
画像処理メモ・文字
いよいよ寅年も、あと二週間程度だ。この季節になると、年賀状の準備が一つ課題として上がってくる。この数日も時間を見つけて文字や画像とと遊んだ。手始めのプロセスをここに備忘に記しておこう。
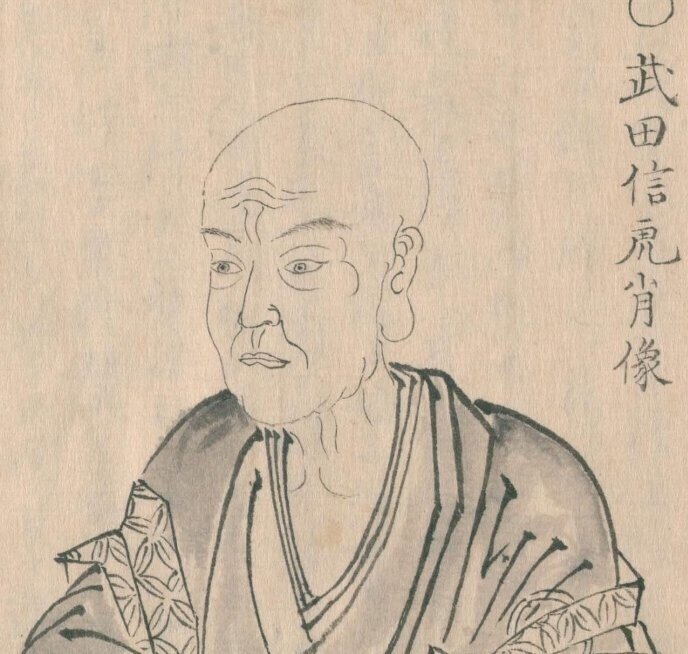
ここしばらくは江戸の書物を読んでいるので、今年の賀状に使う文字はそこから選ぶことに決めた。とりわけいわゆる「俗字」で、日本らしく味付けが加えられたものにしようとなんとなく思った。そこで、具合よく一つの文字例に出会った。『先哲像傳』(徳齋原義正道著)に収められた「武田信虎肖像」からの一字である。国立国会図書館デジタルコレクションに入っており、画像は簡単にダウンロードできた。

同コレクションが提供する一番大きい画像サイズは、6398x5508、そこから一字を切り取ると、234x138。これを文字の部分だけをきれいに取り出し、自由に利用できるデジタル画像に作成することが目標である。そして、取り出しかたは、他の絵などの画像にも利用したいので、パソコンソフトが提供する自動的な機能を使い、ペン入力などで描き加えるのを避けることを一つの方針とした。
あれこれと模索して、つぎの二つの作り方を覚えた。
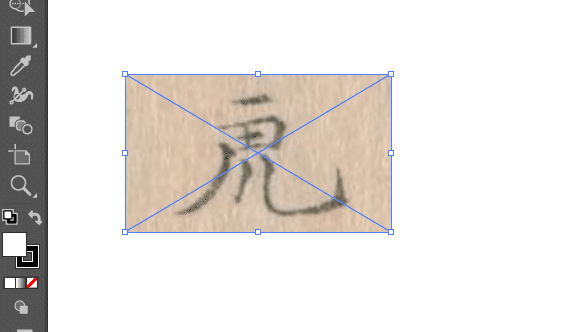
一つは、Adobe Illustratorを利用した。ソフトを立ち上げ、デフォルトで提供されるスペースに、File>File Placeをクリックして文字の画像を取り入れる。

続いてWindow>Image Traceでイメージを取り出す機能を呼び出す。Previewをクリックし、Thresholdで取り出しの範囲をを調整する。

Previewを止め、代わりにTraceをクリックして画像を取り出す。ここでObject>Expand、実行、Object>Ungroupと続き、画像の輪郭を数値で記録するVectorの画像を作成完了だ。この画像の形式だと、自由自在にサイズを変えられ、形が崩れることはない。ここでこの結果をCopy>Pasteを使ってPhotoshopに取り入れる。Photoshopのほうで貼り付けの場合、Smart Objectを選ぶこと。

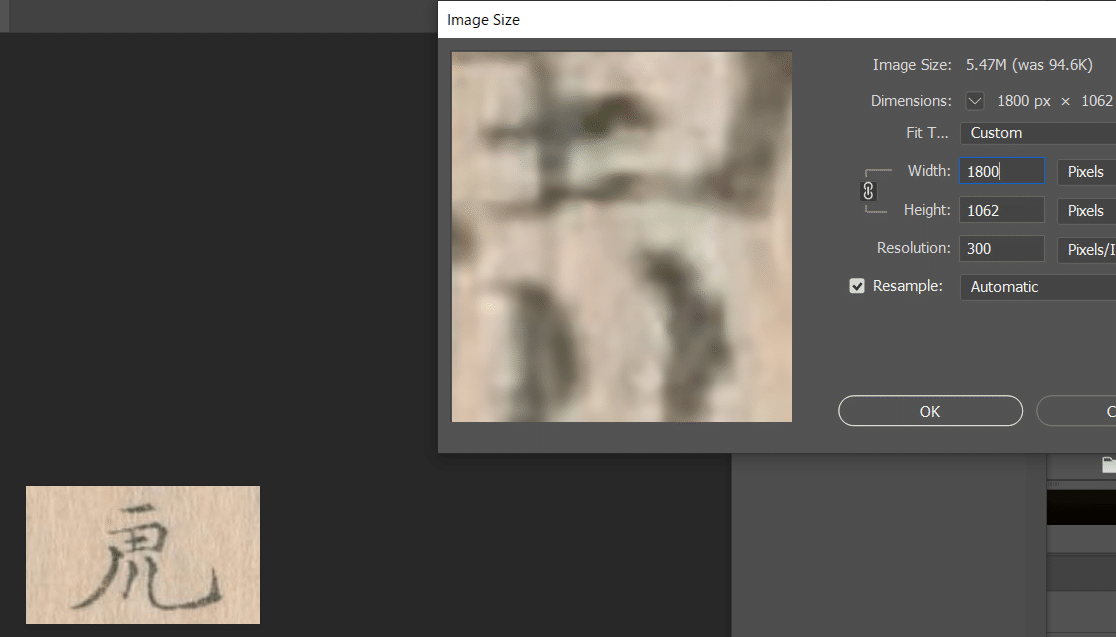
つづいてもう一つの方法は、Photoshopを利用するものだ。画像を取り入れ、画像のサイズを1800x1100程度に変える。

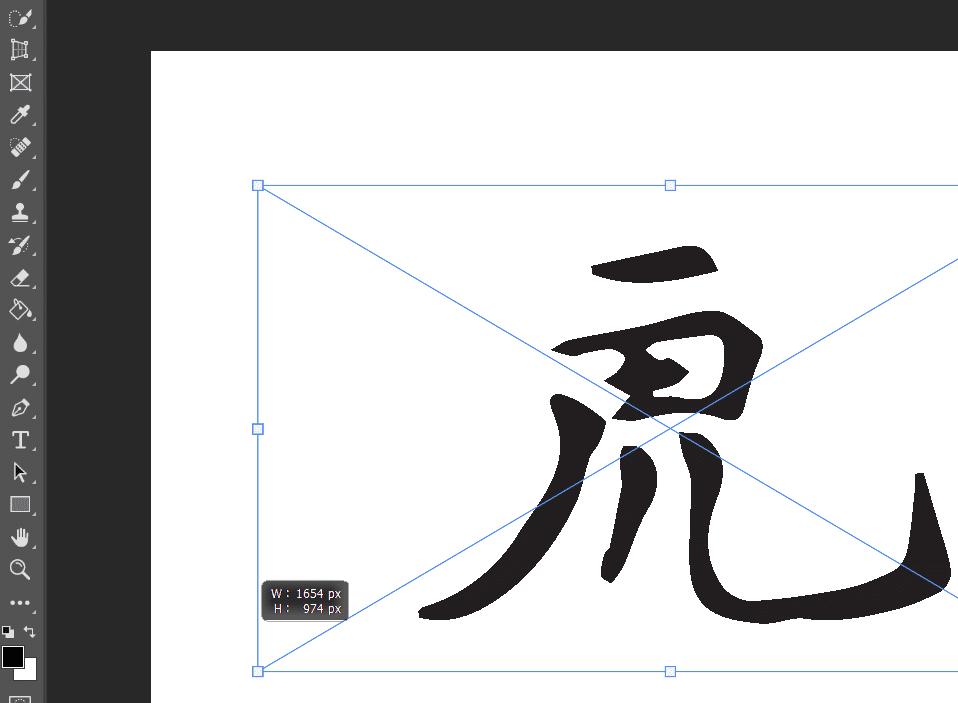
つぎに画像を選び出す。Select>Color Rangeで作業スペースを開き、選択の方法をあれこれと試す。ここではShadowsを利用し、はっきりした文字の輪郭が見え、それを選択することができた。

選択した部分をもとに、Layer>New>Layer Via Copyを使い新しいレイヤーを作る。つぎはこのレイヤーを対象に作業し、塗りつぶしの機能を使い、特定の色を加える。ここのばあいは黒、マウスクリックで対象を簡単に塗りつぶした。

ここで二つの方法で背景を切り抜いた文字の画像が得られた。サイズも十分に大きく、自由に他の画像と組み合わせることできる。試しに文字のレイヤーを複製という機能を使い、Photoshopで開いた別の画像ファイルに貼り付ける方法でさきの武田信虎の画像の上に置いた。

二つの方法で作成した文字画像を比較すれば、まったく異なるスタイルのものが得られたことが分かる。Vectorの画像は削られた感じのものであり、色選択でできた画像は時を刻んだ風格が伝わる。これでともかく今年の年賀状の一番の基礎が出来た。はたしてどれを利用するのか、他の画像などとあわせて、これからゆっくり考えることとしよう。毎年ながら、楽しい作業だ。
この記事が気に入ったらサポートをしてみませんか?
