
個人でwebtoon制作をするならSketchUPを使いこなせ!ウェブトゥーン制作過程《背景編》~スケッチアップを使った背景作業から下書きまで~
こんにちは、フーモア代表の芝辻です。
今回はフーモアのwebtoon事業部で活躍する韓国人スタッフのLIMさんがSketchUPに関してまとめてくれました。
今後、個人でもウェブトゥーン制作をする方も増えてくると思うので、その際に制作の工数をサポートする最強ツールSketchUPがあります。SketchUPは韓国語の記事や使い方は出てきますが、日本ではまだまだ利用している人が少ないので、こちらのnoteでも発信してきたいと思います。
スケッチアップとは?

スケッチアップ(SketchUp)はパソコン用の3次元モデリング・ソフトウェアで、元々はインテリア・建築方面で使われてきたプログラムです。それがいつしかウェブトゥーンの背景として活用されるようになり、現在韓国では多くの背景作業でスケッチアップを活用しています。
素材は無料配布から有料まで数多くあります。韓国の作家さんはスケッチアップ資料を売っているサイトから有料背景を購入するか、スケッチアップ専門の作家さんに素材の依頼を入れます。素材は使い捨てではなく、一度購入などの方法でファイルを入手し、分類しておけば以降必要なコンセプトや雰囲気に合わせて物の色を変えたり構造物を追加して活用することができます。
スケッチアップを使った背景作業例
ウェブトゥーン制作ではコンテ(ネーム)が終われば背景作業をすることになります。韓国作家さんの多くのウェブトゥーンの背景制作は、スケッチアップを活用していますが、その際に適切な補正とレタッチ作業等が必要になってきます。
今回は実際にスケッチアップを背景資料として使っていらっしゃるウェブトゥーン作家、『HO9』さんの作業過程を追いながらSketchUPをどのようにウェブトゥーンに使っているか解説していきたいと思います。

まずコンテ(ネーム)から。
これは建物の屋上に人が立っているシーンですね。

そのコンテに合わせてスケッチアップを使います。コンテのカットに合わせてカメラのアングルと遠近感を考慮した上て構図を合わせて、3Dグラフィック保存を使ってjpg化し、ファイルをクリップスタジオに移行します。

スケッチアップの背景が上手く適応されています。
ただ、そのままのカットを使ってしまうと絵と上手く合わず、3Dグラフィック特有の違和感が感じられる場合があります。そこで全体的なクオリティーを整えるために乗算レイヤーやグラデーションマップを使って、そのコマの状況やシーンに合わせる作業が必要となります。

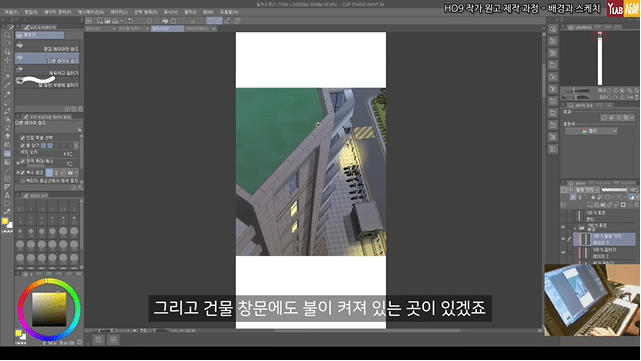
このシーンでは『夜』だという状況設定があり、それを踏まえた上で乗算レイヤーを使い『建物の影』と『暗い時間帯』を、それから加算発光レイヤーを使って街灯の光と窓の明かりを表現しています。このように追加で状況を表現するだけで違和感が無くなり、よりウェブトゥーンに合う背景になっていきます。

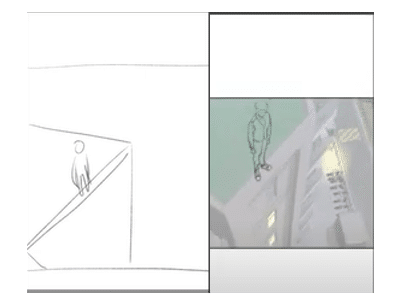
背景に合わせた合わせて人物の骨格を描いてから、その上に下書きを作画
作家さんによって作業過程は異なりますが、『HO9』さんはスケッチアップを使った背景に合わせて人物の下描きを描き、その下描きの上にペン入れをするらしいです。

ビフォーアフター
ウェブトゥーンにおいて背景は作品のクオリティーを一気に上げてくれる重要な要素です。韓国作家さんによるウェブトゥーン制作において、この『スケッチアップ』が実用化されてから、作業にかかる時間とコストは大幅に減ることとなりました。
もちろん何でもできる万能ツールというわけではありませんが、韓国においてスケッチアップを使った背景作業が常用化されている今、日本でのウェブトゥーン作業においても注目する価値は十分だと思います。
これから一緒に世界を狙っていきたいクリエイターさん、正社員でも外部パートナーとしても募集しておりますので、是非ご応募お待ちしております!
■募集職種
◎制作アシスタント
各工程における制作アシスタント業務になります。
・ネーム(絵コンテ)担当
・背景線画担当
・着彩担当
ご応募はこちら
◎アートディレクター(作画監修)
webtoonのクオリティ管理と作画監修業務になります。
ご応募はこちら
■問い合わせはこちら
株式会社フーモア 担当:佐々木真史
TEL/03-6228-4310 MAIL/info@whomor.com
この記事が気に入ったらサポートをしてみませんか?

/assets/images/7774588/original/1664d482-12e6-4706-ae94-37e8deadda5e?1634212938)