
カンタンなマニュアル作成法
【ペイント】最強
Windows標準機能でパワーポイントもイラストレータも不要
パワーポイントもイラストレータも有料です。
そこまでお金かけてられないよ…という方は是非どうぞ♪
画像さえ作れれば後はどうにかなる
Windowsに標準搭載されているペイント機能を駆使して分かりやすいマニュアルをつくれます!
ペイントの基本

下画像の赤枠【画像のプロパティ】をクリックします

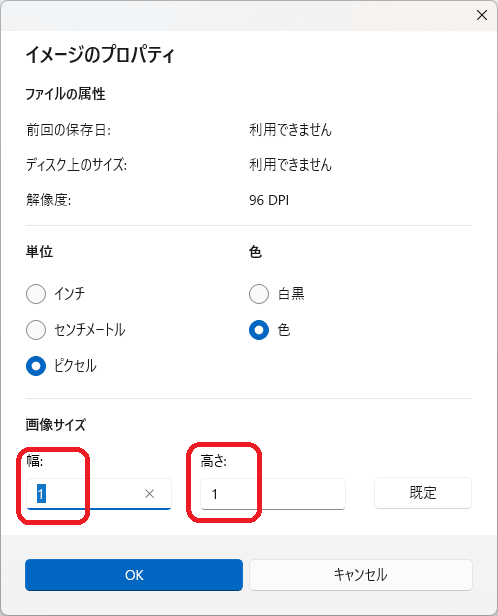
クリックすると以下のような画面がでます。
赤枠のように、画像サイズを縦1,横1に変更し、OKをクリックします。
※元に戻すのはいつでも右側にある【既定】より戻せます

画像の必要な部分を切り取って新規ファイルにコピペすれば余計な部分が映っていないマニュアルらしい画像がつくれます。

詳細解説
画像のスクリーンショットの撮り方(2種類)
1.キーボードのPrintScreenを押す
この場合【デスクトップ全体】のスクリーンショットをとります
2.キーボードのAltを押しながらPrintScreenを押す
この場合(カレントのみ)画面の最前面に表示されているもののみスクリーンショットをとります
どちらがいいかは内容や状況によりますが、出来る限り余計なものはうつさないようにしたほうが、読み手に余計な情報を与えて混乱させない&セキュリティ的にもその方が〇ということで、大抵上記2の方法になることが多いと思います。
これだけは覚えておきたい!
スクリーンショットはとった瞬間は画面的にはなんの変化もありません(内部的に保持している状態です)
コピペをスムーズに
キーボードの【Ctrl】を押しながら【X】を押す
上記はコマンドでいう【切り取り】と同じです。
キーボードの【Ctrl】を押しながら【C】を押す
上記はコマンドでいう【コピー】と同じです。
キーボードの【Ctrl】を押しながら【V】を押す
上記はコマンドでいう【貼り付け】と同じです。
最終的にはCtrl+V
切り取るのかコピーするのかは、元の情報をそこに残すのか、切り取って別の場所に移すのかで変わります。
ヤバいかも?というときは基本コピーで元データを残しておく方が安全です。
ペイントに画像を表示させ、見栄えよく切り取る
順を追ってみていきます。
まず画像をつくる必要があります(本記事でも使われている画像のようなものをつくります)
手順
1.キャプチャしたい画像を表示させAlt+Printscreenを押す。
2.ペイントを起動する(※事前にイメージのプロパティより画像サイズを縦1横1設定にしておくとより楽)
3.Ctrl+Vでペイント上に内部的に保持している画像(手順1で保持している情報)を張り付ける
4.必要な部分をマーキングしたり切り取ったりして成形する。
5.ファイルをpng形式等画像形式で保存する。
例えば本記事であればNote上でその画像をアップロードということになりますが、WordやExcelに張り付けたいということであれば、その文章上で画像を貼り付けます(画像の挿入みたいな機能がいずれにもあります)
後は文字の装飾で見栄えよく
ここまで出来れば後は文章のみですので、重要な所を太字にしたりetcデザインセンス一つで好きに仕上げちゃってください♪
カラフルな色付けは個人的にはあまりおススメしません
なぜってトナー食うから…(細かい)
確かに見栄えは良くなりますが、トナー消耗が激しいので、せいぜい太字で十分かなっていう…
元々画像で食うカラーもありますので、コスパ考えると色は少なめで…
PDF等にしてメールで送れる場合にはカラフルもアリだと思いますがプリントアウトはトナー消耗が…(しつこい)
今回のまとめ
ペイントを有効活用しよう!
ペイントは(昔から)優秀です。
いわゆるプロ現場(IT企業)でも使う人は使ってると思います。
フリーソフト等はセキュリティの観点より企業であれば難色を示す場合もあると思いますし、かといってパワーポイントとかイラストレータとかそれだけのために買ってられないよねって時は是非有効利用しちゃって下さい♪
ぶっちゃけ…(※小声注意)
大抵Excelとペイントでいけます。
他は別にあんまり使わない(使う必要がないともいう)かなっていう…
逆にいえばパワーポイントでもイラストレータでもフォトショップでもやろうと思えばどれでも出来ますけど手間ですので。
私の場合はチラシとかWebの画像とかも自前でつくるのでイラストレータはありますが、まぁ別に仕事でデザインでもしない限りいらないかなっていう…
デザインについて
正直正解のない世界だと思う(デザインの好みなんざ人による)ので、バシッとハマるかどうかはぶっちゃけ先方さんの好み次第のような…
デザイナー業界の待遇は私的に謎
クリエイターの知名度で月とスッポンな業界だと思います。
この方センスあるなぁ!と私が思っても時給1000円位で死んだ魚の目でデザインしている子もいれば、(あくまでも私のデザインの好み的に)正直これのどこがいいんだ?と思うようなデザインでもめちゃくちゃ儲かっている人もいます。
人はブランドに弱いので、〇〇さんにつくってもらったのよ!と言える相手の格が必要なのかもしれないですね…
さらに余談で
ホームページの世界にもデザインはありますが、レスポンス(画面表示までの速度、要求応答速度)が大切です。
重い画像を張りまくったり、見栄えにこだわりすぎてJQueryを多用しすぎたりして、閲覧者(エンドユーザー)が表示までにかかる時間が増えればそのストレスで離脱(表示されるまえにサヨウナラ)されやすくなります。
人は待てません。そりゃそうです。「サッ」とやってほしいですよね。
私なんてYoutubeの広告の5秒すらイラち君です。
というわけで
今回はペイントでつくるマニュアルのお話でした!
いや~パソコンってほんと楽しいですね!ではまた!
(どこかの水曜ロードショーみたいになってきた)
もし、万が一、サポートいただけるようなことがあった場合には、NOTEの記事の方でしっかりと記事と合わせてサポート額の使い道を報告させていただきます。 (先日落雷でパソコンが破壊されたので多分当分はその買い替え費用の足しにさせていただくことに…すみませんすみません)
