
【AIアート初心者 マウス操作で良いよ!】山八式 StableDiffuisionで理想のキャラAIアート作成術
はじめに
意気揚々とPC用意してAIアート作成やってみたけど「なんや全然思った絵にできんじゃん、やーめた」「推しのムフフな絵が作りてーのにこれ誰だよボケェ!」という紳士や淑女のあなたでも、下記の通りにやって貰えば、言う事きかないAIアートも、想像を具現化できる助けになるかもしれんのでやってみて欲しい。
”理想の絵もできて基礎的な画像編集方法も知れたし、やるじゃん山八” そう微かに思って貰えたら嬉しいわたし、今回そんな記事です。
初心者向けで蛇足が多く超長い記事ですが、理想の絵ができると楽しく、あなたの生活が豊かになるかもしれんので良ければ見てね。
※今回題材が2次なので、好きな2次イラスト用のモデルを何でもいいので用意しておいてね。やる事一緒なんで3次でもいいですよ。
※そもそもAIアート自体やった事ない人、インストールがまだの人は下記の記事の一番上の動画を参照に「StableDiffuision(以下ステブル)」と、モデル(ベースの絵)は「Anything v~」をインストールをして、何でも良いので絵生成してみて「ふーんエッチじゃん」と思うぐらいでいいので、最低限試しにやってみてね(PC限定。必要マシンスペックも動画内で説明あります)
絵を用意する
下記2点のどっちか元絵を用意します。
何回か生成してみて「理想に若干近い」絵
持ってる変えたい既存絵や画像
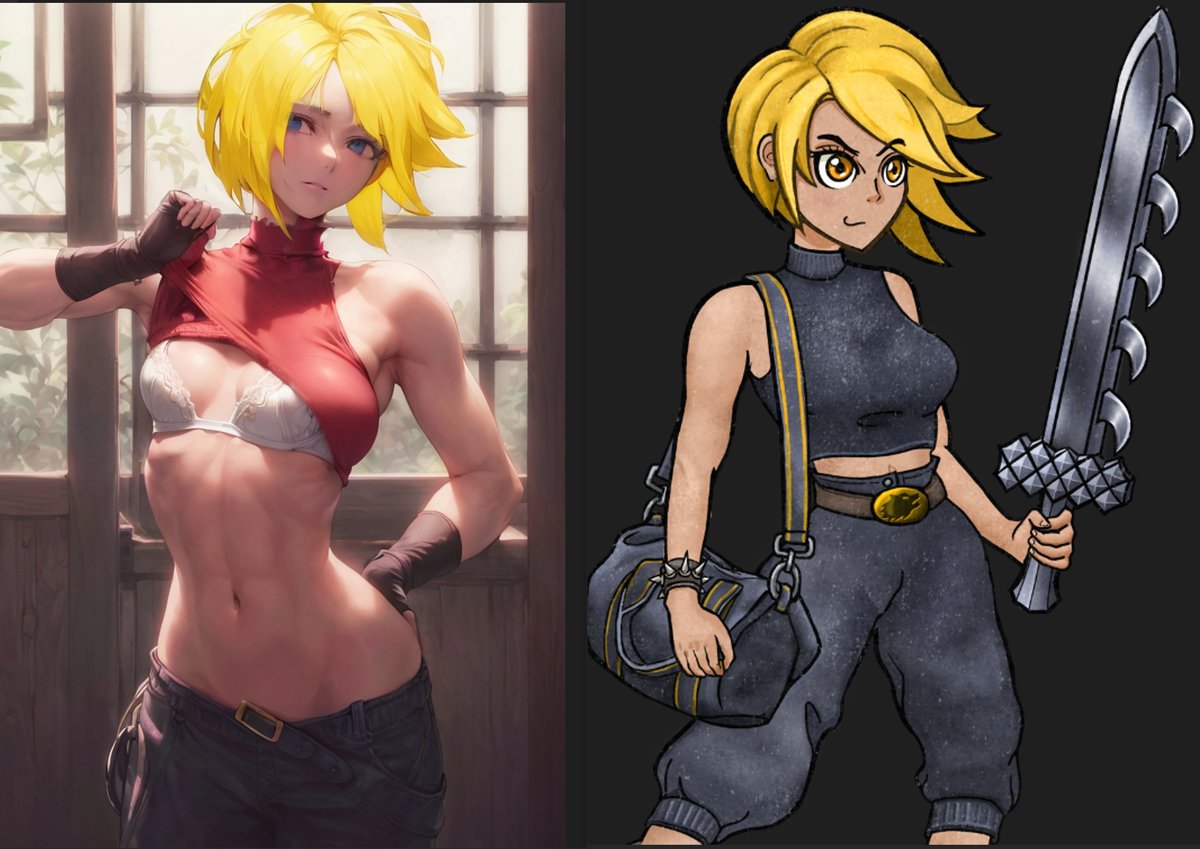
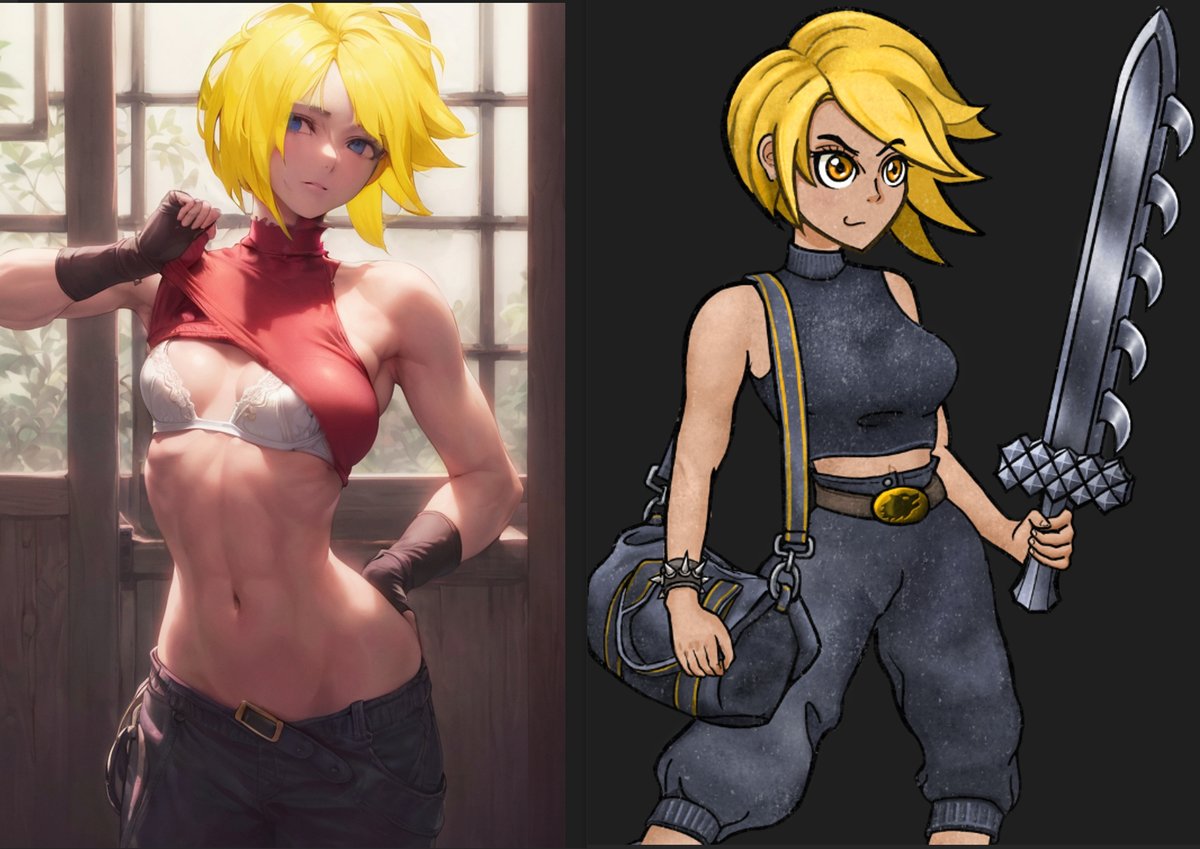
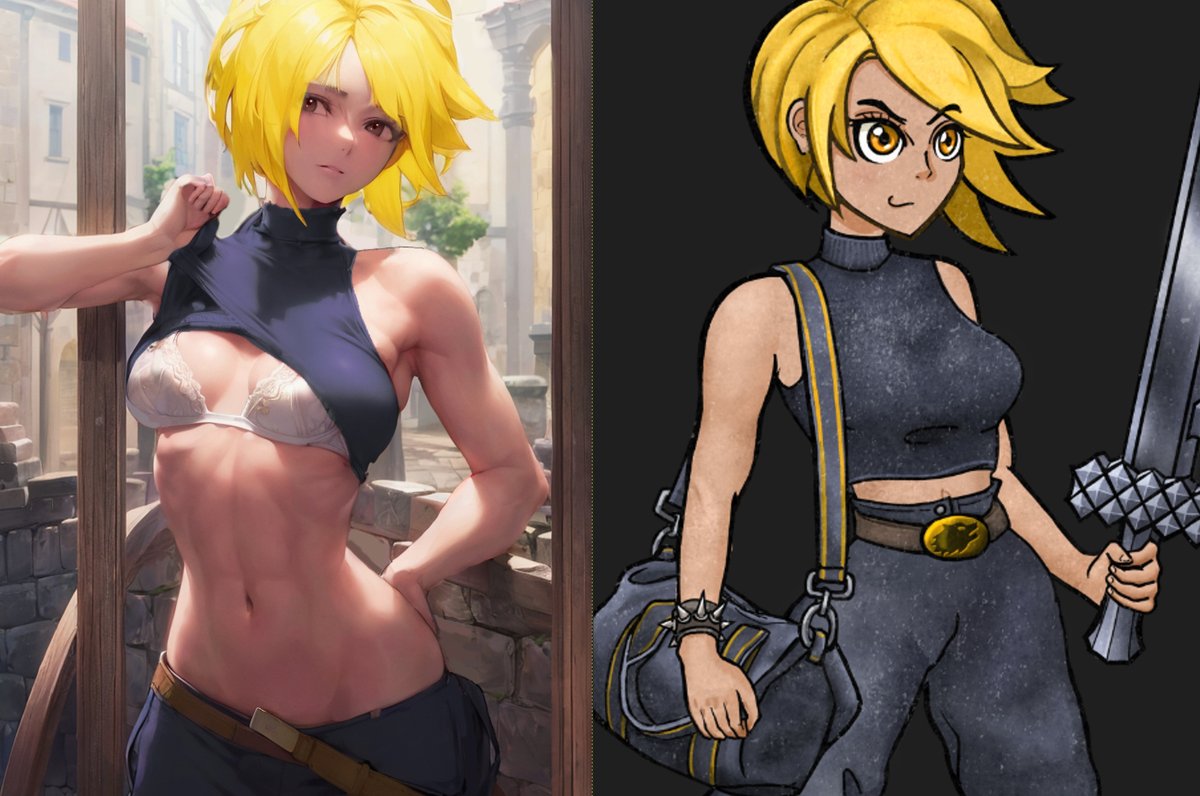
今回、題材として”近しい絵”だったので、わたしが過去に作った「餓狼伝説のマリー姉さん(以下マリー)」を、最近ハマってる「BackPackBattlesのバーサーカーさん(以下バーサーカー)」に変えてみます。
わたしがこのマリーを選んだ基準は「おおまかに髪と衣装変えれば何とかできそう」そんな感じの絵であれば良いです。ここまで近くなくても何とかなるので、参考として見てね。

※題材がエッ〇なやつでごめんなさい。わたしこんな絵ばっか作ってる愚か者です。
基本的な設定してく
基礎コード貼り付け
下記画像の赤枠左上「img2img」を選択してから、その下の大枠(命令文)と、その下の大枠(禁止文)の空欄に、下記のコードをそれぞれコピーして張っつけて、下の画像と同じようにする。綺麗な絵が生成できるおまじないと思って貰えばよいです。
補足すると、命令文は実際に生成して欲しいワードを入れるメインの枠。
禁止文は、してほしくないワードを入れる(殆どが低クオリティーはやめてね、の類)
上の枠(命令文)
(anime source:1.1),(animation style:1.1),best quality,best quality ,masterpiece,an extremely delicate and beautiful, extremely detailed,Amazing, finely detail,huge filesize,highres, extremely detailed,highest quality, ultra high resolution, High quality texture,japanese,
下の枠(禁止文)
EasyNegative, ng_deepnegative_v1_75t,(worst quality:1), (low quality:1), (normal quality:1), lowres, normal quality, ((monochrome)),
worst quality, low quality, normal quality, jpegartifacts, signature, watermark, blurry, cropped, poorly draw,worst quality, low quality, lowres,

絵の読み込み
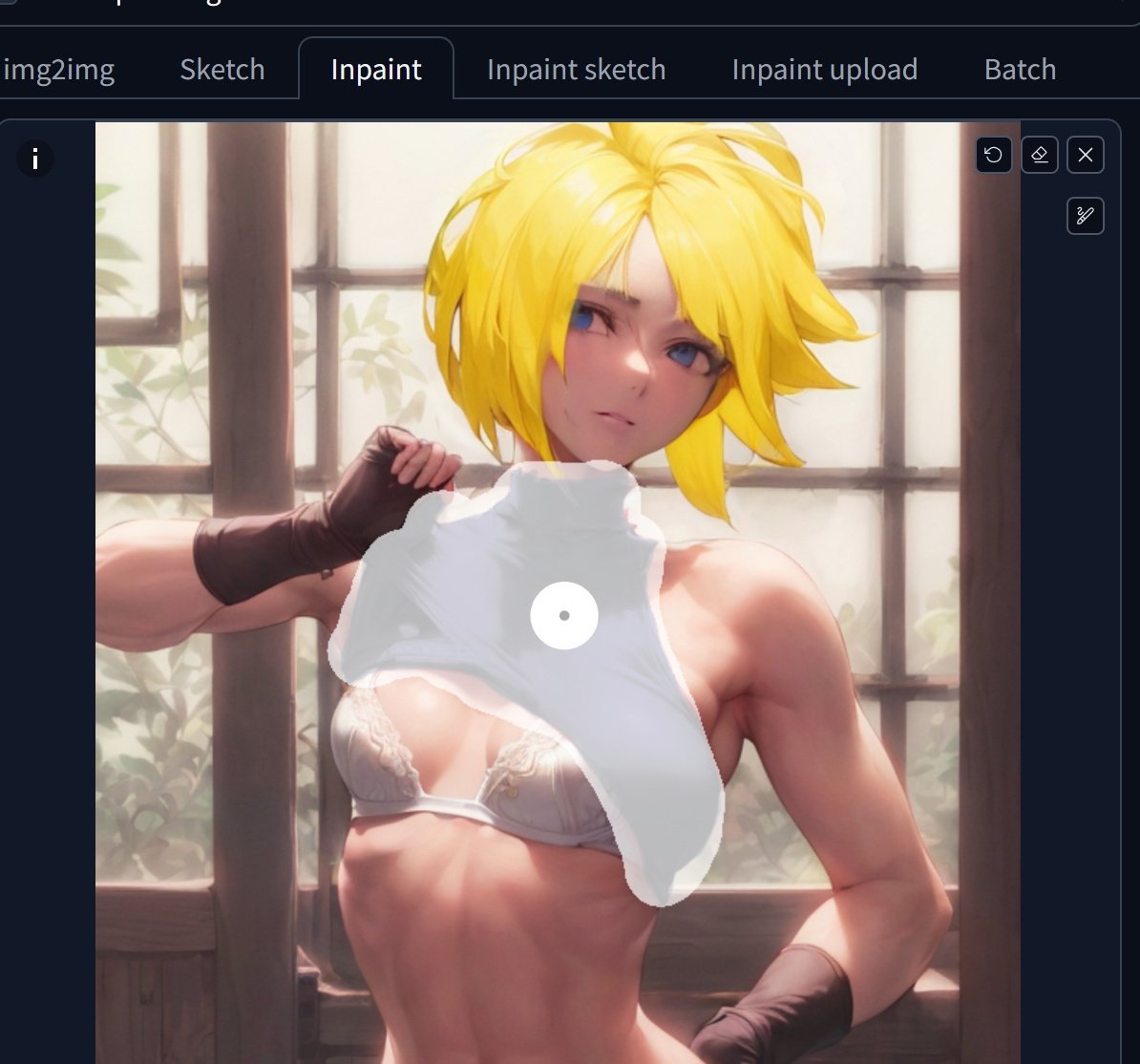
赤枠の「Inpaint」をクリックしてから、下の枠内に用意した絵をドラッグ&ドロップします。
※画像の大きさは「Height(縦)」「width(横)」のどちらかが1000pxを超えるものは、生成に時間掛かりすぎるので避けた方が良いです。逆に300pxとか小さすぎる画像は生成クオリティーが格段に落ちるので600px~900pxのものが吉。
わからなければとりあえず綺麗そうな絵で良いです。マシンパワーに依存するので、生成してみて遅すぎる(生成まで1分かかるとか)と感じたら、画像サイズ自体を小さくするか違う絵用意してね。

詳細設定する
読み込んだ画像の下に出たパラメータ類を、下記の画像の通り設定する。
↓変えたとこ↓
①Sampling method「Euler a」→「DPM++ 2S a Karras」※
➁Sampling steps「20」→「30」に
③三角定規のアイコンをクリックする→読み込んだ画像のサイズに自動的に設定される(読み込んだ画像サイズに依存するので下の画像の数値にはなりません)
※「DPM++ 2S a Karras」で生成していて顔が崩れる頻度が多い場合は「Euler a」に戻してください。
補足すると、生成してみて時間掛かりすぎるなら初期の「Euler a」「20」のままで良いですが、より鮮明な絵になるので我慢できれば変更、とりま今はそんな解釈でいいです。

髪型を再現してみる
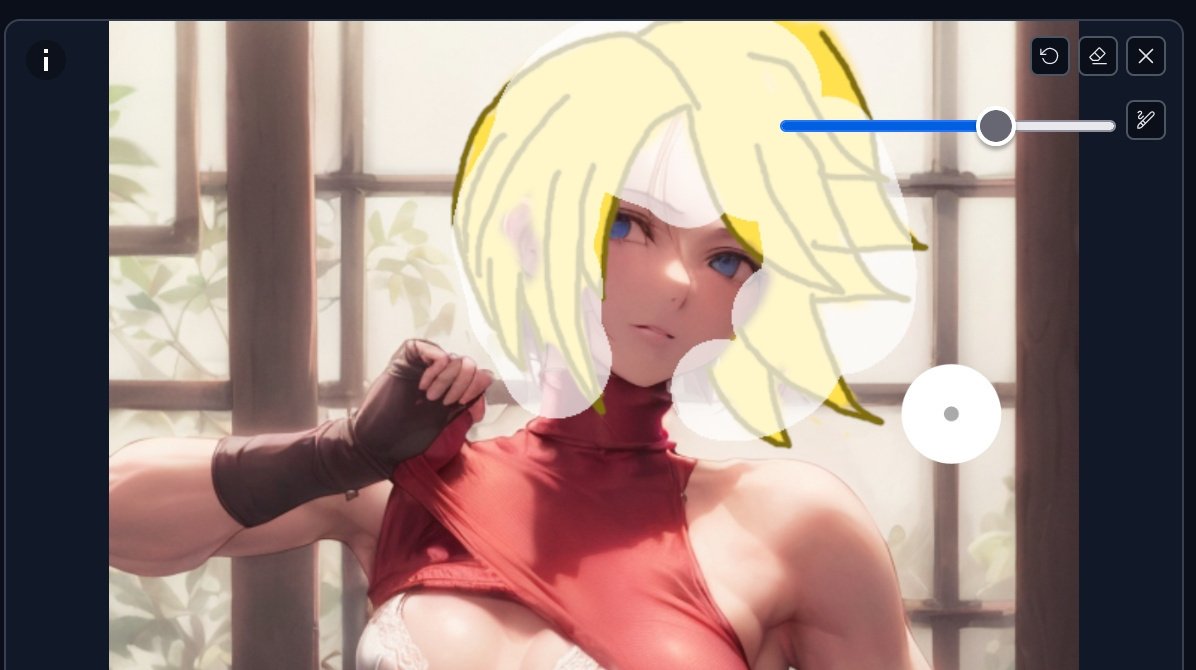
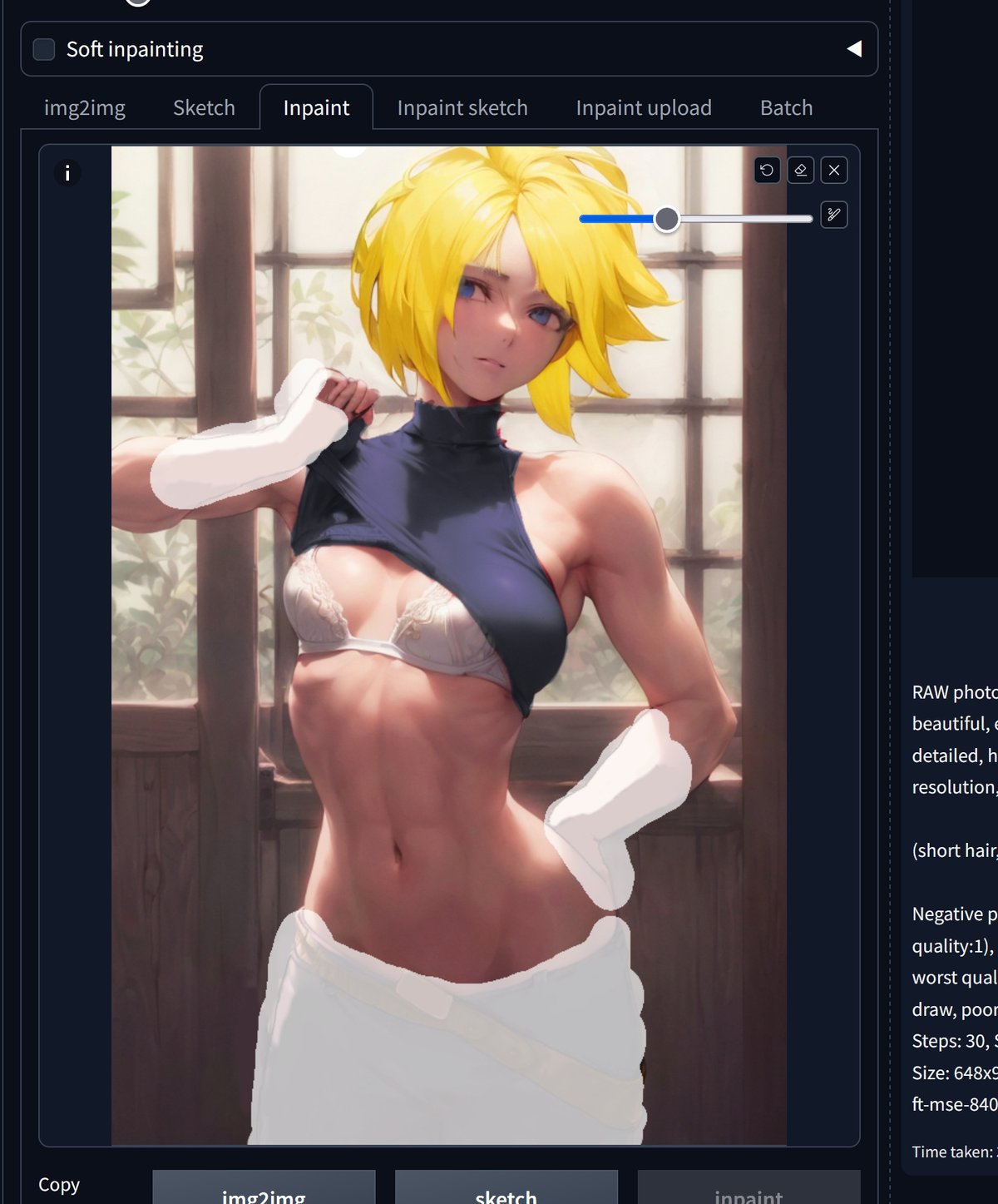
まず髪型を変えてみようと思います。読み込んだ画像にカーソルを持ってくと、白丸の枠が出ます。髪の部分をクリックしたまま移動させるとお絵描きソフトの様に塗りつぶしできますので、下記のように大雑把に髪部分を塗りつぶします。「Inpaint」では、塗りつぶした部分のみが、生成(変更)対象となります。

命令文(プロンプト)を追加する
「命令文」に、再現したい「髪型」と「髪色」を追記します(下画像の赤枠)
今回なら、バーサーカーの髪の見た目「short hair」「brond hair」と追記。
命令文は英語表記必須、日本語指定は不可です。google翻訳等で日本語を変換してくださいね。

マリーは既にショートヘアーでブロンドヘアーなんですが、AIさんは、指定なしで生成すると、おもむろに長髪になったり、黒髪になったりするので、最低限生成する範囲の制限をしておきます。指定無いんなら、そりゃそうなりますよね。
(横っちょの1.3は優先度のようなもの。1.1~1.5ぐらいの範囲で指定すると、数値が大きい程、他の命令文より優先して生成されます。1.3なら、他差し置いてぼちぼち優先してねって感じです(表記しない場合は1.0という認識でOK)
※(命令文:数値), で指定する。再現したい絵に合わせて、(long hair,blue hair:1.3), とかにしてね。
※文章の間に「,」を忘れないように。文の区切りになります。
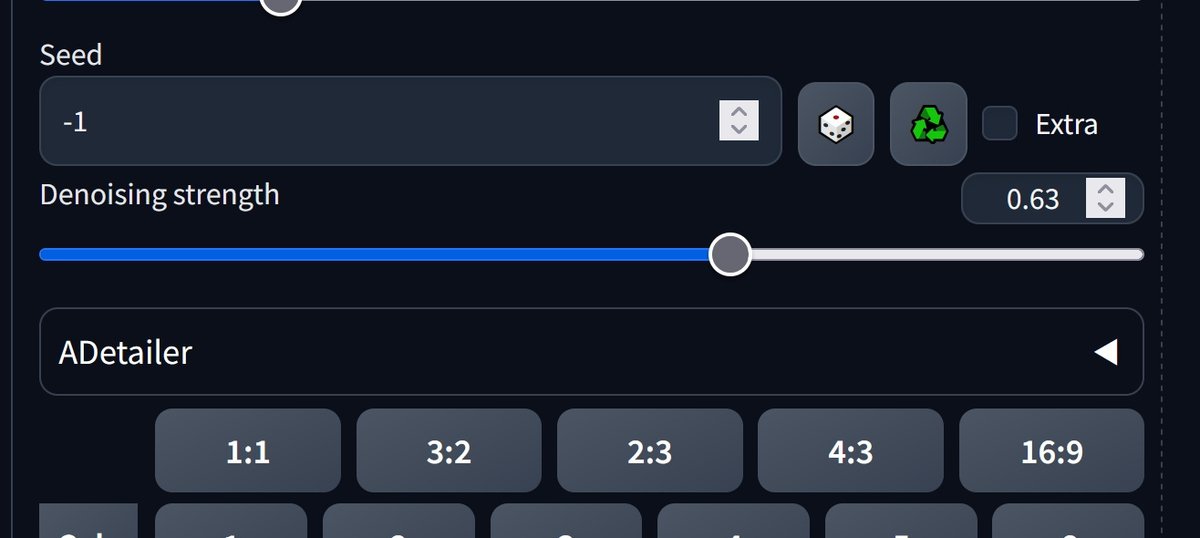
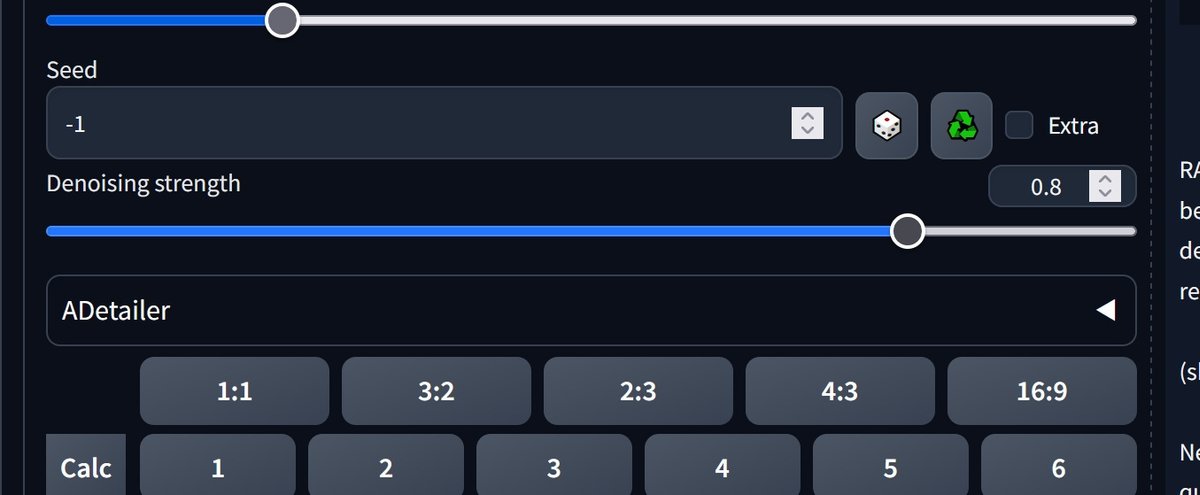
「Denoising Strength」を指定
この数値は「変化量」という解釈で良いです。0.00~1.00の間で指定できますが、使っても0.2~0.8の間。やってみると分かりますが、0.8以上はほぼ元絵とかけ離れた命令文無視の絵が出来上がります。匙加減は経験ですが、今回マリーとバーサーカーを比べて、結構髪型が異なるので、試しにまずは0.63(大きく変化させてね)としました。

「Generate」してみる
んで、画面右上の「Generate」をクリックして、生成してみる

生成1回目
命令文に準拠した仕上がりだけど、全然理想と違いますね。もう一回やってみる。

生成2回目
あっカワイイ。けどやっぱ違う。

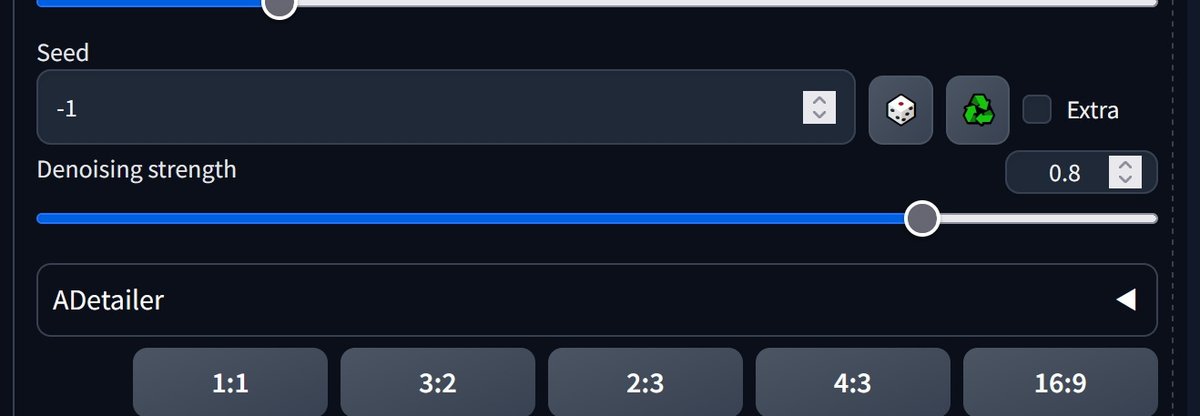
変化量増やしてみる
もっと変化して欲しいんで「0.8」まで増やしてみる。

生成3回目
あ! この髪型もカワイイ♡。 じゃなくてさっきより変わったけどやっぱ違う。更にもう1回やってやる!

心霊現象が起こる。変化量増やしすぎるとこういった「作画崩壊」が起きる。恐らく今の過程でガチャガチャして辞めてしまう方多いと思う。つまり、”思うようにならない”

今回のテーマ「論より証拠」
わたしの思う、キャラAIアートで理想を具現化する一番重要な要素は「論より証拠」これです。
AIをある一人の人間に例えます。AIさんはとても絵の才能があり、何でも再現できる優秀な絵描きです。AIさんと初対面の赤の他人であるあなたは、彼に描いて欲しい絵を”言葉”で伝えました。
「女性で、ショートヘアーの金髪で赤い目、ネイビーのスポーツブラで、胸の大きさはBカップで…」等、事細かに伝え描いて貰いました。
常人では考えられない速さで次々に仕上がる絵!それはそれは綺麗な絵…ではあるのですが、不服そうなあなた。
つまり、赤い目や金髪など、表現が限定される範囲は理想に近い再現はしてくれるのですが、髪型で言えば、ショートヘアと言っても表現する範囲が広すぎて(長さ、毛流れ、分け目等)、優秀なAIさんと言えどあなたの趣味・趣向を知らない為、認識の乖離があり、あなたの再現して欲しい髪型ではありませんでした。
何百、何千枚と描いて貰えば理想に近いものが出来上がるのかもしれませんが、それはお互いに時間と労力を無駄で、SSR一点狙いのガチャです。
しかし、事前にあなたが理想とする簡単なラフ絵(証拠)でも用意できていればどうでしょう。
AIさんはそれを見て「あぁ、ショートカットと聞きましたが、これがあなたの再現したいショートカットの髪型なんですね!」と認識したうえで描いて貰えば、再現する幅はぐっと縮まりは、あなたの理想に近いものが次々に出来上がってきました。
今回言いたい事はそれです。「論より証拠」それします。
画像編集ソフトをインストール~読み込み
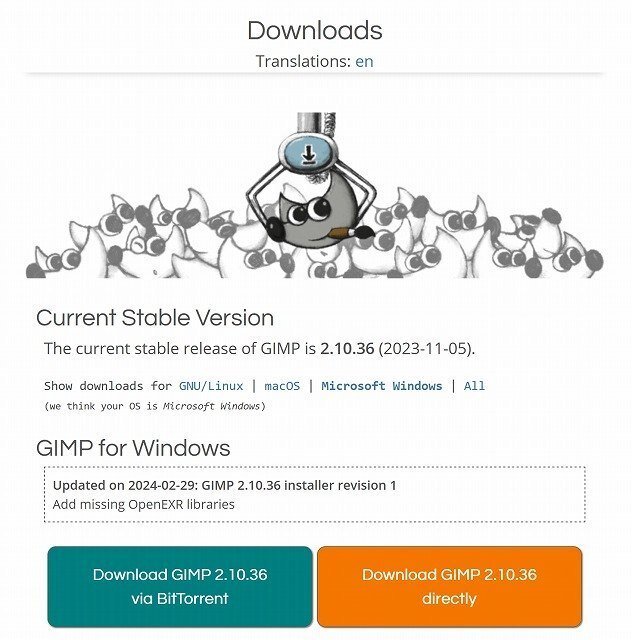
フォトショップ等の画像編集ソフト持ってる方や知識ある方はこの項を飛ばして貰っていいですが、持って無い、使った事ない方は、まずは下記画像クリックして「GIMP」というフリーソフトをインストールします(フォトショップ並みの高性能なのに無料なのが意味不明)
Windowsのペイントでも何とかなりますが、今後絶対役立つので、めんどくさくてもこれを使おう!
↓GIMPダウンロードページ↓
オレンジ色のボタンをクリックするとダウンロードが始まりますので、ダウンロードしたファイルよりインストールしてください(基本はい、はい、でOKです)不安な方はインストール方法をググってね。

ソフトを立ち上げ~絵の読み込み
GIMPを立ち上げると下記のような画面がでます。

用意した元絵をドラッグアンドドロップ、又は左上メニューの「ファイル」→「開く」から読み込みます。

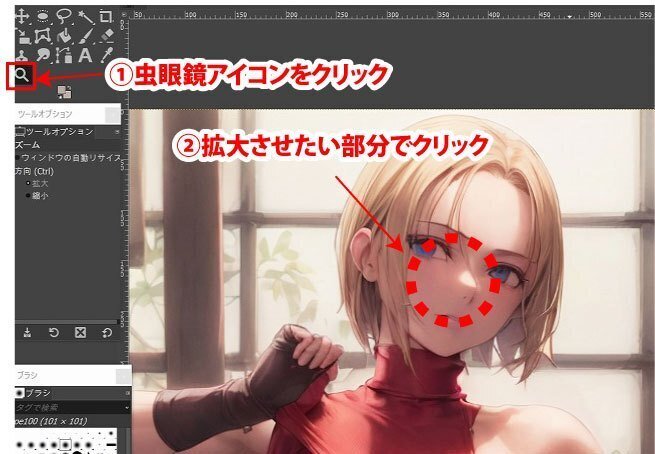
全体像だと編集し辛いので、左上の「虫眼鏡のアイコン」をクリック、そのまま変更したい髪型付近をクリックして適度に拡大します(縮小する場合は、Ctrlキーを押しながらクリック)。絵の位置が悪い場合は、絵の上でスペースキーを押しながらマウスカーソル移動させると視点が移動できます。

新規レイヤーを作成する
画面右下に読み込んだ画像のファイル名があり、その下にある一番左のボタン(画像赤枠)をクリックして新規レイヤーを作成します。

この画面がでるので、赤枠のモードを「乗算」→「標準」にして「OK」をクリック

読み込んだ画像の上に「レイヤー」という項目が追加されればOKです。
レイヤーとは「層」の意味です。元絵の上に透明なシートを被せたイメージです。背景がうっすら黒くなっていますが、今「このレイヤーが編集できる状態」” という事です。

レイヤーの簡単な概念
この状態で絵を描いてみると、見た目上、元絵の上に描かれている様に見えても、元絵の上に重なっている”レイヤー”に描いている為、下の層にある元絵(gereral.png)に直接描いているわけではありません。
描くのに失敗してもこの層を消してしまえば、元絵には何も影響が無いためやり直しが利きますし、この後の髪の塗りの工程にも有効に作用します。
※わたしの説明が下手なので、わからなければ「絵 レイヤー」でググってね。
髪を簡単に描いてみる
髪の「輪郭」を大雑把に描く
まずは髪の輪郭を描いてみます。輪郭なので金髪より若干濃い目で、茶色にしようと思います。
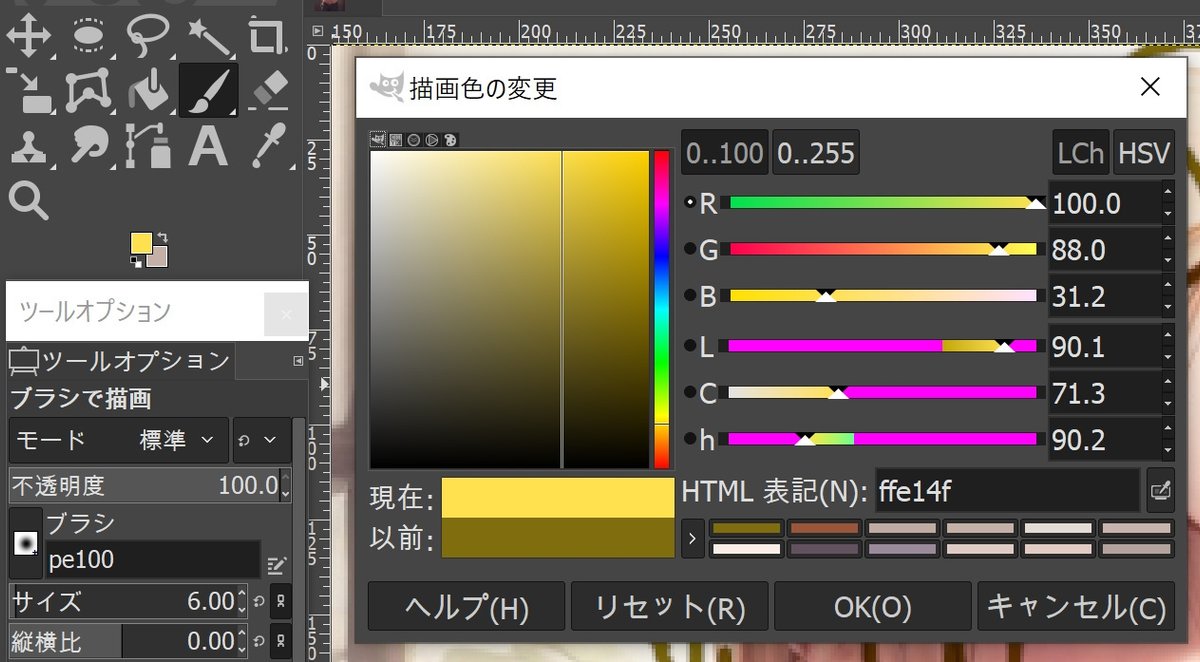
①左上の筆のアイコンをクリックし、➁の色が付いた四角部分をクリックします。
表れたウインドウ内で、③の多色で表示されている部分で大まかな色の分類をクリック。④のグラデーションの掛かった正方形の任意の色部分をクリックすると下の⑤「現在」の箇所に選択した色目が表示されますので、良ければ「OK」をクリックします。これが描画色になります。

理想とする絵を参考に、マウスを操作して、ほんと大体で良いのでそれっぽく描いてみます。下の画像は今回分かりやすいように太く描いてますが、これより半分ぐらいの太さが良いです。
※線が太すぎたり細すぎたりしたら、画面左のツールオプションの「サイズ」部分で筆の大きさを変更してね。
※失敗したらctrlキーを押しながらzボタンを押す毎に前の状態に戻れます。

髪の「色」を描いてみる
では、次に髪の色塗をしてきます。先ほど同様、右下のボタン(赤枠)をクリックしてOKをし、レイヤーを追加します(レイヤー#1)ができればOK。モードが「乗算」→「通常」になっていない場合は設定

作成した「レイヤー#1」をドラッグ&ドロップして「レイヤー」の下に持っていきます。髪の輪郭(レイヤー)の下にレイヤー#1を持ってきた状態ですね。

筆アイコン選択して、先ほど同様、髪の色に合わせて近しい色目を指定します。今回なら、金髪に近い色目を指定します。

大雑把でいいので筆を太目の大きさにして塗りつぶします。先ほど「レイヤー」の下に「レイヤー#1」を持ってきたので、輪郭線の下の層に描画している事により、輪郭線は消えません。

輪郭線から髪色がはみ出ている部分を修正しようと思います。
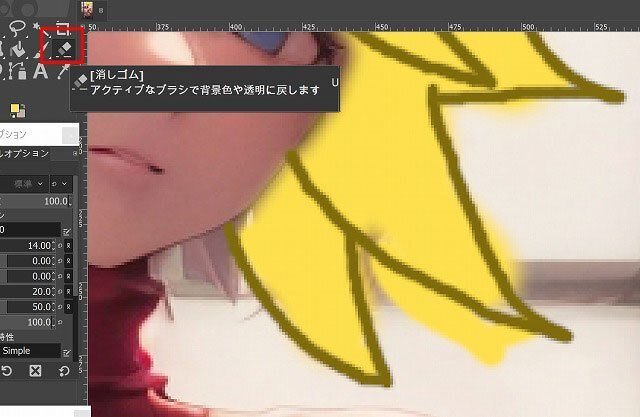
左上の消しゴムアイコンを選択します。そのまんま消しゴムの意味ですね。

輪郭線からはみ出た不要な部分を削除。ここも大体でいいです。

大まかに削除して塗りができました。こんなのがこの後化けます。

絵を保存
一旦この状態で絵を保存しましょう。
左上のメニューから「名前を付けてエクスポート」を選びます。
任意の場所に名前をつけて保存します。
※名前は「(ファイル名).png」となっていると思われますので、ファイル名の部分を任意(何でもいいです)でつけて保存

ステブルに戻り、inpaintの画像の枠に、先ほど保存した絵をドラッグ&ドロップで読み込ませます。
※絵が読み込まない場合は、現在読み込まれている画像の右上のX印を押して、画像を削除してから読み込んでください。

先ほど作業した際の修正範囲を拡大して、髪全体が修正範囲となるように調整します。


では、ステブルさんに自分で描いた部分を修正してもらいましょう。
大きく変化はして欲しいので、Denoising strengthは0.5から始めてみます。

おぉ、かなり再現したい雰囲気は再現できてます!命令文だけの生成ではこんな生成はされませんでしたよね!
欲を言えば、頭頂部あたりが作画崩壊してるので、Denoising strengthを微調整して再度生成してみます。今度はすこし下げて0.4程度で再生成しました。

描写がシンプルになり、まだおかしな部分はありますが、形状の精度はよくなってきました。
ここで、小ネタを使います。

まぁまぁ良くなったと思う生成した絵を、Inpaintに読み込みます。
要は、自分で描いた絵で何度も生成を繰り返すより、クオリティーの上がった絵を元にして再度生成を繰り返した方が、ベースが良くなっているので更にクオリティーを上げていけるからです。
※生成された絵は、通常なら下記のフォルダに格納されています。
stable diffusion webui > outputs > img2img images > (日付)

同じように「Denoising strengthの調整 > 生成 > 絵の再読み込み」を繰り返し、理想に近い絵を生成します。
Denoising strengthの調整は、0.5を基本に、0.3~0.6ぐらいの間で調整が良いです。

数値を増やすことで、髪のディティールも上がりました。これでもすごく良いんだけど、もう少し粘るか。

かなり理想の形になりました!
「少しおかしな部分もあるが、ほぼ理想になった」この時点で生成を辞めるのがポイント!完璧を求めると生成沼にハマリます。

髪型の再現も良いですが、バーサーカーらしく乱雑な毛流れも良い感じ。右下部分がおかしいけど、これで全然OKです。

「細かな部分の修正は、自分で加筆・修正して再度生成したほうが、圧倒的に無駄な生成時間を省き、理想にも近づけます」
なので、GIMPに戻りOKにした絵を読み込みます。
おかしな部分を修正していきましょう。

時短の為、レイヤーは作成せず、直接読み込んだ絵に加筆・修正していきます。
※慣れたら、始めにレイヤーを分けて髪を描いていた過程を省き、失敗しても良いように元絵をコピーして読み込んだものに直接描けばOKです
まず正面右下の髪部分が余分に描かれているので、余分な部分を、背景の薄いグレーを描いて削除しようと思います。
筆を選び、背景の薄いグレー部分の上でctrlキーを押しながらクリックすると、その部分の色を拾えます(色をスポイトで取る)。色を拾ったら、髪の余分な部分の上から描き、背景が見えるようにして削除しました。

髪に被っている窓枠と、髪の輪郭も同じように色を拾って描いていきます。ある程度、前の過程で髪型を描いた時よりも少し丁寧に描いてね。

こんな感じになり、理想に近くなりました。

修正が完了したら保存をして、ステブルに戻って保存した絵を読み込みます。
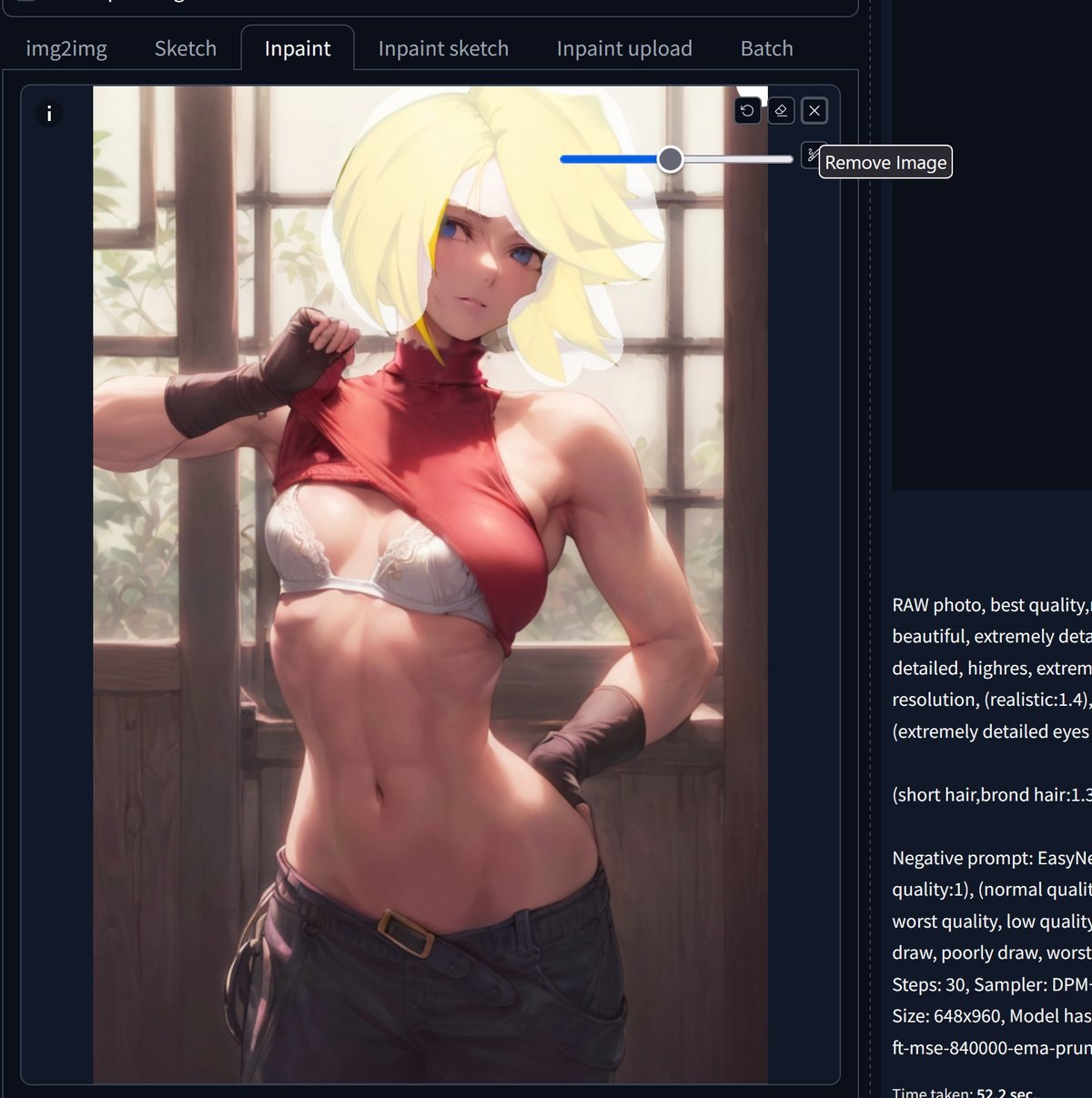
修正範囲が先程のままなので、右上のX印をクリックしてから、絵を読み込んで、修正範囲をリセットしましょう。

修正範囲は、GIMPで修正した髪の右下の範囲を囲みます。

Denoising strengthは、今回微調整なので0.25で開始。

うーん、ちょっと数値が低いようで、変化が少ないようです。0.3まで上げてみましょう。

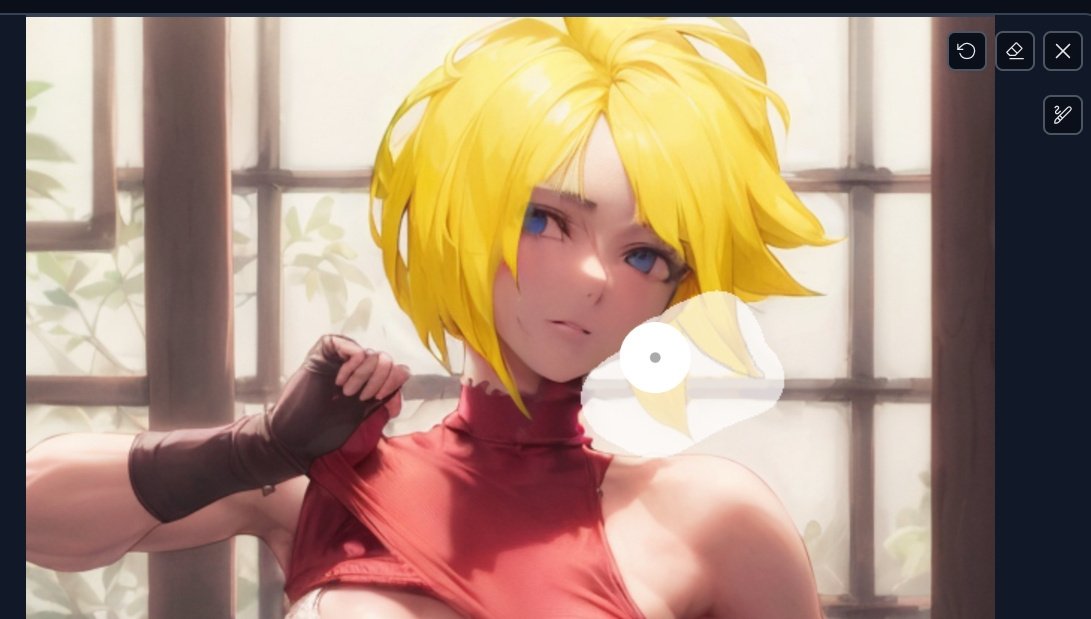
数値の調整>生成を繰り返し、かなり良い感じになりました!

これで髪部分が完成しました!

上着を修正する
では、次に上着を再現してきましょう。
今回、幸いタートルネックでタンクトップという条件は同じなので、赤からネイビーにサクッと色を変えてみましょう!

GIMPに絵を読み込み、左上の縄のアイコン(自由選択)をクリックします。
このツールは「選択された範囲でしか修正を行えなくする」ツールです。修正可能範囲を制限する機能ですね。

Shiftキーを押しながら、左クリックを押した状態で、タンクトップの輪郭に沿ってカーソルを動かしていくと、線らしきものが描かれていくので、そのままタンクトップ部分を一周囲みます。
開始点あたりまで一周描けたらEnterキーを押すと、動く白黒の線で表示されればOKです。これで選択範囲が作られました。多少はみ出したりしても良いですよ。

白黒でうねうねした線が表示される。これは実際に線が描かれている訳じゃなく、この囲われた範囲が修正可能な範囲を示しています。

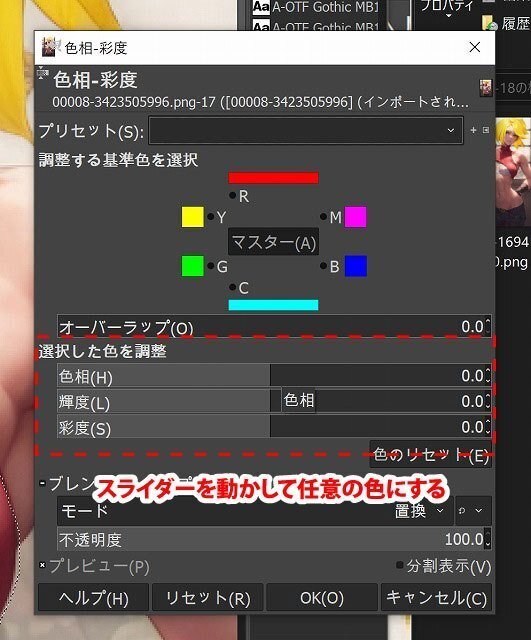
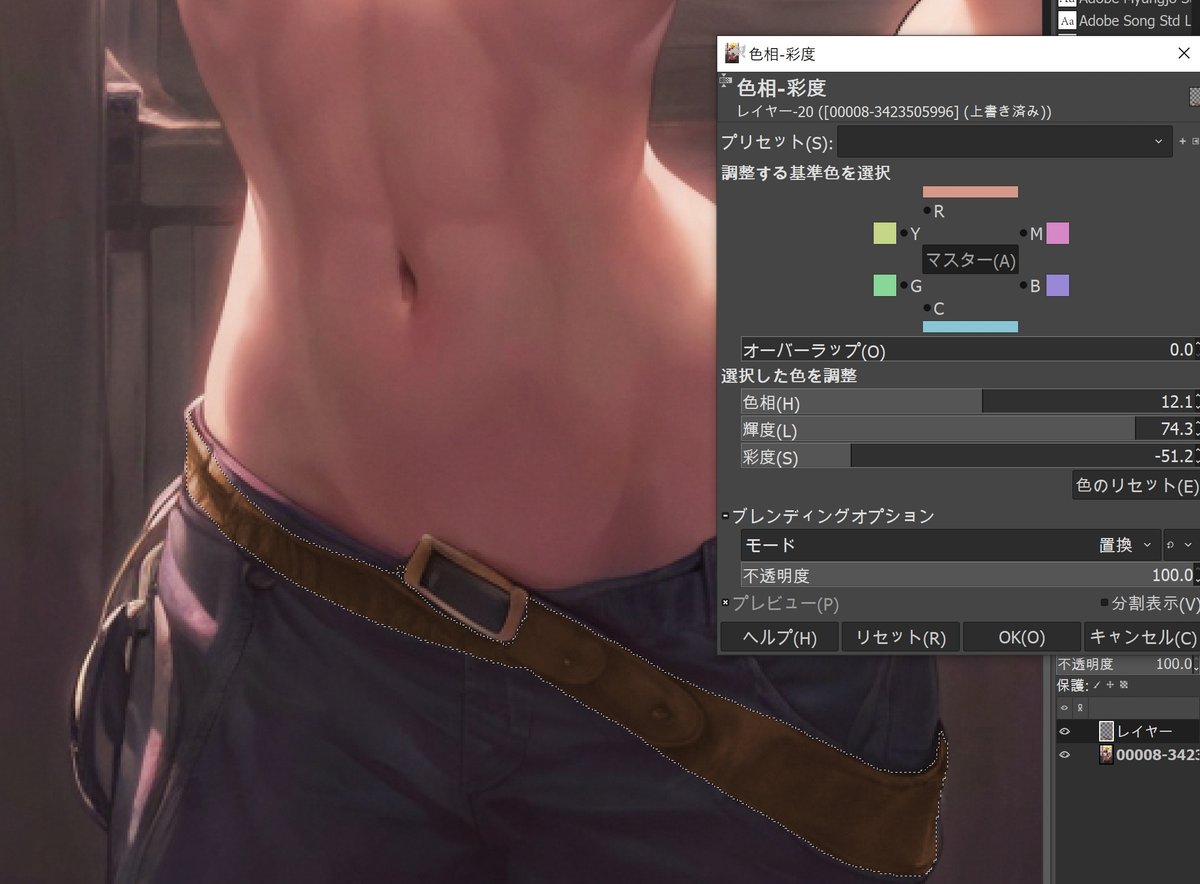
画面上部のメニューから「色」を選択。
その中から「色相・彩度」を選択します。

真ん中あたりの「色相」のバーを左右にスライドさせてみてください、赤色が他の色に変化します。先ほど選択範囲を指定したので、タンクトップの赤色部分しか変わりませんよね。範囲を指定していない場合は、絵全体の色味が変化してしまいます。
大凡青系統の色にできたら、色相の下の「輝度」「彩度」もスライダーを動かして、お好みの色になるよう調整してください。
「色相」→「色味」
「輝度」→「明るさ」
「彩度」→「鮮やかさ」
こんなイメージです。

今回のケースでは、色相を調整して明るめの青色になったので、輝度で明るさを下げて青→ネイビーに近づけ、まだ鮮やかすぎたので彩度を下げました。良ければOKをクリック。

画面上のメニューから「選択」をクリックし、「選択の解除」をクリック。これで選択範囲を解除できます。

こんな感じで多少、赤部分が残ってたりしても良いです。あまりにはみ出た部分等あれば、直接加筆修正してください。

ステブルに戻り、輪郭部分を修正してもらいましょう。
作成した絵を読み込み、画面左上のプロンプトに「navy_tanktop」と追記します。これで絵の中にネイビーのタンクトップがあるとAIに認識させます。

そして、タンクトップの範囲を指定して、Denoising strengthは低めの数値で生成。

うん、タンクトップのはみ出た部分も絵全体になじみました。ほんとAIは素晴らしいですね。これでタンクトップは完了です。

他の部位も修正
手を修正
マリーはグローブを付けているので素手にしようと思います。方法は髪型と一緒ですので簡易的に説明します。

GIMPでグローブの上から肌色を描きこみ、素手にします。

近くの腕の色を持ってきて、それっぽく描きこむだけです。

右手も同様に。大雑把でいいです。

パンツを修正
ジーンズをスウェットっぽくし、ベルトを修正しようと思います。

最初に、ベルト色をネイビーからブラウンにしてみようと思います。

やり方は、タンクトップと同じですね。選択範囲を指定して、色相と彩度で調整です。元が暗すぎる(明るすぎる)場合は、色相を変えても、いうこと利かない場合がありますので、直接色を載っけてもいいです。


次にジーンズをスウェットっぽくします。
ジーンズのシワを大雑把にネイビーで塗りつぶして、シワ感をなくしました。

手とパンツの描き込み完了です。

ステブルに戻り、絵を読み込ませます。
プロンプトに「navy sweatpants」を追加しました。手は素手なので特に追記はありません。
※単語の間の「_(アンダーバー)」の有無は任意です。単語同士が繋がると言葉として不具合がでる場合はスペースかアンダーバーを加えてください。
×navysweatpants ○navy sweatpants

Denoising strengthは、ある程度変化して欲しいので0.3からスタート。

Inpaintで手とパンツ部分を修正範囲に指定し、生成。

何度かトライ&エラーを繰り返し、キャラAI完成しました!

背景も変えてみる
折角なので、背景もゲームの雰囲気に変えてみます!こんな事もできるのはすごいですよね。
今回はBackPackBattlesのゲーム開始画面の、中世の町並みっぽくしてみようと思います。

Inpaintで完成した絵を読み込み、人物外をばっくり変更範囲に指定します。

プロンプトに「Idyllic nedieval town」と追記しました。和訳は「のどかな中世の町」です。プロンプトは単語だけじゃなく文章でもOKです。
検索「google 翻訳」等で簡単に英訳できるので、お好きな場面を文章化して入れてください。場所だけでなく場面を加えてもOKです(朝・夜、雨、曇り等)

背景はまるっきり変化させたいので0.8からスタートしました。

どんな変化をするか、何度も数値の調整をしながら試してください。人物の再現では無いので色々な変化を楽しんでください。
変化量が大きい為、作画崩壊や人物の一部まで介入して崩れる箇所もできますが、この後調整できるので、気に入ったものができるまで生成しましょう。
わたしが選んだのは以下の絵です。
左手が2本あったり、ブラが破けてたり、その他作画崩壊してる部分が出てますが、これでOKです。これまでのノウハウを生かして修正しましょう。

Inpaintで作成した絵を読み込み、修正箇所を指定。Denoising strengthを調整しながら修正しましょう。適切な数値はもう設定できると思います。あまりに作画崩壊がひどく生成だけではどうしようもできない部分は、前の過程で行ったようにGIMPで加筆修正してステブルで補修しましょう。

完成
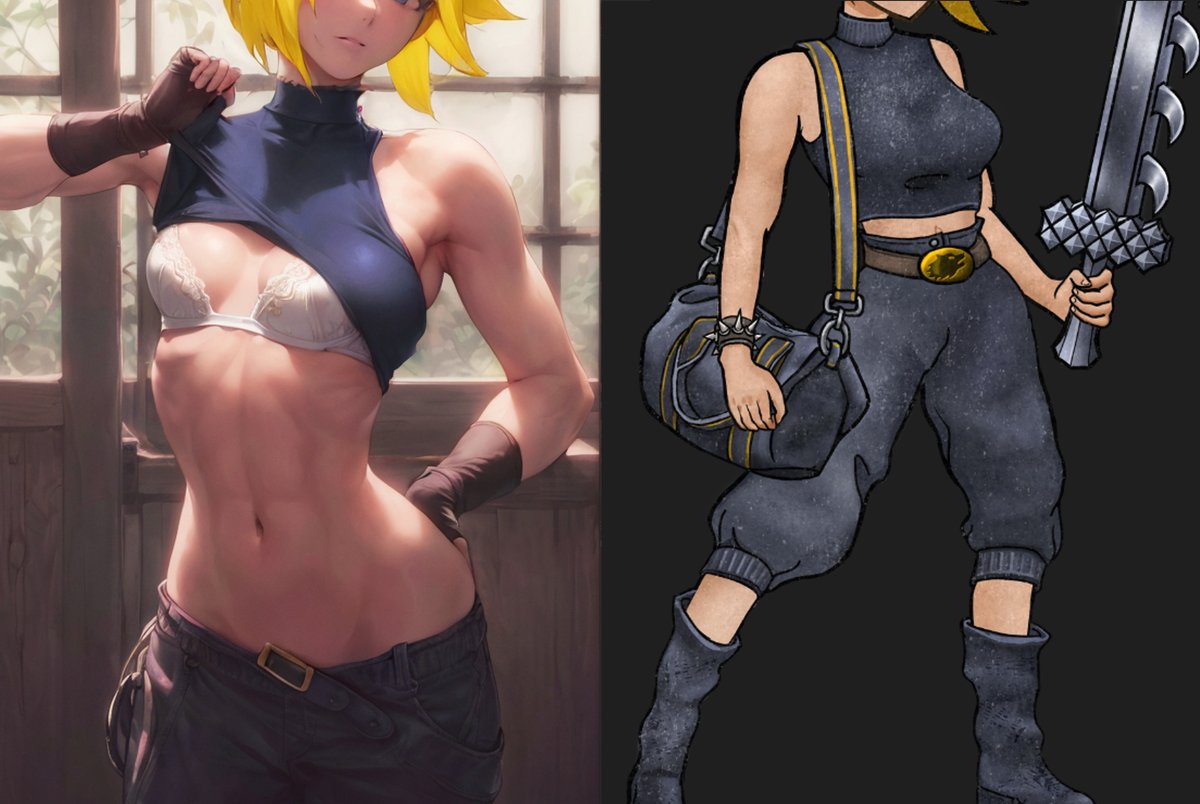
調整を繰り返し、ようやく理想の絵が完成しました!
プロンプトの指定だけでは再現できない理想の絵が完成できるので、喜びはひとしおだと思います!
※下記の絵は目の色がバーサーカーと違ってますが、修正方法はもう簡単ですね。


次のステップに
今回、わたしなりの基本的なキャラAIアート生成術をご紹介させていただきました。下記のように、存在しなかったパーツの追加や、ディティールを上げる事も、今回のテーマ「論より証拠」を実践を応用するこで可能です!
やっていく内に、ステブルの知識やお絵描きソフトの使い方に興味を持ち、ノウハウが自然と身についてきて、更に理想を形にしやすくなり、精度や技術が向上できると思います!

あとがき
わたしは、AIアートに出会い、プロ並みの絵が生成できる事に驚愕を覚えました。以降、その楽しさにハマリ、作品として公開できる事にあたり、評価を頂き、見て頂いた方に想いを共感できる事を幸せに感じてます。
当初、わたしがキャラAIアートを作成するにあたり、架空のキャラクターで綺麗な絵ならいくらでも生成する事は出来るのですが、”理想のキャラクターが生成できない”、これが障壁となっていました。
どうずれば理想を再現できるか試行錯誤しながら得た知識を、稚拙ではありますが、本記事が、PCの苦手な方やAIアート初心者の方、再現できなくすぐ辞めてしまった方への一助になれば幸いです。
あくまで今回の技術は基本的な部分となりますが、ここだけの話、あなたの想うエッな表現は、2次、3次問わずこの応用で簡単に再現できると思います(笑)こんな性分なのでお許しください(っ_ _)っ
今後、細かな技術や応用は、noteで共有していきますので、宜しければご覧頂ください。
長くお付き合い頂きありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
