
ボーイのサイトトレース01
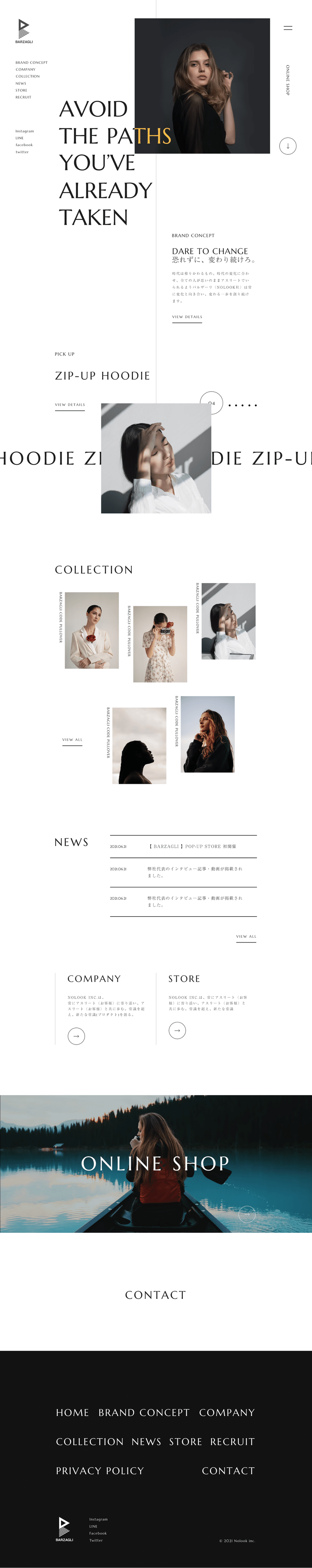
トレースしたサイト

シンメトリー、アシンメトリーを上手く使ったグリッドを感じさせないレイアウトの配置
今回のサイトは海外のWEBデザインを彷彿とさせる「グリッド感」を感じさせないデザインとなっている。実はレイアウト単体で見るとある程度グリッドやインナーに沿った構成になっており、自由に散らしている訳でもない。左右対象、非対称の要素を上手く織り混ぜる事で無理なく崩したレイアウトを実現している。

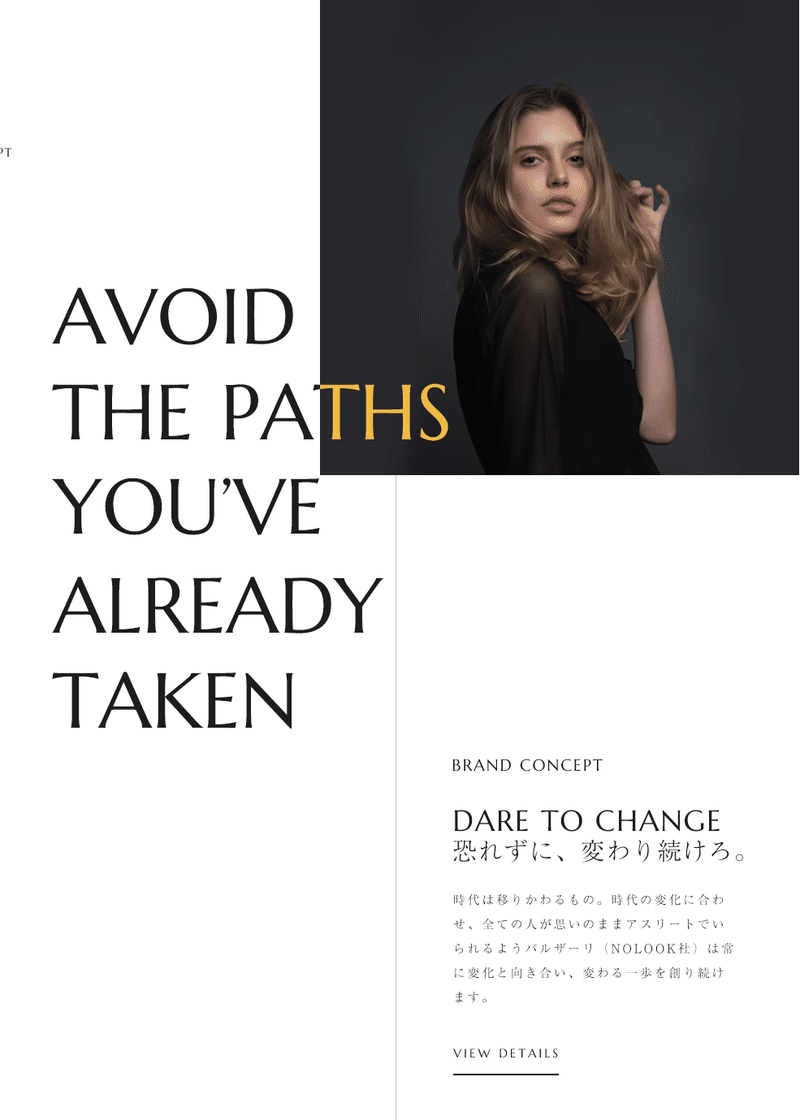
ファーストビューでは中央に線を引く事でそれが「軸」となり左右に異なる要素を入れても安定感のある見え方になっている。
同じ素材で、今度は「余白」ではなく「図」に目を向けてみる。
— ハラヒロシ / デザインスタジオ・エル (@harahiroshi) May 11, 2020
レイアウトするとき「軸」を作る。軸がしっかりしていると読みやすいし、崩しを入れても破綻しにくい。
ポイントは「木の幹」を意識して枝を作っていくこと(軸は真ん中でなくてもよい)。枝で変化つけると自由さが広がる。 https://t.co/mAM5r4f633 pic.twitter.com/Yuu5i97Kgt

こちらも同様に中央配置された写真が軸として、左右には異なる要素を配置。複雑さな印象を与えながらもバランスが取れたレイアウトになっている。
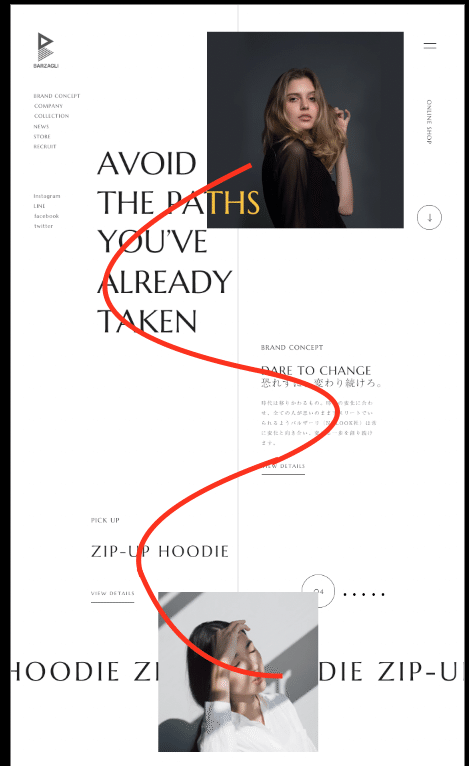
視線の流れを意識したレイアウト構成

今回のサイトでは視線が滑らかに移動するように要素を左右に振った「川の流れ」が意識されている。一見すると自由に配置されているように見えるレイアウトもユーザーの動きを計算された配置になっている。
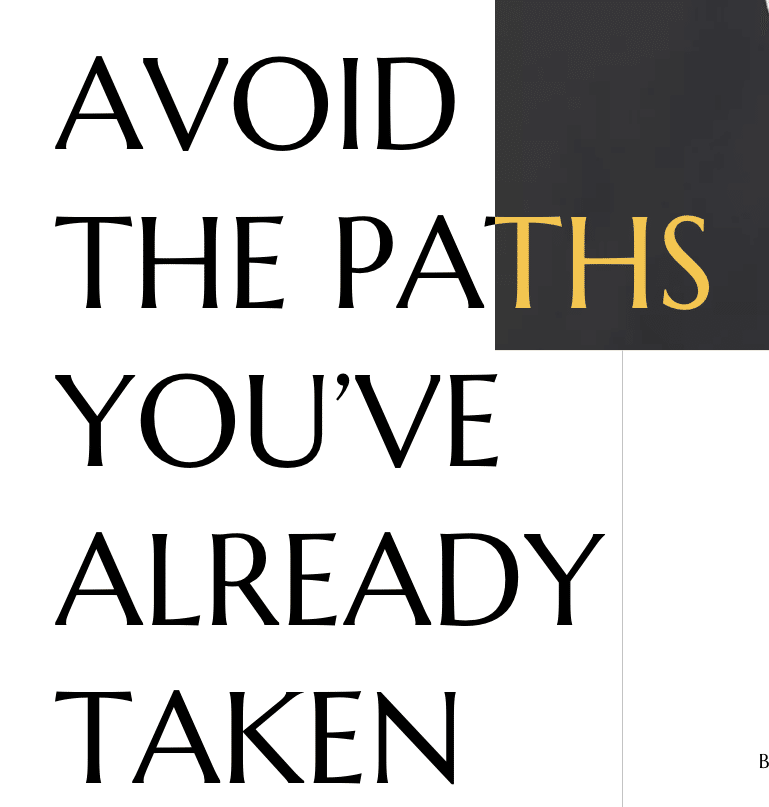
クセのある英字フォントでシンプルなデザインにフックをプラス


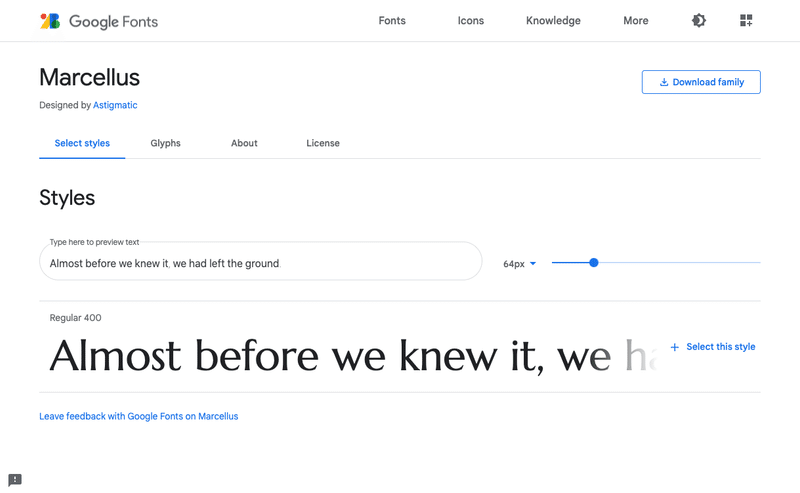
使用されているフォントはグーグルフォントでも使用可能な「Marcellus」。古典的なローマの碑文の文字の形に触発されたフォント。
今回のようなシンプルなデザインは要素が少ない分、淡々としていたりと薄味の印象も持たれやすい。癖や特徴のあるフォントを使用することで、個性やフックを加えてデザインのバランスを取っている。
プロダクトの特性に合わせた日本語フォントの選定

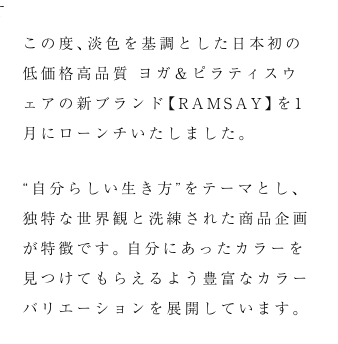
日本語書体はリュウミンを使用。明朝体は上品で女性的な印象を与えやすいフォントであると言われている。比較的女性向けの訴求が多くスタイリッシュさやデザイン性を売りとしているプロダクトの特性にあった選定となっている。

リュウミンは線の強弱があるため、細いウエイトや小さいサイズの可読性は少々難がある。背景の「#FFFFFF」に対して最も高いコントラストである「#000000」をフォントカラーにする事で文字をハッキリと視認する事ができ、可読性を担保している。
この記事が気に入ったらサポートをしてみませんか?
