
ボーイのサイト分析まとめ31

特殊なデザインはPCとスマホをどう共存させているのか?
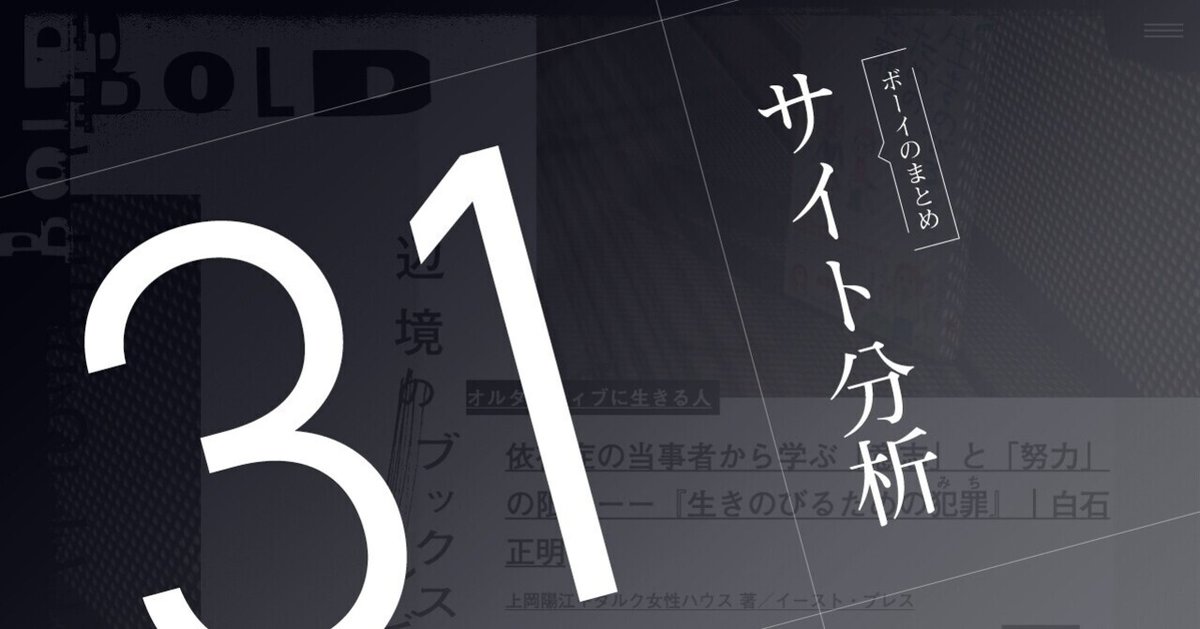
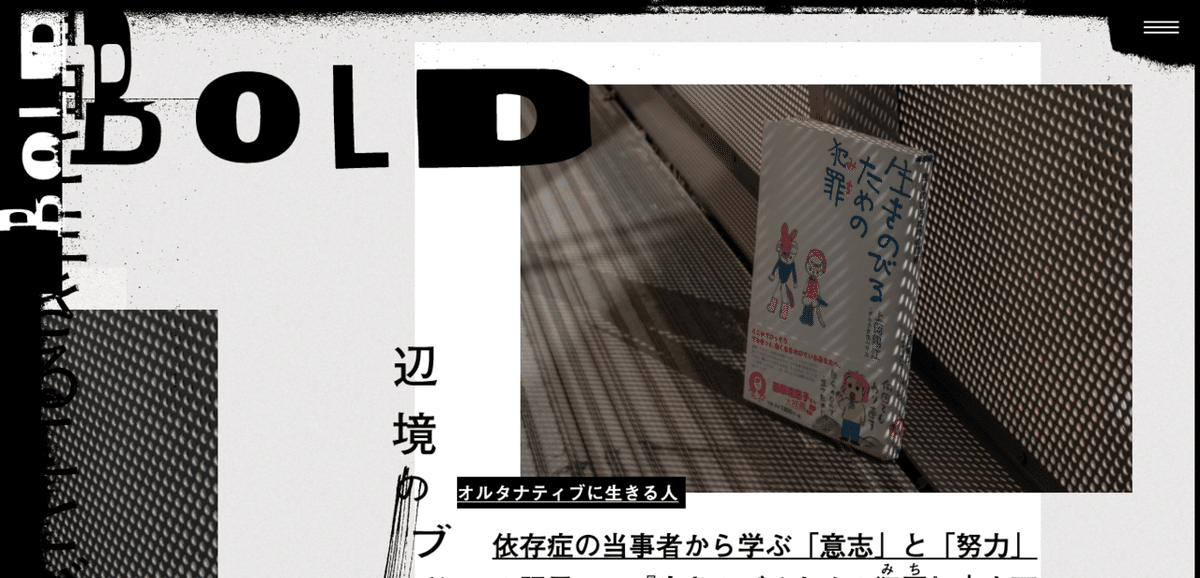
「既存のルールに囚われない」「制約から解き放たれた考え方」といった固定概念への脱却がコンセプトとなるメディアサイト。デザインも手書きやコラージュ感のあるエッジの効いたテイストが特徴的で、かなり攻めた構成になっている。
WEBの場合はレスポンシブも考慮しないといけないため、PC、スマホで両立できるデザインが求められる。その場合ボックスレイアウトをベースとした保守的なデザインに収まる事も多い。今回のサイトのように特殊なデザインを貫きながらPCとスマホをどう両立させているのかを見て行きたいと考えている。
スマホはシンプルな1カラム構成で展開


レイアウトの部分においては自由度が高いPCと比べるとスマホはシンプルに1カラム構成で展開されており、無理のないレイアウトとなっている。ただし各要素を細かくズラすなどで奥行き感や動きのあるデザインにしているため、攻めた印象はスマホでも担保できている。PCとスマホで各要素のズラす位置を変えているなど、それぞれのデバイスに最適化された見せ方になっている。



下層ページを比べて見るとスマホは装飾的なテキストは外されて簡略化されているが、タイトル部分が画面固定の黒ベタ背景に変更されている。シンプルな1カラムながらも画面固定された箇所がアクセントになっており、PC同様に複雑性あるデザインとなっている。


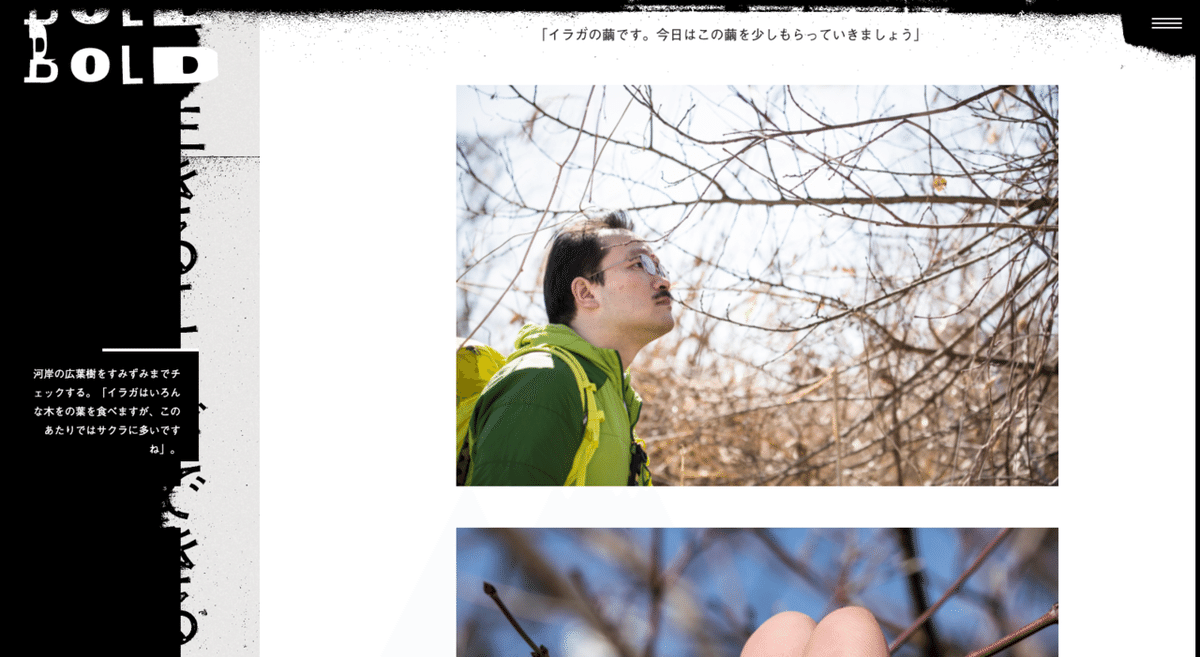
PCでは左カラムで特殊な配置になっているキャプションも、スマホでは写真の直下と素直な配置。エッジのあるデザインを追求しつつもメディアサイトとして情報が見辛くなってしまうのは本末転倒であるため、可読性に支障が出そうであれば無理をしないという選択が取られている。
今週気になったサイト、記事
実績以外写真を一切使わない構成のサイト。シンプルながらも余白や行間が綺麗にまとまっておりビジュアルに頼らない分、文字周りがしっかりとされているサイト。
意図的にチープな解像度を使い、PC黎明期を思わせる質感にしているサイト。CSS側でアンチエイリアスを切り低解像度フォントを再現するなど、そういう使い方もあるのかと参考になった。
新聞風の質感を突き詰めた斬新なサイト。3Dを使うアプローチで意表を付くサイトも多いが、平面的なデザインでも斬新かつカッコよく仕上げておりデザイナーの力量の高さが伺えるサイトとなっている。
GoogleのライブラリBudouX。
— 池田 泰延 / ICS (@clockmaker) November 19, 2021
改行位置の最適化のヒントが得られるツール。
HTMLで日本語の動的文字列に適用したら、良い感じの場所で改行されました。JavaScriptバンドルだと12KBで省容量です。 pic.twitter.com/n2ZRsm51Ro
改行の確認やデバイス事の指定は地味に工数が掛かっている部分であるため、中々に便利なライブラリ。本文すべてに適応すると、意図しない改行が多くなり、クドくなりそうだがメインコピー等には有効だと感じた。
この記事が気に入ったらサポートをしてみませんか?
