
ポケモンから思うアイコンのお話
ポケモンシリーズの最新作、『ポケットモンスター スカーレット・バイオレット』(以下『SV』)が発売されて早くも2週間が経ちましたが、3日間で世界累計1000万本を突破したとか、#ニャオハ立つなとか、バグとか処理落ちとかエラー落ちとか、もはやお金をとるオープンβだとか、良くも悪くも色々と盛り上がっています。
ブイズ大好きな自分というと、発売日にポケモンセンターから届くのを待ちながら、ツイッターで新御三家の最終進化を見てしまって、しぶしぶ旅立ちました。なんだかんだポケモン図鑑が完成するまではのんびり頑張るつもりです、はい… (´・ω・`)
どれもほしくないのに御三家の中から1匹を選ばないと進めないとか、主人公は学生だから全世界同じ制服のままでいろとキャラクターの服が変えられないとか、図鑑のUIがマジで○○で使えないとか、そういう愚痴はともかく、『SV』での旅で最初に戸惑ったのは意外にもタイプのアイコンでした。
ポケモンのタイプとは
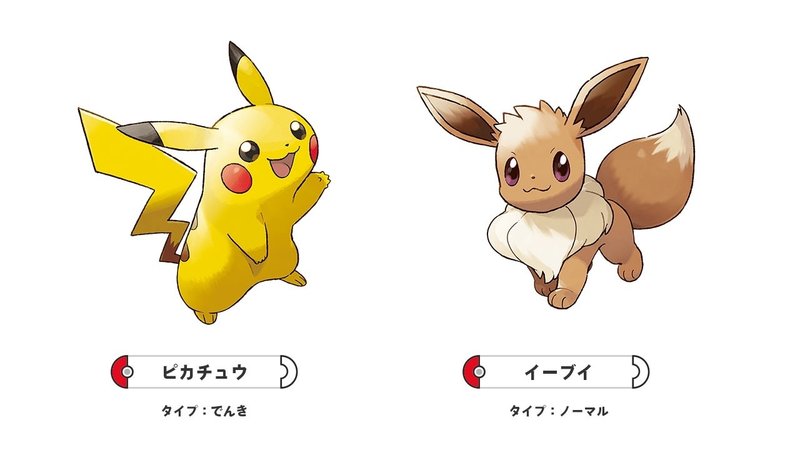
ポケモンに詳しくない人に一言で説明すると、RPGなどによくあるいわゆる「属性」のことです。現在千近くもある、数多くのポケモンたちは必ず1つ、または2つのタイプに属していて、例えばみんなご存知のピカチュウは「でんき」で、そしてイーブイは「ノーマル」というタイプです。
(えっと、ノーマルってどういうこと?って聞かれても困ります……)

そしてダメージが多くなったり、少なくなったり、タイプとタイプの間では有利と不利が存在しています。ポケモンバトルに勝つためにタイプの相性を把握するのは基本中の基本ではありますが、18種類もあるタイプを全部覚えるのはポケモン初心者にとって最初の難関でしょう。長年やってきても正直自分が好んで使っているタイプ以外はかなりあやふやで、パッケージ版についているタイプ表を覗きながら旅をしているところです (ノ≧ڡ≦)てへ

変更されたタイプアイコン、わかりにくい?
『ポケモンSV』の前作にあたる『ソード・シールド』(以下『剣盾』)と同じように、4人で強力なポケモンと戦うレイドバトルが実装されています。最初に「あれ?」となったのがそのUIでした。

右上に敵のポケモンのタイプが表示されていますが、タイプによってはどのタイプなのか分からなかったものもありました。前作は3年前なので忘れていただけかと思って調べてみると、ようやく『剣盾』のタイプアイコンとは違うデザインになっていることに気づきました。

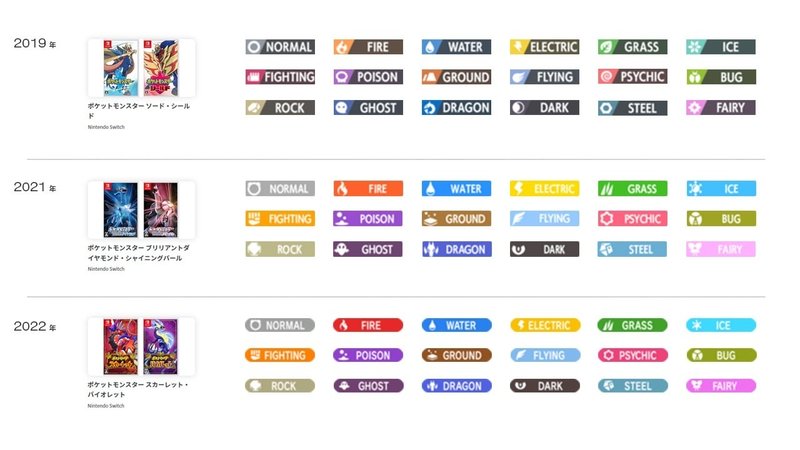
「みず」や「でんき」などあまり変わっていないものもあれば、「あく」や「フェアリー」のようなモチーフ自体ガラッと変わってしまったタイプも多く、色合いも微妙に違っています。
アイコンのデザインも色も個人的には剣盾のほうが好きですし、なにより『SV』での「いわ」や「はがね」など、パッと見てどのタイプなのかわかりにくいものもありました。特にゲーム内で「これってなに…?」となってしまったのが「じめん」と「エスパー」でした。
(「じめん」どこからどう見てもレイヤー関連のなにかに見えるのは職業病なのでしょうか……?)
好みではありますが、アイコンである以上、小さく表示されることも考慮すれば、『剣盾』のほうがデザインがシンプルで向いているとも思ったりします。
配信されるや否や世界的に大ブームを巻き起こし、いまだに多くのユーザーが遊んでいる『ポケモンGO』のタイプアイコンも、実は『剣盾』とほぼ同じデザインとなっています。

さらにお気に入りのポケモンを預けたりポケモンシリーズの別のゲームに持っていくことができたりする『Pokémon HOME』というサービスでも、公式の「ポケモンずかん」のサイトでも『剣盾』のアイコンデザインが採用されています。(2022年12月現在)

ここ何年かの間だけかもしれませんが、慣れ親しまれているデザインのはずなのに、今回の変更は少し残念な気がします。
シリーズ通しで見る色の大切さ
詳しく調べてみると、実はタイプ表示にアイコンが導入されたのはかなり近年のことで、プラットフォームがSwitchになってからのことです。『Let's Go! ピカチュウ・イーブイ』に初めて登場し、初心者向けの作品でもある分、タイプアイコンの実装を含めてUIなどが非常にスッキリしていて分かりやすかった記憶があります。そのあとに発売される、ナンバリングタイトルにあたる『剣盾』でも同じアイコンが使われました。

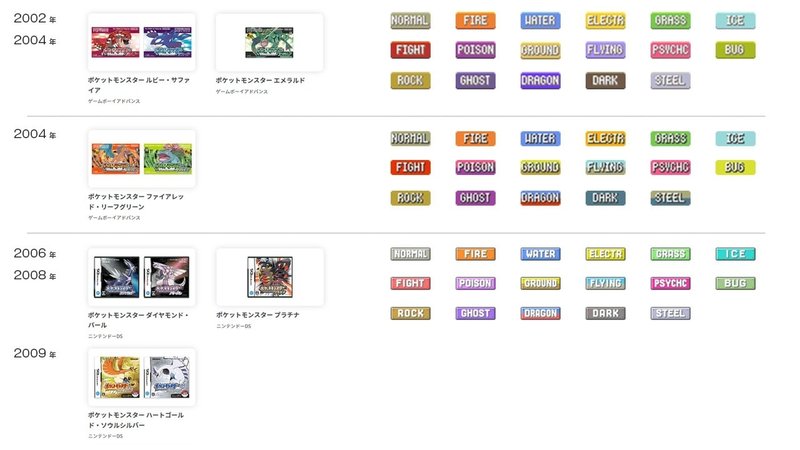
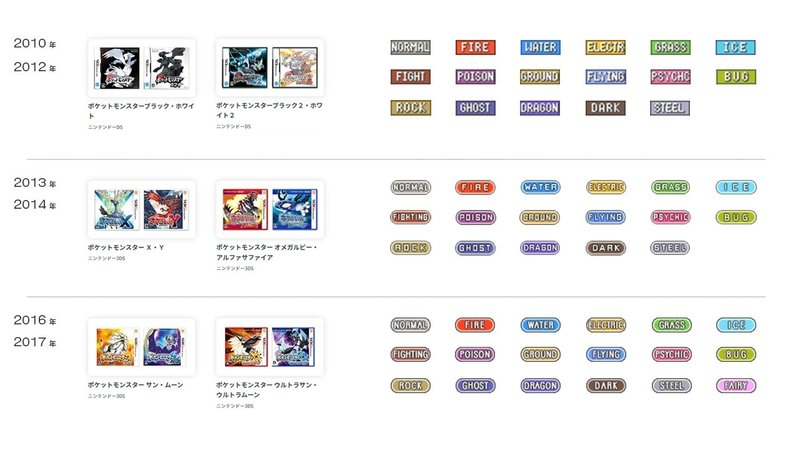
英語ではありますが、こちらのサイトから歴代のナンバリングタイトルのタイプ表示をお借りしてきました。




前述のように、Switch以前のタイトルでは、色と文字のみで表示されていました。そのせいか、昔からやってきたプレイヤーとしては、アイコンそのものよりも、極論で言うと文字よりも、色のほうが判別しやすいと、個人的には思います。
ただし18種類ともなると、同じ系統の色が使われているタイプの判別は人によっては難しいかもしれませんし、作品の雰囲気に合わせて色味の調整もされたりします。「ほのお」と「かくとう」、「じめん」と「いわ」の色が逆になってきたことも正直気になります。
そこでアイコンが導入されたことは本当にありがたいと思いますが、作品ごとに違うデザインとなると、一々アイコンの意味を認識し直す必要が出てきます。
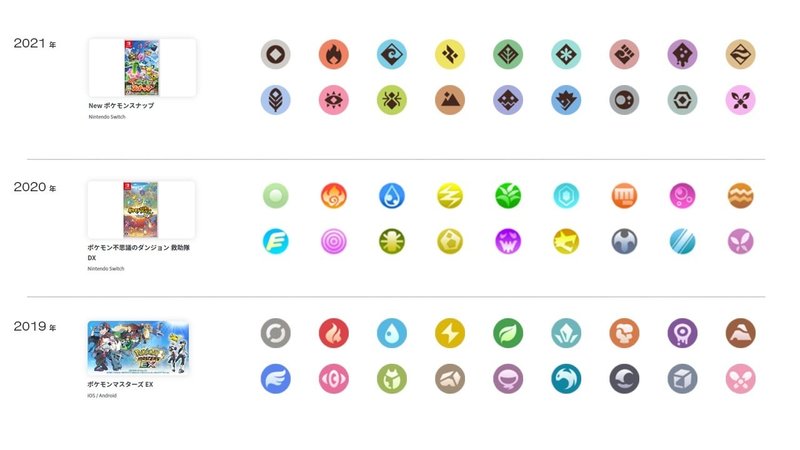
ナンバリングタイトルと違って、ポケモンの派生タイトルは昔からアイコンを使って表現するものもありました。

作品によってデザインがかなり個性的でバラバラな感じでしたが、共通点として同じ系統の色が使われていることがわかります。
(「ドラゴン」タイプだけは昔からポケモンカードでは黄色いアイコンのため黄色になっている作品もいくつかあります…)
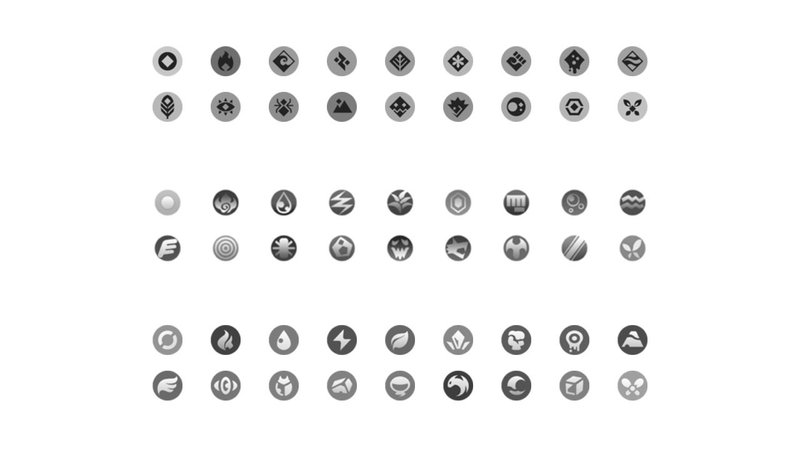
ここまで異なるデザインでも判別しづらいとあまり感じないのに、どうして『SV』のタイプアイコンが分からなかったのかと考えると、やはり色の影響が大きかったと思います。これらのアイコンをもし全てモノトーンにしてしまうと、「みず」や「でんき」のような形が分かりやすいもの以外は、おそらく『SV』と同じか、それ以上に戸惑うことになったでしょう。

アイコンを覚えさせられるストレス
調べているうちに驚いたことに、このアイコン変更実は『SV』からではなく、『剣盾』と『SV』の間に発売された2つの作品でもすでに使われていましたました。
そのうちの1つ、『Pokémon LEGENDS アルセウス』は隅々までやり尽くしたとは言えないものの、一通りクリアはしていたはずなのに、タイプアイコンが『剣盾』とは違っていたことにまったく気づいていませんでした。それはある意味最後までプレイしても戸惑うことなく、分かりやすかったからとも考えられます。

『SV』のほとんどのUIでは18タイプそれぞれの色になっていますが、デザイン上の理由なのか、モノトーンになってしまった場面もあって、そのうちの1つが先程のレイドバトルの準備画面です。


ポケモンごとにタイプが決まっている普通のバトルと違って、このレイドバトルのタイプはランダムになっていることがほとんどです。不利な状況にならないためにもタイプに合わせて準備するのが大切で、つまり必ずといっていいほどそのタイプ表示を見る必要があるにもかかわらず、残念なことにどのタイプでもアイコンの表示もモノトーンな上、アイコンのみでテキストがありません。
『剣盾』でのレイドバトルにそんなことはなかったなと思って調べてみると、色がついたアイコンとテキスト両方表示されていたことに気づいて、確かにこれでは分からないはずもなかったです。

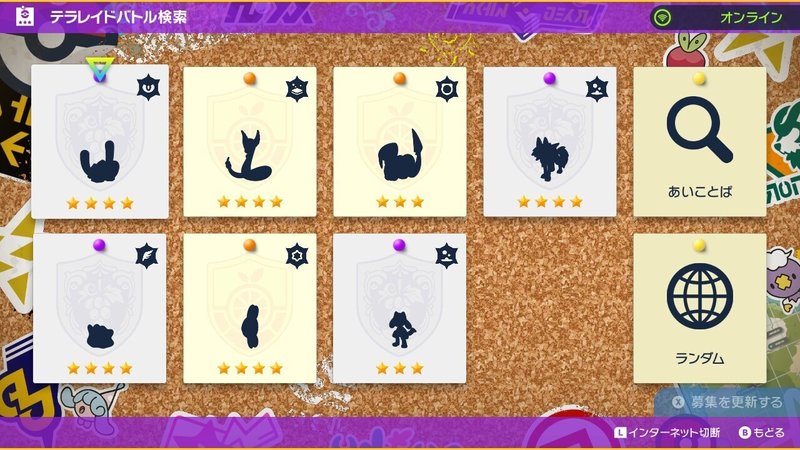
『SV』に話を戻しますが、オンラインで他のプレイヤーのレイドバトルに参加するための検索画面でも、ポケモンのシルエットとタイプアイコンしかありません。さらに小さくなった分、分かりづらさも増している気がします。老眼でなくても、これをSwitchの小さな画面で見るにはさすがに視認性に欠けます。

色で簡単に判別できるはずのタイプを、プレイヤーは18種類ものアイコンを覚えさせられるわけです。もちろん何回か見ればプレイしていくうちに自然に覚えられますが、色もテキストもない分、判別するのにどうしても時間がかかってしまいます。そのちょっとした手間がたったの1、2回だけならともかく、何度も何度も繰り返して使うUIともなると、正直ストレスでしかなりません。
( アイコンとは関係ありませんが、どうしてポケモンの表示をシルエットにする必要があるのかというのも『剣盾』からずっと疑問に思っていて、何百もあるポケモンのシルエットの形を覚えるのに比べると、アイコン18コなど簡単に思えますね…… )
同じように使いづらいと感じたのがこの「わざマシン」を作成するUIで、画面上部にあるタイプアイコンは全てモノトーンのせいで、最初作れる(表示できる)ものがほぼなく、そのタイプに切り替えてもなかなかどのタイプなのかが分からなかったです。タイプ表通りの順番に並べてありますが、果たしてその順番を覚えている人はどのくらいいるのでしょうか……?
(ちなみにこの問題がなくとも、このUIが非常に使いづらいです…)

色もちゃんと情報の1つ
非常に長くなってしまいましたが、結局何が言いたいかというと、アイコンを使う時はその色にも気をつけるべきです。デザインの配色に合わせるために自分もよくモノトーンにしがちですが、今回のことで改めて色の分かりやすさを考えさせられました。
ツイッターのアイコンを例として挙げてみますが、おそらくほとんどの人に「青い鳥のアイコン = ツイッター」という認識があるため、同じ色である以上、鳥の形が少し違っていても、ちゃんとツイッターだと理解できるはずです。ただしあまりにも形が変わってしまった場合、違和感を覚えてしまいます。

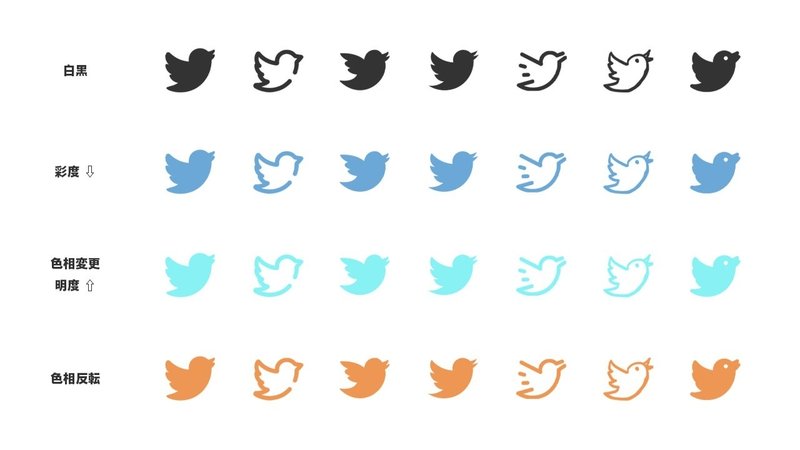
それをモノトーンにしたり、色味を調節したりしてしまうと、もちろん余計に分からなくなります。さらにはまったく別の色にすると、もとのツイッターのアイコンでさえツイッターに見えなくなってしまいます。

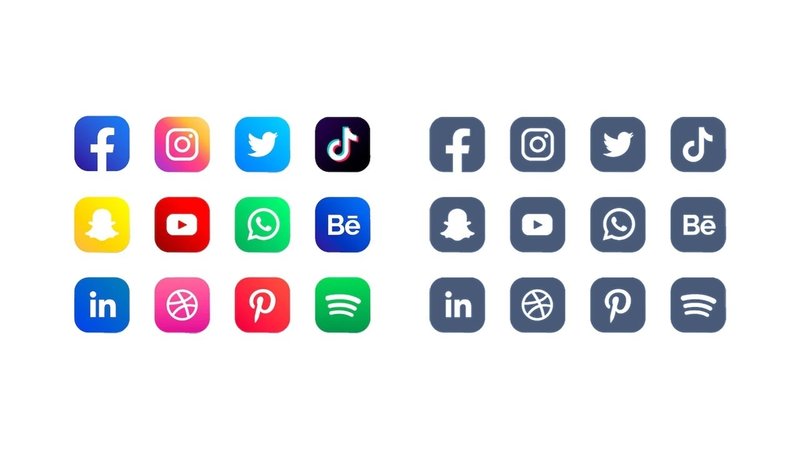
全て同じ色にすると、統一感は出るものの、SNSのアイコンでも視認性が下がってしまいます。

それがオリジナルのアイコンとなると、理解するまでさらに時間が必要になってきます。そのほんの少しずつの時間でも、触れる回数が多ければ多いほど積み重ねていって、やがて大きなストレスになってしまいます。デザインに合わせてアイコンの色を変える場合は、変えた後にもしっかり意味が伝わるか考えましょう。
ユーザーに考えさせるな
そもそもアイコンのほとんどはテキストを目立たせたり、もっと直感的に分かりやすくするためのものであって、ロゴなどと違ってアイコン単体を見るためのものではありません。テキストが付いてない場合は、ユーザーにアイコンの意味を考えさせることになります。ですが、同じアイコンに対して、誰でも同じ答えにたどり着くとは限りません。
シンプルな例を挙げると、日本では良い、オッケーの意味として「○ 丸」を使いますが、海外では「✓ チェック」を使うことが多く、同じようには通じないことになってしまいます。
分かりやすいUIを目指すなら、誰でもとまではいかなくても、多くの人がすぐ理解できるものでない限り、アイコンのみのデザインは避けるべきです。特にナビやメニューなど、繰り返して使うものや、独自の意味を持たせているアイコンなら、テキストを添えるか、ホバーなどで補助的にテキストを見せるなど、そのほうがユーザーには優しいと思います。
最後に
ゲームのアイコン1つに疑問を持ったことで、ここまで色々と考えることになるとは、自分でも思っていませんでした。ここ数日『SV』をやる暇もないくらい課題とか締め切りとか色々とやばいのに明らかにやる気も時間の配分も間違えていて今超絶後悔しています!
えっ、この長文を3行でだと……?
えーっと、別のゲームで同じタイプアイコンを散々見たはずなのに、『ポケモンSV』で初めて見たかのように全然意味が分からなかった、色がモノトーンになっている上、テキストも付いていない、個人的に悪いUIの例でした。
ここまで読んでいただいた方にも新しい発見があったり、いつか良いUIのデザインに繋がったりすると嬉しいです。
最後に「こんなに読むのに疲れたよ」という方に、『SV』を遊んでいて一番のお気に入りポイントでもある、癒やし満点のイーブイを載せておきます!
ありがとうございました!

(表紙の画像だけであって決してUIのほうを褒めてるわけじゃない!あとイーブイの他にもかわいい画像がいっぱいで好きです!)
ではでは~ノシ
©2022 Pokémon.
©1995-2022 Nintendo/Creatures Inc. /GAME FREAK inc.
ポケットモンスター・ポケモン・Pokémonは任天堂・クリーチャーズ・ゲームフリークの登録商標です。
