
わからないと向き合う話Figma編①〜iPhoneでは閲覧のみ?〜
前置きがはじまるので本題からいきたい人は★まで読み飛ばしてください。
webデザインなんかでよく使われるらしいFigmaというツールがあります。
AdobeでいうところのXD。
そしてわたしはXDなら少し使えます。
先々のことを考えるとXDを掘り下げるよりFigmaだなと思い、Figmaと向き合うことにしたわけです。
Webデザインやワイヤーフレームで画面構成するのに使えると便利なツールなので、是非ともしっかり身に着けておきたい。
画面の遷移なんかも設定できるはずなので「触って感じろ」という最強の説明に使用できちゃうんです。
そしてFigmaさんはどうやらスマホからも触れる様子。
外でいじいじできるの最強やん。
そういうわけで、早速お勉強…の前に、まずどれくらいわからないのかを綴っていきたいと思います。
★XDちょっとさわっててもFigma全然わからん。
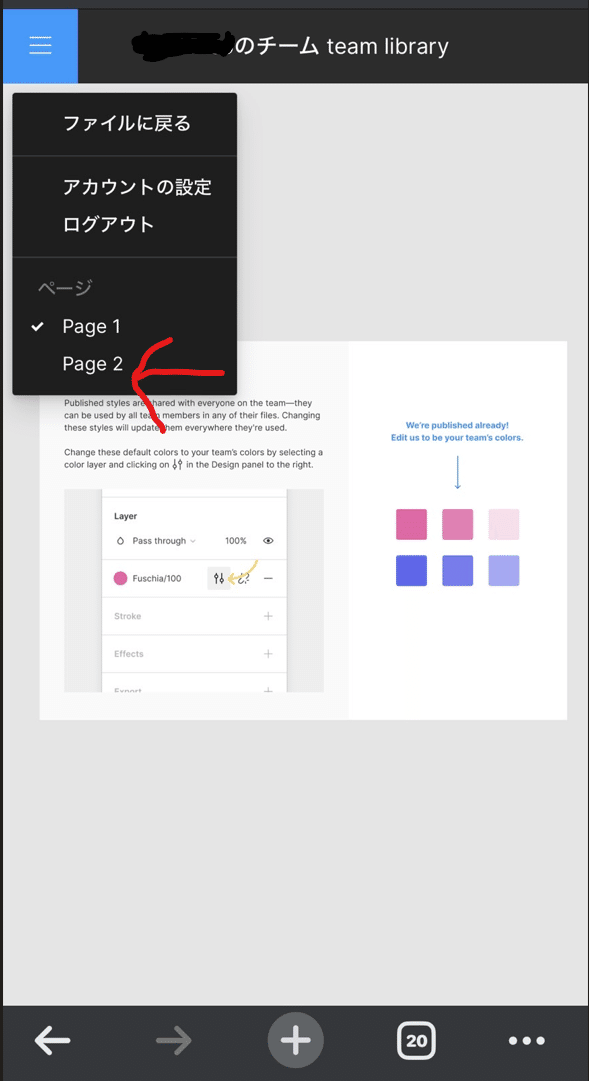
XDをWindowsで触っていたところを FigmaはiPhoneでデビューしたせいなのか、新規ボードの使い方すらわからん。
ページは作成できたがまじでページができてしまった(新たなフォルダを作ってしまったような感覚)

そんな感じで大変困りました。
チュートリアルっぽいものなのか、テンプレなのか
初期に用意してくれている画面はあるが設定を日本語にしてようが無慈悲にも英語ですね。
翻訳にかけてなんとなくイメージカラーとか設定させようとしてくれてるのはわかりました。
多分チュートリアルだ。
キャンバス内の色んなものをタッチしてみても、うんともすんともいわず。
あとiPadはなんで表示範囲が表示エリアの半分だけなの…?

やっぱり横着はいけない。
はじめからベッドでゴロゴロしながら触ることができるiPadやiPhoneに頼ってはいけなかったのです。
(iPadは表示範囲広がってくれたら使えそうだけど)
ちゃんとデスクトップの前に腰を据えてやりなさいということですね。
お勉強に怠惰心を持ち込むなと。
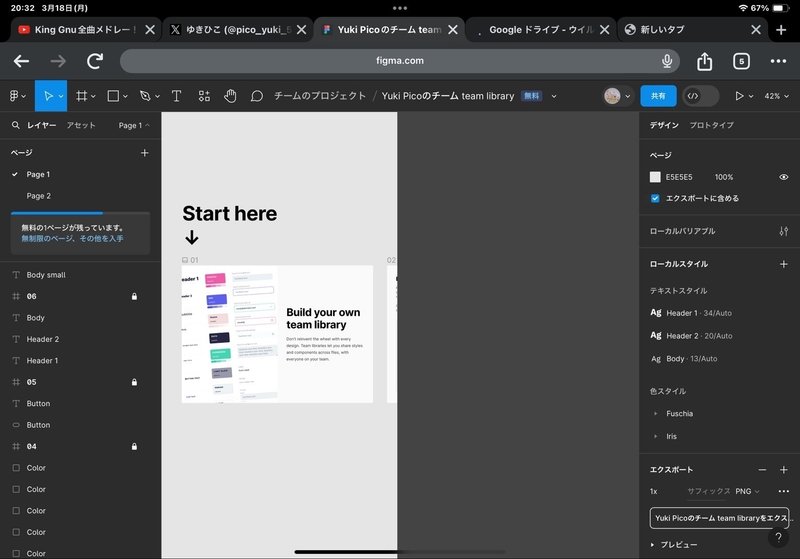
いざデスクトップで触るとiPhoneと画面が全然違う
そしてiPadはデスクトップと同じ。
メニューの類が一切出ず、オブジェクト選択すらできなかったので多分iPhoneは閲覧専用だったのでしょう。
iPadはブラウザでも遜色なく使えそうでした。
とりあえずiPhoneでは閲覧のみということがわかっただけでも初心者的には大きな収穫です。
得るものはあったし、あんまり長いのも疲れるので一旦この辺で終わりにしましょう。
次回の②ではWindowsでFigmaがどれくらいわからない状態なのかを書いていきます。
③くらいから基礎機能把握に入る予定です。
よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
