
Azure OpenAI ServiceをTeamsでチャットボットにする
こんにちは。技術本部の阿部です。
今回は技術検証に関する記事となります。
はじめに
OpenAIのChatGPTが全盛期ですね。
弊社もAIサービスの動向については興味深くチェックしており、日々ビジネスに活用できないか、といったことを模索しております。
先日、OpenAIとMicrosoftが提携し、Azureのサービスとして提供しているAzure OpenAI Serviceを触る機会がありましたので、記事として公開いたします。
似た環境の方の参考になれば幸いです。
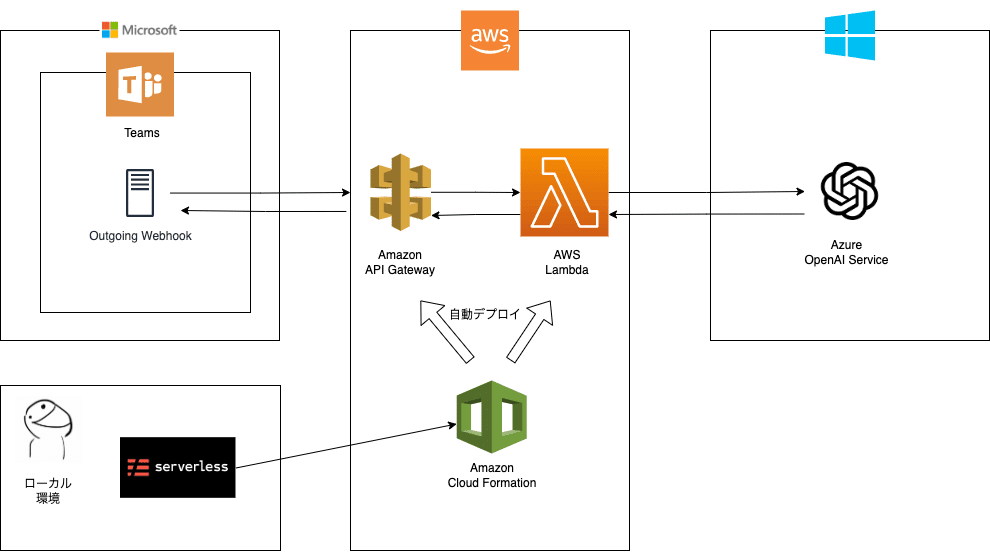
アーキテクチャ

弊社ではMicrosoft Teamsをコミュニケーションツールとして使用しているのですが、Slackの連携方法や、Teamsでもプレミアムライセンスが必要なPowerAutomateを使用する方法ばかりが紹介されておりましたので、アップグレードをしない上記のアーキテクチャでチャットボットを作成してみました。Teams内のwebhookが実質的なチャットボットです。
Azureだけで完結する方法や、GCPを使用したさらに複雑なマルチクラウド環境にすることもできますが、今回はローカル環境でServerless Frameworkを使用する関係上、親和性の高いAWSを選びました。
少人数で検証するだけであればAWSも無料利用枠で済みます。
設定
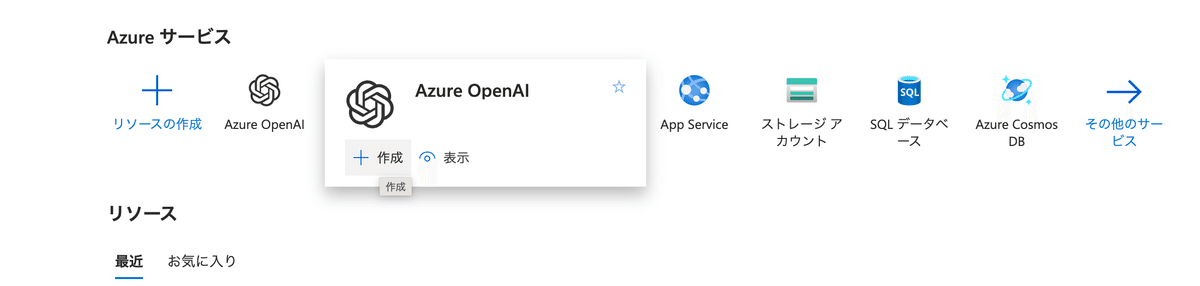
1. Azureの設定
Azure OpenAIを作成します。
詳細はこちらのQiitaの記事に詳しく書かれておりましたので、ご参照ください。本稿ではサービスが作成が完了している前提となります。

2. AWSの設定
AWSマネジメントコンソールでの作業は必要ありません。
AWSの認証情報がローカルに保存されている必要があります。
作業を行うPCに認証情報が設定されている必要があります。
windows: C:\Users\あなたのPC名\.aws\credentials
mac: ~/.aws/credentials詳細はAWS公式のドキュメントをご参照ください。
3. Serverlessの設定
設定を変更すれば動作するサンプルをご用意しております。
こちらのgithubからcloneしてご使用いただければと思います。
.env.sample内の記載を変更いただき、
.envにファイル名を修正してください。
OPENAI_API_KEY=your-apikey
OPENAI_ENDPOINT=your-endpoint
DEPLOYMENT_NAME=deployment-name
SHARED_SECRET=teams-settingローカルで検証する場合は npm start を、AWSにデプロイする場合は
npm deploy コマンドにてAWSに環境が作られます。
デプロイが完了しますと、API GatewayのAPIエンドポイントがコンソールに表示されますので、こちらを控えておいてください。
4. Teamsの設定
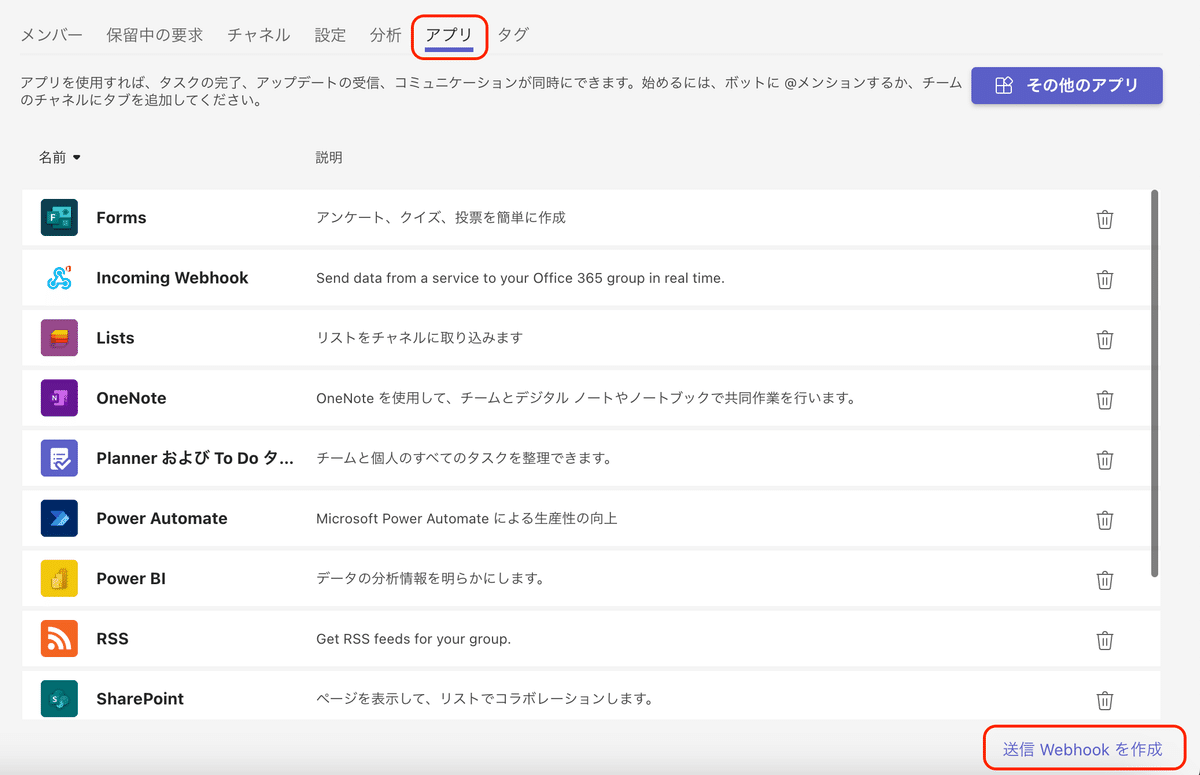
送信Webhookを用意する
少しわかりずらい場所にありますが、「アプリを管理する」から「送信Webhookを作成」を押します。

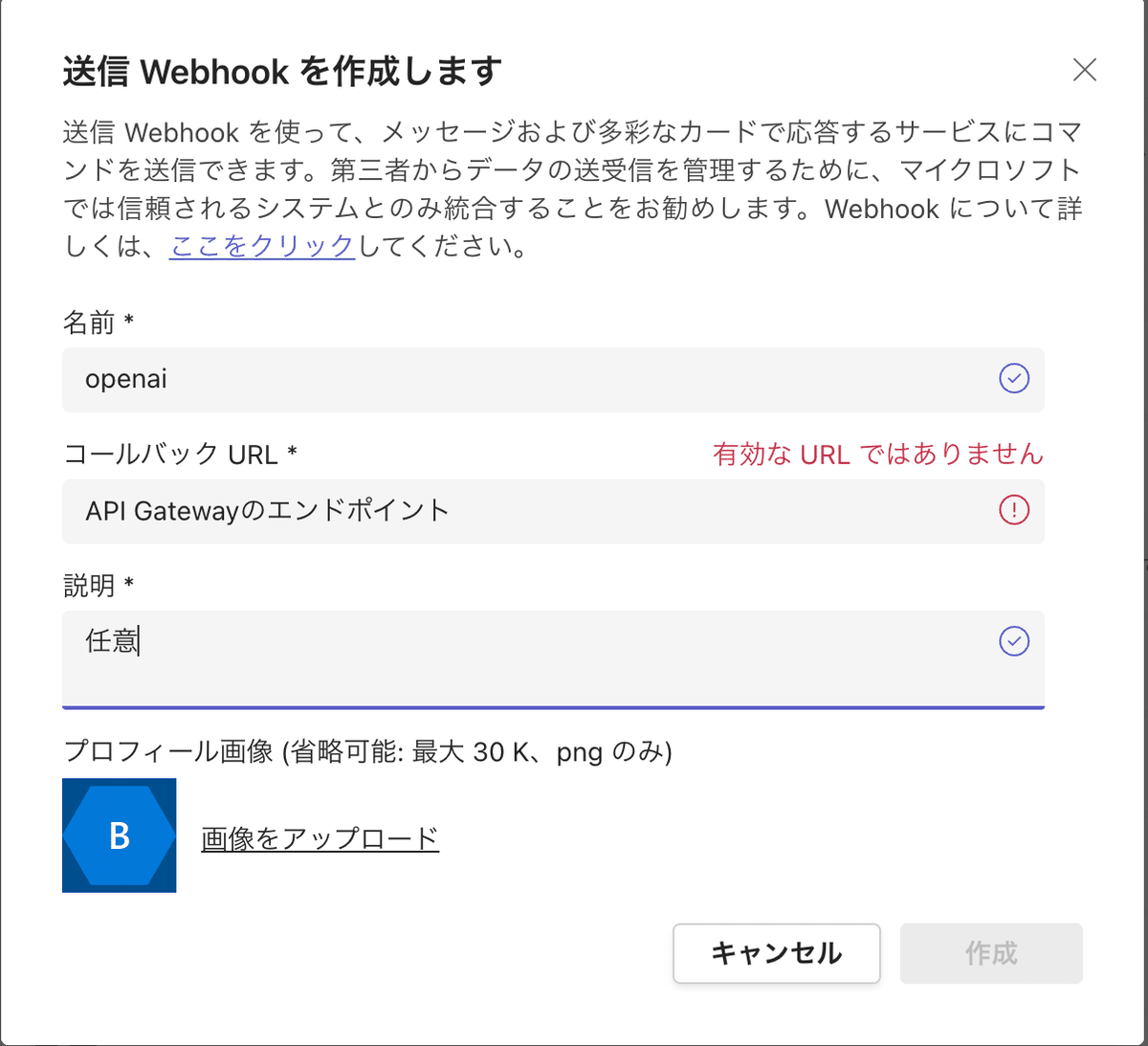
API GatewayのURLを指定する
前述の控えておいたAPI Gatewayのエンドポイントを記入します
名前は@でメンション時に使用します。
弊社ではアイコンをOfficeアシスタントのイルカくんにしました。

こちらが完了しますとセキュリティトークンが発行されますので、
前述の.env内のSHARED_SECRETに転記します。

これで最後となりますが、.envが変更となりましたので、npm deployを再度実行していただき、登録作業は完了となります。
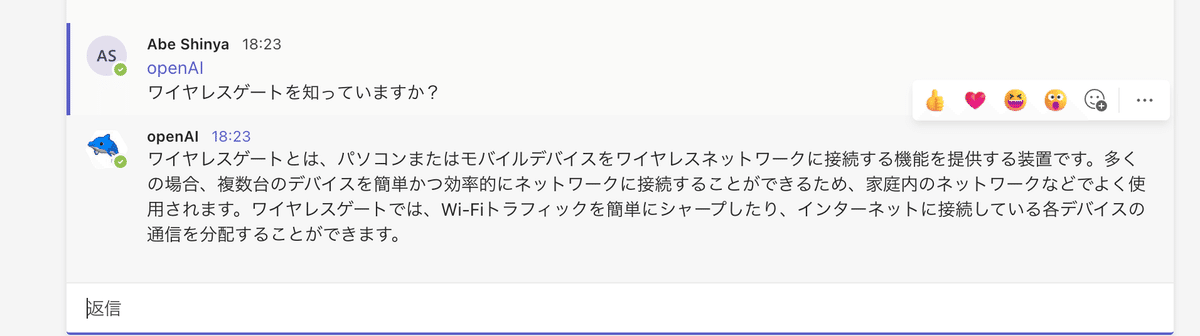
Teamsから@openai と呼びかけてみましょう。きっと期待通りの反応が返ってきます。
最後に

ワイヤレスネットワークに接続する機能を提供する装置
悲しいことに、AIにはまだまだ知られていない弊社ではございますが、技術検証や新しいサービスを常に模索、開発をしてまいります。
技術本部についてもっと知りたい!といった方は弊社人事担当にご連絡いただければと思います。
