
ウェブトゥーンのリズム感を作り出す!コントラストの活かし方
こんにちは、フーモアの佐々木です。
ピッコマが全世界の漫画アプリの中で消費者支出が1位という結果が公開されましたね。
欧州・アメリカ地域のマンガアプリ使用時間も大幅に増加したとのことで、マンガのグローバルフォーマットとしての広がりを感じます。
今週は、良いアクションシーンを作るための<コントラスト>についての記事です。コントラストとは、対比のことで明度や彩度、色相の差のことを言います。
まずは以下をご覧ください。




<引用>
ランカーの帰還 31話
https://piccoma.com/web/viewer/s/77017/2131661
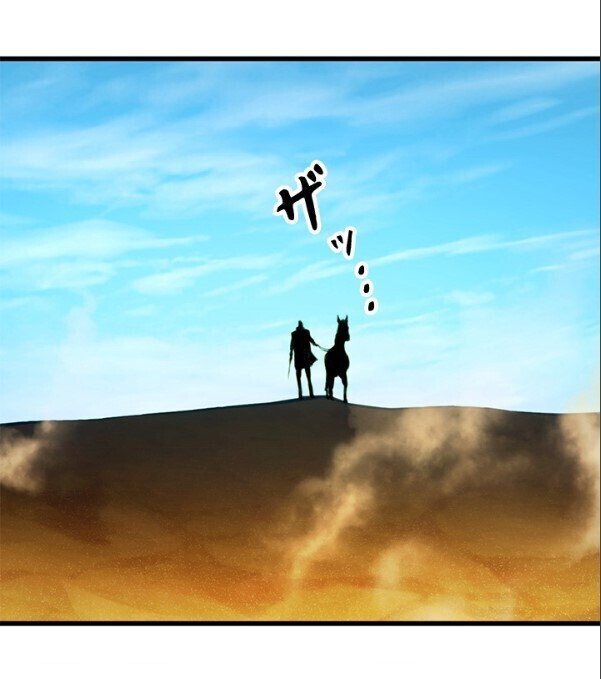
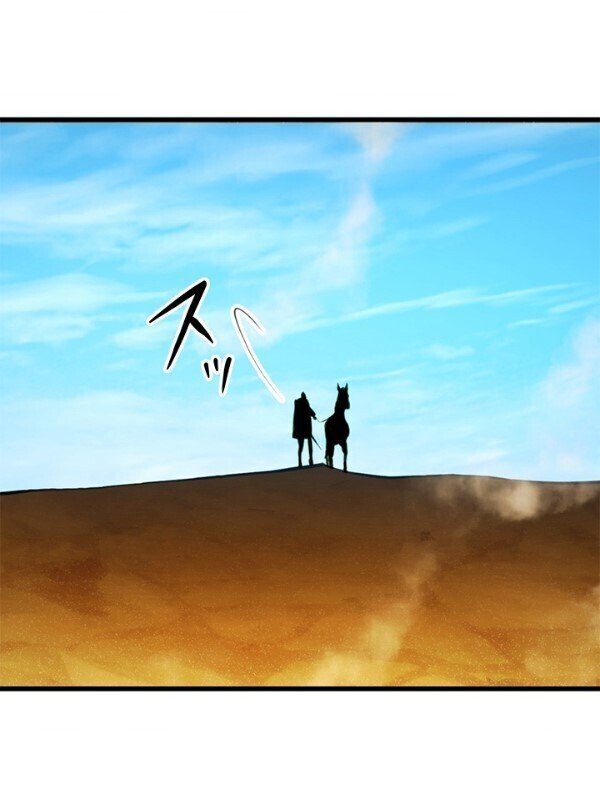
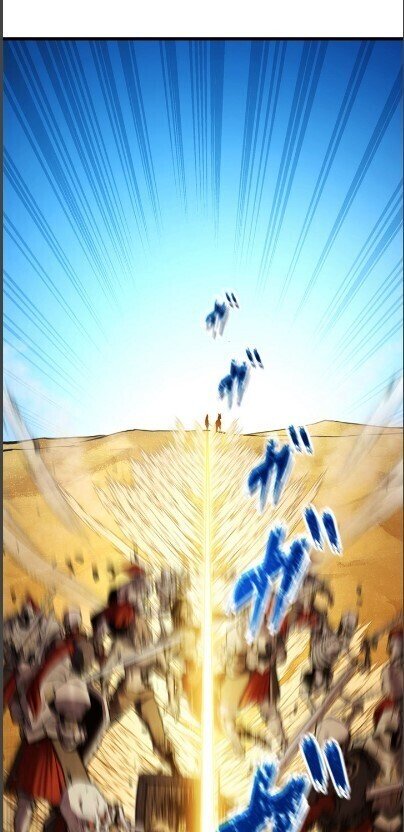
このように、ウェブトゥーン作品でもコントラストで作られたアクションシーンがありまして、人気作品の『ランカーの帰還』など非常に勉強になります。
コントラストを活用することによって、ウェブトゥーンのリズム感を作り出し、読者に与えたい印象を演出することができます。
アニメにおいてもコントラストは活用されていて、アニメとウェブトゥーンは異なるものですが、ウェブトゥーンがある程度一定の間隔でスクロールされていくという部分でアニメと近しいものがあるため、アニメからもコントラストの活用を学ぶことができます。
More revision notes from the same lecture by qkawa pic.twitter.com/35PTJYW09P
— 朱浩然 (MekaAoratos) (@AoratosMeka) April 9, 2022
Qkawa lecture revision note 3
— 朱浩然 (MekaAoratos) (@AoratosMeka) April 13, 2022
This and the next one will be mostly about stretching geometry and smears pic.twitter.com/ftdKrHTG1l
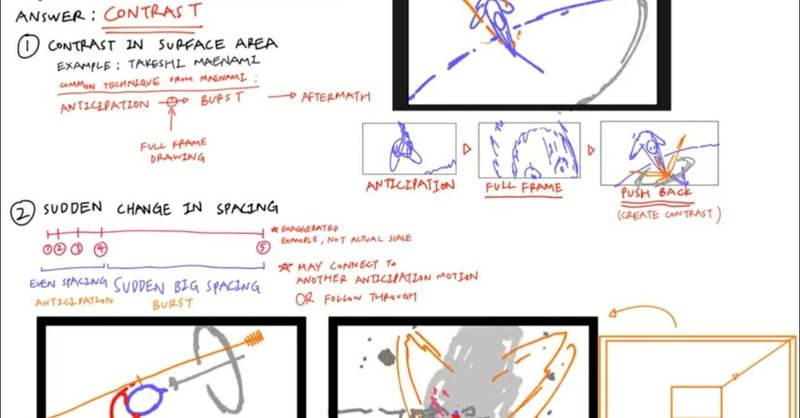
こちらの動画では、有名アニメーターの前並武志さんを例に挙げて、良いアクションシーンを作るためのキーワードとして、「コントラスト」を3種類挙げています。
それを簡単にまとめてみましたのでご参考ください。
1.画面のコントラスト
1つ目は画面のコントラストです。
コントラストの作り出し方は以下の流れになります。
①キャラクターの動きで、観客の期待感を高める。
②カメラをズームインし、f.f.(フルフレーム)のキャラクターの動きで次のバーストシーンに繋げる。
③カメラをズームアウトシーン(①)に戻して、コントラストを作り出す
2.空間のコントラスト
2つ目が空間のコントラストです。
コントラストの作り出し方は以下の流れになります。
①一定の間隔でオブジェクトを動かし、観客の動きへの期待感を高める。
②動きを加速させ、かなりの間隔で動かすことで、バーストシーンを作り出す。
3.形と方向のコントラスト
3つ目が形と方向のコントラストです。
コントラストの作り出し方は以下の流れになります。
①キャラクターの動きや存在で観客の期待値を高める
②方向性がある簡略化された形を追加してコントラストでスピード感をもたせる
また、WITSTUDIOさん制作のアニメ『王様ランキング』のアクションシーンもコントラストを学ぶ上で非常に勉強になりますのでぜひご覧ください。
王様ランキング♯21、原画で参加してました!
— とうや (@Ot_star) March 11, 2022
THANK YOU gosso👑
(掲載許可頂いたので、担当範囲の素材をアップします)#王様ランキング pic.twitter.com/PHzh0ok3V9
👑TVアニメ「#王様ランキング」放送中👑
— WIT_STUDIO (@WIT_STUDIO) March 12, 2022
放送応援企画として、毎日アニメーション制作素材をご紹介します!
土曜日は21話の線撮ムービーを公開!
作品情報はコチラ↓https://t.co/K3vUPEXjV4 pic.twitter.com/kF5df59liz
👑TVアニメ「#王様ランキング」放送中👑
— WIT_STUDIO (@WIT_STUDIO) February 12, 2022
放送応援企画として、毎日アニメーション制作素材をご紹介します!
土曜日は17話の線撮ムービーを公開!
作品情報はコチラ↓https://t.co/K3vUPEXjV4 pic.twitter.com/yhzZOigqF9
最後に弊社募集です!
フーモアはグローバルwebtoonスタジオとして最新かつ最先端の情報を持ちながらwebtoon制作をしています。このような環境で働けるのはある意味でチャンスだと思っています!是非クリエイターの方々のご応募をお待ちしております!
■募集職種
◎制作アシスタント
各工程における制作アシスタント業務になります。
・ネーム(絵コンテ)担当
・背景線画担当
・着彩担当
ご応募はこちら
◎アートディレクター(作画監修)
webtoonのクオリティ管理と作画監修業務になります。
ご応募はこちら
■お問い合わせはこちら
株式会社フーモア 担当:佐々木真史
TEL/03-6228-4310 MAIL/info@whomor.com
この記事が気に入ったらサポートをしてみませんか?
