
SNSのヘッダー画像やサムネイルのデザインで、最低限気をつける5つのポイント
初心者向けの記事です。
デザイナーを名乗っていると様々なご相談をいただきます。Twitter、note、Youtubeなど、SNSのヘッダー画像やサムネイル画像制作のご相談もあります。
Web制作とは、また別の考え方が必要になるので、Webデザイン上手=画像制作上手ではありません。むしろグラフィックに近い仕事だと思います。さらに、Webの知識も必要になるので、当noteではその画像制作で注意することをレクチャーしたいと思います。
-------
この記事を書こうと思ったきっかけ
私はクリエイターズ・シナジーカフェというコミュニティを共同運営し、その中で、Twitterとnoteのヘッダー画像・サムネイルのデザインコンペを毎月開催しています。
個人の好みに左右されないよう、きちんと審査項目と基準を設けて総合得点で評価しています。審査項目の中に「依頼内容の理解・正確性」があり、サイズや容量など、実際に使えるように設計されているかと実現性を見ています。サイズがきちんとしているだけで最低でも15点追加されます。
基本サイズやトリミング位置の調査力も評価しています。
しかし、意外とできていない方が多く、非常にもったいないと思いnoteを書こうと思いました。
早速ですが本題に入ります。
最低限、気をつける5つのポイントは以下になります。

[01] サイズを間違えない
サイズを間違えると、制作会社相手だと怒られますしリピートしようとは思いません。たった1pxでも間違っても、せっかくのチャンスを逃す可能性もあるのでご注意ください。
---公式サイトからサイズを調べる
サイズは変更されることが多いので、当noteにはまとめません。実際にご自分で調査して調べてみてください。公式に掲載されていない場合は、検索するとヒットすると思うので検索してみてください。
▼2020年12月現在の推薦サイズ
note サムネイル:1280 x 670px
note ヘッダー:1920 x 1006px
Youtubeサムネイル:1280 x 720px
Twitterサムネイル:1200 x 630px(OGP推奨サイズ...後に解説)
Twitterヘッダー:1500 x 500px
Facebookサムネイル:1200 x 630px(OGP推奨サイズ...後に解説)
Facebookカバー:851 x 315px
(正直統一してほしい!)
---サイズを設定したファイルから書き出す
数ピクセルずれている方もいます。おそらく自由に制作してから何らかの形式で書き出しているのだと思います。
まずは新規ドキュメントから「幅」「高さ」「解像度」「カラーモード」を選択し、正確なドキュメントを作ってください。完成後Web用に保存すると問題なく書き出されると思います。(慣れるまでillustratorよりPhotoshopの方がオススメ)
-------
[02] 容量を抑える
サイズは問題ないけど、画像がめっちゃ重い方がいます。保存方法によっては画像が重くなります。Web用に保存でJPGを選択した場合、画質という項目がありますが、80%と100%では見た目はあまり変わりません。画質は80%前後で良いと思います。あまり変わらないのであればそれ以下でも。
---画像を圧縮する
PNGを圧縮する場合はTinyPNG、JPGを圧縮する場合はTinyJPGを使って画像を圧縮してください。Webでは圧縮はほぼ必須です。
-------
[03] トリミング位置に気をつける
noteのヘッダーやFacebookのカバー画像(パソコンとスマホでトリミング位置が異なる)のように、画像全体が使われず一部のみ使われる場合もあります。
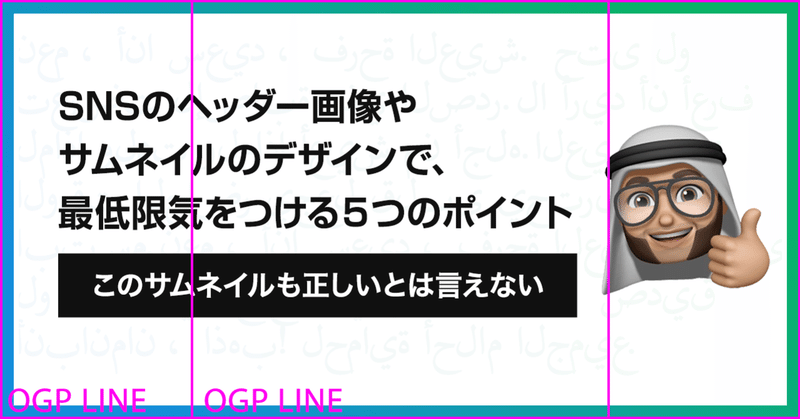
noteのヘッダー画像は1280×670pxで作ると中央部分 216px が、1920×1006 pxで作ると中央部分 324px がヘッダー部分に表示されます。中央部分だけ作るのはNGです。理由はURLをSNSやLINEなどで共有するとサムネイル画像(OGP画像と言います)が表示されますよね。そのサムネイル画像(OGP画像)での表示も考えなければいけません。
noteヘッダー画像を1920 × 324px で作った場合、こんな感じに表示されます。両端がトリミングされ、何が書かれているかわかりません。

私はnoteのヘッダー画像は公式の「1920 × 1006 px」での制作が正解だと思います。Facebookのトリミング位置はこちらの記事が参考になりました。
-------
[04] 表示環境を考える
画像はパソコンで作成しますが、画像を見る環境はパソコンとは限りません。スマホで見る方が圧倒的に多く、スマホでも見やすいように情報を配置する必要があります。
---ノッチに気をつける
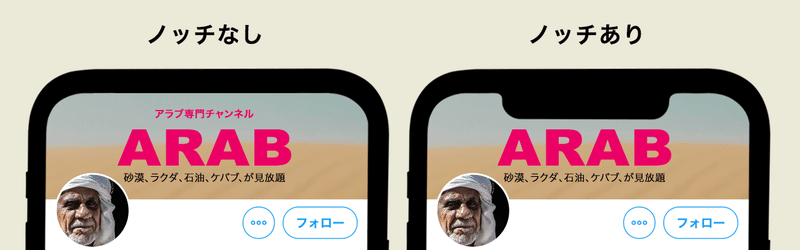
iPhoneにはノッチというディスプレイ上部の黒いフィルタみたいなものが存在します。Twitterのヘッダー画像はノッチを考慮して作ることが必須です。考慮せず作ると、以下の参考画像のように文字がノッチで隠れてしまいます。

---パソコンと隠れる位置が異なることを知る
TwitterやFacebookは、ヘッダーやカバー画像の上にプロフィール画像が乗っていますが、パソコンとスマホでは隠れる位置やサイズが異なります。
できれば、実際にテスト投稿をして確認することをオススメします。
-------
[05] OGP画像を考える
OGPとは「Open Graph Protocol」の略称で、Webページやブログ記事がSNSでシェアされた際に表示されるサムネイル画像のことです。
WebサイトならOGPタグを入れて自由に画像を設定できますが、SNSの場合、投稿や設定したサムネイル画像・ヘッダー画像がOGP画像として使われます。
Facebook、Twitter、LINE、noteなどのSNSで共有された場合、それぞれどのように表示されるかを知る必要があります。以下のサイトが確認に便利です。
LINEは2021年3月現在、正方形にトリミングされます。
第4回シナカフェコンペ最優秀賞のしかたさんの作品が、どんなトリミングをされても完璧に情報が表示されるので、とても参考になると思います。
-------
最後に
長くなりましたが、最後まで読んでいただきありがとうございます。
Web制作やグラフィックデザインを学ばれている方は、今後こういった画像制作をする機会が増えると思います。少しでもこの記事がお役に立つことができたら幸いです。
また、シナカフェコンペやシナカフェにご興味をもっていただいた方は、シナカフェ公式アカウントから情報を発信しているのでご確認ください。
この記事が気に入ったらサポートをしてみませんか?
