
Web面接&Cocoon修正 #今日の積み上げnote
どうもフリーランスエンジニアのWebラボです。
現在、妹の受験票待ちです。
妹の高校受験のために受験票開示待ちなう(24:00)。
— Webラボ|ココナラ&効率化👉初心者が半年で売上100万✨|フォロバ100% (@web_rabo) January 14, 2021
母親からどうせ夜まで起きてるから、明日提出の受験票印刷しておいてねとのこと。
ツッコミどころ多すぎ(´;ω;`)
今日の積み上げnote更新開始
いつまで続くかわかりませんが、今日の積み上げnote開始します✋
基本パソコンを触ってお客様対応や他ブログを更新しない日はないので活動報告的なものです。
見た人がTwitterのフォローや絡んでくれるといいなって思って更新してます😄
最近はお客様対応と豆知識も投稿
\\お客様対応🔥//
— Webラボ|ココナラ&効率化👉初心者が半年で売上100万✨|フォロバ100% (@web_rabo) January 14, 2021
✅サイトの微妙なズレ修正
左のdivだけにpadding-rightして無理やりの中央寄せを修正。
・問い合わせから5分の爆速対応🔥
・要望なかったけど、スマホも部分もついでに修正
結構喜んでいただけました😄#ココナラ#今日の積み上げ#駆け出しエンジニアと繋がりたい
最近はお客様対応とWebの豆知識も投稿しています✋
Twitterでもっとアピールしたいのです(´-`).。oO
それの体系的なものとフリーランスエンジニアの活動報告が本noteです。
できるだけ、毎日更新します。良かったら見てくださいね❗
さて、#本日の積み上げnote
Web面接(転職活動)
話すと長くなりますので簡単に話すと、前職の業界に戻るための転職活動です。
前職は基幹業務系のインフラエンジニアです。
転職理由としてはこんなところです。
Web系で上手く行ってないからではないですよ✋
●今の状況下だと海外に行けないから
●フリーランスだと引きこもりガチになっちゃうから
●30代で余裕持ちたいので、少し働いて貯金したい
●Webもいいけど、わりと前職のほうがやりがいはあるから
Cocoon修正
修正点の目的は以下の2点
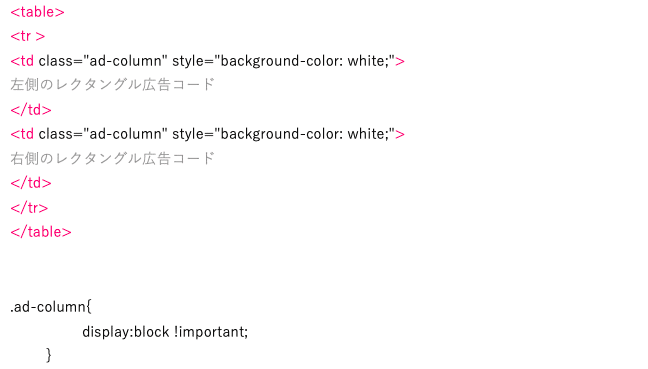
・tableの背景色変えたい
・スマホにしたら広告を縦にしたい

tableの背景色修正
cocoonだと背景色がデフォルトで色が付くのでそれの修正です。
こちらを参考にしました。
スマホにしたら縦並びにする

tdをblockにするとスマホに見たときに広告が並列ではなく縦並びになりました。
cocoon標準でもそういった機能はあるかもしれませんが、よくわからなかったので、上記で広告配置しています。
これをテンプレートタグで呼び出すと割と使えます。
受験票印刷しなきゃいけないのでこのへんで✋
この記事が気に入ったらサポートをしてみませんか?
