
ChatGPTに頼って、ポートフォリオを作ってみた
プロローグ
Pythonでのゲームつくりをプログラムを作りながら考えてきた。どうも、Pythonでのゲームつくりは必ずしも得手ではないような気がした。やはり、ゲームつくりはUnityなどの専門がいいのかもしれない。いつか、また、Pythonで何かもっと実用的な応用を考えていきたい。
今回はテキスト・プログラミングでよく使われるHTML、CSSを使って、ポートフォリオを作ってみた。
最初のお願い
ChatGPTもいろんな専門家がいるみたいで、今回は次のGPTを使ってみた。

お願いは次の内容である。
自己紹介の簡単なページを作ってください。どんな写真を使えばいいかも教えてもらえればありがたいです。素材の使いかたが難しいかと思い、写真の使い方も聞いておいた。ちなみに今回の写真はAI(fal.ai)を使う予定です
最初のページ
自己紹介ページの構成:
ヘッダー: あなたの名前、職業や肩書き(例:ソフトウェアエンジニア、デザイナーなど)、連絡先情報(メールアドレス、SNSリンクなど)。
自己紹介セクション:
あなたの簡単な紹介文。例えば、趣味、仕事、スキルセット、好きなプロジェクトなど。
あなたのキャリアのハイライトや主な実績。
スキルセクション:
得意なプログラミング言語、フレームワーク、ツール。
その他の技術的なスキルやソフトスキル。
プロジェクトギャラリー:
これまでのプロジェクトのリスト、リンク、説明。
フッター:
あなたの連絡先情報と著作権情報。
HTMLプログラムのコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自己紹介ページ</title>
<style>
body {
font-family: 'Arial', sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #333;
color: #fff;
text-align: center;
padding: 1rem 0;
}
.content {
padding: 2rem;
}
.skills, .projects {
margin: 2rem 0;
}
footer {
text-align: center;
padding: 1rem 0;
background-color: #333;
color: #fff;
position: fixed;
width: 100%;
bottom: 0;
}
</style>
</head>
<body>
<header>
<h1>あなたの名前</h1>
<p>ソフトウェアエンジニア・デザイナー・クリエイター</p>
</header>
<div class="content">
<section class="introduction">
<h2>自己紹介</h2>
<p>こんにちは!私は〇〇です。〇〇年の経験を持つ〇〇エンジニアで、趣味は〇〇です。</p>
</section>
<section class="skills">
<h2>スキル</h2>
<ul>
<li>プログラミング言語:JavaScript, Python, etc.</li>
<li>フレームワーク:React, Django, etc.</li>
<li>その他:UI/UXデザイン, DevOps</li>
</ul>
</section>
<section class="projects">
<h2>プロジェクト</h2>
<p>こちらが私の最近のプロジェクトです。</p>
</section>
</div>
<footer>
<p>© 2024 あなたの名前. All Rights Reserved.</p>
</footer>
</body>
</html>
HTMLファイルを作ってくれました。styleはこの中に組み込んでいますね。
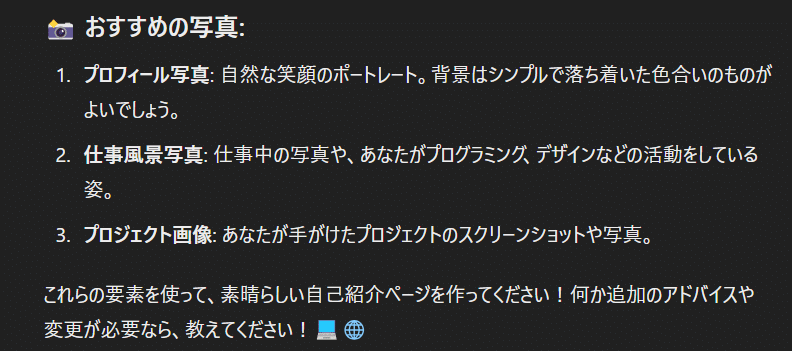
写真の扱いについて
写真の扱いについては次のように言ってくれています。

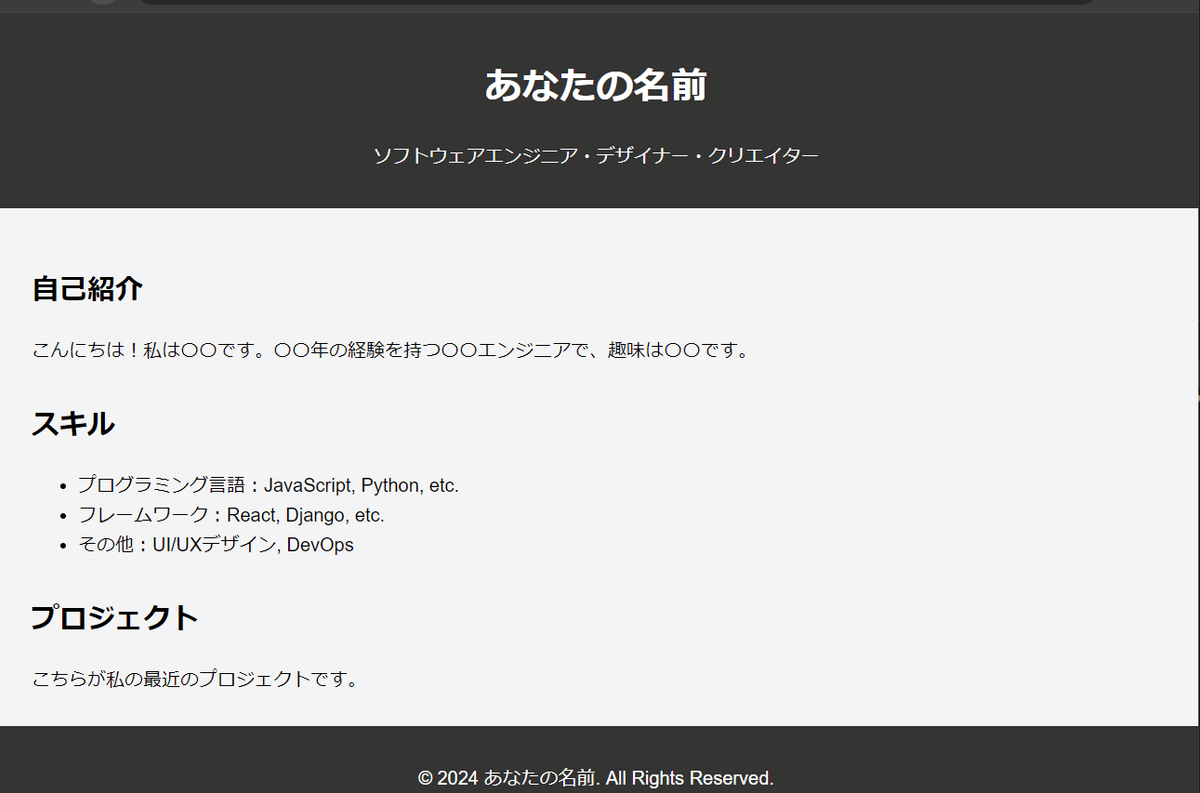
実行結果
結構細かい注意事項をもらいましたが、とりあえず、HTMLファイルをコピーしてCursorにのせてみましょう。実行結果を示します。

プログラムの具体化
ヘッダー部
ヘッダーについては以下のように書かれている。メールアドレスはフッター部が良いか迷うとこだけど、とりあえずはこれに従ってみよう。
「ヘッダー: あなたの名前、職業や肩書き(例:ソフトウェアエンジニア、デザイナーなど)、連絡先情報(メールアドレス、SNSリンクなど)。
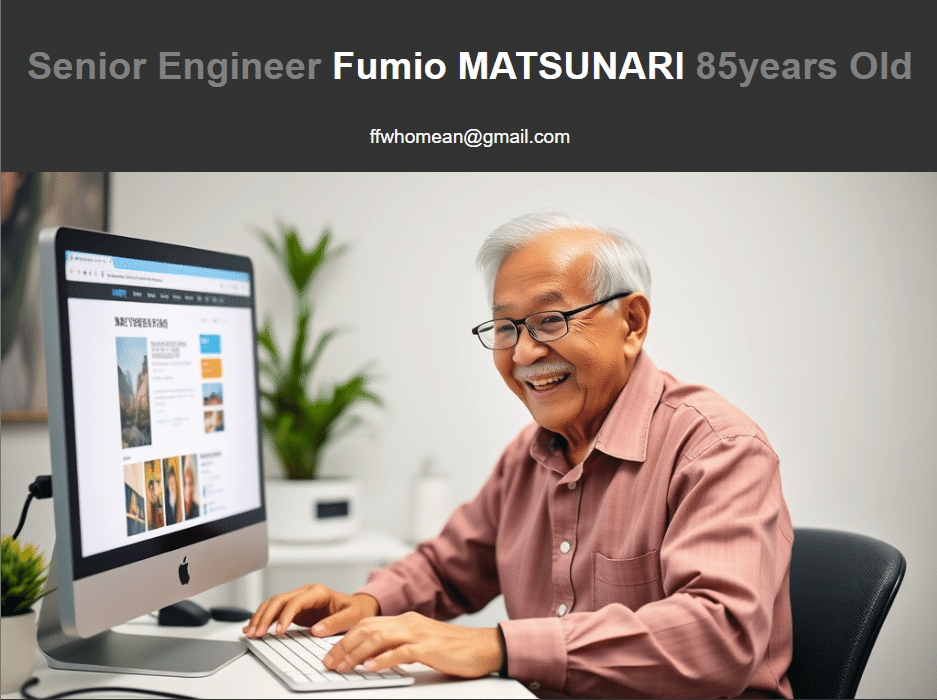
写真は仕事写真をAIで作ってもらおう。
ヘッダー部のコードは次になります。会社のヘッダーなどではもっと書くことがあるかと思いますが、個人的にはあまりないです(^^♪ 特にリタイアした人間にとってはそんな感じでしょうか。
今回の作品では、レスポンシブというのに力を入れました。この技術は必至でしょうね。
Ctrl+Kでうまく細かいとこができず、Ctrl+Lで結構修正したが、Ctrl+Kではcursor-small を使っていたのに気が付いた。ちょっとした設定だが、50回オーバーした人は気を付けた方がいいかな。
<header>
<h1 style="font-size: 4vw; color: gray;">Senior Engineer
<span style="color: white; font-weight: bold;">Fumio MATSUNARI</span>
<span style="color: gray;">85years Old</span></h1>
<p style="font-size: 2vw; color: white; text-align: center;">ffwhomean@gmail.com</p>
<img src="work02.png" alt="Work 02" style="width: 100%; height: auto;
object-fit: cover;">
</header>結果がこちらです。いい具合にできていますかね。写真はFLUX.1を使って作りました。

自己紹介の部
自己紹介については次のように書いてあります。
自己紹介セクション:
あなたの簡単な紹介文。例えば、趣味、仕事、スキルセット、好きなプロジェクトなど。
あなたのキャリアのハイライトや主な実績。
具体的には次のようにしました。
ポートフォリオに興味を持っていただいて、ありがとうございます。松成といいます、概略次のような人間です。
・ 趣味・・・リタイア前後に山登りをと思い、いろいろのやまに登りました。北岳の稜線を歩きながら富士山を眺めたのは一生の思い出です。
・ 仕事・・・リタイア後、地域の皆さんにボランティア的にパソコン利用を指導するという立場で、最近は子供たちにプログラミングを指導するということも始めています。
・ スキル・・・古い人間で各種のプログラミング言語を駆使するというわけではありませんが、現役時代にAIをかじった関係で現在の生成AIを使って十分に現在の技術をフォローできると思っています。
・ 好きなプロジェクト・・・子供さん相手のCoderDojoを楽しんでいましたが、最近は参加者が減ってしまいました。
あなたのキャリアのハイライトや主な実績には発表会の感想を使わせてもらいました。
スキルセクションの部
・ 得意なツールとしてはChatGPTなどの生成AIの使いこなしです。迅速な作業と丁寧な進行が可能になります。
・ 長い人生経験からくる、広い視野に立つ総合力が持ち味です。
フッターの部
あなたの連絡先情報と著作権情報
とあり、簡単に付しておいた
今回の最終的なプログラムは次のようになった・
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>自己紹介ページ</title>
<style>
body {
font-family: 'Arial', sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #333;
color: #fff;
text-align: center;
padding: 1rem 0;
}
.content {
padding: 2rem;
}
.skills, .projects {
margin: 2rem 0;
}
footer {
text-align: center;
padding: 1rem 0;
background-color: #333;
color: #fff;
position: fixed;
width: 100%;
bottom: 0;
z-index: 1000;
}
/* レスポンシブデザインのためのスタイル */
@media (max-width: 768px) {
header img {
height: 50vh; /* 画像の高さを調整 */
width: 100%; /* 画像の幅を100%に設定 */
object-fit: cover; /* 画像をカバーするように設定 */
}
.content {
padding: 1rem;
}
.skills, .projects {
margin: 1rem 0;
}
}
</style>
</head>
<body>
<header>
<h1 style="font-size: 4vw; color: gray;">Senior Engineer
<span style="color: white; font-weight: bold;">Fumio MATSUNARI</span>
<span style="color: gray;">85Years Old</span></h1>
<p style="font-size: 2vw; color: white; text-align: center;">
<a href="mailto:fumiomatsunari@gmail.com" style="color: white; text-decoration: none;">fumio.matsunari@gmail.com</a>
</p>
<img src="work02.png" alt="Work 02" style="width: 100%; height: auto;
object-fit: cover;">
</header>
<div class="content" style="min-height: calc(100vh - 100px);"> <!-- 高さを制限しないように変更 -->
<section class="introduction">
<h2>自己紹介</h2>
<p>ポートフォリオに興味を持っていただいて、ありがとうございます。松成といいます、概略次のような人間です。</p>
<ul>
<li>趣味・・・リタイア前後に山登りをと思い、いろいろの山に登りました。北岳の稜線を歩きながら富士山を眺めたのは一生の思い出です。</li>
<li>仕事・・・リタイア後、地域の皆さんにボランティア的にパソコン利用を指導するという立場で、最近は子供たちにプログラミングを指導するということも始めています。</li>
<li>スキル・・・古い人間で各種のプログラミング言語を駆使するというわけではありませんが、現役時代にAIをかじった関係で現在の生成AIを使って十分に現在の技術をフォローできると思っています。</li>
<li>好きなプロジェクト・・・子供さん相手のCoderDojoを楽しんでいましたが、最近は参加者が減ってしまいました。</li>
</ul>
</section>
<section class="projects">
<h2>子どもたちのプログラミング発表会</h2>
<p>この発表会では、子どもたちが自分のプログラミングプロジェクトを発表し、互いに学び合う機会を提供します。</p>
</section>
<section class="skills">
<h2>スキル</h2>
<ul>
<li>得意なツールとしてはChatGPTなどの生成AIの使いこなしです。迅速な作業と丁寧な進行が可能になります。</li>
<li>長い人生経験からくる、広い視野に立つ総合力が持ち味です。</li>
</ul>
</section>
</div>
<footer>
<p>© 2024 松成 文夫. All Rights Reserved.</p>
</footer>
</body>
</html>
このプログラムではstyleも全部、このhtmlファイルに組み込まれていて、また、作成途中にCursorとのやり取りがうまくいかないこともあって、プログラム専門GPTに添削をお願いした
プログラム添削
一応、ここまで来ました。何かおかしいとこ、改良点があったら教えてください。また、styleはcssファイルとした方がいいと思いますが
リファクタリングされたHTMLとCSS
HTMLファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>自己紹介ページ</title>
<!-- 外部CSSファイルをリンク -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>Senior Engineer <span class="highlight">Fumio MATSUNARI</span> <span>85 Years Old</span></h1>
<p>
<a href="mailto:fumiomatsunari@gmail.com">fumio.matsunari@gmail.com</a>
</p>
<img src="work02.png" alt="松成文夫の仕事風景" class="header-image">
</header>
<div class="content">
<section class="introduction">
<h2>自己紹介</h2>
<p>ポートフォリオに興味を持っていただいて、ありがとうございます。松成といいます、概略次のような人間です。</p>
<ul>
<li>趣味・・・リタイア前後に山登りをと思い、いろいろの山に登りました。北岳の稜線を歩きながら富士山を眺めたのは一生の思い出です。</li>
<li>仕事・・・リタイア後、地域の皆さんにボランティア的にパソコン利用を指導するという立場で、最近は子供たちにプログラミングを指導するということも始めています。</li>
<li>スキル・・・古い人間で各種のプログラミング言語を駆使するというわけではありませんが、現役時代にAIをかじった関係で現在の生成AIを使って十分に現在の技術をフォローできると思っています。</li>
<li>好きなプロジェクト・・・子供さん相手のCoderDojoを楽しんでいましたが、最近は参加者が減ってしまいました。</li>
</ul>
</section>
<section class="projects">
<h2>子どもたちのプログラミング発表会</h2>
<p>この発表会では、子どもたちが自分のプログラミングプロジェクトを発表し、互いに学び合う機会を提供します。</p>
</section>
<section class="skills">
<h2>スキル</h2>
<ul>
<li>得意なツールとしてはChatGPTなどの生成AIの使いこなしです。迅速な作業と丁寧な進行が可能になります。</li>
<li>長い人生経験からくる、広い視野に立つ総合力が持ち味です。</li>
</ul>
</section>
</div>
<footer>
<p>© 2024 松成 文夫. All Rights Reserved.</p>
</footer>
</body>
</html>
CSSファイル
/* 全体のスタイル設定 */
body {
font-family: 'Arial', sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #333;
color: #fff;
text-align: center;
padding: 1rem 0;
}
header h1 {
font-size: 4vw;
color: gray;
}
header .highlight {
color: white;
font-weight: bold;
}
header p {
font-size: 2vw;
color: white;
text-align: center;
}
header a {
color: white;
text-decoration: none;
}
.header-image {
width: 100%;
height: auto;
object-fit: cover;
}
.content {
min-height: calc(100vh - 100px);
padding: 2rem;
}
.introduction, .skills, .projects {
margin-bottom: 2rem;
}
footer {
text-align: center;
padding: 1rem 0;
background-color: #333;
color: #fff;
position: fixed;
width: 100%;
bottom: 0;
z-index: 1000;
}
/* レスポンシブデザインのためのスタイル */
@media (max-width: 768px) {
header h1 {
font-size: 6vw;
}
.content {
padding: 1rem;
}
.skills, .projects {
margin: 1rem 0;
}
}
作成したポートフォリオ
結果を次に示します。
エピローグ
簡単なお願いでポートフォリオを作ってみた。ちょっと格好良くするためにCursorを使って編集したが、結構、意思が通じなくて苦労した。
やはり細かいとこをやるにはそれなりの言葉がいる。いわゆる専門用語のべ勉強はそれなりに必要だろう。
例えば、僕はこのnoteを書きながら、下記を読んでいた。
アキユキさんと言われる方で、分かり易い話だった。細かいとこを詰めるには、こういう用語理解の必要はあるのかなと思う。
今回はホームページ作りの第一歩ということで簡単なページを作った。結論的にはホームページとはどんなものか、どうやって作るのかを理解してもらう程度の知識で、あと格好いいホームページ作りのためには、いろいろと知識が必要なのだと思われる。
補足1・・・SEO対策







とりあえずは分かり易く、きれいにということを心がけするということのようですね。
以上
この記事が気に入ったらサポートをしてみませんか?
