
配色を決める時に使っているツール
デザイナーではありませんが、デザインにも興味があるフロントエンドエンジニア(?)です。
UI をデザインすることがあるので、配色を決めるときに使っているツールを紹介します。
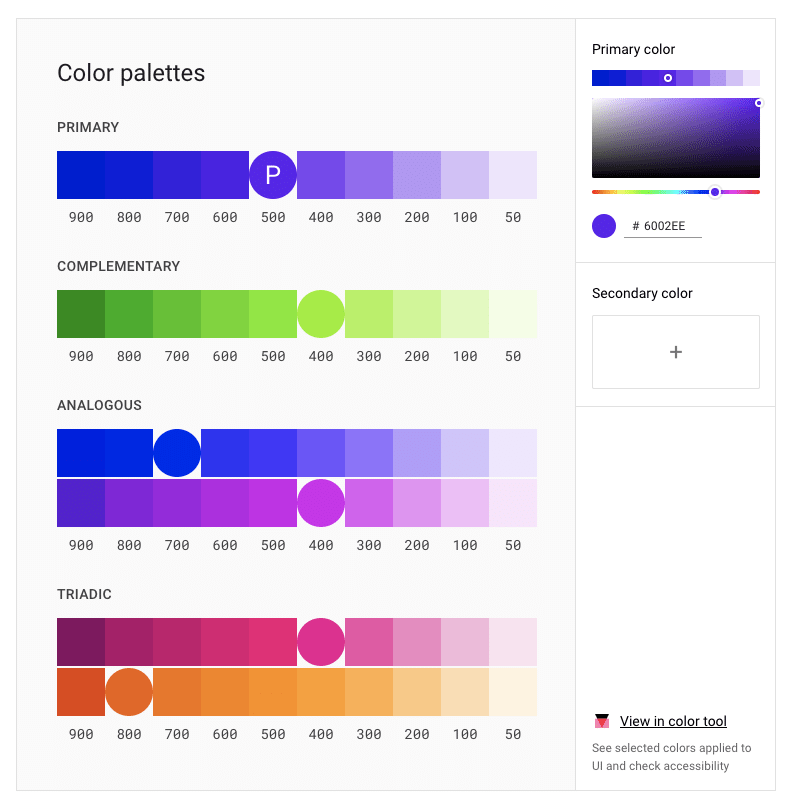
1. Material palette generator
Material Design が提供するカラーパレットジェネレータです。
Material Design といえば、Google が提唱するデザインガイドラインで、Android アプリの UI でもおなじみですね。理論的かつ具体的なルール・アドバイスが提供されている印象です。
右上で "Primary Color" を選ぶと、それに合う色を自動で生成してくれます。

嬉しいのが、明るい色・暗い色のバリエーションも生成してくれるところです。アクセシビリティを考慮するときに、それらのバリエーションが調整に役立ちます。
右下の "View in color tool" では、さらにテキストのアクセシビリティチェックや、アプリのモックで配色を確認できたりしますよ!
The Material palette generator can be used to generate a palette for any color you input. Hue, chroma, and lightness are adjusted by an algorithm that creates palettes that are usable and aesthetically pleasing.
マテリアルパレットジェネレーターを使用して、入力した任意の色のパレットを生成できます。色相、彩度、明度は、使いやすく美的に楽しいパレットを作成するアルゴリズムによって調整されます。
とあります。
Material Design に基づいて作られた UI ライブラリ Vuetify では、色の計算の一部に、人間の感覚に近い色空間であるLab表色系を用いています。(※個人的に調べた結果。詳しくはこちらにまとめています)
Material Design のアルゴリズムは不明ですが、恐らく似たようなロジックではないかと予想します。
だとすると、客観的な指標にもとづく配色であるため、素晴らしいセンスの持ち主じゃない人(私とか)にとっては信頼できて重宝するツールだと思います。
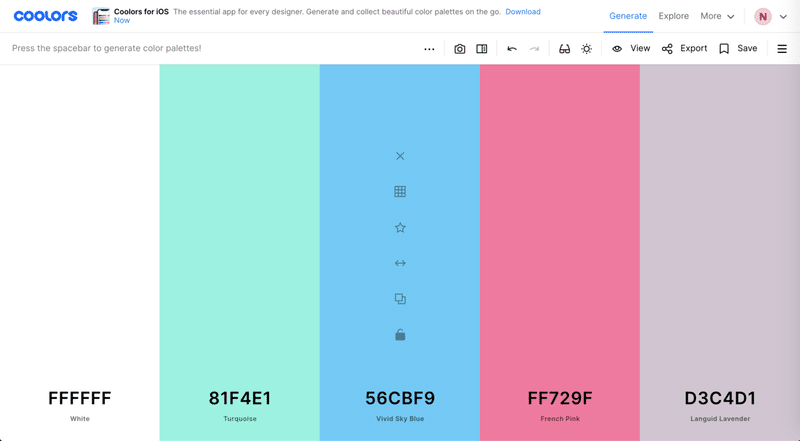
2. Colors
Material Design のツールを一番使うのですが、「最初の色(プライマリカラー)が決まらない!」や「もっと感覚で選びたい!」と言う時に頼るのがこのツールです。

"スペースキー" を押すごとに、次々に 5 色の配色を提案してくれます。
特定の色を固定したり、明るい色・暗い色のバリエーションを選択できたりします。
気に入ったパレットは保存しておくこともできますよ😊
はじめはランダムに配色を探して、気になる色が見つかったらそれを固定してほかの色を決めていく... みたいな使い方をよくします(笑)
3. その他
他は、有名どころでいうと、 Adobe のカラーツール とかでしょうか...
個人的にはちょっと難しそうであまり使ったことはないです😓
画像から色を抽出する機能もあるみたいですね!
LPとか、華やかさ・美しさが重視されるようなサイトのデザインとかに使えそう。
他にもたくさんツールありそうですね!
AI を使ったのもあったりして面白そう!インスピレーション系も気になるな〜💭
いろいろ使って勉強します〜!
おまけ
カラーツールではないのですが、最近見かける「流体シェイプ」っぽい画像を作れるツールが素敵😳(Blob って言うんだ...)
簡単にいい感じの形が作れて、作った画像は SVG に書き出して使えるので便利〜!👏👏(この投稿の画像もこれで作ってみました)
この記事が気に入ったらサポートをしてみませんか?
