
ボーイのサイト分析まとめ24

シンプルながらもワンアクセントの演出が効いたサイト
掃除道具のプロダクトサイト。シンプルながらもワンアクセントが効いた演出で、淡々となり過ぎないようなフックも演出。PC、SPでデザインを絶妙に変えて、それぞれのデバイスに合わせた見せ方になっている。
PC、SPによるナビーゲーション周りの違い
サイトの一番特徴的な箇所として、スクロールに連動して画面下の「5656」が転がる仕様。そのまま転がるだけではなく、画面下に設置した要素を潜り抜ける演出も印象的。サイト全体のシンプルなトーンは担保しながらもワンアクセント印象的な演出を入れる事で、ユーザーの目を引くサイトに仕上げている。

SPではSPとレイアウトに違いがあり、SPではロゴが下になっている。ロゴを下に配置するデザインはあまり見ないため少々挑戦的なデザインにも見える。これはPC同様ナビを下にすると長さの関係で潜り抜ける事ができないため、SP画角でも演出が成立するデザインに変えているためだと考えられる。

またメニューはハンバーガメニューとして格納しておらず、全表示となっている。メニューを押す一手間が無く、一覧としても直感的に分かりやすい仕様となっている。下記サイトのように最近ではSPでハンバーガメニューに格納しないメニューも見るようになってきている。
https://lifeisbeautiful.tokyo/

写真のコントラスト、画角について
写真は縦長か、正方形に近い画角になっている。これはユーザーの閲覧がスマホ中心であることを考慮して、画面サイズが崩れない選定をされている。
写真はグレートーンをベースにコントラストは低く設定されている。敢えてプロダクトを強調しないビジュアルにすることで、余計な主張のない生活に溶け込む製品であることを訴求している。

ローカライズも考慮したデザイン
全体としては装飾が少なくシンプルなデザインになっている。製品のミニマムさに紐づけているとも考えられるが、もう一つローカライズにも考慮されている事が挙げられる。過度な装飾や日本語だから成立する見せ方を避けることで、英語版でも無理のない表示を成立させている

今週気になったサイト、記事

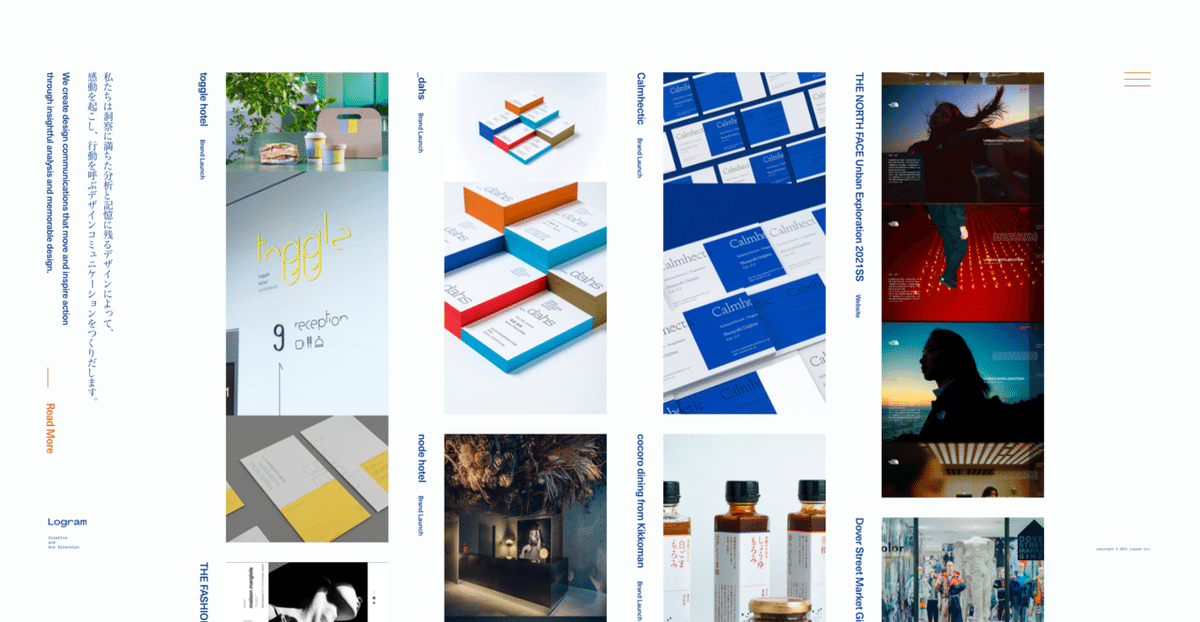
リニューアル前と比べると今回は実績の一覧性を重視した構成になっている。画像、文字周り共に縦長の構成になっているが他のサイトでは見られないレベルの縦長画角がデザインのインパクトやアクセントに繋がっている。

一見すると日本のサイトとは思えない、海外のトレンドがかなり踏襲されたデザイン。動きが滑らかでインタラクションが小気味よく、閲覧ストレスを全く感じさせないチューニングもかなり効いているサイトになっている。

スクロール演出が印象的なサイト。インタラクションによる意表のつき方が上手く、初見で見たインパクトがかなり高いサイトになっている。

【フォトショップ】文字を入力するだけ!おしゃれな歪みエフェクトを作成する無料素材
https://photoshopvip.net/131385
こういった表現は普通に自作すると手間が掛かりそうなイメージがあったが、手軽に導入できそうな素材を発見。クセの強い表現なので使用用途は限られそうだが、引き出しの一つとして役に立ちそうだと感じた。
この記事が気に入ったらサポートをしてみませんか?
