
<勉強ログ>ボックスモデルの基本とbox-sizingプロパティ
今日はボックスモデルの基本と、box-sizingプロパティです。
〇ひかりうみnote〇
(1)ボックスモデルとは?
ボックスモデルとは、「HTMLやXHTMLで定義された要素は全て長方形のボックスの中に納められている」という考え方です。
http://w-d-l.net/css__course__box_model/#:~:text=%E3%83%9C%E3%83%83%E3%82%AF%E3%82%B9%E3%83%A2%E3%83%87%E3%83%AB%E3%81%A8%E3%81%AF%E3%80%81%E3%80%8CHTML,%E3%81%A6%E3%81%84%E3%82%8B%E3%80%8D%E3%81%A8%E3%81%84%E3%81%86%E8%80%83%E3%81%88%E6%96%B9%E3%81%A7%E3%81%99%E3%80%82
(2)通常のボックスサイズの計算方法
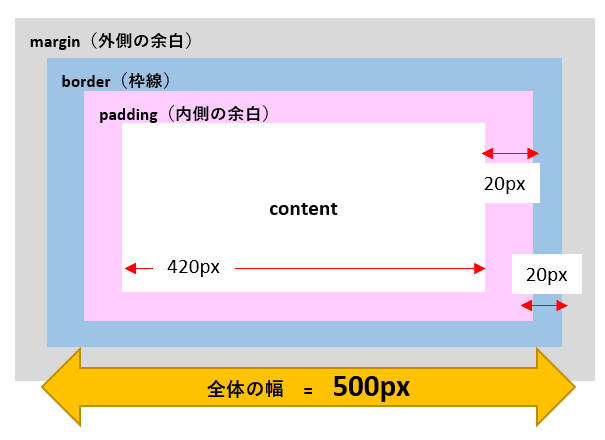
borderまでの全体が「全体の幅」とすると、
width + padding(両側) + border(両側)=「全体の幅」となり、
計算することはできますが、間違える可能性があります。

数値を入れた場合は、以下のようなイメージになります。

(3)box-sizingプロパティを使用した計算方法
box-sizingプロパティを使用すると、width = 「全体の幅」となり、
(2)のような計算をする必要がありません。
.example{box-sizing:border-box}と指定するだけでこの考えにすることができるので、リセットCSSに最初から入れておくと便利です。

数値を入れた場合は、以下のようなイメージになります。contentが小さくなるイメージです。

足し算で計算して全体の幅を計算するより、box-sizingプロパティを使用するほうが、計算はスムーズで配置を考える上で便利ですね!
この回は以上になります★
この記事が気に入ったらサポートをしてみませんか?
