
記事やブログでデザインを簡単にするには?②画像のサイズ変更(実践編)
こんにちは!
ライター歴10年、デザイン歴半年で副業で趣味をお金にしている副業自由主婦のやまちゃんです!
前回は、「画像のこの部分だけ使いたい‼」とおもったけど、何をすればいいの?となっているあなたに、画像の編集でもこの部分だけをどう切り抜くか?などの方法についてお話をしていきました。
文章量の関係上理論や簡単に説明をしていきましたが、今回は、その実践編で、画像のサイズをSNSに沿って行うとは?について説明をしていたいと思います。
今回は主に「Canva」のなかで画像の投稿方法について説明をしていきます。
この記事を読んでほしい人

・ブログ初心者で画像の挿入を加工なしで行っている人
・SNSで投稿をしているが、加工などをせず投稿している人
・ブログの閲覧数を上げたい人
・デザインや、画像を撮るのを上手になりたい人
向けの記事になっております。
この記事を読んでいただければ、無料ソフトの「Canva」を使いこなせることまちがいなしですし、どうやってきりぬくのか?自分の思っているようにするには?などを分かりやすく説明していきます。
あなたへ質問!

「画像加工アプリは何を知っていますか?」
写真そのものにフィルターをつけて撮影する「snow」などのアプリではなく、撮った後の写真が加工できるものを指します。
そうなると、もしかしたら全く知らない…という人もいるかもしれません。
スマホで調べてみても…どれがいいのかわからない!
そんなあなたに、私は「Canva」というアプリをお勧めします。
「Canva」ってどういうアプリ?

「Canva」とはデザイン加工などをできるアプリで、ぶっちゃけ、ポスターやが企画書の表紙などを作ったりするようなアプリです。
youtubeのサムネイルも作れますし、Instagramの投稿や、ツイッターの背景の画像も作れる便利なアプリです。
なぜ、私がこのアプリをお勧めするかというと、”スマホもパソコン” でも使えるからです。
普通のアプリだとものによってはパソコンで使えないなどもあるのですが、コレはアカウント登録さえしていれば、パソコンでもスマホでも使えるので、さっと投稿したいならスマホで、本格的にするならパソコンで調整するなどができます。
なぜ「Canva」をお勧めするのか?

上でも伝えたのですが、それ以外にもお勧めしたいことがあるので順番に説明をしていきます。
まず1つ目のポイントとしては「スマホ・パソコンどちらでも使える」ということ。
最近のソフトであればどちらでも使えるものが多いのですが、スマホではあるけど、パソコンにはない…スマホ専用のソフトも多いのが現状…
そうなってしまうと、例えば、携帯が壊れた場合に投稿したい‼とおもってもパソコンでSNSにログインできるのに…画像を投稿できないということにもなります…
そうなってしまうと、SNSならいいですが、ライターなどでお仕事をしていく場合は、パソコンぐらいのスペックがないと、仕事にならないこともあります。
仕事としてやっていくならば「Photoshop」系統の有料の物を使うべきではあると思いますが、無料で使ってみたい人やSNSの投稿の為におしゃれなデザインにしたい!程度のレベルであれば、「Canva」程度でいいです。
次に「操作が直感的で分かりやすい」ということがあげられます。
アップルの様に分かりやすい!まではいかないかもしれませんが、基本的に始めて使うものに関しては動画が付いてきたり、このものは何々をしますなどの説明が入っているのでそれを見て確認ができます。
色々な編集の物を使っていたのですが、「Canva」ほど専門用語などが少ないものも珍しいと思っています。
Photoshopなどは基本的に海外の物を日本語訳にしているので、これなに?というものが多かったりします。
その点「Canva」はないので何をするのか?が明確です。
初心者さんに専門用語ばかりのアプリを使わせようとしても使えないから辞めちゃうと思うので、簡単に使えるもので使うことをお勧めします。
私も過去に「Canva」以外の物を使っていたのですが、初心者すぎて何が私がやりたいことなのか?が文字だけではわからなくって、諦めた経験があります。
そのアプリは日本語がなかったので、英語を調べたり、何をするのか毎回ネットで検索して…となって1か月で諦めました…
その点「Canva」はそれがなく、直感的に使えるのでいいですよ!
最後は「デザインの種類が多い」です。
これについては、本来は一からデザインをした方がいいのは十分わかっているのですが、初心者さんだとどういう風にしたら一番分かりやすい?が分かりません。
でも、この「Canva」はテンプレートとという機能があって、デザインがされていて文字や画像を入れるだけのものがあります。
SNS程度のものであればそれを使って投稿すればおしゃれなものにもなりますし、その中でもいじって自分らしさをプラスした画像にしてもいいと思います。
また、慣れてきたら、デザイン案が行き詰ったときに、案の1つとしてみて、自分ならこんな感じに変更してこう意識する!などのデザインのヒントにもなるのでいいですよ!
私も過去にいくつかのデザイン案をその「Canva」のテンプレートのデザイン案からアイデアが出てきたものもあります。
特に子供向けの物を作る際には、どういった配置が子供が喜ぶのかを知れるのでいいですよ!
「Canva」で実際に画像を編集する際には?

実際に画像を編集する際に、どうやっているのか?を説明した意図もいます。
今回は、Instagramの投稿をするとします。
画像については、今回は写真がないので、無料の画像ソフトでこの画像を使います。
インスタでも普通の投稿なので1080×1080ピクセルというサイズの物を指します。
まず「Canva」を開いて、Instagramの投稿の物をチェックします。
次に、新規で作ったキャンバスに画像を入れるために、「アップロード」部分から「メディアのアップロード」をせんたくして自分の投稿したい画像をチェックしてアップロードします。
この際のアップロードとは、「Canva」のあなたのアカウントの部分に画像を出すことを指しており、SNSなどに投稿するものではありません‼
そうして、アップロードした画像をInstagramの投稿サイズ全部に使うのか、一部だけ使うのかによってやり方が変わっていきます。
【全部使う場合】この場合には画像をドラックしたままにして挿入すると背景として画像を挿入することができます。
その際に注意してほしいことは「画像の中心部分だけが入る」こと。
いわゆる全部が入るので、画像のサイズによっては、あなたが一番見てほしいと思っている部分を載せれないということにもなります。
【一部だけ使う場合】この場合も2種類に分かれております。
例えば、人が入っているが、日本人のようにしたいので、顔を見切れるようにしたいとなったときには、画像そのものを拡大することになります。
画像を拡大すると、「ドット絵のようになる」ということをお伝えしたと思いますが、そうならないようにギリギリのラインを使うか、または、ダウンロードの画像の場合は大き目の物をダウンロードするかになります。
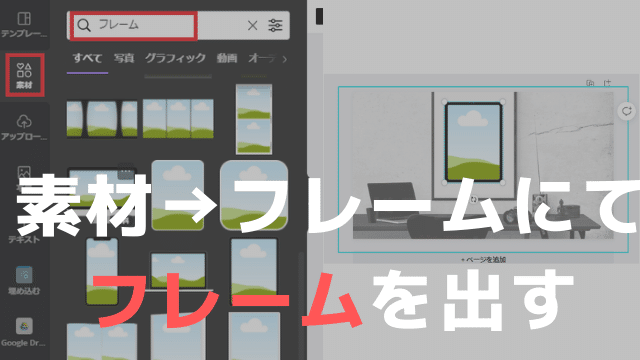
一部…この部分だけ使うと決まっているのであれば、「素材」の中にあるフレームというものをつかって、一部だけ画像を入れ込むようにもできます。
前回の記事で私の画像が入っていたのですがそれはまさしくこのフレームを使って背景の画像と、私の画像をつないだものになります。
これもやり方によって変わっていくので、画像の一部だけをつかう2つの方法については説明を次の部分で行います。
一部使う場合の2つの方法~1. 背景だけど一部だけ切り抜きたいとき~
先ほどの章で簡単に説明をしていきましたが、実際に切り取りをするのではありません。
私はアップロードした画像を『拡大』して、必要な部分にピントを合わせるようにします。
≪例≫
この画像を「Canva」では背景にしたい!けど他の部分はいらない場合

まず、「Canva」で投稿用のサイズに合わせて作成をします。
そして、新規で作ったところのアップロードをクリックして画像をアップロードをして自分が背景にしたい画像を入れます。

画像がアップロードしたら、画像をクリックしてください。
クリックしたら画像が出てくるので、それを任意のサイズまで拡大します。

そして、必要な部分だけに白くなっているキャンバスに載せます。
そうして画像をダウンロードをチェックしてPNG形式でダウンロードをすれば不要な部分を外したものになります。
この際の注意点は縦横の比率がダウンロードの時を同じ様に拡大することです。
縦横にも拡大ができるのですが、拡大率が変わってしまうので、ゆがむ原因になってしまいます。
そうならないように、端部分をクリックしてドラックをして拡大をするようにしましょう。
一部使う場合の2つの方法~2. 背景に+αで画像を入れたいとき~

次に、背景に画像を使って、次に他の画像を組み合わせる方法について説明をしていきます。
背景については前回の投稿で使った私の画像が入ったもので解説をしていきます。

先ほどのものと順番は一緒なので新規のキャンバスを用意します。
次に、背景画像をアップロードして、画像をクリックしたままキャンバス部分にドラックします。

そうしたら一面に一気に背景が出てきます。
次に、左側にあるアイコンの素材をクリックして下の部分にあるフレームを使います。

フレームとは、画像をそのフレーム部分にドラックすると自動的に張り付けてくれるもので、大きさも変更できるので、自分が好きな大きさに拡大をします。
そして背景と同じように、画像をアップロードしてフレーム部分にドラックすると画像を張り付けることができます。
この時に注意することは、画像の大きさが小さいのにフレームを大きくしてしまうと、画像がぼやけてしまったりするので注意してください。
まとめ

今回は、前回の画像の大きさをどうやって調整するか?についてお話をしていきました。
私が普段使っているアプリは「Canva」というもので使っている理由としては、使い勝手はそこそこだけど、スマホにもパソコンでもログインを同じアカウントで行えれば使えるので便利です。
また、有料会員もあるのですが、「Canva」は基本無料なのも初心者にはお金をかけずに練習できるのでうれしいことです。
他にも検索から素材をとることもできますし、文字のフォントも無料でもたくさんあるので使えます。
一番は、画像の読み込みから、スライド一つで前面にも、タップで大きさが縮小されたまま、拡大してもドットにならずにそこそこのスペックで表示できることも個人的には一番うれしいことです。
その方法についても実践したものを上に説明文付きでUPしているので確認すれば、その方法で画像を表示する事ができます。
デメリットとしては層構造にできないので、レイアウトを変えるのが大変なのと、ダウンロードして加工した画像をPhotoshopなどのレイヤー構造になっているもので編集するときには文字が邪魔になったりする可能性があります。
そこまで本格的にするよりも、単純に使ってみるのであったり、ちょっと加工を行うだけ!問う言うのであれば是非ともこの「Canva」を使ってチャレンジをお勧めします。
今回は、画像の加工の最初!サイズ変更を簡単に行う方法の実践について説明していきました。
画像を下手に加工すると、変になったりするので、比率などは変えずに、必要な部部だけ切り抜けるようにしたいです…
ですが、それを行えるソフトって少ないですし、SNSなどの場合は縦横を間違えると、ゆがんだりします。
そうならないためにも、是非とも「Canva」を上手につかってください。

本日も、最後まで読んでいただきありがとうございました。
感想・コメントその他についてはnoteのコメントに入れていただければコメントの返事をします!
Twitter(@emiyamachan1113)やインスタ(emi_yama1111)では、私のつぶやきや、記事を画像で簡単に書いている投稿をしていたりするので、やまちゃんが気になった方はそっちを見ていただければ喜びます!
この記事が気に入ったらサポートをしてみませんか?
