
ボーイのサイト分析まとめ03
どうもワタナベです。(@ws0606)。会社の日報で提出しているサイト分析のまとめになります。
桑名眼科脳神経クリニック

洗練や先進性を感じさせる印象のデザイン。
親しみや敷居の低さを訴求したデザインが多い傾向にあるクリニック系のサイトにおいては真逆のアプローチ。
建築自体が既存のクリニックらしからぬ内装になっており、業界の既存イメージを覆すような先進的なアプローチ、洗練された振る舞いといった部分がコンセプトになっていると考えられる。
インタラクションではモノクロ写真がカラーに切り替わる演出。
これは建物で特徴的に使用されている石材のカラーをモチーフにしており、
建築と連動した要素を取り入れることでクリニックのブランドイメージを訴求している。

「ギャラリー」といった形で建築のビジュアルを多数掲載。
コンテンツの随所に大きく内装のビジュアルを掲載するなど、建築の特殊性を見せて既存のイメージとは違う、先進的なクリニックであることを訴求している。

レイアウトでは上下に文字を置いて中央の余白をかなり広く開けている。
見出しと本文のジャンプ率は高くないが、大胆に余白を開けることで画面にメリハリを生み洗練された印象になっている。

挑戦的なサイトにしている一方で画面右下では「現在の待ち人数」がすぐに確認できるUIになっており、ユーザーの欲しい情報も手に入りやすい構成になっている。

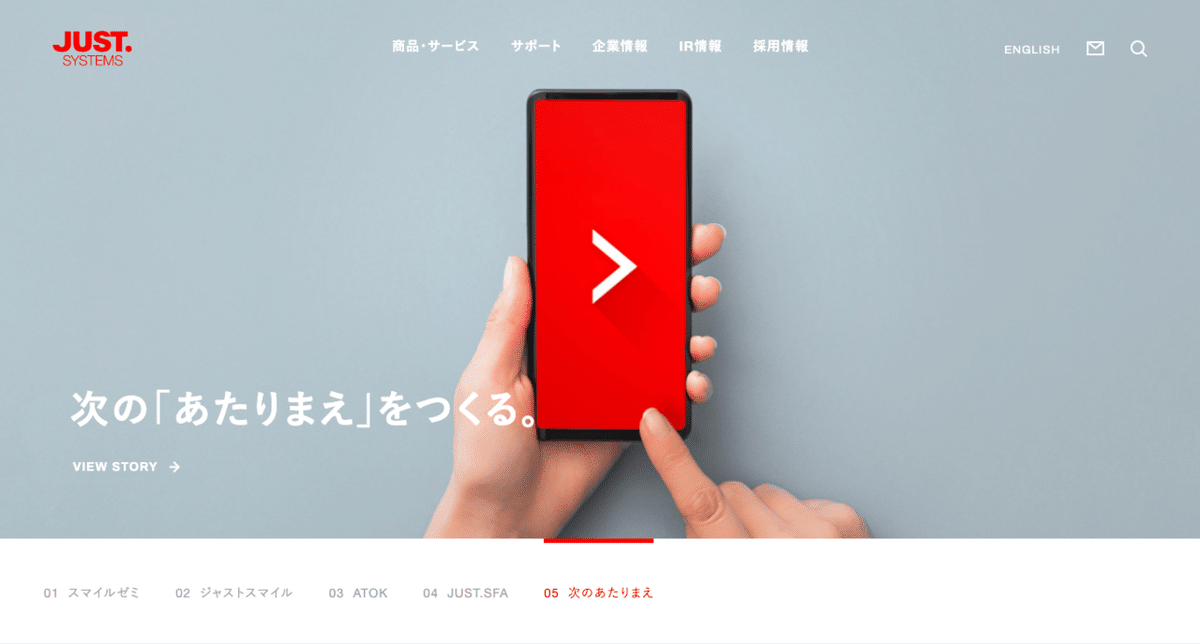
ジャストシステム

ファーストビューではスマイルゼミや業務グラウドシステム等、会社の売り上げを支える主要サービスをスライダーで紹介。多くの教育機関、企業から導入されているサービスを見せて、質の高いサービスをリリースしている企業であることを訴求。
「企業情報」ではページ上部に「数字で見るジャストシステム」を設置。数字という具体的な情報でどれだけ良質なサービスを提供できているかを訴求。会社情報の先頭に置いてあるのは珍しい構成だが、企業情報を見にくる投資家、求職者等のターゲットの目にいち早く止まるように、先回りして設置したコンテンツであると考えられる。

デザインはグリットに沿った堅牢なレイアウト。過度な装飾もなく、ビジュアルの情緒的訴求よりも情報の拾いやすさや可読性に考慮したデザインとなっている。あくまでターゲットが必要としているのは情報であり見た目の華やかではないという部分から逆算して、余計な演出や装飾は排除している。

矢印アイコンをサイト全体で多用。とくに直感的に押せるボタンであるかが分かり辛いカード型UIでは必ず付けて、導線であることをしっかりと示唆している。

お問い合わせは製品に対する項目とQ &Aが細かく設置されており、実質サポートページの延長コンテンツになっている。
仕事のご相談といった窓口はなく、コーポレートサイト自体はリードの獲得は目的にしていない。
(サービスの訴求はサービスサイトが機能しているため、コーポレートサイトは企業の考えや姿勢、優れたサービスを提供できているという訴求に終始している。)

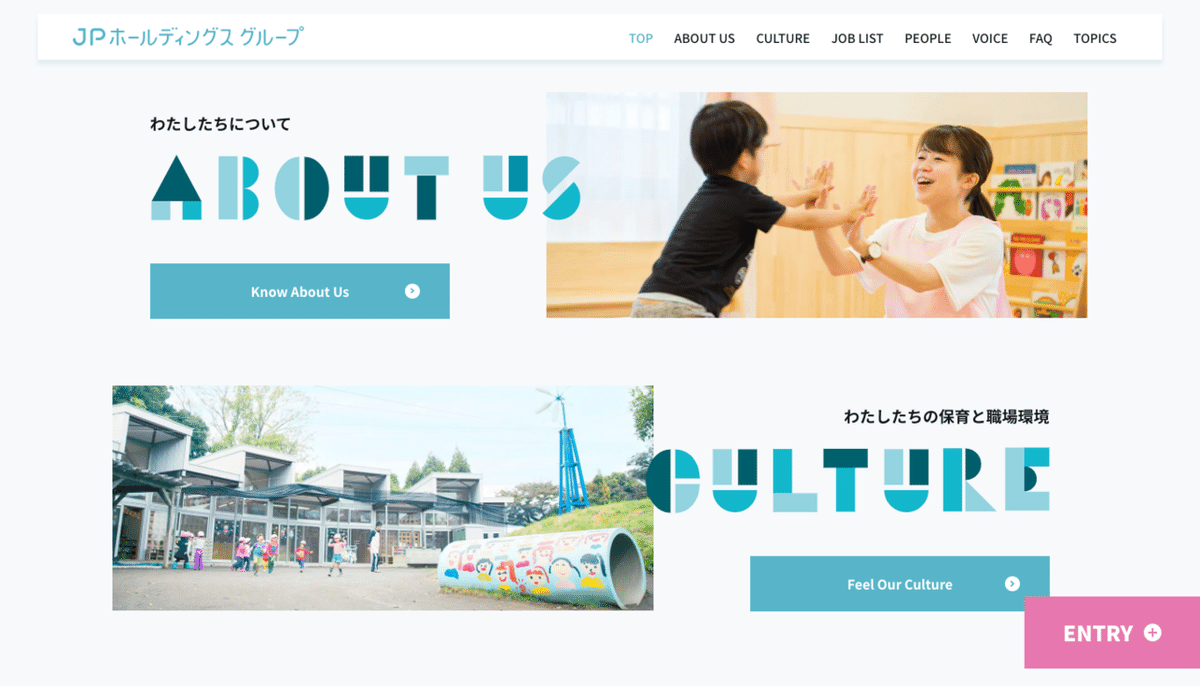
JPホールディングスグループ リクルートサイト

サイト全体では子供と関連が強いモチーフを全体的に散りばめて、ペールトーンに近い柔らかい配色でポップで賑やかな印象にしている。
これは「笑顔」を企業の理念として掲げており、メッセージを体現したようなポジティブで明るい印象をユーザーに与えるため。
タイトルや見出しは積み木をモチーフとしたオリジナルフォントを使用。積み上がるインタラクションも加えて画面に華やかな印象を与えている。ユニークな反面、フォント自体の可読性はあまり高くないが、日本語見出しも添えてフォローしており、コンテンツが分かりづらいという印象はない。

また積み木はフォントだけに使用するのではなく。ローディングアニメーションや背景のパターンとしても使用。一つのモチーフを幅広く応用するのは難しい印象があるが、このサイトでは上手く活用して全体的に使用。統一感のあるデザインにしている。

積み木以外のフォントはNotoSansとプレーンな選定。この手のサイトは可愛い雰囲気を出すために丸ゴシックを多用することも多いが、インタビューや職場環境の紹介など読み物コンテンツが多いため、可読性や癖のないフォントを選定して、情報が拾いやすいような配慮もしている。

写真はナチュラルな色味だが、少し淡く設定されている。サイトのトーンとも調和が取れており、優しさも感じられる風合いになっている。

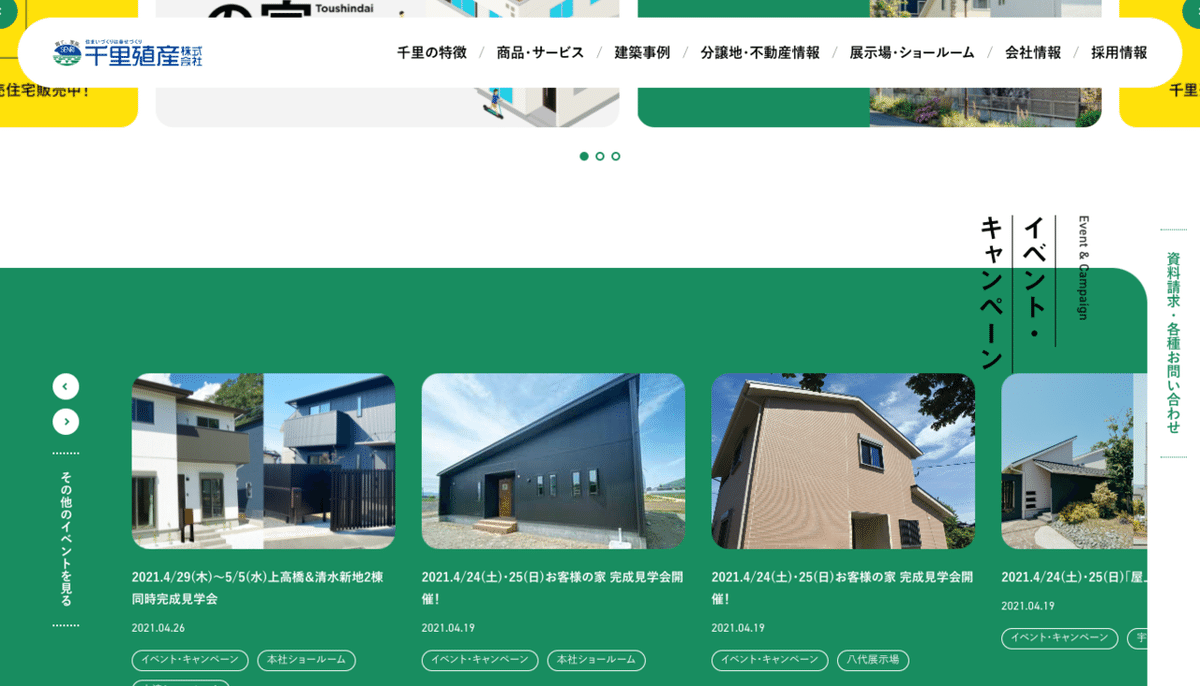
千里殖産株式会社

https://www.senri-shokusan.jp/
サイト全体的に角丸のカーブを強めに設定されており、緑の配色も合わせて
ポップで優しい印象。住宅という高い商材のため、サイト自体を可愛くライトな印象にすることで敷居を高く感じさせないようにしている。

ファーストビューでは動画を使用。購入後の生活風景を見せることで
より良い暮らしが待っているという価値や期待を訴求。
サイト全体で縦組みを多用しており、見出しは縦で統一。フォントサイズやウエイトを極端に変えなくても組みでアクセントを付けることで、見出しとして立たせている。

左右互い違いのレイアウトが多いが、途中にリギットのレイアウトや角丸を使わない直線的な要素も組み合わせるなど、レイアウトにアクセントを付けて平坦な印象にならない様に工夫されている。

この記事が気に入ったらサポートをしてみませんか?
