
ボーイのサイトトレース03
トレース先
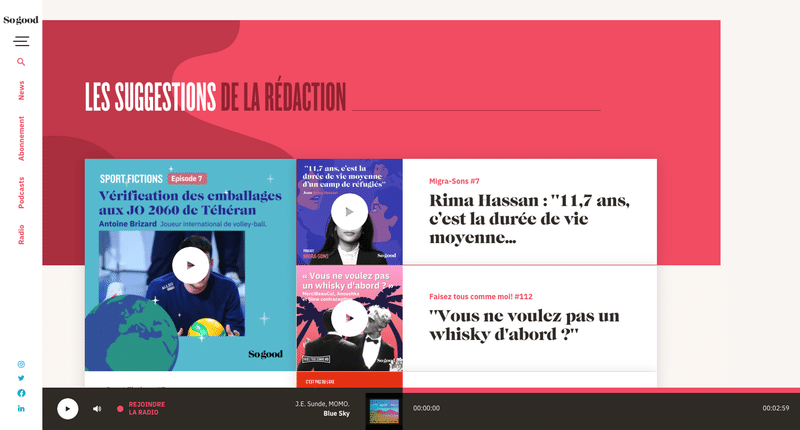
トレースしたデザイン

繊細に作られたグリッドの設計
ブロッグ状に配置されたレイアウトのため、一見するとシンプルなグリッド構成で組まれているようにも見えるが、トレースをしてみるとかなり細かい分割で構成されている事が分かった。

繊細なグリッド設計で配置する事で、整合性が取れた設計になるため崩した箇所を入れても破綻しにくい見え方になる。そのため思い切ったアプローチやレイアウトも可能なデザインになっている。
情報量を上げる事で淡々とした印象を回避
デザインのトーンとしては明るくポップな印象に仕上げている。ミニマルで淡々とした見え方にならないように、全体の情報量を上げて賑やかな印象になるように仕上げている。
●重なりやセクション間のレイアウトを変えて複雑性を付与
要素同士を重ねる事で奥行きのある見え方にしている。また同じカード型の情報であってもセクションごとにレイアウトをガラッと変えて、淡々とリストが並んでいる印象を回避している。


2カラムレイアウトも通常であれば、同じデザインで左右対象にする事が多いが、ビジュアルや見出しの位置を変えるなど、左右非対称になる見せ方にしている。こちらも平坦な印象にならないように意図的にフックとなる箇所を作り出している。

●異なるフォントを複数使用
フォントはスタンダードなサンセリフを本文に使用。長体の掛かったフォントを見出しに使い、記事タイトルにはセリフフォントを使うなど、複数のクセのあるフォントから構成されている。少々雑多さもあるが画面の賑やかさにかなり貢献しており硬い印象が緩和されている。



この記事が気に入ったらサポートをしてみませんか?
