
Webサイト制作の基本的な進め方【※初めてサイト制作をご依頼される方はお読みください】
本記事では、初めて他の方にご自身のWebサイトなりECサイトの制作を依頼する方に向けて、基本的なWebサイト制作の手順について、『企画・設計・作成・公開』という4つのフェーズに分けて解説していきます。またWebサイトは制作して終わりではなく、サイト制作後の運用段階が本来一番重要となってくるので、サイト納品後の管理やメンテナンスについてのポイントを記載しました。こちらの記事を読めば、サイト制作のおおよその流れが分かるようになっておりますので、是非今回初めてサイト制作を行う方は最後まで読んでいただければ幸いですm(__)m
フェーズ1:企画(事前準備)
1)サイト制作の目的を決める
まずは『制作したサイトを使ってどのような結果を出したいのか』という目的を明確にする必要があります。
・会社の情報を掲載してお問い合わせを増やしたい→コーポレートサイト
・お店の商品をオンラインで販売したい→ECショップ
・オンラインで予約を行うサイトが欲しい→予約サイト
・ブログサイトを構築したい→ブログサイト
・オンラインで動画コースを制作したい→オンラインレッスンサイト
・海外向け及び日本向けにサイトを作りたい→多言語化サイト
・・・などなど
サイトを作る目的によって、色々なサイトの形があるので、まずはそちらを明確にしていきます。
2)ターゲット・目標・手段を決める
次に、サイトのターゲットや目標や手段等を定めていきます。先ほどのサイトの目的を決めると似ていますが、より具体的に対象を定めていきます。
・ターゲット:どのような人にホームページに来てほしいのか?
・目標:サイト制作の目的をより具体化したもの
・手段:目標を達成する為の手段
3)ホームページに掲載したコンテンツを書き出す
ターゲットや目標、手段が定まったら、具体的な掲載内容を決めて行きます。制作するサイトの種類によって異なりますが、例を挙げると下のようなコンテンツがあります。ここでは掲載する順序やページネーション等は考えずに思いついたものを書き出していく作業となります。
コンテンツ例(ECショップ)
・商品紹介ページ
・お店のコンセプト
・キャンペーンページ
・お店のお知らせページ
・お客様の声
・お役立ち情報
・会社情報
・業務内容
・特定商取引法に基づく記載
・利用規約
・お問い合わせ など
フェーズ2:設計
1)全体のページ構成を決める(サイトマップ)
多くのサイトは、トップページから順に各カテゴリー、その下により細かいカテゴリーといったように階層状になっています。カテゴリーごとに情報をまとめて関連づけておくことで、情報が整理されてユーザーが使いやすくなることで、アクセス数や滞在時間のUPに繋がります。
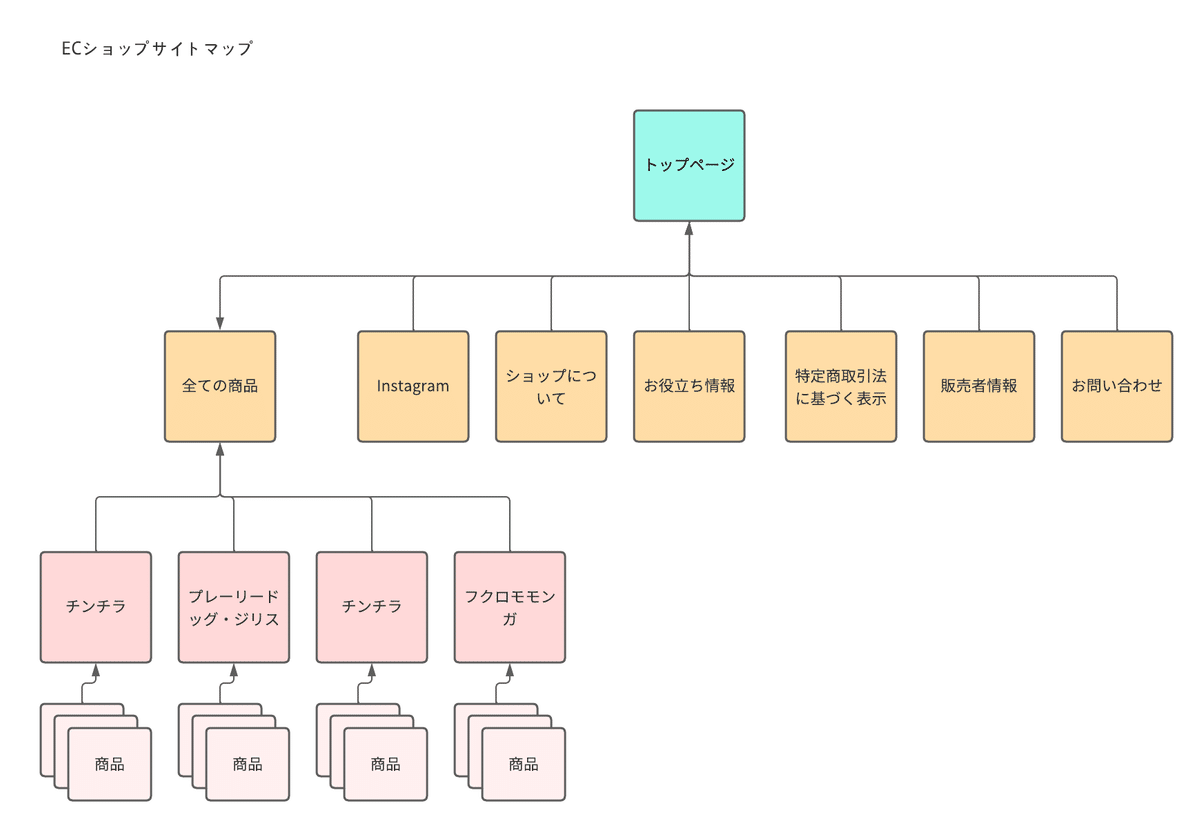
サイトのページ構成を、図で表したものを『サイトマップ』と呼びます。下のような簡単な図で表現することがありますが、まずはサイト制作者は依頼者からのヒアリング内容を元にこちらの『サイトマップ』を制作していきます。この時点では特にデザイン等の要素は入れません。
サイトマップにおいて特に重要なのは、「ひと目見てサイト全体がどのようなページ構成になっているか?」「伝えたい情報のページがしっかり含まれているか」といった部分を確認していただければと思います。

2)サイトマップの作成
・伝えたい情報を書き出す
まずはサイトを通じてユーザーに伝えたい情報を全て書き出していきます。
・情報をカテゴライズする
次に、先ほど書き出した情報をどの様にページに振り分けるか検討します。同じページに記載出来るものは同じカテゴリの中に集約します。
・ページ構成を決定する
それぞれのページに対してトップページからどのようにアクセスをつなげていくか、階層構造にして分かり易くまとめていきます。トップページのメニューから各ページにアクセスできるようにしたりページ内に各ページへのリンクを設置したりといった方法があります。
※下記サイトマップのサンプルです。

3)各ページのレイアウトの構成を決める(ワイヤーフレーム)
サイト全体の構成が決まったら、次にページごとの構成へと移ります。ここからは、『ワイヤーフレーム』によってウェブページのレイアウトを定めていきます。実際のデザインやコーディングなどの作業に入る前の段階で作成し、完成イメージを『見える化』することが目的で作られます。ワイヤーフレームでデザインの下書きをクライアントさんと制作者で共有しておくことで、実際の制作段階に入ってから『項目の漏れ』『レイアウトの変更』といったトラブルを防ぐ効果があります。
Point:カラムレイアウトの種類について
ワイヤーフレームを制作する段階で、サイトのカラムレイアウトというものを決めて行きます。Webサイトは制作するサイトの種類に合わせて、適切なカラムレイアウトと呼ばれるページの段組みがあります。まずはどのようなレイアウトがあるのかご紹介します。
①シングルカラムレイアウト
シングルカラムレイアウトは、すべてのコンテンツを縦に並べて配置するレイアウトです。スマートフォンでの閲覧がしやすく、訴求ポイントを集中させる効果があります。
②マルチカラムレイアウト
マルチカラムレイアウトは、2列もしくは3列に分けた段組みのレイアウトです。ECサイトやコーポレートサイトでよく見られます。
③グリッドレイアウト
グリッドレイアウトは、複数のコンテンツをカード上に並べたレイアウトです。ポートフォリオサイトや写真サイト等に向いているレイアウトです。
④フルスクリーン
コンテンツをホームページ全体に配置するデザインです。ブランドサイトやポートフォリオサイト等自身の世界観を表現したい方におススメ。ECサイトやコーポレートサイトには使わない。

4)サイトデザインの決定
ワイヤーフレームが出来たら、実際のサイトのデザインを作成していきます。デザインの制作はデザイナーとお客様で下記の内容を決めて行きます。
・サイトカラー
・ファーストビューの制作
・デザインのバランス(余白の取り方)
・フォントサイズ、種類
・写真の配置
※注意※
各種CMS(Webサイト制作サービス)を使ってWebサイトの制作を行う場合は、各種サイト制作サービスによってデザインや機能の制限があるため、ワイヤーフレームの制作をせずに、直接デザインの下書きをサイトで行っていく場合がありますが、進め方自体は上記の流れで行っていきます。下書きの方法が異なるだけです。こちらはサイトの制作が始まった段階でデザイナーからお伝えします。
フェーズ3:作成
サイトの作成・修正
サイトの設計やデザインが決定したら、ここまでの企画・設計を元にサイトの作成作業に入ります。サイト作成の基本ステップを下記に記載いたします。
①トップページの制作→クライアントさま確認
②トップページの修正・サブページの制作→クライアントさま確認
③サブページの修正・全体の修正→クライアントさま確認
フェーズ4:公開
1)サイトの公開
サイトの作成が完了したら、クライアント様のサイトをネットに公開します。
※こちらは別途サーバーの契約やドメインの取得といった手続きが必要となります。こちらは基本的にお客様の方で手配頂く形になるので、よく分からない場合はデザイナーにお問い合わせ下さい。
サイト公開後に、実際にサイト上で操作を行ってみて、サイトの動作で何か不具合等が無いか?またデザインや文章等で修正が必要無いかご確認下さい。
2)納品
サイトの公開を行い、確認と修正が完了したらサイト納品となります。
おまけ:サイトのメンテナンスについて
サイトの納品が完了するとその後のサイトの管理やメンよテナンスはクライアント様が行っていくことになります。サイトの管理やメンテナンスには主に下記の様な内容が含まれます。Webサイトは制作しただけでは、ドメインのパワーもなく、SEOも弱い為、そのまま放置しても人が訪れることはほぼありません。その為定期的に記事をアップロードしたり、SNSで拡散したりといった更新をおこなったり、Wordpressで制作しているサイトの場合は、古くなったプラグインの更新やWordpressのバージョンの更新等を行う必要があります。また毎月サイトへのアクセス状況を定期的に確認して、サイトの改善を行っていくことで、あなたのサイトを人気のあるサイトへ変えていくことが出来ます。
もし上記のサイトの管理やメンテナンスについて、ご自身での対応が難しい・時間がない場合は、毎月少額の費用でサイト管理・メンテナンスを行うサービスを行っておりますので、是非ご利用下さい。
(※下記のページより詳細をご確認頂けます。)
Wordpressでのサイト制作サービスをお探しの方はコチラ
まとめ
今回の記事では初めてWebサイトを制作を依頼する方に向けて、どの様な進め方でWebサイトを制作していくかという流れを記載いたしました。実際はそれぞれのサイトの特性やお客様のご要望等に合わせて、多少進め方が変更となることがありますが、大きな流れとしては上記の流れをイメージしてもらえれば良いかと思います。
またサイト制作中は、なるべく早い段階でデザイナーに表現してもらいたい雰囲気や、掲載したい情報について情報を渡しておくと、その内容を踏まえてデザインを作っていってくれるので、出来るだけ具体的に、完成物のイメージを伝えて下さい。
それでは、どうぞ宜しくお願い致します。
この記事が気に入ったらサポートをしてみませんか?
