
ボーイのサイト分析まとめ23

地味な商材でも高見えさせるLocomotiveのクリエイティブ力が発揮されたサイト
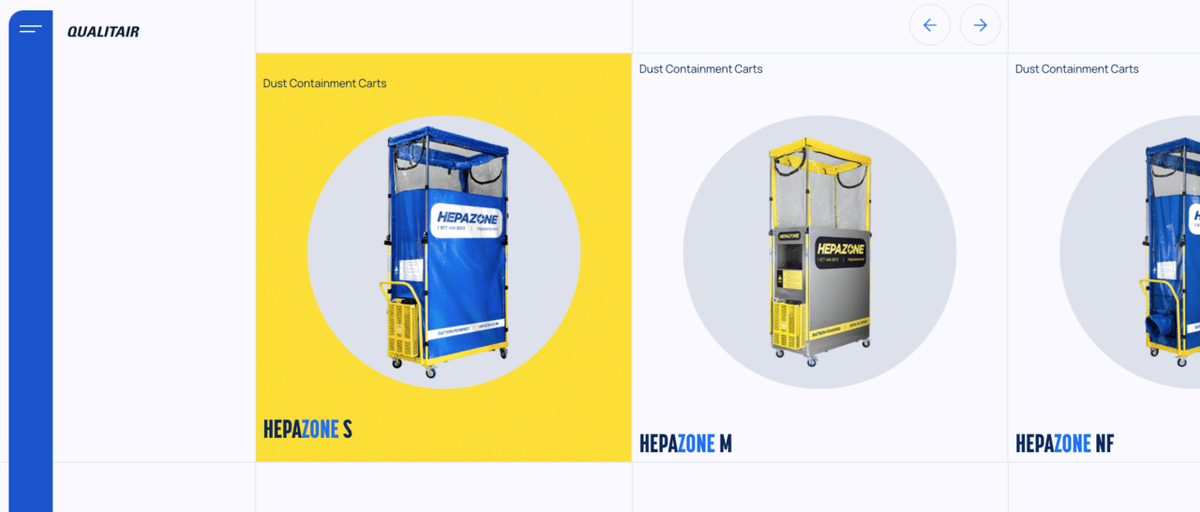
空調設備メーカーQualitairのコーポレートサイト。このサイトの特徴は見栄えが良いとは言い難い商材に対して、デザインの工夫や見せ方でカバーしているという点である。
仮にクライアントからデザインを依頼され、資料として下記の商材画像を見せられたら、私達はどんなデザインをするのだろうか。世界的な制作会社「Locomotive」はこうアプローチするという最良の事例が知れるサイトとなっている。

タイポグラフィ主体の写真を大きく使わない構成
サイト全体ではタイポグラフィとグリッドを主体にした構成になっている。商材の特性上、見栄えの良い写真が用意しづらい背景を汲んで写真の使用をバッサリと切り捨てた構成になっている。写真の代わりにイラストを入れるなど極力ビジュアルに依存しない方向性になっている。


また写真は事業イメージを端的に訴求できるため、使用しない構成は会社の特色や繋がりが感じづらいデザインにもなりやすい。そのフォローとして製品カラーに合わせてたトンマナでサイト全体に展開。商材との繋がりも感じられる見え方になっている。

アクセント付け
タイポグラフィー主体のデザインは写真や素材のクオリティに左右されない反面、ボツ個性的になりやすいデメリットもある。このサイトでは意図的にクセのある箇所を作り個性を担保している。
見出しフォント
タイトルや見出しはAdobeFontsでも使用可能な「Korolev」。その中でも縦に潰れた「Korolev Compressed」を使用している。ややクセのあるフォントだが逆にそれをサイトの個性として生かしている。


角丸
全体は直線的なグリッドで構成されているが、随所で円の要素など曲線的な部分もアクセントとして入れている。特に印象的なのは角丸の有り無しが混在しているボタン周りのデザイン。多少違和感もあるあしらいだが、その「引っ掛かり」を逆にアクセント付けとして利用している。


動き
平面的な印象になりやすいグリットの構成だが、視差効果やスクロールで要素を奥に隠すなど、重なりを感じさせる演出を多用して画面に奥行きを出している。複雑性を出す事で、サイト全体が平坦な印象になることを回避している。


今週気になったサイト、記事
グリッドの表現が印象的なサイト。線をアクセントに使うサイトは多くあるが線にグラデーションを掛けたり、一本の線をひたすら伸ばす見せ方などありそうであまり見ない表現が印象的。
印象的なグラィフィックが目を引くサイト。MVは一枚絵に見えて、パーツ事のレイヤー構成になっており、マウスの動きに連動して絶妙に動きがある箇所を作るなど、細かな調整が非常に効いている。
縦書きや漢字を使ったアイコンなど、商材にちなんだ日本語の表現が印象的なサイト。ECサイトでもトンマナを踏襲したUIやカテゴリーになっており、ブランディングが徹底されたサイトになっている。
CSSで実装可能という事はインタラクションにも使用できるため、表現の幅が増えそうだなと感じた記事。
この記事が気に入ったらサポートをしてみませんか?
