
UIUXデザイン学習記録④出張申請サービスをデザインしてみた
こんにちは。UIUXデザインの学習をしているYuiといいます。
6月7月は「情報設計の力を身につける」ことを目的に、デザインコミュニティのBONOにあるお題の一つである「出張申請サービスをデザインする」に取り組みました。今回はその制作過程をまとめます。
プロトタイプはこちら
Figmaデータはこちら
※デザインコミュニティBONOにてカイクンさんに何度もFBいただきました。コミュニティはこちら↓
出張申請の概要

そもそも出張申請とは出張に行く前に出張に行くことへの承認を得る手続きです。主な目的としては、以下が挙げられます。
出張の必要性を判断する
出張にかかる費用の妥当性を判断する
証拠書類(電子含む)を残す
価値定義・要件定義
1.価値定義
今回ユーザーとして「紙での出張申請をしている企業」を想定しました。2020年のマイナビBTMによる「出張実態調査」によると
出張申請を行う場合、主に使っているツールは「出張申請書(紙面)」が41.0%と最も多かった。(中略)一方「ワークフローシステムや経費精算システムなど」を利用している人はわずか13.8%だった。
とあり、紙面からの切り替え余地はまだ多分にあると考えたからです。
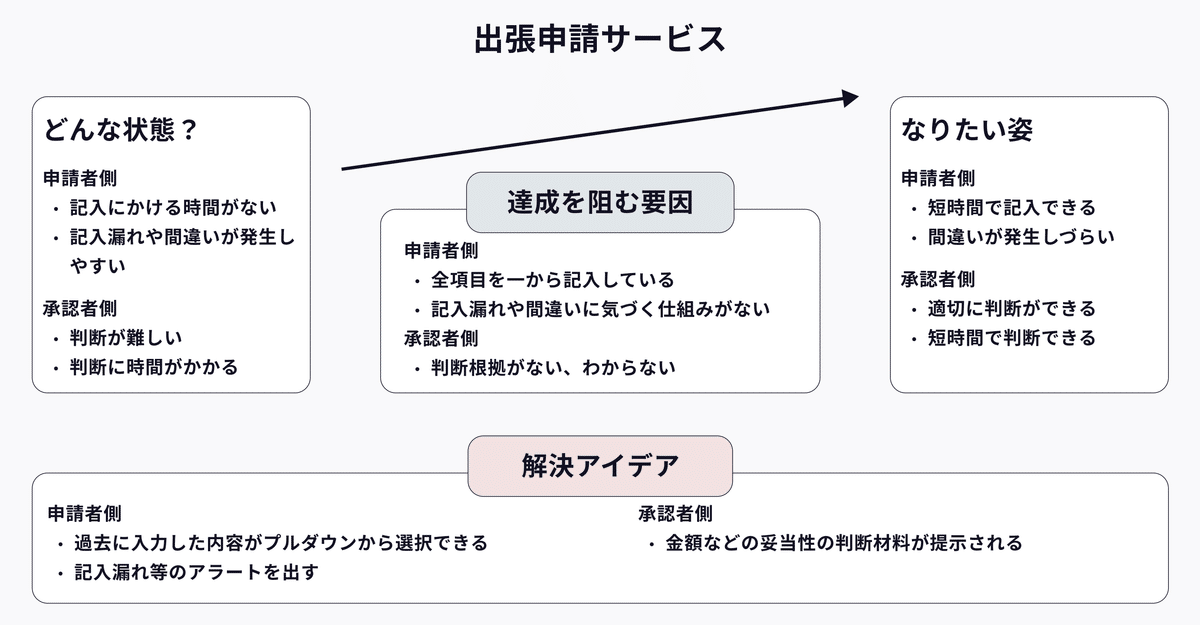
そのような企業の現状の課題は大きく2つに分類できると考えました。

このうち紙に起因する課題はオンライン化により自然解消するとし、今回は「出張申請自体の課題」を解決することに焦点を当てることにしました。
申請者側と承認者側それぞれの現状(想定)


価値定義シート
申請者側と承認者側それぞれの現状を踏まえて価値定義シートを作成しました。このサービスの価値そのものではありませんが「デジタルがあまり得意ではない」という方にも使いやすいサービスである必要もあります。

2.ユースケース
出張申請の一覧ページ・詳細ページで起こすユーザーの行動をまとめました。


3.行動フローを整理
新規申請時と申請内容確認〜各アクションの行動フローをまとめました。併せて、申請承認フロー図を作成しました。



4.オブジェクト抽出
詳細ページに表示する情報を書き出しました。今回はマネーフォワードで出している「シンプル①_出張申請書テンプレート」を参考にしています。
なお、「新規作成」の場合も詳細ページをベースに考えます。

5.UIに必要なアクションの整理
出張申請サービスに必要なアクションを整理し、優先順位を★で表現しました。

プロトタイプの作成
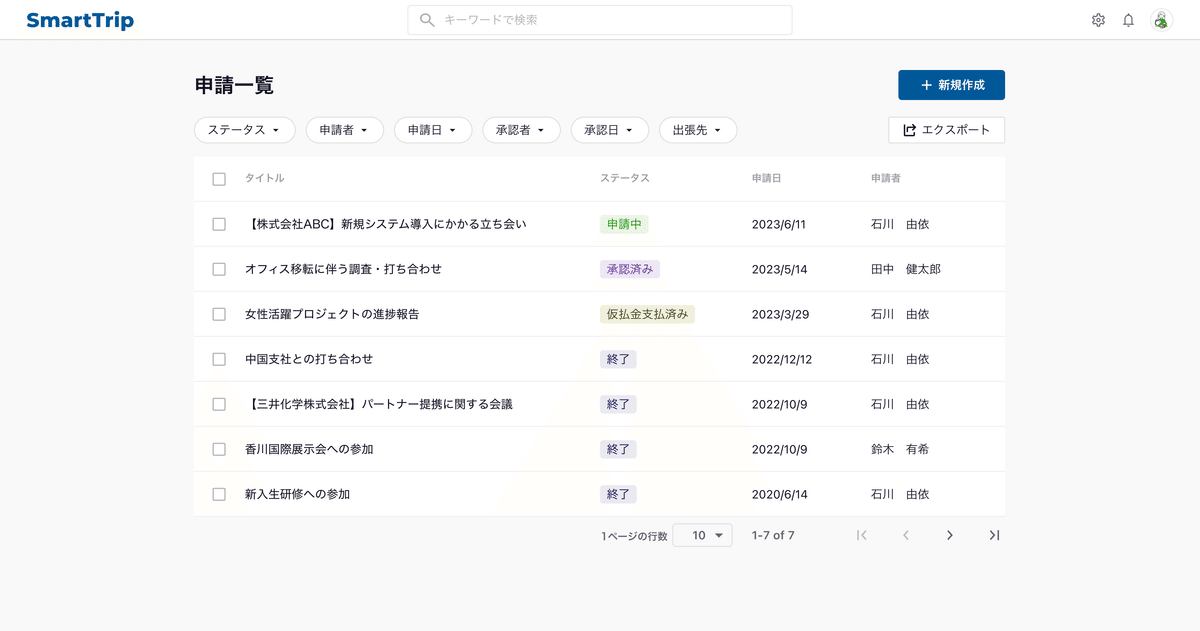
1.申請一覧
申請一覧から過去の申請を探す際に「条件で絞り込んで探す」ケースが多いと想定したこと、ユースケースで設定した「ある条件の申請件数を知る」ケースに対応したいと考えたことから、さまざまな角度から絞り込み検索ができるようにフィルターを複数設置しました。

2.申請の詳細
非常に拙いのですが、Ver.1がこちらです。

ここから改善ポイントを見つけ修正することを繰り返していきました。
▼レイアウト・表示
・全体的にのっぺりしており一番見たい「行動予定・費用」が目立たない
・縦に長くスクロールが面倒
・「出張先」「期間」「出張に行く人」の情報はアイコンで表現するとスッキリしそう
・承認、処理の進捗をフローで確認したい
▼費用関連
・合計金額が知りたい
・経理担当者的には勘定科目ごとの金額が知りたい
・費用の根拠を確認できるようにしたい
▼承認者目線
・出張の必要性の判断材料として出張先の会社情報の詳細をリンク先から確認したい
・機械的に判定できる項目は機械的に判定した方が承認者側の負担を減らせそう
▼情報の漏れの気づき
・コロナ関連の証明書だけでなく出張に関する添付資料も掲載したいケースがありそう
最終形はこちら。各予定をクリックすることで詳細を表示し、金額の根拠を確認できるようにしたことで、承認者側の課題であった「金額の適正判断」が実現できるようにしました。


3.新規作成
①全体について
全入力フォームを1画面に収めるか、ステップごとに画面を分割するかをパターンを作り比較検討しました。
分割のメリット:中断・下書き保存をするたびにスクロールをする必要がない
分割のデメリット:ステップが増えるほどタスクが多く見える
出張申請サービスは業務中に様々な資料を参照しながら入力するものであり、入力の中断が発生しやすいと考えたため、ステップごとに画面を分割する方を選択しました。
次に、ステップUIを2案検討しました。2つ3つ前のステップに戻って編集する際に、ステップから戻ることで「戻る」ボタンを2度押す負担を軽減したいと考え、クリック領域を明確にしやすいB案を選択しました。


②基本情報の入力
価値定義シートにて出した解決アイデアの「過去に入力した内容をプルダウンから選択できる」を採用しました。また、直接入力とプルダウン選択どちらにも対応できる仕様にしました。

③行動予定の入力
移動/会議/宿泊等、予定ごとに承認判断に必要な情報が異なると考えたため、予定の中身によって異なる項目を入力する仕様にしました。
その他各予定の入力フォームについて工夫した点は以下の通りです。
計算ミスによる差し戻しを防止するため、合計金額などでは極力自動計算を取り入れた
勘定科目の選択ミス防止のため申請者による勘定科目の選択は避け、予定の種類ごとに自動反映する仕組みにした
URLを記載する箇所を設け、申請を見る側が大元の情報を辿れるようにした

④回付経路の設定
業務上、回付経路がある程度固定されているケースが多いと想定し、デフォルトの回付経路を表示した上で必要に応じて変更する仕様にしました。

⑤申請内容の確認
各ステップごとに編集ができるように、ページ上部や下部ではなくステップごとに「編集」ボタンを設置しました。

今回の内容は以上となります。最後まで読んでくださりありがとうございました。引き続き精進します。では!
この記事が気に入ったらサポートをしてみませんか?
