
<勉強ログ>CSS classを使用したCSSの指定方法
久しぶりにCSS勉強ログを更新です!
〇ひかりうみ note〇
(1)HTML内の一部分にデザイン(CSS)を適用するために、”class”を使用する
例えば、<li>タグの文字色を赤色にする、<div>タグ内の<p>タグの文字色を青色にするなどの時に、classを使用する。
(2)HTMLは <p class="目印(classの名前)"> と記述する。これは、「class属性」と呼ぶ
(3)CSSは .目印(classの名前){color : red ;}と記述する。これは「classセレクタ」と呼ぶ。

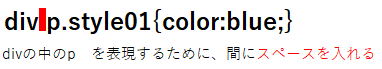
(4)<div>タグの中の<p>タグにのみスタイルを指定する場合のCSSの記述は以下の通り。

(5)実際に<div>タグの中の<p>タグに対して、CSSを指定する場合は
a.HTML側は以下のように、<div>内の<p>タグにクラス属性を追加。

b.CSS側は以下のように、divの中のpにスタイルを適用するよ~とclassセレクタを記述する。

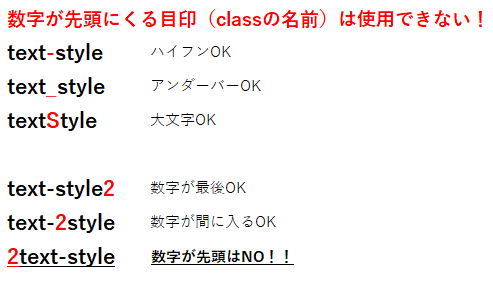
(6)classに使用できる値は以下の通り。

〇ひかりうみ コメント〇
どうやって個別にスタイルを適用しているのか気になっていたので、これで少しすっきりしました!
次回の勉強も楽しみです!
一時期は爆速で頑張っていましたが、偏頭痛が毎日起こり、勉強が途絶えていました。
無理はしすぎずに、継続して勉強していきます。
この記事が気に入ったらサポートをしてみませんか?
