
Wordpressのカスタマイズ⑤~プラグインFoo Galleryで同人誌の画像をリンクアイコンにしたい編~
引き続きWordpressで同人活動用の個人ホームページをカスタマイズする話です。
発端の記事。
今回は、同人誌の表紙をアイコンにしてそのアイコンを各同人誌の在庫状況や通販サイト、サンプルを載せたページに飛ぶリンクにしたい、それもプラグインで解決したいというワガママ奮闘記です。
一応ちゃんと記事内で解決してます。
自分で表紙の画像を加工して、その画像にリンクを貼ったらいいじゃんと思うじゃないですか。私も絶対そのほうが簡単だと思うんですけど。
でもやっぱりせっかくWordpressを使うわけですから、いちいち画像処理ソフトを立ち上げて同人誌の画像をあーだこーだしたくないし、固定ページに<a href>タグを書いて…って面倒くさいこともしたくないし、レスポンシブ対応もめんどくさいからしたくないし、プラグインで解決できたりしないかな~っていうのが、今回のきっかけです。
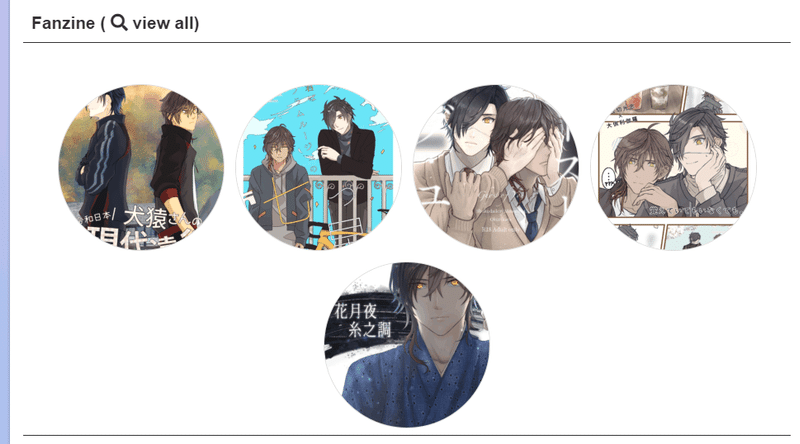
自前の表紙画像で恐縮なんですが、理想は ↓ です。

アイコンの形は丸じゃなくてもいいかな。ちょっと角を落とした四角とか、ひし形とかもおしゃれでいいかも。なんにせよこのアイコンをタップしたとき、各同人誌のページに飛ぶようにしたい。
候補その① Pz-LinkCard
調べていて最初にいいかも、と思ったプラグイン。
うまくやれば、表紙画像の横に同人誌のタイトルと在庫状況を添えられるのでは、と思いました。
しかし製作者さんのサイトを見ているうちに「なんか違うかも…?」と思ったので、導入を見送りました。
(CSSでカードのデザインをいじれるので、うまくしたらいい感じになるとは思う)
今回の用途には適してなさそうなので見送りましたが、Wordpress内にブログを設置するときは絶対にお世話になります。
候補その② Foo Gallery
https://ja.wordpress.org/plugins/foogallery/
またFoo Galleryかよ! って言われそうですが、っていうか私もまたFoo Falleryかよって思ってますが、いやでもこれほんとすごいです神プラグインです。前から薄々感じていましたけど、今回改めて実感しました。
いままでFoo Galleryはギャラリーを作るプラグインだと思っていました。
実際めちゃめちゃオシャレに画像をタイリングしてくれます。その画像をタップすれば原寸表示もしてくれる。だけど、言うたらまあそれだけのプラグインだと思ってました。
……違ったんですよ。
細かいことはいいので、こちらの記事をご覧ください。
……おわかりいただけただろうか。
Custom URL機能です、Custom URL機能! これを設定すれば、ギャラリー内の各画像に独立したリンクを貼れるんですよ。
神プラグインか?????
実際にやっていってみましょう!


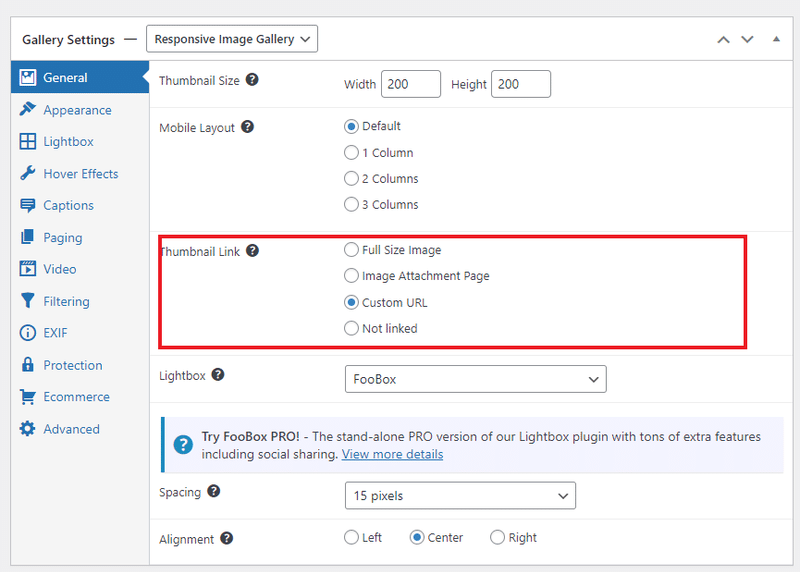
Foo Galleryのカスタマイズ画面で、アイコン化したい画像のギャラリーを作ります。
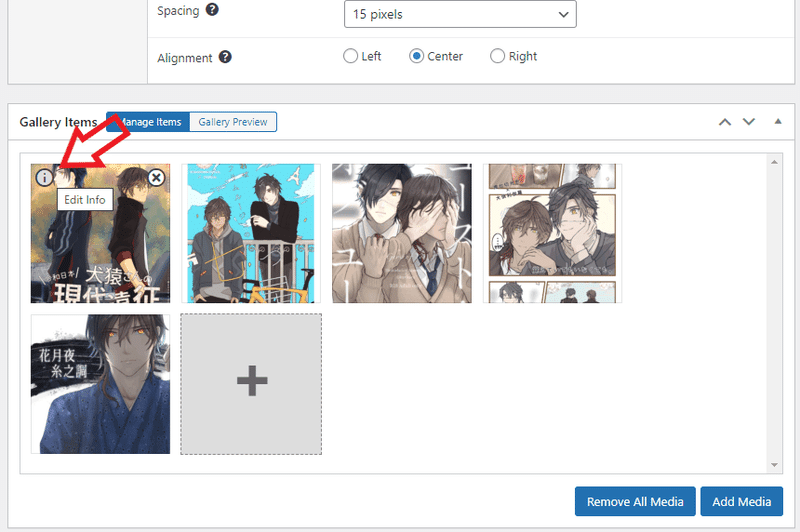
メディアをギャラリーに追加するときでもいいですが、あとからGallery Itemsの一覧でiマークをクリックしても同じ操作ができます。

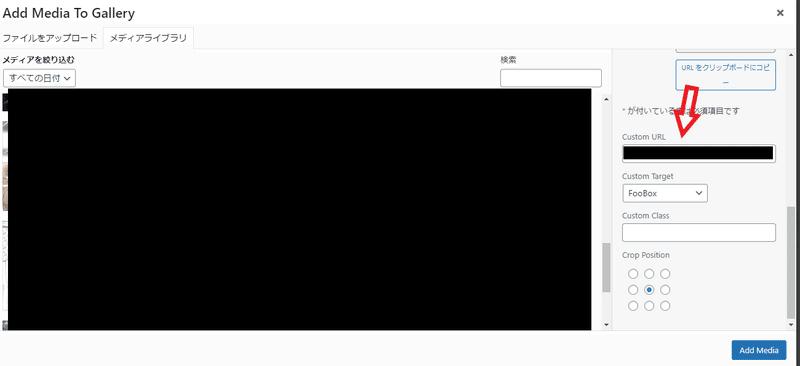
画像に✓が入っている状態で、Custom URLのところにリンク先のアドレスを入力。Add mediaをクリック。
これでメディアの画像に個別リンクが貼れる!!
なんて簡単なんだ。これがFoo Galleryのパワー…神だ…。
……と思いきや、そううまくはいかないのが世の摂理。
意気揚々と画像をクリックすると、リンク先が新規ウィンドウで開いてしまう!!!!!
この世で私がまあまあ嫌いなことをふたつ言わせてください。
1.同サイト内のリンクで逐一新規ウィンドウを開かせる糞ホームページ
2.訪問したとたん勝手に鳴りはじめる個人サイトのMIDI
MIDIご存知ですか。古の個人サイトを訪問したときポンポロポロポロ…と鳴るピアノとかオルゴールの曲のことです。いえ違います。
Musical Instrument Digital Interfaceの略らしいです。音楽データといえばMP3とかWAV音源のイメージなんですが、昔はこのMIDIがフリー音楽素材として出回っていて、個人サイトでもよく使われてました。管理人さんの厳選MIDIプレイヤーが置いてあったりしてですね…。ここは唐突にインターネット老人会がはじまるnoteです。
話が脱線しました。
とにかくそう、私はこの夜中にいきなり爆音で鳴りはじめるMIDIと、リンクを踏むたび逐一新規ウィンドウを開かせるサイトが死ぬほど…ってわけでもないですがまあまあ嫌いです。
なので、Foo Galleryのリンクが新規ウィンドウでしか貼れないと判明し「終わった」と絶望しました。
Foo Gallery のCustom URL機能は、必ず新規ウィンドウを開くのか?
絶望しつつも、Foo Galleryで画像リンクを作るのはなんかいい感じだし捨てきれません。
なにか…なにか解決策はないのか…?
案①:PHPをいじって、サイト内リンクは必ず同一ページで遷移するように記述する。
http://html5.cyberlab.info/elements/metadata/base-target.html
header.php内<header>~</header>に<base target="_self">と記述しました。
だめでした。
他のリンクは同一ウィンドウで遷移するようになりましたが、Foo Galleryのリンクだけは新規ウィンドウで開いてしまいます。やめて……。
案②:CSSで記述する
プラグイン カスタムCSS & JSの機能だと思うんですが、Foo Galleryの中にCSSを書くフォームがあったので、そこになんか書いてみたり、
Add any custom CSS to target this specific gallery. For example #foogallery -gallery-1002 { }
とあったので外観>カスタマイズ>追加CSSから#foogallery-gallery-1002 { }についてなんか書いてみたり、
素人の浅知恵でいろいろやりましたがダメ…。
なにか…なにか解決策はないのか…?(2回目)
だってこの令和のご時世に、開くページ開くページすべて新規ウィンドウでしか開けられないなんてことあります…? ないよ…。
なにか方法が…あるのでは…ないか…?
ということで、なにかそういう設定項目がないか血眼でFoo Gallery内を探しました。
ありました!!!!!!
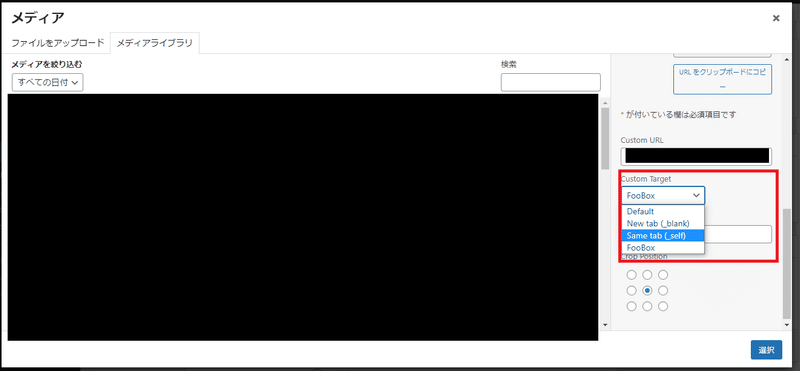
Foo GalleryではCustom Target欄でリンクの開き方を指定できる
メディアを追加するとき、Cutstom URLを指定したそのすぐ真下にリンクの開き方を設定するところがありました。

自分の環境では、初期状態だとFoo Boxが指定されていました。これをSame tab(_self)に設定。
新規ウィンドウでなく同一ウィンドウ内でページ移動ができるようになりました。
めちゃめちゃ簡単でした。
完。
……だけではなんですので、Foo Galleryの設定をいろいろいじってアイコンの角を丸くするところまでやって終わります。
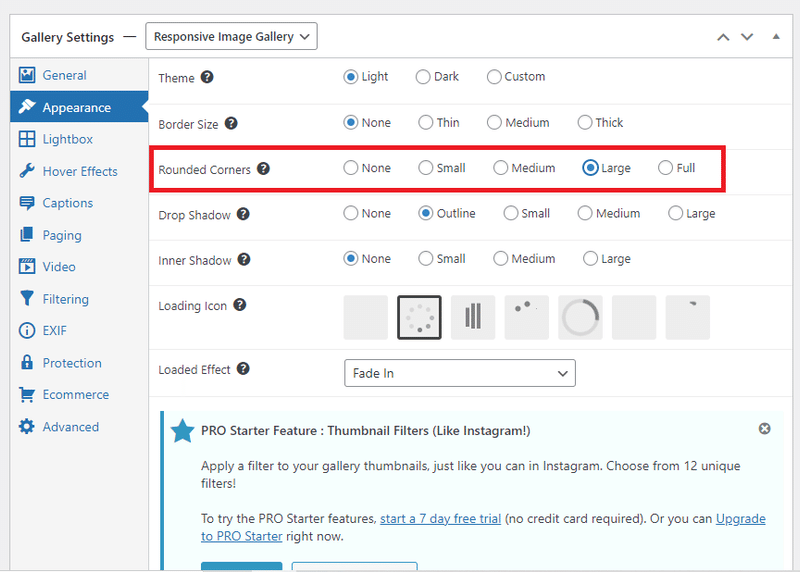
Foo Galleryでギャラリー画像の形をアイコンらしく変更してみる

角を丸くする設定はAppearanceのRounded Conersから。

Largeでタイル状に、Fullで完全な円形になります。
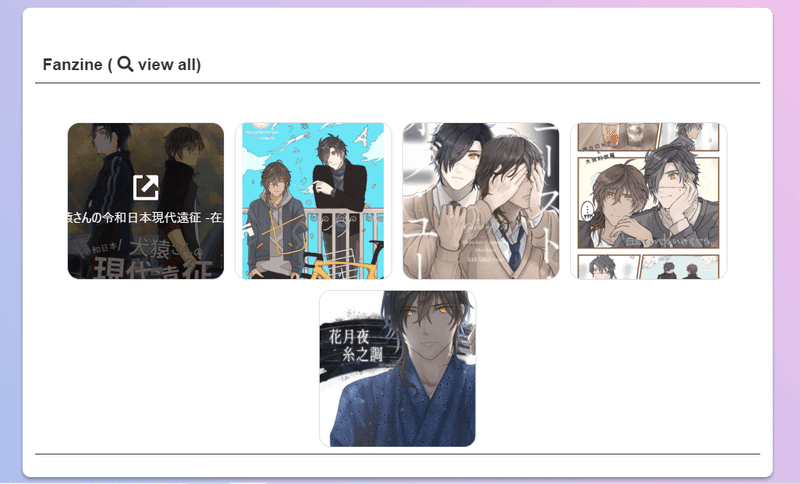
ちなみにこれはGeneralタブ内のSpacingという項目で15pxを指定し、各画像ごとに15ピクセルの空白が入るよう指定します。
かなりアイコンっぽくなったのではないでしょうか。
以降、新しい同人誌を作ったらこのギャラリー内に表紙の画像を突っ込んで、同人誌紹介のページにリンクを貼るだけでよくなります。
プラグインを使ったのでもちろんレスポンシブ対応。やったね!
今回はかなり理想形に寄せられたのでひとり悦に入ってます。
というわけで、Foo Galleryは紛うことなき神プラグイン、というお話でした。
めちゃめちゃ時間かかってますが、自分の個人サイトもなんとなくそれらしく仕上がってきました。嬉しい~。
青い鳥のSNSでしかお話できない知り合いがそこそこいるので、脱SNSはまだできそうにないですが…。
この記事が気に入ったらサポートをしてみませんか?
