
ボーイのサイト分析まとめ01
どうもワタナベです!(@ws0606)。会社の日報でサイトのレビューを毎回書いて提出していたのですが、ストックが溜まってきたのでnoteにまとめてみました。
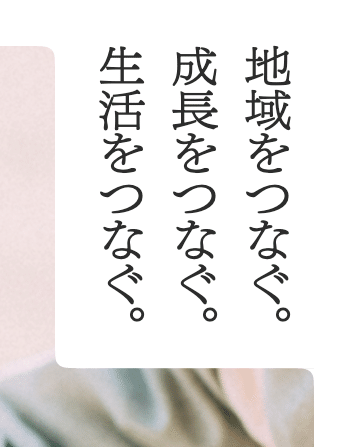
新聞のトーンをサイトで表現「天水福祉事業会」

このサイトは他のサイトにはあまり見られない雰囲気があり、そこが違和感としてありました。デザインを検証していくと「新聞のトーン」を狙ったのではという結論に。
何故新聞のトーンを狙ったのか?
・福祉という「信頼感」が求められる事業。
・日本では一番信頼されているメディアが新聞。
・「新聞=信頼性が高い」という認識を幅広い世代が持っているため、そのトーンを取りれる事でフォーマルな印象を作り上げている。
新聞のトーンに近づけるためには
【フォントを縦に潰す。】

・新聞は情報を多く詰めるために文字の高さを80%ほど潰している。
・サイトでも新聞スタイルを再現した「筑紫新聞明朝」を使用。
【写真は明るく、色味は沈ませる。】


・紙に地色がついている関係で印刷すると写真が暗くなるため、明るめに設定するのがベターとされている。発色も地色の関係で沈んだ印象になる。
・サイトでは写真を白飛びさせ、彩度を抑える事で、新聞印刷された写真の風合いを表現。
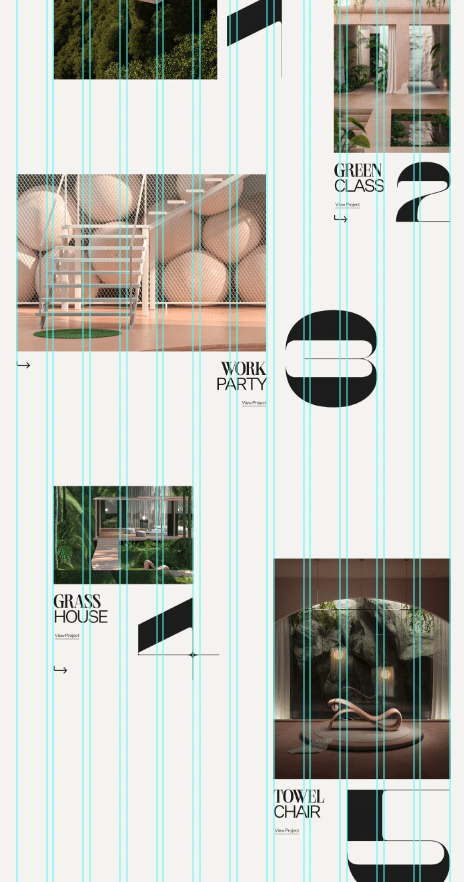
自由なレイアウトに見えて…?「Loftgarten」


TOPページで壮観なのがフリーレイアウトのエリア。海外サイトらしい自由な構成と思っていたが、検証してみると「12カラム+マージン」でグリッドに沿った配置がされていることが分かった。

縦の配置も自由に見えて目線が「川の流れ」になるように配置されていて目線がスムーズ。一見するとランダム感を感じるデザインだが配置には細かな計算もされていた。

違う種類のフォント同士を組み合わせて、一つの要素を作っているのもこのサイトの印象的な部分。ジャンプ率以外でも「フォント違い」で要素にメリハリを出している。少し攻めた表現であるが、こういうアプローチも「有り」なのがデザインの懐の広さであるとも感じた。
投資家情報に注力「ネットマーケティング」

「お問い合わせ」の導線は目立たないようになっており、リードからの集客が第一目的でないことが分かる。自社サービスを展開している事業会社としての側面もあるため、自転車操業的にサイトから問い合わせを増やす必要がないためと考えられる。
逆にIRや採用情報のコンテンツには力を入れており、投資家や求職者向けのサイト設計になっている。

特にIR情報に関しては、TOPやメニューから株価や最新のニュースがすぐに確認できる導線が設置されており、投資家向けに情報が拾いやすい構成になっている。


企業理念は「12のキーワード」という形で会社の強みや特徴を端的にまとめたメッセージで分かりやすく紹介。メッセージに関連するコンテンツも設置してサイトの回遊を促している。
余談だがTOP動画のビル群は全て「グーグルアース」による空撮。そういう利用が可能なこともこのサイト分析を通して初めて知った。
最近知ったけどグーグルアースって空撮動画も制作できるのか…。
— ワタナベ/ウェブボーイ (@ws0606) December 6, 2020
こちらのサイトのメインビジュアル動画。冒頭のビル群を軽快に移動しているシーンは全部グーグルアース。
繋ぎが上手いからなのか違和感が全然ないな。https://t.co/6QhWQCY4ub pic.twitter.com/MepwBY64k6
ワンアイディアのアクセント、ABOUTの特殊な演出「株式会社アイ・クルール」

「住まいを自由に」や「暮らしをもっとあなた色」といった会社メッセージを多色の切り替わりで表現。全体的にはシンプルで情報が見やすいレイアウト。しかし企業ロゴの縦線が固定で追従する仕様になっており、このワンアイディアがアクセントになり、サイトを平坦な印象にしていない。
ABOUTページのみ飛ぶと特殊な演出が入る仕様。メッセージをよりドラマチックに見せて、ブランドのイメージを強く訴求させる狙い。
アイ・クルールのサイトは「aboutページのみ」特殊な演出が入る、少し珍しい仕様。
— ワタナベ/ウェブボーイ (@ws0606) December 16, 2020
メッセージをより印象付けたいって狙いだろうけど、
強制的に見せられるから回遊性の部分で賛否ありそう。
ただaboutって頻繁に訪れるページではないから、個人的には入れるのも有りかなとhttps://t.co/CVoyWFW360 pic.twitter.com/C0lH2JmHBl

コンテンツの一つ「これまでの歩み」では住宅を購入、リノベーションをした人のストーリーを掲載。商品を並べるだけの「モノ」より実際に購入した人の体験段やその後の生活がどう変わっていくのかという「コト」を提供することで、購買の先に待っているメリットや価値を訴求。
人にフォーカスした制作スタジオ「unanim.studio」

会社よりも働く人に焦点を当てたサイト構成。
「人やチーム、パートナーシップを大事にするクリエイティブスタジオ」をメッセージとして掲げている。


ファーストビューでは制作会社に多く見られる、実績ではなくメンバーの写真を掲載するなど、全体的にメンバーのビジュアルが多く配置されている。個別でTELリンクの設置、メンバーに関する記事も豊富で、個にスポットを当てたサイト設計になっている。

随所に手書きのあしらいも加え、人の温かみを感じられるアクセントになっている。
デザイン、演出は制作会社らしく凝った仕様。会社自身が持つクリエイティブ力の高さをサイトのクオリティで訴求。


時計と連動して時間で背景の暗さが変化。近年多く見られるスクロールで背景色が変わる仕様や、ダークモードの要素に+αの演出を入れている。

背景のグラデーションがマウスに追従。背景が微妙に変化することでサイト全体に奥行き感を出している。
一方で情報自体は左寄せのスタンダードなレイアウトになっており、見辛くならない考慮がされている。グラデーションの奥行きや手書きのあしらいがアクセントとして効いているため平坦な印象もなく、読ませたい箇所と魅せる演出はしっかりと切り分けられている。
この記事が気に入ったらサポートをしてみませんか?
