
XDのサブとしてなんとなく使っていたFigmaに完全移行した話その②(非デザイナー向け基本操作編)
意気込んで始めたもののすっかり1ヶ月すぎてしまいました。。前回はFigmaの概要を書いてみましたが今回は実際に触ってみましょうと。
UIデザイナーであれば触りながら覚えて行けると思うのですが、今回はAdobe系ツールに慣れていない非デザイナーが共同編集できるようになるために必要な最低限の情報に絞ってお伝えできたらと思います。デザインのノウハウみたいのは本記事は含みません。億劫だったけど新しいツールを触ってみようと思ってもらえたら幸いです。
Figmaは非常に多機能なので網羅しようと思うと書く気も読む気も失せる分量になりそうですので今回は
”WEBディレクターがワイヤーを書いてデザイナーにデータ共有する”という体で書いてみたいと思います。
※MAC環境で説明します。
※私も全然Figmaマスターじゃないので勉強の忘備録がてら書いてます。
前段
前段①アカウントの作成とアプリのダウンロード
スタンドアローンな買い切りソフトではないのでアカウントが無いと始まりません。しかしアカウントの作成。。グーグルアカウントで開設できるのと、22年に日本語版がリリースされ、現状アカウント作成で迷うことは無いように思うので触れません。
PCソフトのダウンロードは公式サイトから
ブラウザで操作する場合は以下の注意が必要なようです、詳細は公式サイトへ
WebGLがインストールされており、有効になっていることを確認します。
ブラウザのズームを100%に設定します。
最新バージョンのブラウザを使用していることを確認します。
左右スワイプジェスチャーを無効にします(macOSのみ)。
ローカルフォントを使用する場合はFigma Font Helperをインストールします(新しいタブで開きます)。
Figmaを使用できるブラウザは、Chrome、Safari、Microsoft Edge、Firefox
だそうです。
前段②ホーム画面の構成

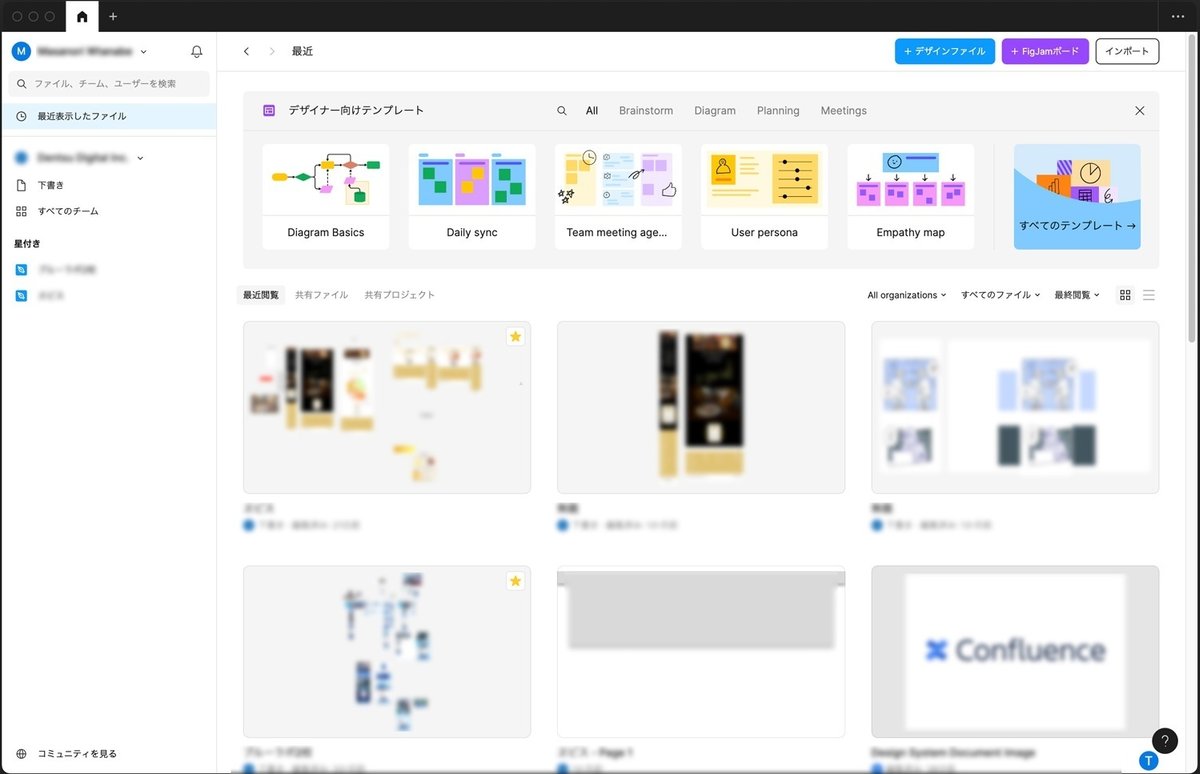
まずログインするとこんな画面になります。
ここからしてよくわからないですね。よくわからない原因は2つあり、①”デザインを作る”以外のツールのFigjamが共存している。②権限によってアクセス出来るファイルの階層が異なる。からだと思います。よくないUXですね。
ブレスト用のマインドマップであったりミーティングのノートであったり1つのソフトであらゆる作業を網羅するような思想でつくられており、UIデザインだけではなく他ツールの市場も飲み込む目論見なのでしょう。
本題に入るまえにデータの構成
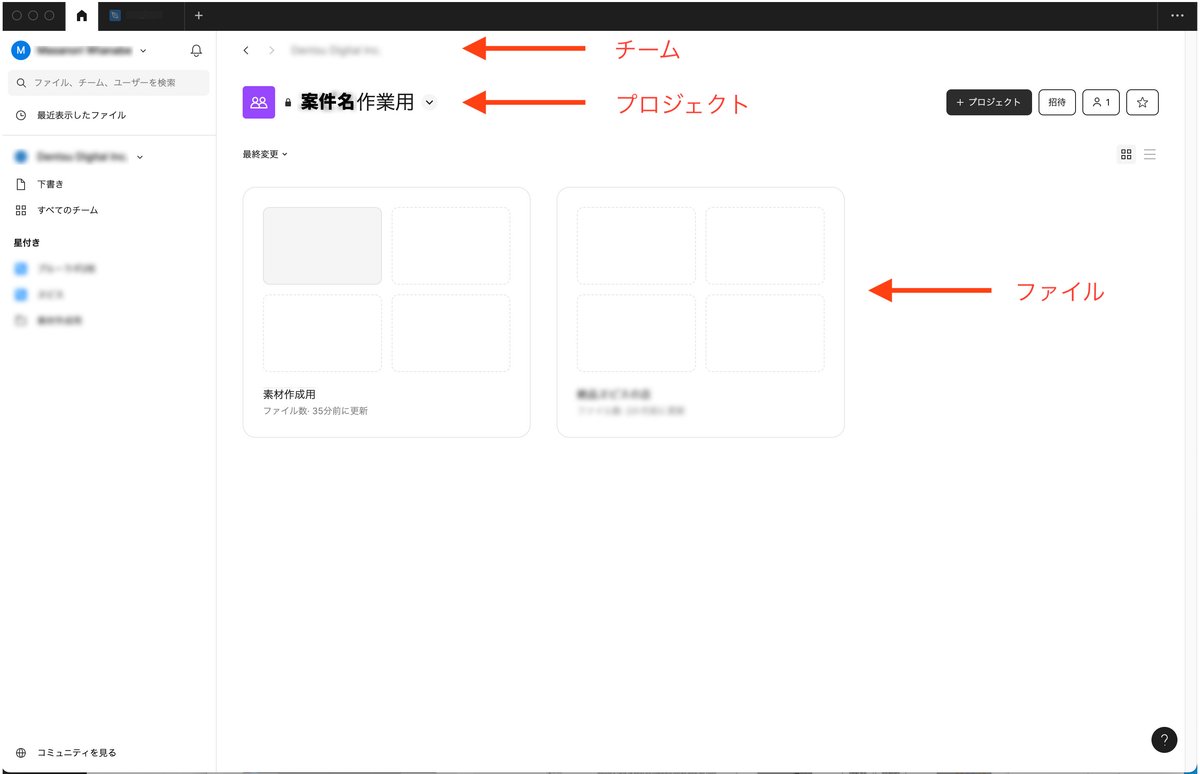
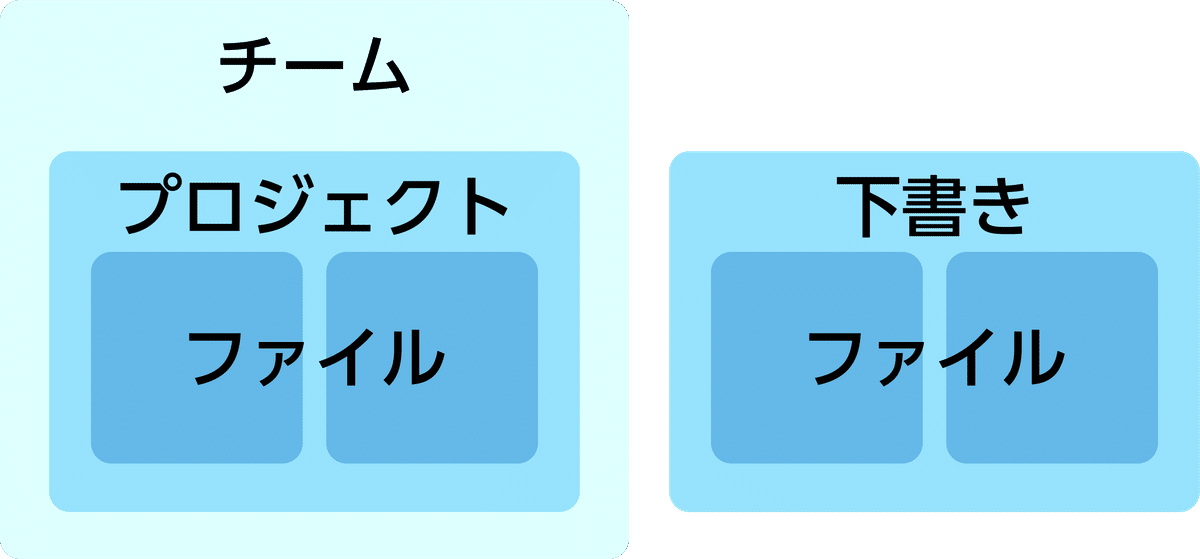
データはチーム>プロジェクト>個別のファイルという構成で保持されており同じチームのメンバーはプロジェクトとファイルにアクセスでき、各階層に権限を付与できます。
個人使用の場合は下書きに貯めていくようです。
アカウントの権限ごとにメンバーを追加できたりとできることが異なってきますがここも深掘りしません


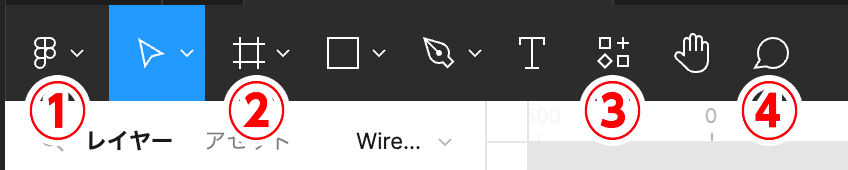
前段③ツールの説明


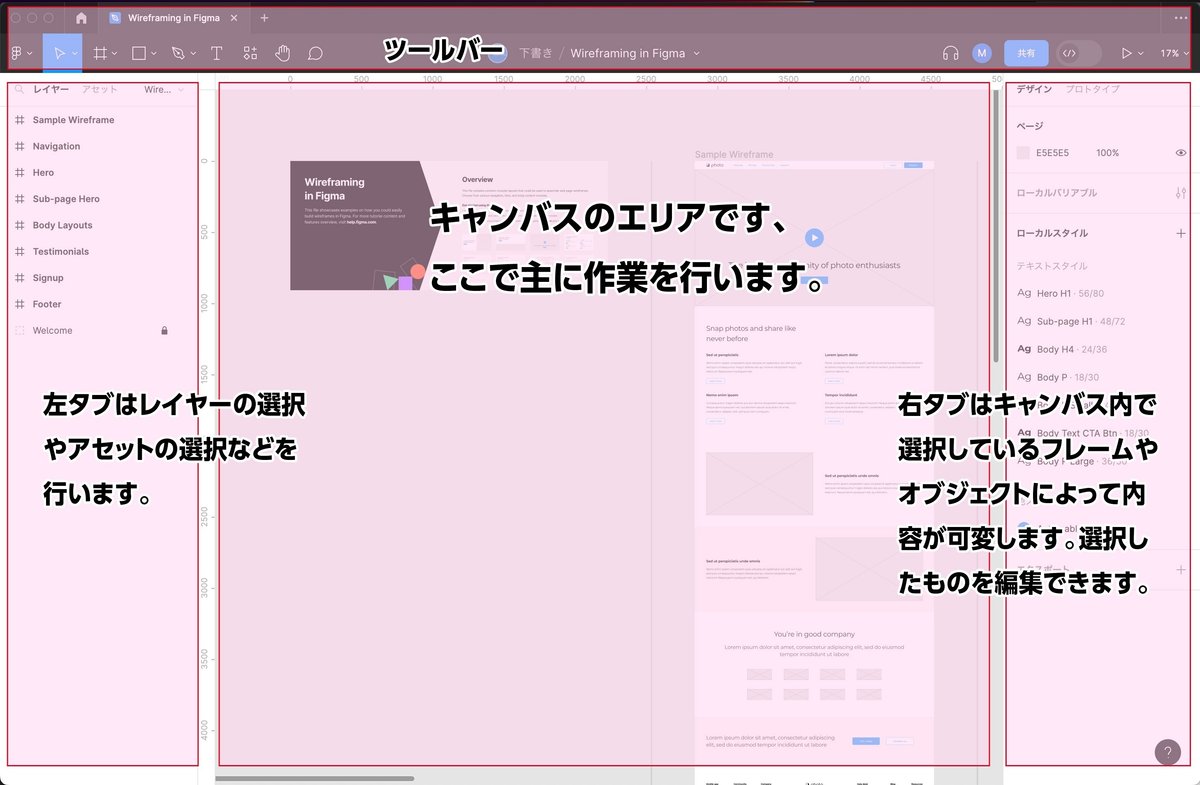
まるっと全機能の入り口へのリンクが一覧されています。MACだとリンゴマーク横のアプリメニューとほぼ同じものです
切り抜きツールに見えますがフレーム(Adobeでいうアートボード)です
コンポーネントやプラグインです
コメントをキャンバス内に直で書き込めます。XDだとプロトタイプを作らないとできない機能なのでFigjamが優れている機能の1つですね
本題のワイヤーフレームの作成
ゴールの設定
ゴールを決めます。よくありがちなこんなものを作ってみたいと思います。

ファイルの準備をする

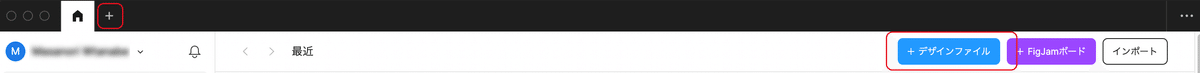
ホームの家マークの横の+か「+デザインファイル」ボタンを押してファイルを作成します
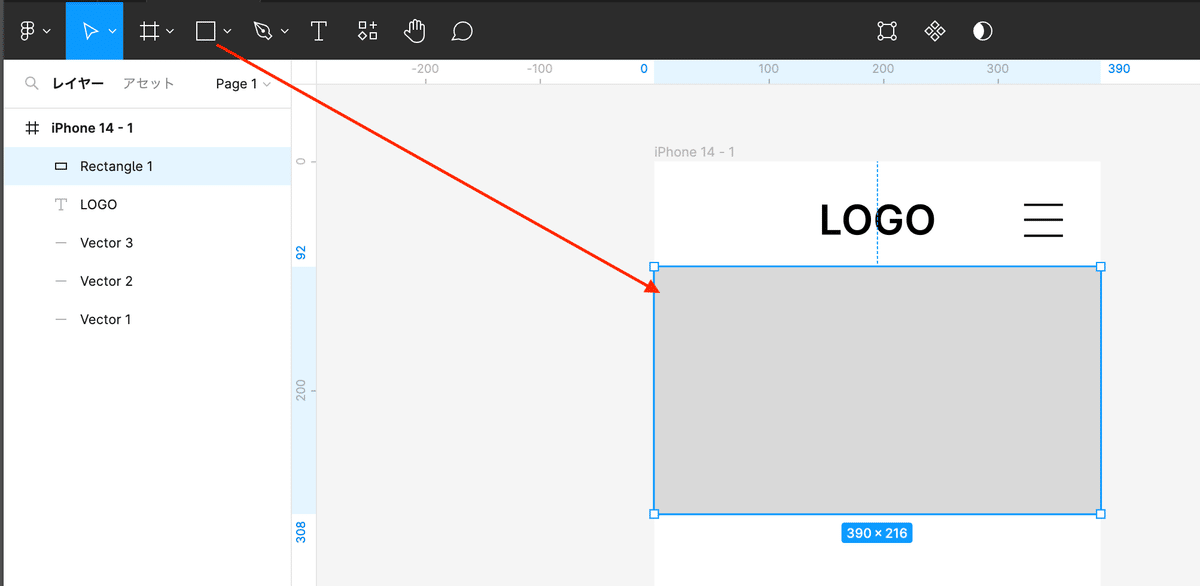
フレームを作成します、フレームツール→右タブから端末サイズを選択します。今回はiPhone14にしましょう。ちなみにiPhone14のデバイス解像度は2556×1179ですが390×844となっていますのでCSS解像度で設計されていることが分かります。
ハンバーガーメニューを作る

フレームができたらペンツールに持ち替えてフレーム内部に線を引きます。この際、シフトを押しながら引くと45度単位で固定されます。完了したらreturnキーもしくは完了ボタンを押します。
移動キー(ショートカットV)に持ち替えて複製します。
作った線をshift+optionを押しながら引っ張ると複製して垂直に動きます。このあたりの操作感もほかソフトと変わりません。
複製を繰り返すときはCommand+D

ダミーロゴを作る

テキストツールに持ち替えます
整列ツールでセンターにします(イラレの場合は対象になるオブジェクトがないと整列しませんがFigmaはフレームを起点にしてる?のか動作します)
テキストサイズやフォントを調整します
アイキャッチ画像を設置する


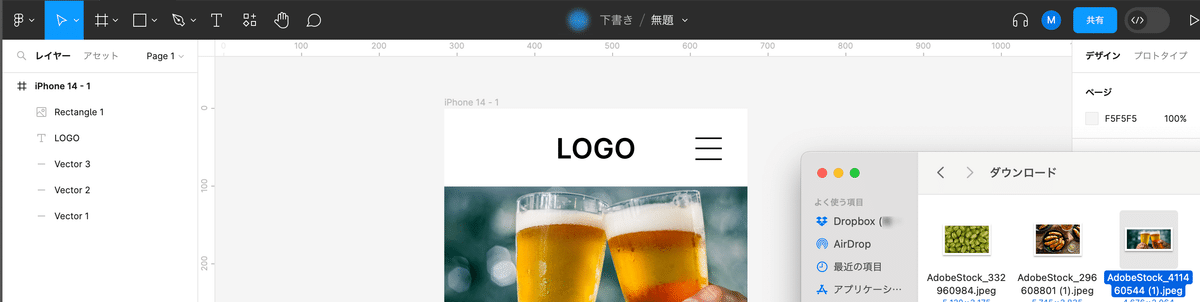
長方形ツールに持ち替えて四角を作ります。色はなんでもいいです。
該当フォルダにある貼り付けたい画像をコピーして①の四角にペーストします。①の四角の画角に自動でトリミングされますがクロップする箇所を選択できません(たぶん)。クロップする場所を選択したい場合はマスクを切る必要があります(後述)
※Figmaは拡張子.webpをサポートしています。ワイヤーくむ程度ではあまり関係ないですがXDで不便におもっていたのでここは優れている点かと思います。
ラジオボタンを作る

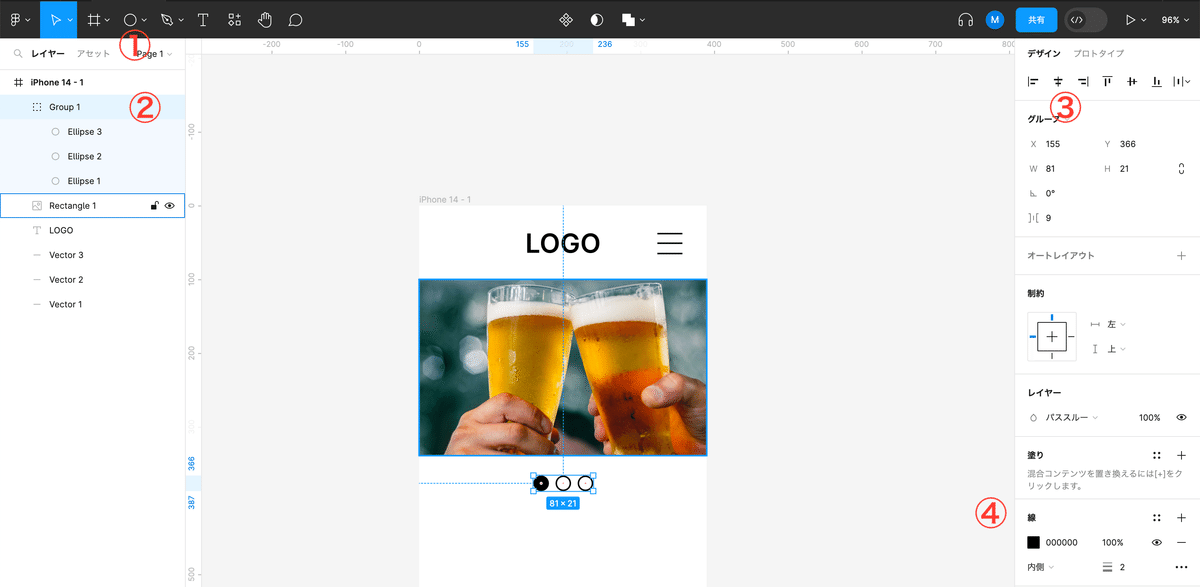
長方形ボタンをプルダウンすると楕円ツールがあります、円を作ったらハンバーガーメニューの要領で複製して3つ並べます。
3つを選択してグループ化(Command+G)するとレイヤータブでグループになることが確認できます。(グループ化しないと整列の際重なってしまう)
センターにします
線と塗を調整します
本文を流し込む

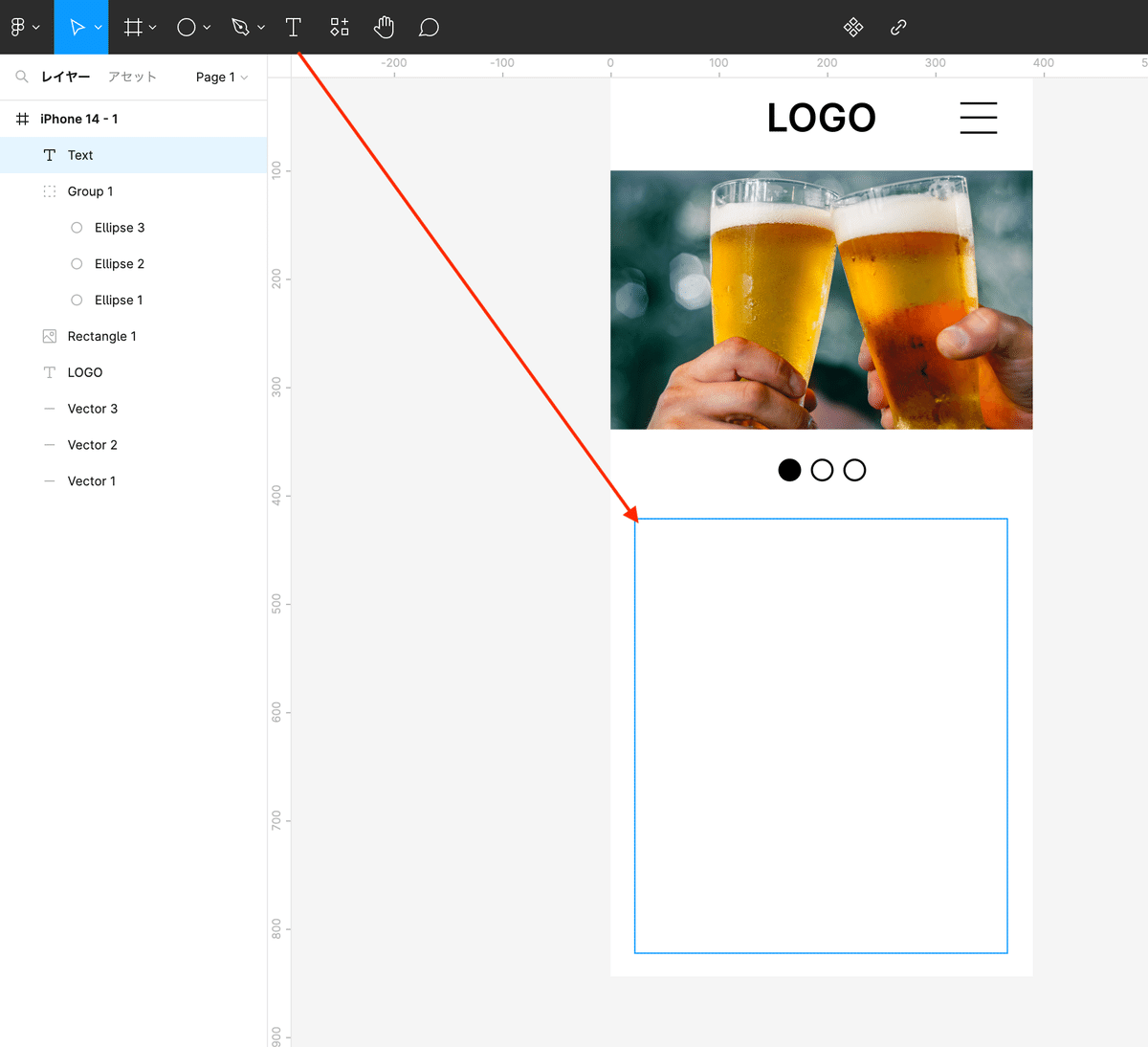
テキストツールをドラックするとテキストボックスが作られる
テキストをペーストする
右タブでテキストサイズや色などを調整する
この作業の特に特殊な操作はありませんが気になったのは他ソフトで作成したデータの改行データが半角スペースに変換されてしまい改行を合わせるのが非常に不便。プラグインがあるみたいですが試せてないので上手く解決できたら追って編集します。
フレームサイズが狭くなってきたので拡大します。左タブでフレームを選んで移動ツール下端をドラックすると拡大できます
画像をマスクする

画像を適当な場所にドラックして配置します。この際フレーム内にドラックするとフレームやオブジェクトに合わせてトリミングされてしまうので、フレームの外に一旦置いとくと便利です。
トリミングしたい位置にオブジェクトを長方形ツールで作成します
長方形ツールをレイヤータブから画像の下に移動させます(これ特殊な操作感です)
ctrl+Command+Mでマスクしてフレーム内に移動してサイズをあわせる

共有する
完成したら共有します。といっても難しいことはなくてヘッダーの共有ボタンを押して共有したい人のメールアドレスと権限を設定するだけです。今回はデザイナーに共有する体なので編集可の権限を付与するといいでしょう。
以上!

この記事が気に入ったらサポートをしてみませんか?
