
Photo by
noouchi
CSS練習 「position」について
5/10
jump codeさんの課題を使わせていただいて、CSSのトレーニングをしました。
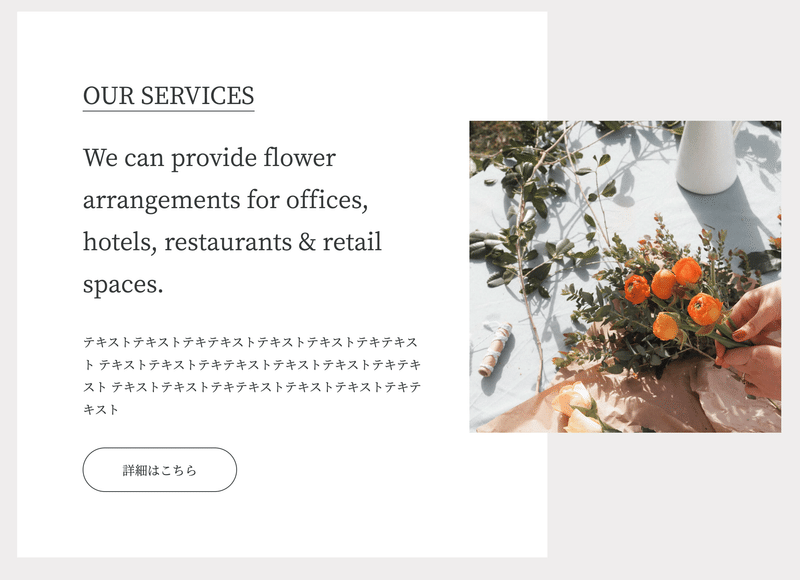
お手本はこちら。
positionについて
親要素に position: relative; を設定する。
動かしたい子要素は position: absolute ;
レスポンシブなど、上記を解除したいときは position: static;(初期状態)
remの計算方法
remはルートのフォントサイズを基準に、相対的なサイズを定めるもの。
参照:https://marycore.jp/prog/css/rem-root-em/
基準とする親要素の文字サイズを「10px」と指定した場合、
1.4em=14px(1.4×10)
2em=20px
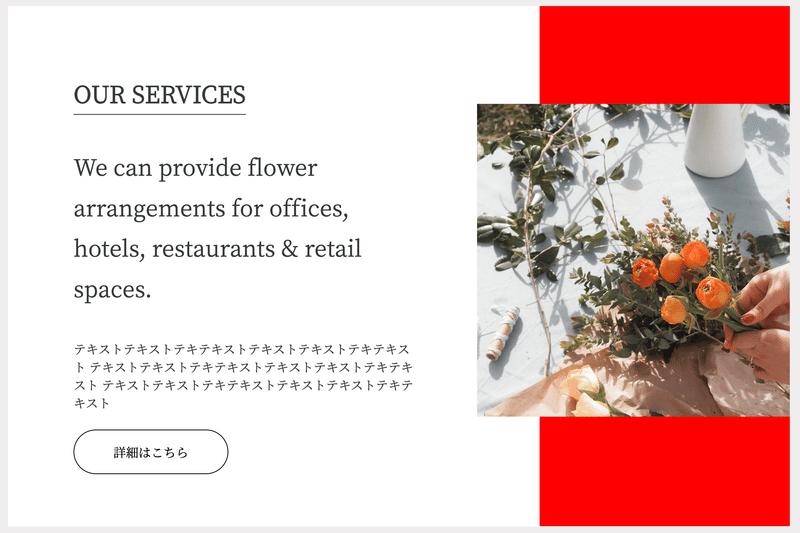
グレーの背景部分が親要素(relative)だと勘違いしていたため苦戦していましたが、図の赤部分(content)が親だということを理解してからは比較的スムーズに進められました。
<div class = content></div>を使ってコンテンツを囲む箱のようなものを作成しているのですが、サイト上からは視覚的に確認できないので忘れがちですね…。


この記事が気に入ったらサポートをしてみませんか?
