
宇宙コラージュをやってみた
宇宙杯のスピンオフ企画
「コラージュで遊ぼう!」をやってみました。
企画主の riraさんから素材の提供もあります。
私は多少はCanvaを使うことができます。
はやしっぷ♡さんの記事を参考にして
作ってみました。
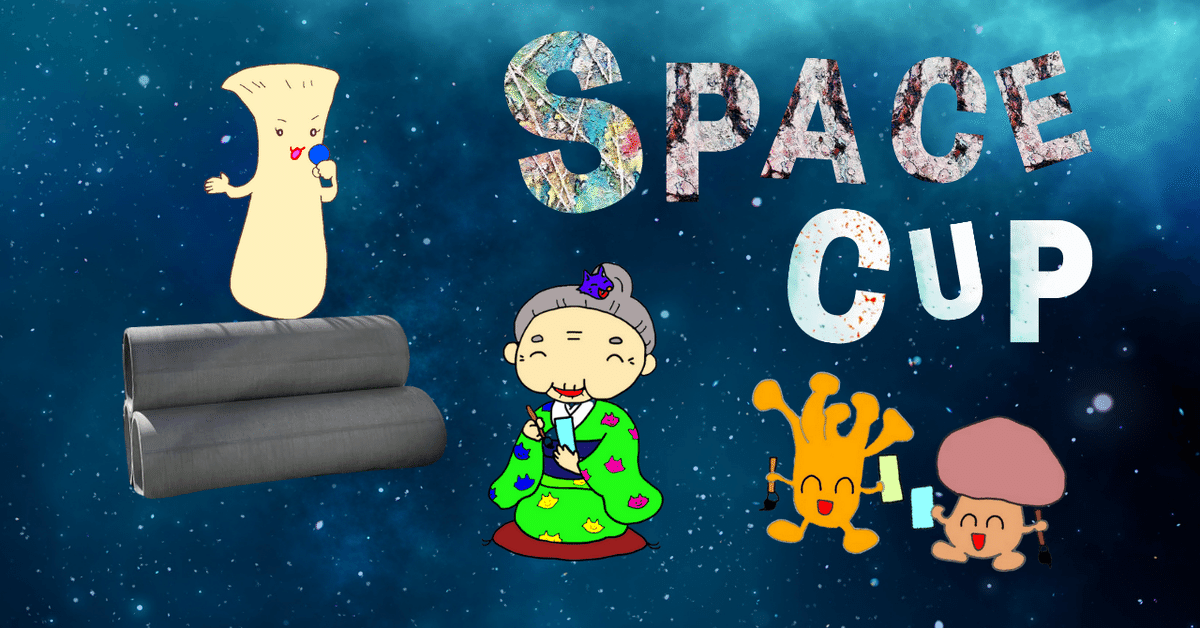
じゃん✨

背景の宇宙はCanva
イラストはこたつぶとんさん
土管はしろくまきりんさん
文字の色?はひろ生さんとおとやさんの
素材を使用しました。
もー、自分にセンスがなくて本当に残念😭
だけど、これを機にスマホアプリの
アイビス(お絵描きアプリ)と
文字入れくん(縦書き文字入れアプリ)を
ちょっとは使えるようになった(iPhoneです)
はやしっぷ♡さんの説明にちょっと補足するよ。

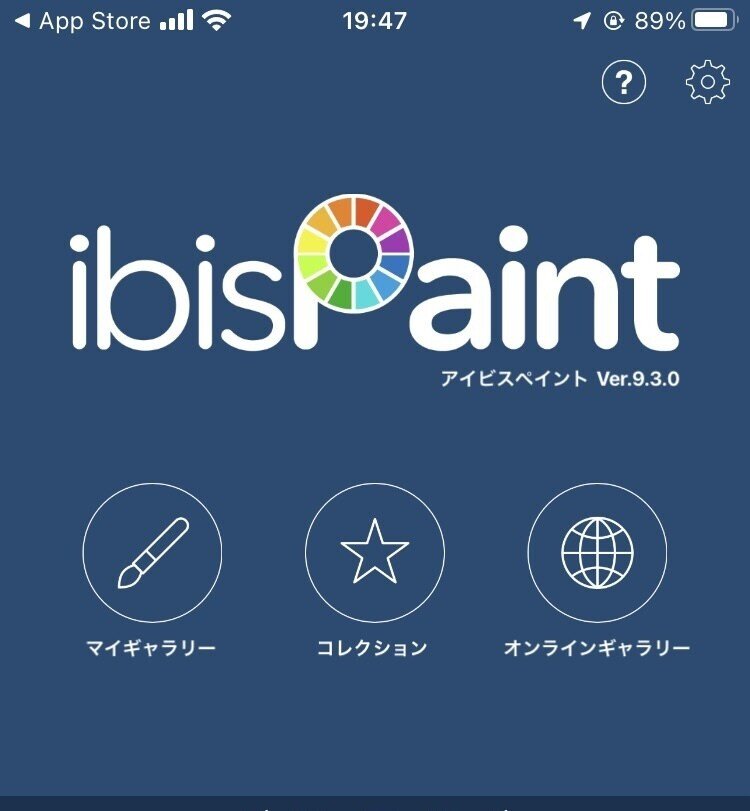
まずは一番左のマイギャラリーをタップ
次の画面でまず新規のキャンバスを作ります。
+のボタンが画面の上かな?下かな?あるので
押します。

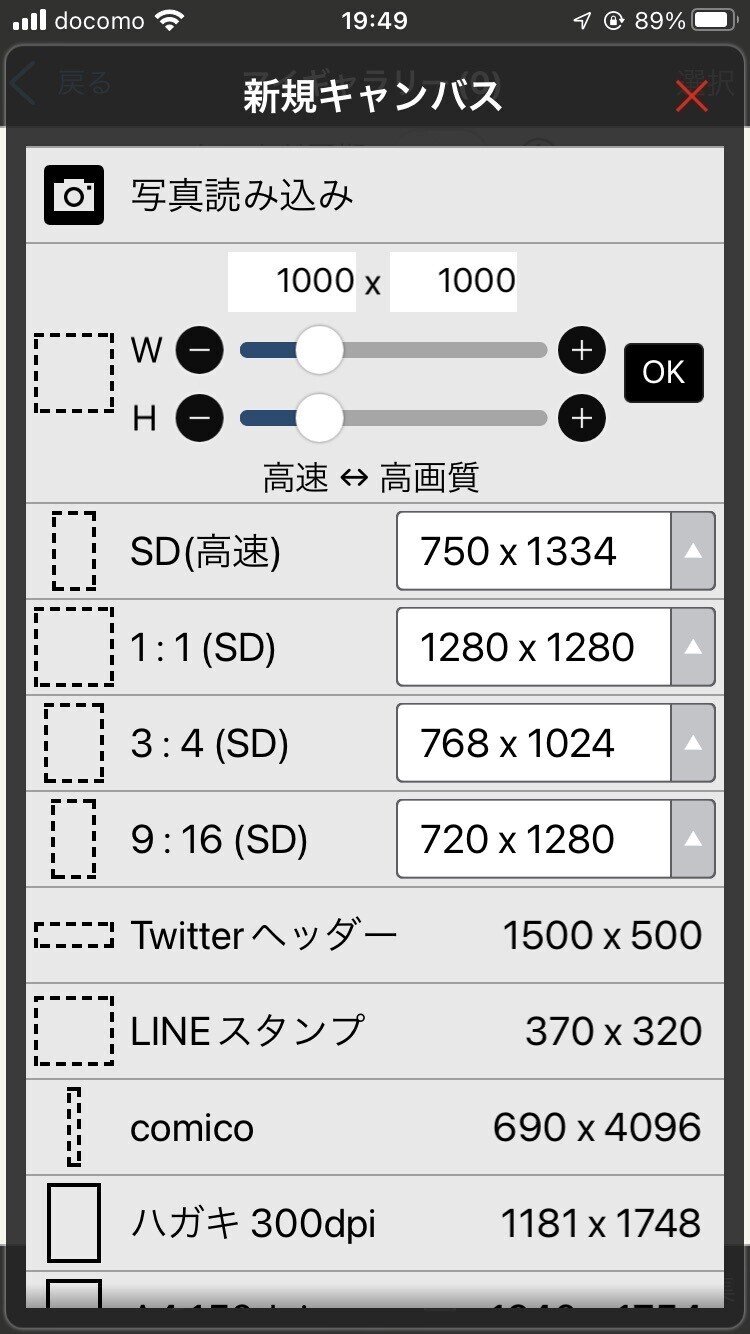
そうすると出てくる画面がこれ。
画面上の写真読み込みを押しましょう。

写真を読み込んだらいきなりは
この画面にはならないです。飛ばしてます。
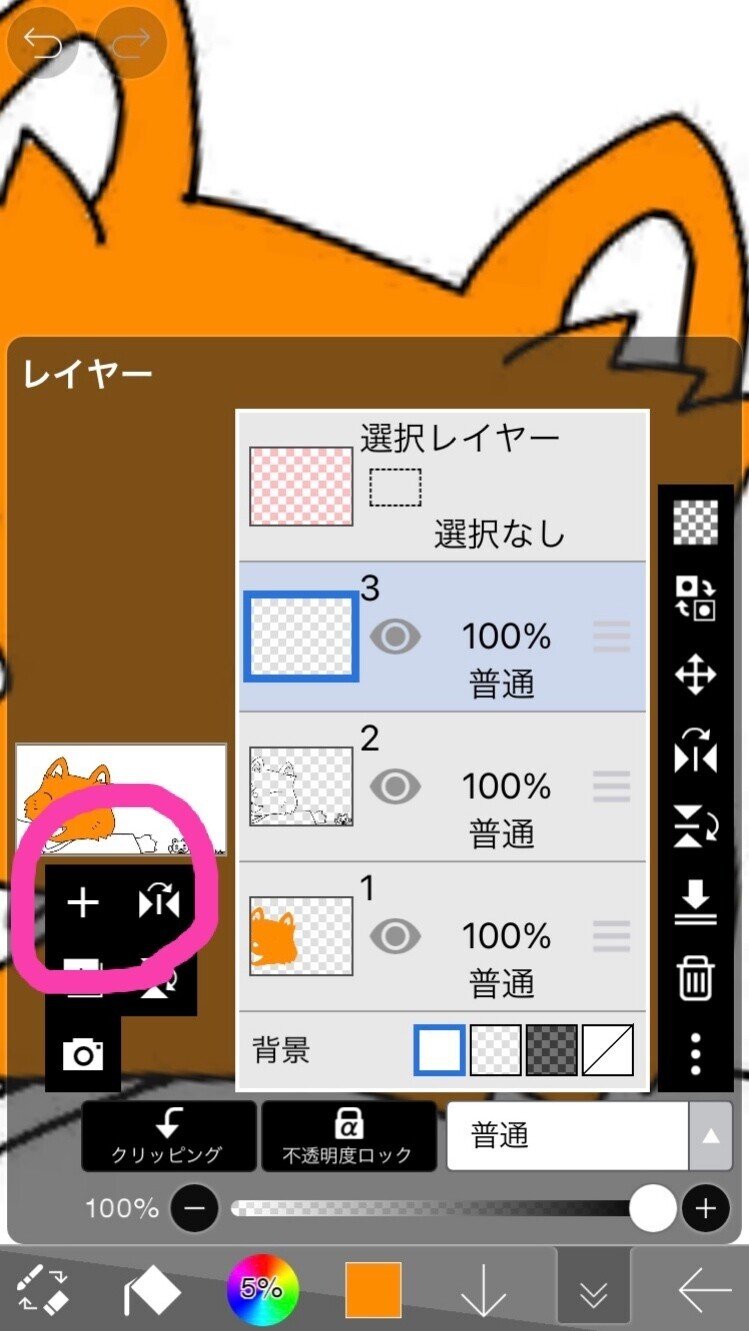
レイヤーの説明です。
線画の上に重ねる
透明のキャンバスみたいな感じかなー。
そこに色を塗っていきます。
一番下のツールバーみたいなところの
右から2個目のところ
(今濃いグレーになってるとこ)
を押すとこのようなレイヤーの画面になります。
ピンクの丸の+マークを押すと
レイヤーが増やせます。
線画の画面に直接塗り重ねてしまうと
失敗した時に大事なところまで
消してしまう事故を防ぐために
レイヤーごとに分けておくとよいそうです。
娘に怒られながらやりました😅
古い人ならわかるアニメの
セル画みたいな感じですかね。
パーツごとにレイヤーを分けるといいのかな?
この画は3枚目のレイヤーを増やしたところ。
3のレイヤーの右のほうにある
おなじみの 3本線に触れれば
順序を変えられます。
最終的には線画が一番上に来ないと
画がぼやぼやします。

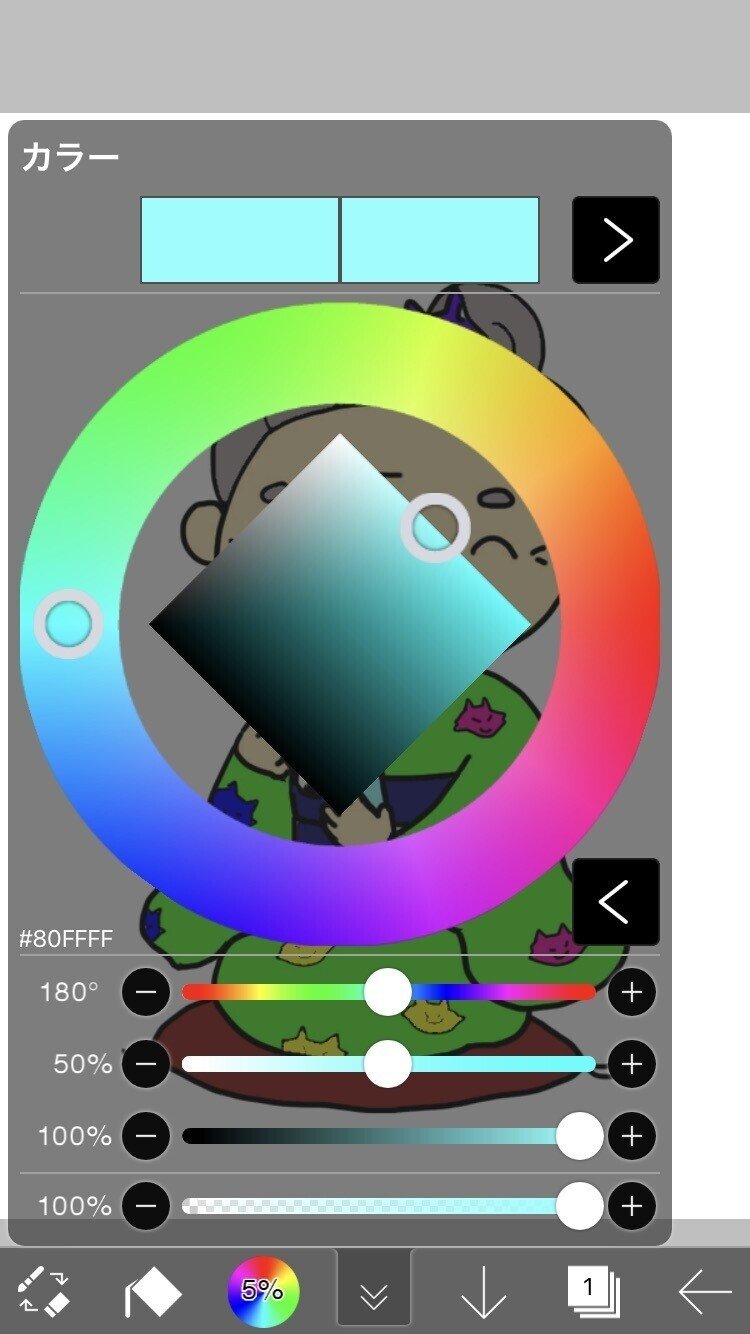
次は色を選びます。
ツールバーの真ん中に
カラーバレットがあります。
今濃いグレーになってるとこ
(多分最初は黒色が出てる)をタップします。
これは2画面あって、画面上部の
水色2個の隣にある>マークを押すと
色が選択できるパレットがあります。
この画面は色選択後の画面。
グレーの丸を指で動かして
明度や彩度などを変えることができます。

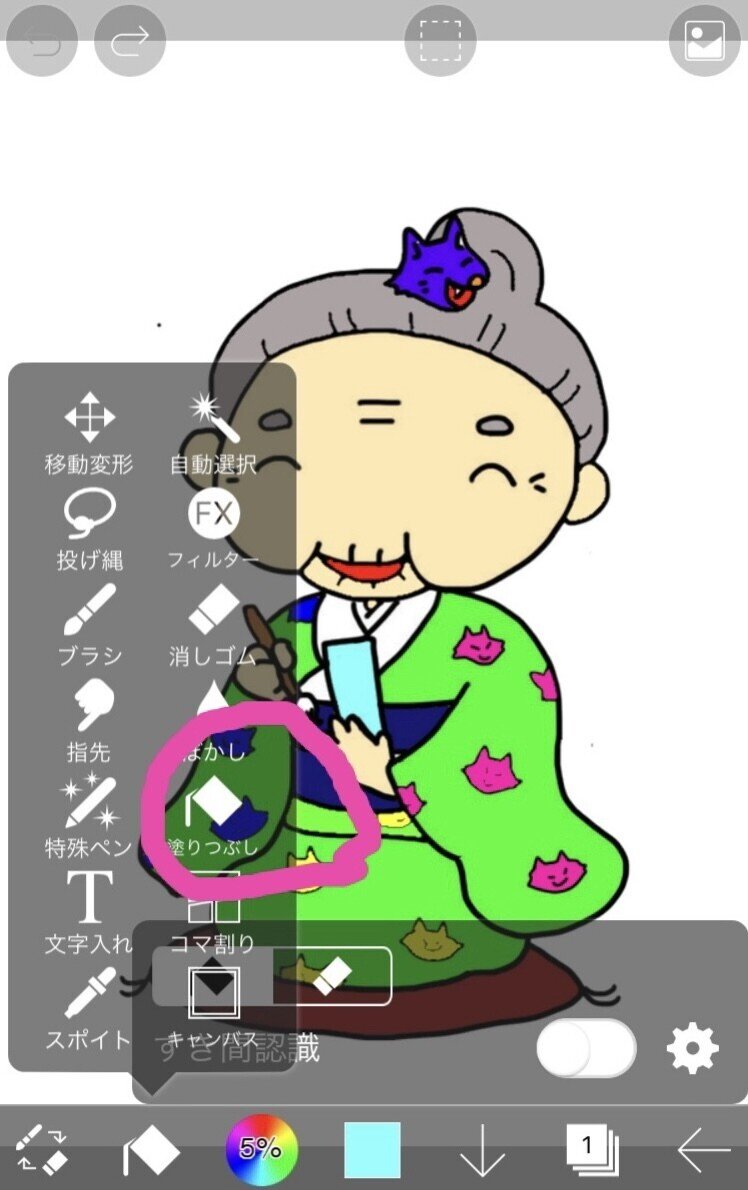
ようやく塗れる😆
今度はツールバーの左から2個目の
Windowsでいうペイントみたいな
マークを押すと塗りつぶし
(ピンクで囲ったところ)があるので
それを押す。
塗りたいところをタップすれば、ハイ簡単✨
細かいところは2本指でピンチ?して
拡大すると場所をタップしやすくなります。

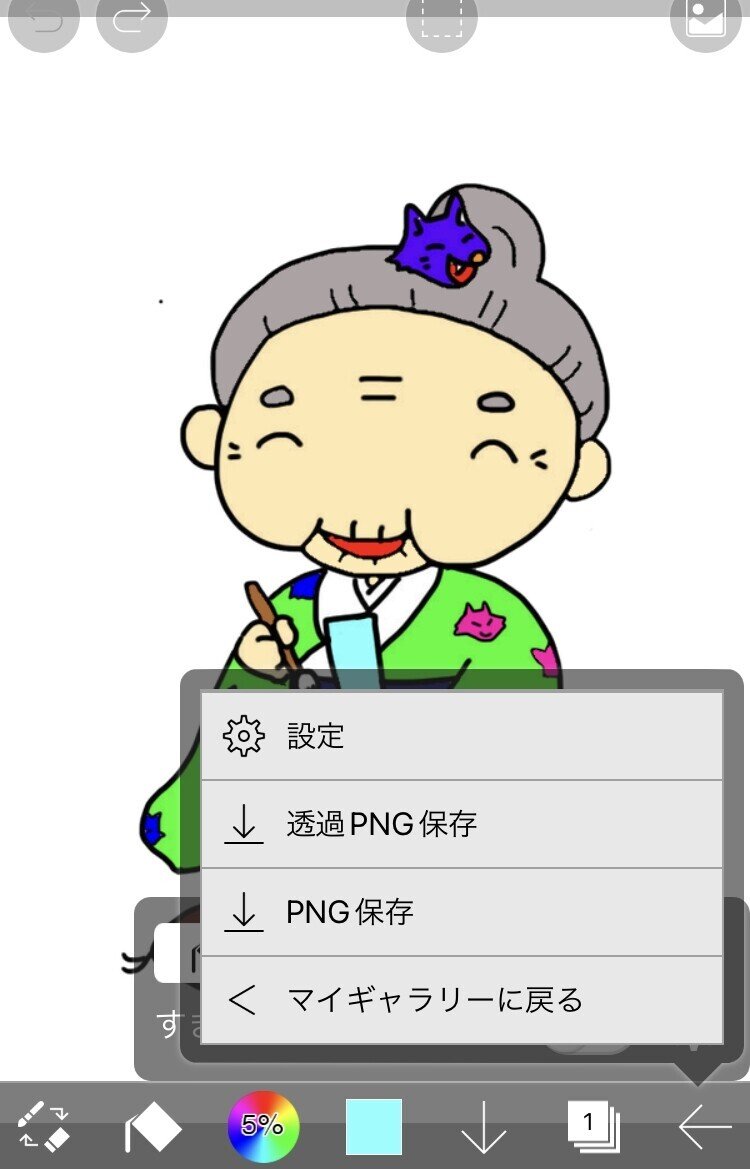
全部塗り終わったらツールバー一番右の
←のところを押してPNG保存をタップ。
マイギャラリーに戻ります。
最後に保存した画面を選択して
スマホにアップロード。
写真として保存します。
次の工程はスマホのCanvaに
写真をアップロードすることだね。
文字入れくんというアプリは
縦書き文字入れアプリ。
ヘッダーの文字に使ってみました。
Canvaではいい感じのフォントが
見つからなかったので。
ヘッダーはこたつぶとんさんと
おとやさんの素材。
私は今、Canva Proを使っているので
背景透明化が使えるのですが
Proじゃないときはフリーのソフトで
背景透明化してます。
これでお絵描き企画にも出せるかな😊
企画は3月21日まで
ぜひ、チャレンジしてみてくださいね✨
この記事が参加している募集
いただいたサポートは記事のネタ代に。 そして時にはみんなのサンタさんになるために使わせていただきます。
