
【Unity】スプライトを使ってラスタースクロールさせてみる
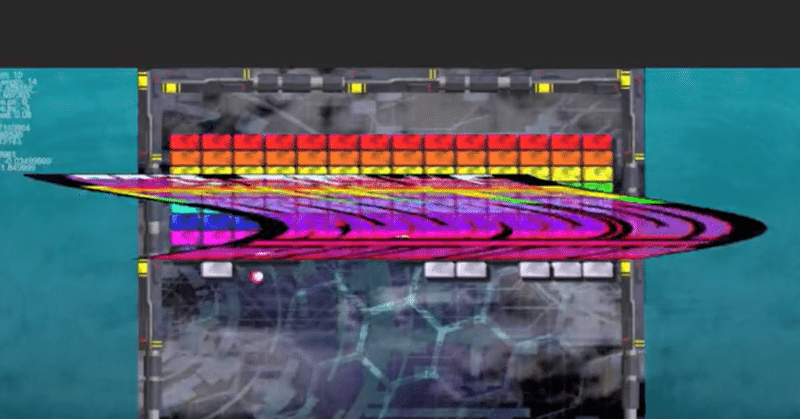
Unityのスプライト機能を使ってラスタースクロールを実装してみました。
Unityでスプライト使ってのラスタースクロールを実装してみた。1ラインづつ分けて動かしてるので疑似ラスタースクロールだけどねー#Unity #gamedev pic.twitter.com/OoKyCNLgpz
— kt. (@xxxx_kt_xxxx) October 26, 2021
考え方としては画像を1ドットづつのスプライトに分割してサインカーブに合わせて動かす感じ。
まずはラスタースクロールさせたい画像を用意します。
今回は768x128ドットの画像を使いました。

画像を選択したらInspectorのSprite ModeをMultipleに変更してからSprite Editorをクリックします。
Sprite Editorが開いたらSliceを押してTypeをGrid By Cell Sizeに変更しXを768、Yを1にに変更してSliceボタンを押すと768x1ドットで画像が分割されます。
追加した画像の再生マークを押すと
round01_0
round01_1
round01_2
round01_3
round01_4
round01_5...
みたいな感じで画像が追加されていると思います。

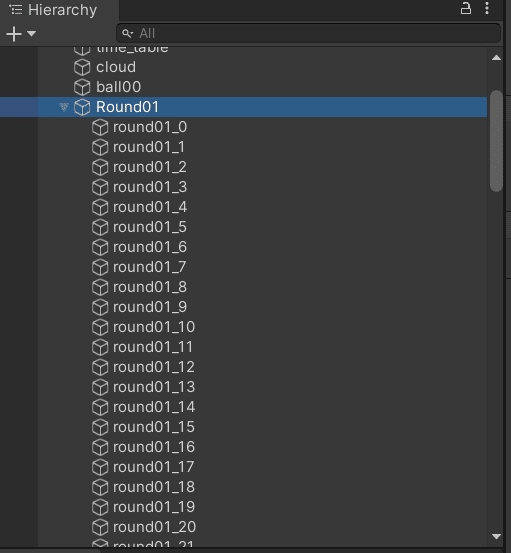
Hierarchyタブで右クリックから空のゲームオブジェクトを作成します。Round01と言う名前にしました。
追加された画像を全て選択して、作成したゲームオブジェクトにドラッグします。この時そのままドラッグするとアニメ作成画面になるのでAltを押しながら追加すると子として登録されます。

これでRound01という親オブジェクトに1ドット毎に128個の分割された子オブジェクトが追加されました。これを親オブジェクトから操作して行きます。
まずC#スクリプトを作成してRound01にアタッチします。
Round01のスクリプトはこんな感じ
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Round01 : MonoBehaviour
{
private Vector2[] pos = new Vector2[128];
private float[] zure = new float[128];
private float speed = 0f;
private float sindou = 0.10f;
private float haba = 0.8f;
private float sp = 0.1f;
void Start()
{
}
void Update()
{
for (int i = 0; i <= 127; i++)
{
pos[i] = transform.GetChild(i).position;
pos[i].x = zure[i];
pos[i].y = (i * -0.01f);
transform.GetChild(i).position = pos[i];
zure[i] = haba * Mathf.Sin(sindou * i + speed);
}
speed += sp;//スピード
}
}親オブジェクトから子オブジェクトを操作する時はGetChild()を使うと出来るようなのでGetChild(i)を使って親オブジェクトから子オブジェクトを移動させています。
zure[i] = haba * Mathf.Sin(sindou * i + speed);でサインカーブの計算をしてラスターっぽく動かしています。
sp,sindou,habaの数値を色々変更すると動きが変わります。
この記事が気に入ったらサポートをしてみませんか?
