
キャラクターデザインの基本のキ!【おまけ】ウェブトゥーン制作に使える便利情報3選
こんにちは、フーモアの佐々木です。
本日は月に1度の振り返りMTGでした。フーモア社内の方のみ参加できるのですが45名もいて驚きました。外部作家さんも合わせると相当な人数の方々と一緒にwebtoonを作っていると思うと感慨深いです。
そんな振り返りMTGで共有されたウェブトゥーン制作の際に使える技法のURLはおまけで貼付しますのでぜひ最後まで読んでみてください。
今週はキャラクターデザインについての記事になります。
今回の記事はウェブトゥーン作品においては武侠モノや現代系の作品につながる部分が多いかなと思います。
AD曰く基礎というか前提のお話となるのですが、木は本から(何事も基礎が大事)ということわざもあるのでご参考ください。
1.シルエット
キャラクターデザインにおいてまず最初に考えるのがシルエットです。
シルエットをしっかり固めていないと個性とメリハリを出すことができません。
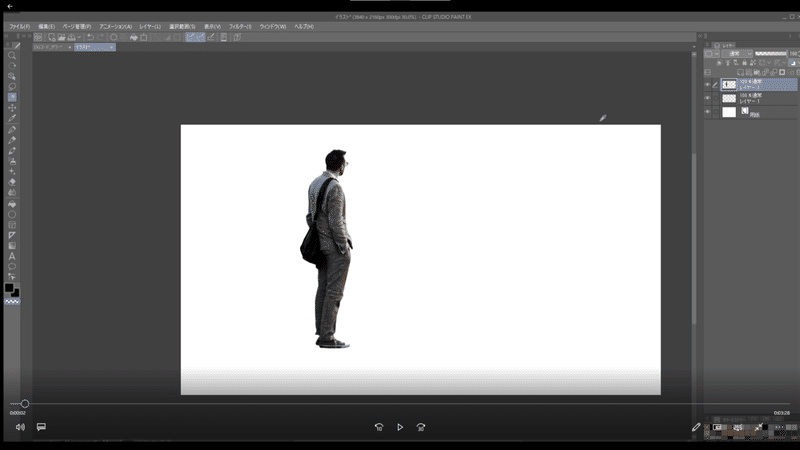
シルエットつくりの際はキャラクターの性格を考えてポージングを指標にします。イメージするポージングを作るための方法をADに実践してもらいましたので以下に貼り付けます。

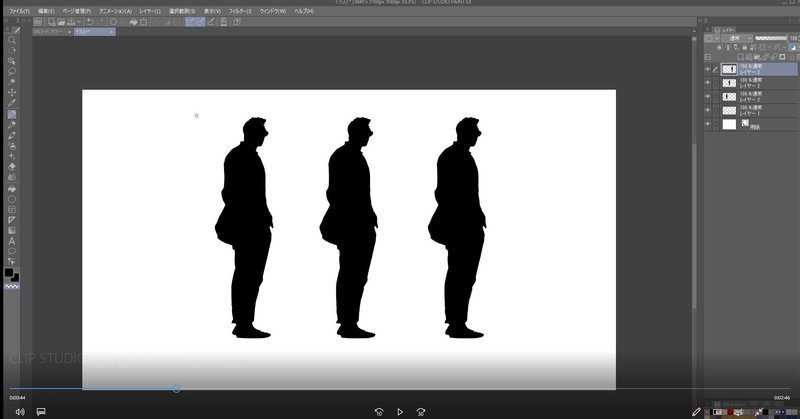
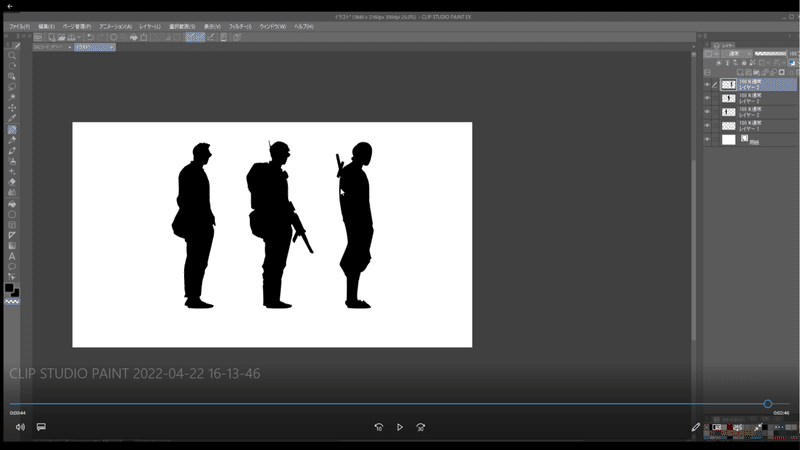
このポーズで傭兵と忍者のシルエットを作ります

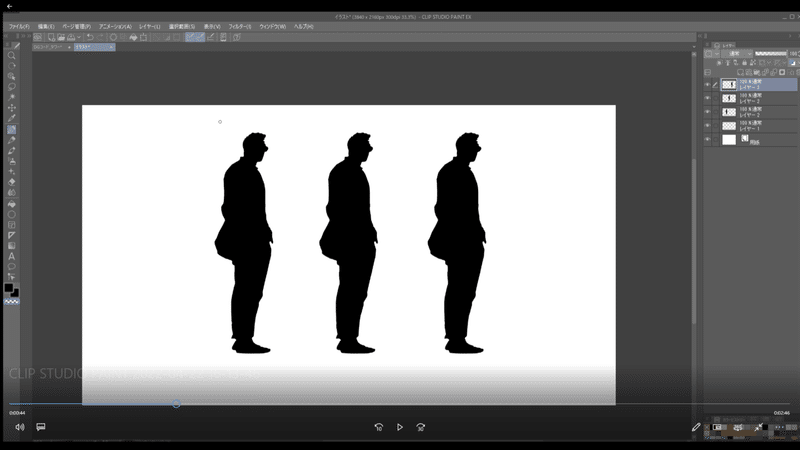
黒塗りして三体並べます

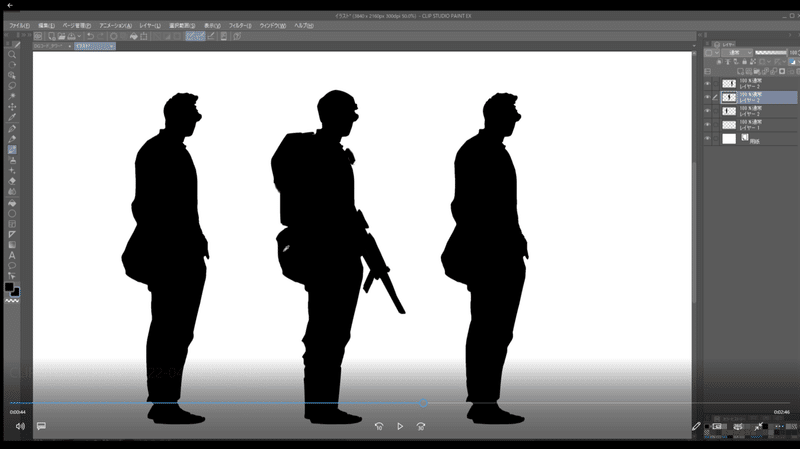
黒塗りを足して真ん中が傭兵に

右が忍者になりました
こうしたいというポージングからキャラクターデザインの土台となるシルエットを作成することができます。
2.説得力
キャラクターデザインには説得力が必要です。
説得力は没入感につながるからです。
実際に制作したシルエットに説得力をつけるための流れを騎士のシルエットから以下に流れを掲載します。

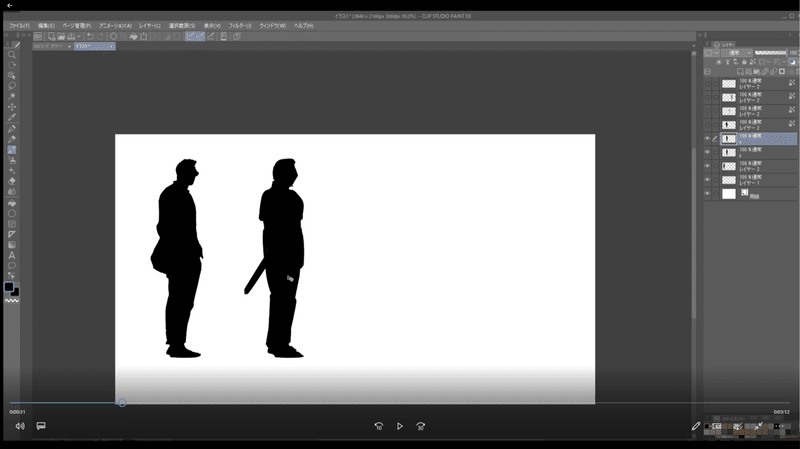
先ほどと同様の流れで騎士のシルエットを描きます

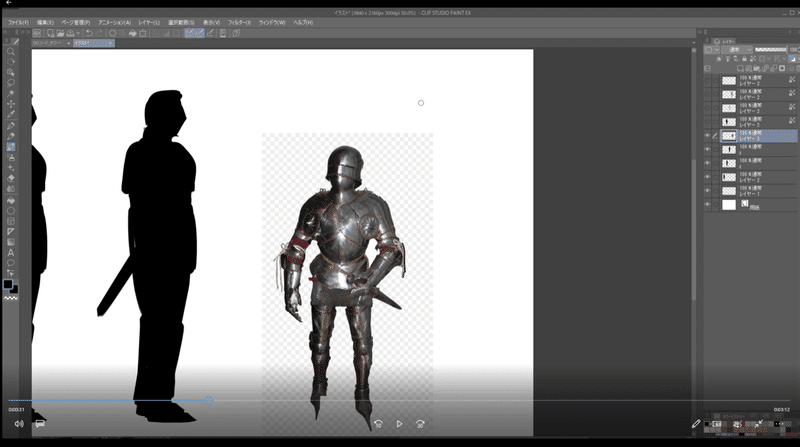
実際の騎士の鎧と並べて比較します

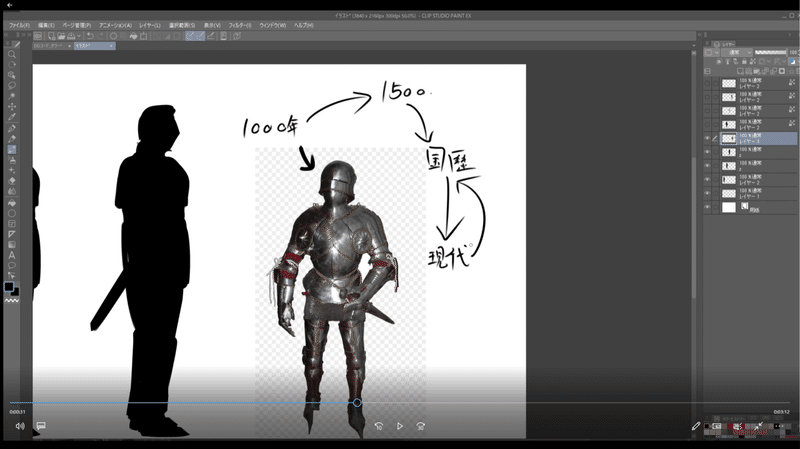
なぜ比較が説得力につながるかなのですが、
1500年前からある国の1000年前からある鎧は現代に「これは騎士だ」という共通認識が世界レベルであるからです。
この共通認識が説得力を生み出すため、上記のような比較を行ってシルエットをブラッシュアップします。
以上がキャラクターデザインの基本のキです。ぜひご参考ください
3.おまけ
本日の振り返りMTGで共有されたウェブトゥーン制作の際の便利情報になります。
①ディフュージョンフィルター・ソフトフォーカス
アニメのような着色の際に活用できます。
この手順をクリスタのアクションに登録しておくと便利です。
②色収差についての解説
余韻のある画面つくりに活用できます。
実際に使用する際は以下のセットの中に入っている色収差アクションを実行します。
③pureref
イラストや写真を参考にしているのですが、資料を貼り付けて常時デスクトップに開いておける画像ビューアです。
最後に弊社募集です!
フーモアはグローバルwebtoonスタジオとして最新かつ最先端の情報を持ちながらwebtoon制作をしています。このような環境で働けるのはある意味でチャンスだと思っています!是非クリエイターの方々のご応募をお待ちしております!
■募集職種
◎制作アシスタント
各工程における制作アシスタント業務になります。
・ネーム(絵コンテ)担当
・背景線画担当
・着彩担当
ご応募はこちら
◎アートディレクター(作画監修)
webtoonのクオリティ管理と作画監修業務になります。
ご応募はこちら
■お問い合わせはこちら
株式会社フーモア 担当:佐々木真史
TEL/03-6228-4310 MAIL/info@whomor.com
この記事が気に入ったらサポートをしてみませんか?
