できましたね。

この操作は、アクセサリー編で多用しますので覚えておくといいですね。
※ピボットポイントを3Dカーソルから、それぞれの原点に戻しておいてください。軸を指定した移動が3Dカーソルを参照にしますので、思い通りにならなくなります。
※shift + Cで3Dカーソルを、ワールドの原点に戻しておいてください。メッシュを追加したときに3Dカーソルを参照するので、原点がおかしくなります。
テンキー1で正面に移り、頂点をGで移動していきます。

下絵の練りこみが甘く、辻褄が合わない事が発覚しました。

下のテール部分と干渉しないように横に流すか、奥に流すか迷いましたが、後者にすることにしました。
角度が足りない部分は、隣り合った頂点2つを選択して、右クリックで。細分化します。

次にカーブの断面図を作るのですが、ここで、右下のカーブプロパディから、シェイプ→プレビュー解像度を12から2に下げます。

これはカーブ上では増やしても少し、大きくなるな程度ですが、のちのちメッシュに変換する時に(カーブのままだと、後々の工程が出来ないので、一度変換する必要があります。)面の数が多くなります。
プレビュー解像度20 / 2

これではPCに負担が掛かるだけで、見た目もあまり変わらない上に、変換したときに、調整したい時にメンドクサイと、いいことがありません。
左上の情報はこちらから、統計のタブで出せます。

ですので下げておきます。大きさを変える方法はもう1つあります。
のちのち紹介します。
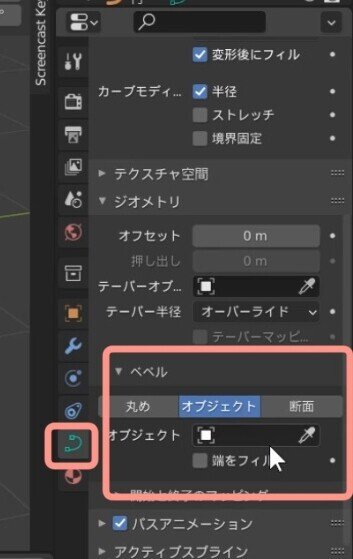
下の方にスクロールすると、ベベルというタブがあります。

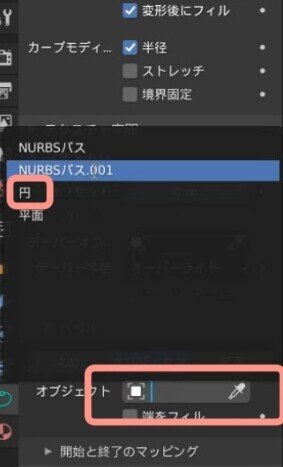
そこのオブジェクトを選んで、先ほどメッシュからカーブに変換した、円を選択します。
ここではカーブしか選択できないので、メッシュからカーブに変更する必要がありました。

すると先ほどの円の断面図がカーブに適用されて星形になりました。

ベベルはカーブの断面図の形を設定します。
丸目を選べば、その名の通り丸くなります。
これでは大きすぎるので、小さくします。
tabでオブジェクトモードに移り、断面図の円を選択して、Sで小さくします。

これである程度形は整えられましたが、かまぼこ状態なので、それを修正します。

tabで編集モードに移り、補足したい頂点を選択したら、alt + Sで縮小していきます。

上手くいかなかった場合、ピボットポイントが3Dカーソルのままになっていないか見てください。それぞれの原点だと上手くいきます。
今回下絵がおかしかったので、奥に変更していますが、大体の位置を合わせて、足りなかったら頂点2つを選び、細分化してGで大体の位置に移動していきます。

ある程度形ができたので、右のモディファイアープロパディから、ミラーを追加します。

ここで意図しないねじれが起きた場合、ctrl + Tで回転出来ます。

今回は楽しくなってきたので、本来は予定して無かったねじれを追加していきます。

先の部分はハート型のヘアアクセサリーでまとめる為、形が変わります。
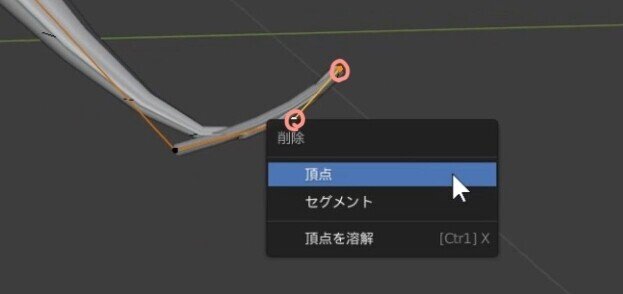
星形にはしたくないので、先端の3頂点をshift + Dで複製して、Pで選択で分離します。

必要ない先端の頂点2つを削除します。

ベベルから、丸み→深度を適当に設定して、後はctrl + Tで回転、alt + Sで収縮・膨張して形を整えて終わりです。

これでツインテールは完成です。

おわりに
カーブプロパディのベベルのタブの少し上にあるジオメトリでも、カーブの断面のサイズを指定できます。
今回は使いませんでしたが、外部アドオンのanime Hair Supportではこの機能を使って断面を細くしてます。
次回は、下の伸びている部分とサイドの髪です。
今回みたいにカーブは使わず、メッシュから伸ばしていきます。
めんどくさいラウンドキューブを使ったのは、ここに意味があります。
最後まで読んでくださりありがとうございます。
お疲れさまでした。
この記事が気に入ったらサポートをしてみませんか?
