
XDのサブとしてなんとなく使っていたFigmaに完全移行した話その①
前書き
半年遅い感じの記事ですが項目だてて非デザイン職にもわかりやすく書けたらと思います。
私は数年前からちょこちょこFigmaは使っていましたがあくまで非デザイナーとのコミュニケーションツールのような使い方をしておりWEBサイトのデザインを詰めるのはもっぱらXDでした。なので使っていたがよく分かっておらず。
周知の通りAdobeのFigma買収、XDの単体プランの停止という動きを受けてFigmaに流れたユーザーも多いことでしょう。
Sketch、Figma、XDと乱立していた時期から考えると学習することがシンプルになって基本的には歓迎すべき事象と捉えています。
私も新規の案件が立ち上がるごとに作業環境を移行していき買収の発表から半年掛けてFigmaに移行しました。
この記事では①Figmaの概要、感想。②基本操作。③応用操作(デザイナー向け)みたいに何回かに分けてお届けできたらと思います。
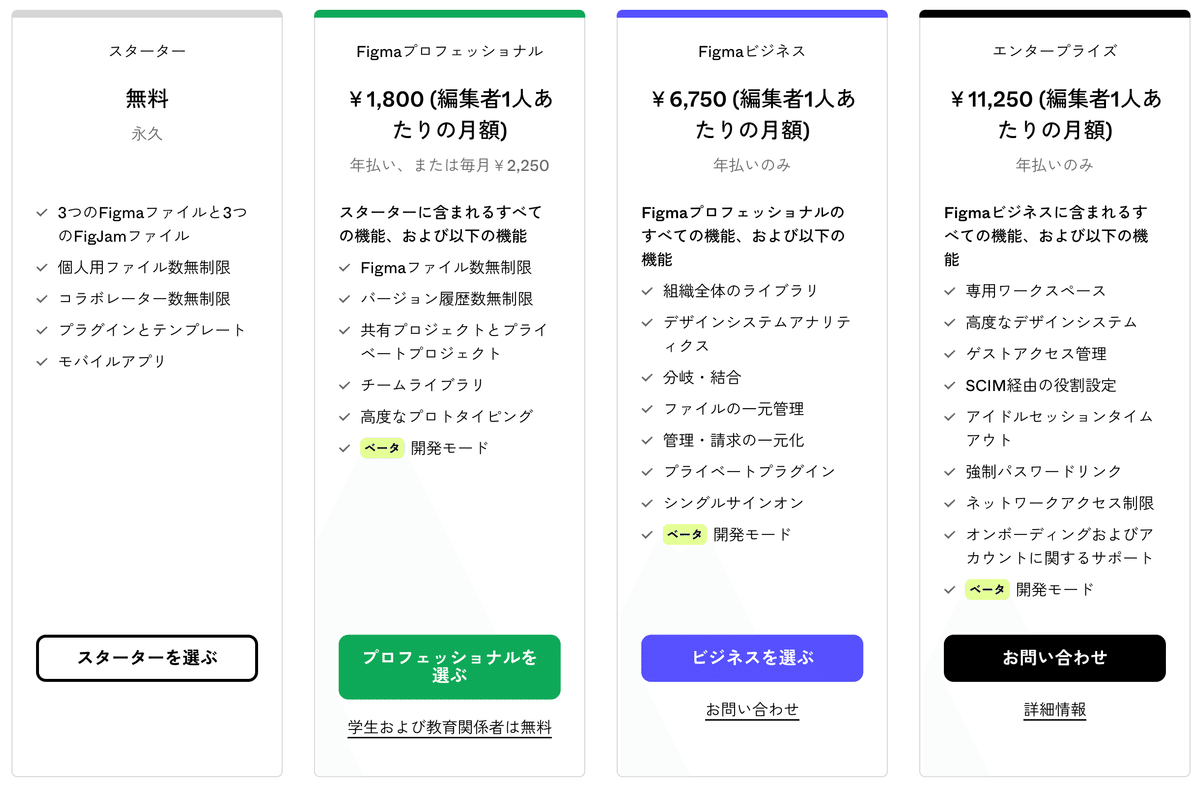
ピンポイントな操作方法、各プランの詳細みたいなことを言及すると長くなるので操作方法は別の機会にプランは詳細公式を参照いただければと思います。
そもそもFigmaとは
本記事はここから分からない人を対象にはしていませんが一応説明をいれるとFigmaはSketch、XDと同様にWEBサイトやアプリのUI制作に特化したツールです。UI制作に特化しているとなにがいいかというと大きく何点かありますが
動作が早い
共同編集ができる
プロトタイプを作って挙動のイメージを作れる
フロントエンドやディレクター、ライターなどの他職能との連携がスムーズ
基本機能だけであれば非デザイナーにも使えるように設計されている
こんなことがFigmaに限らずUIデザイン専用ツール全般に言えそうです。
それでは長所短所から使って感じたところを書いていきます。
短所
価格
会社で使ってるユーザーにはあまり関係ないですが、価格。
これはネック。Adobeの傘下になって半年ですが未だにAdobeCCに組み込まれておらず個別に金額が掛かります。フリーのデザイナーには結構つらい価格設定。料金体系も複雑でわかりにくい。

アドビ系と操作感が違う
一定以上のキャリアのあるデザイナーにはこれが一番ネックと言えるでしょう。ただ、基本的にイラレ、フォトショのが難しいのでそんな気負う必要はないと思います。
例えば
見た目的にはフレーム(Adobeでいうアートボード)内に入っているオブジェクトが実は外にありレイヤーの前後感が合わない。→レイヤーパネルで直せばすぐ
画像のマスクを切るとき画像をマスクの上に配置してからマスク
XDとのデータの互換性はない
リピートグリットに変わる機能がない、XDではこれを濫用していたのでこの機能が無いだけで作業効率が下がった
地味なことですが細かく挙動というか設計思想が違うので最初は使いづらく感じるかと思います。
良いとこ
WEBビューで使える
XDはデスクトップアプリを入れないと編集はできません。プロトタイプとしてURLを発行したらそこにコメントを打つことができますがFigmaはWEBビューで作業ファイルに直接コメントを書き込んだり編集を行ったりできます。非デザイナーには非常にありがたい設計ですね。
プラグインが豊富
ユーザーが多いのでプラグインが豊富にあるようです。
まだまだ試せていませんが地味に面倒になる単純作業はプラグインでだいたい解決しそうです。
バージョン管理
バージョン管理やブランチを切って複数のデザインを検証することもFigmaだけで完結します。
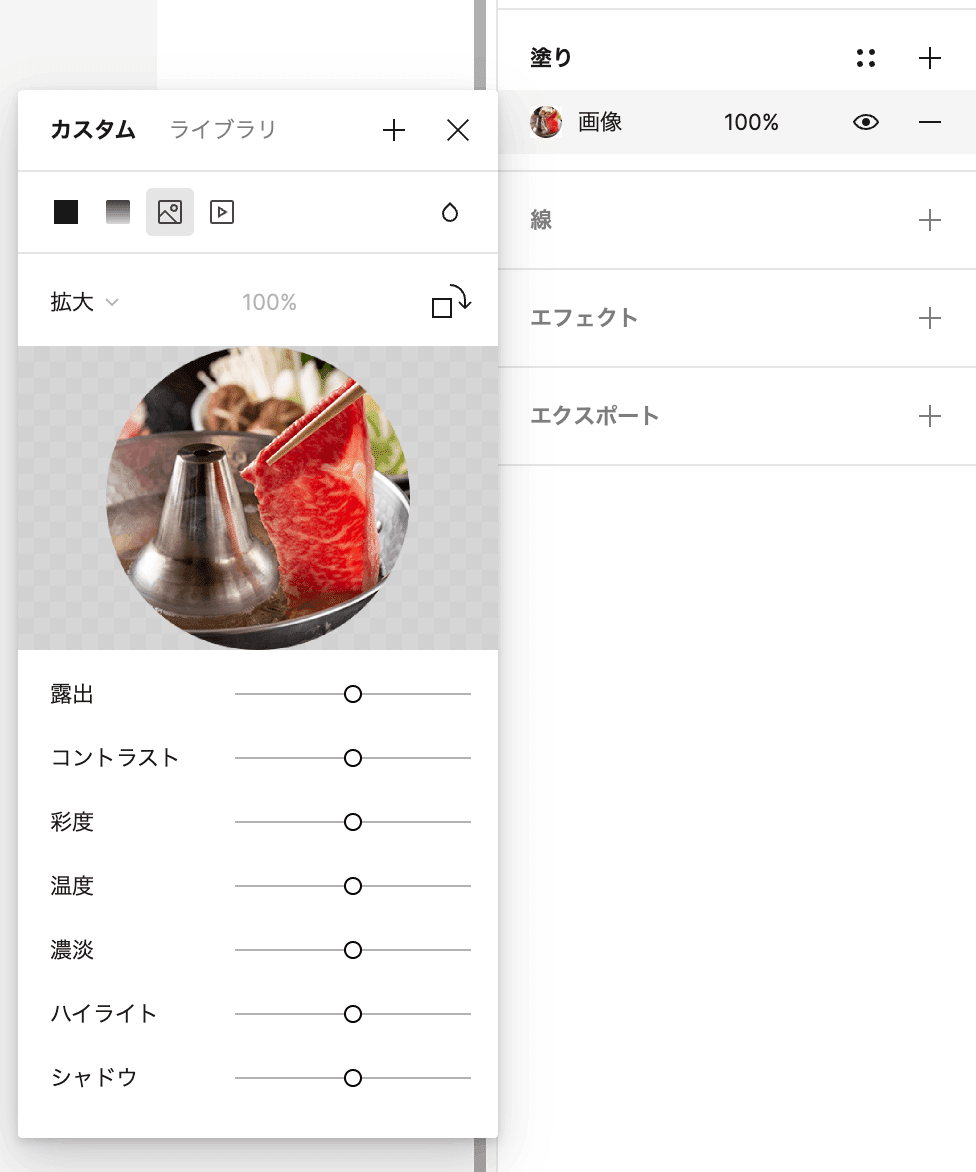
簡易な色調整ができる
Figmaでは画像が「塗り」として扱われFigma内で簡易な補正が出来る。
例えば「今回のサイトの写真のトーンは全体に色温度高めに青みがかった感じにしましょう」となったとき、他のソフトであればフォトショップで全部青くして明るさ揃えて書き出して、、と作業する必要があり煩雑になところですがこの作業が簡略に行えます。
※画像サイズに上限があり4096以上の画像は4096にリサイズされる

他のソフトで作業したほうがよいこと
基本的にはSketch、XDと同様にUI制作に特化したソフトなのでブラフィック系であっても以下の作業には不向き
バナーの作成
更新性の観点でいうとバナーも一括でFigmaで作成したいところですがシンプルなデザインかIllustratorで作りきれるテイストのデザインで無い限り基本的にはPhotoshopで作成したほうが良さそうです。
縦書きも実装されていません。プラグインで無理やり縦書きすることもできるようですが調整が面倒でやはり他ソフトで行ったほうが良さそうです。

ロゴの作成
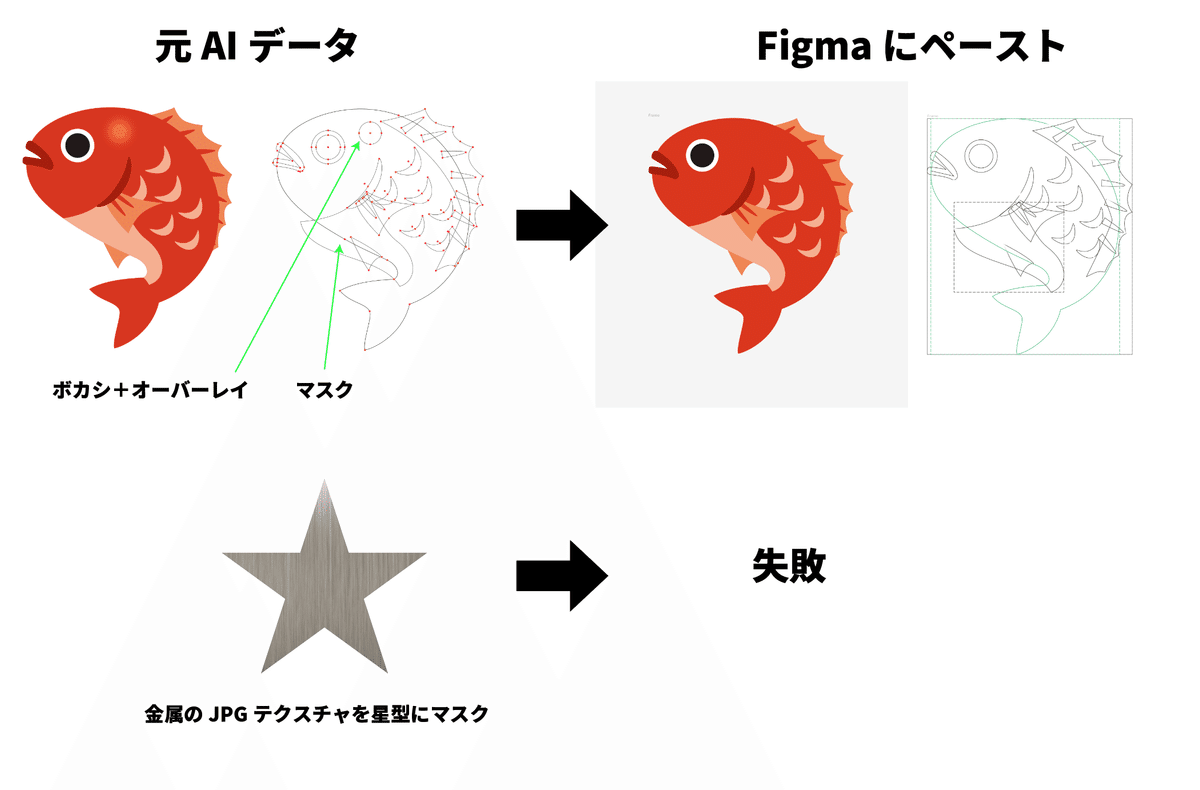
ベジェでの機能は一通り実装されているますがこの機能は特化型ソフトであるIllustratorで作業するのが無難。Illustratorで作業したベクターデータをFigmaにペーストをしたとこ一部機能が失われました。アドビ系になったのでいずれ改修される可能性もありますが今時点では完全に維持されないのでIllustratorからペーストした際は正しく反映されているか注意が必要です。

星の画像ではペースト自体ができなかった。
ファンタジーゲームなどの凝ったUIパーツの作成
ゲームUI作成の現場から完全に離れて5年以上経ちましたが今の現場はどうなっているのでしょうか。すべてのUIパーツで凝ったテクスチャやあしらいがある場合、リンク画像のバージョン管理が大変になるので大人しくPhotoshopで作ったほうがいいかもしれません。

吹き出しやハートなどのシンプルなアイコンは?
これは慣れたら問題なく作れそうですが今んとこ私はイラレで作ってペーストしてます。
XDでも出来るが大変だったものは?
パララックス・自動アニメつきカルーセル・マウスホバー・アニメするscroll downボタンとかWEBデザインでは頻繁に出てくる表現。
FIgmaではどうでしょうか。勉強不足であったりプラグインで解消できる可能性は往々にありますが、劇的に他のソフトより表現し易いことはありませんでした。アニメ前後の絵を何枚か作ってから、なにかのアクションを受けてつなげるみたいな基本的な考え方はXDと同じなので凝ったものを作る場合は実装してしまったほうが早いと思います。どうしてもプロトタイプで確認したいというシチュエーションであれば一旦静止画で承認を取ってから作ったほうがよいでしょう。
まとめ・次回予告
今回は具体的な使用法方には触れずFigmaってざっくりどんなソフトか使った感想を書いてみました。
次回は基本操作を見ていきます。こちらはデザイナー向けというよりはデザイナーと共同編集して連携する非デザイナー向けに書いてみようかと思います。8月中には3本完結まで。。
