
ボーイのサイト分析まとめ28

海外的なデザイン、レイアウトを上手く落とし込み、スマホでもダイナミックなレイアウトを実現。
構成としてはプロダクト訴求の割合を強めたECサイト。日本サイトながらも海外のデザイントレンドを上手く落とし込みダイナミックな見せ方にしている。
購入層のメインデバイスであるモバイルも考慮した設計となっており、大人しいレイアウトになりがちなスマホにおいても、レイアウトを工夫してPC版と変わらないダイナミックな印象を担保している。
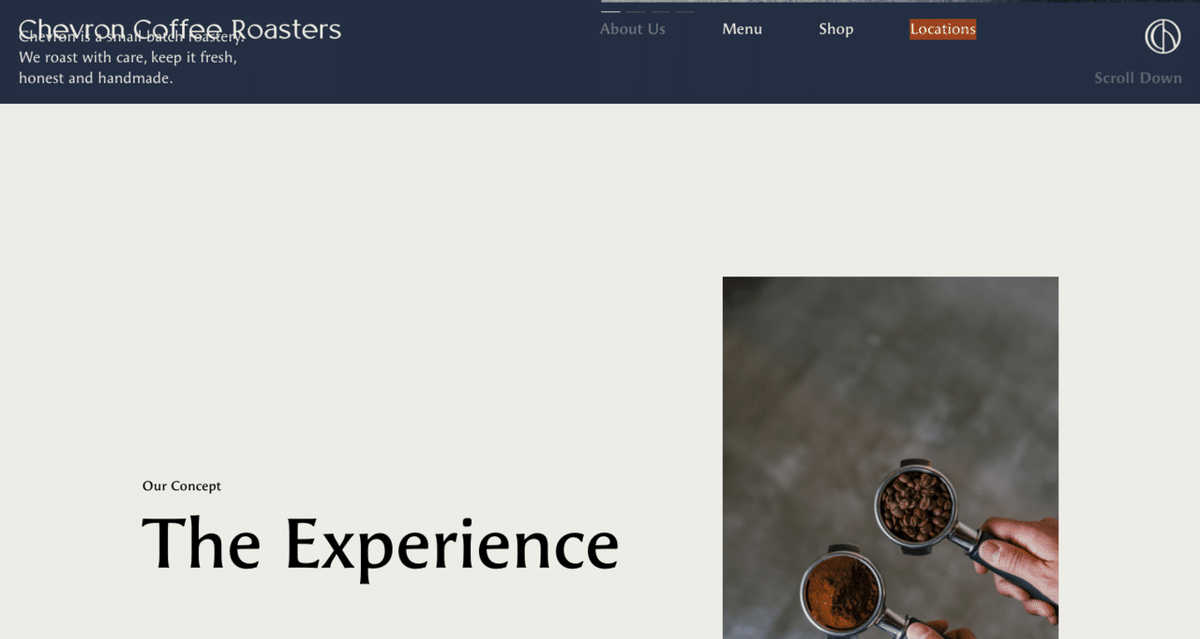
PC、スマホそれぞれでレイアウトを大きく変えたデザイン


レスポンシブを考慮してPC、スマホ間ではそこまで大きくレイアウトを変えないサイトも多い中、このサイトではそれぞれのデバイスでベストビューになるように文字組やレイアウトを大きく変更している。
そのため、レイアウトが大人しくなりがちなスマホ版においてもダイナミックな印象が十分担保されており、PC版と遜色が無い印象となっている。


インタラクションにおいても、PCではマウスオーバー表示の画像もスマホではレイアウトに組み込んで予め表示するなど、それぞれのデバイスによって最適化された見せ方が選定されている。
お問い合わせの導線はLINE

お問い合わせはメールや外部のフォームではなくLINEとなっている。これはターゲットであるBtoCのユーザーが一番使い慣れている連絡手段に合わせることで、お問い合わせへの心理的なハードルを下げる目的がある。近年は石坂グループの採用サイトのようにお問い合わせをLINEにするサイトも見るようになってきており、BtoC向けであれば一つの選択肢にもなり得る手段だと感じた。

クセのあるフォントを入れてサイトの個性を担保

フォントはアドビフォントも使用可能な「Angie Sans」。人間味を感じる手書きっぽさが特徴でややクセのあるフォント。下記のサイトでも同様のフォントが使用されているが、落ち着いた配色に「Angie Sans」を使用することでデザインに適度な主張や個性が出るため、淡々とした印象にならずサイトの個性を担保することができる。

今週気になったサイト、記事
エッジの効いたデザインが特徴的なサイト。近年リニューアルしたマガジンハウス系のメディアサイトもそうだが、フォーマット感のあるテンプレデザインを脱却してブランドの個性を押し出す方向となっており、今後もこういうメディアサイトが増えそうな予感を感じさせるサイトとなっている。
コーポレートサイトとなっているがページ構成がかなり個性的。企業サイトというよりは一冊の本や物語を読み進めているかのような印象を受ける。(メニューを「目次」と言い換えているあたり、そう言う狙いはあるかもししれない。)デザイントーンと相まって独特な雰囲気を感じさせる仕上がりになっている。
サイト全体からポジティブなパワーを感じさせるサイト。カジュアルに振り切ったデザイン、歌舞伎をモチーフにしたビジュアルなど他にはない個性を散りばめて「何か面白い提案をしてくれそう」という期待感を煽る見せ方になっている。
Photoshop 2022版機能のまとめ。目玉機能ではないかもしれないが「カラーの適用」と「グラデーション」が強化されたのは嬉しい所。ブラウザで使用できるPhotoshop web版の使い勝手も気になる所。
この記事が気に入ったらサポートをしてみませんか?
