
実際にGIMPで画像を作ってみよう!
前回は[GIMPの各種ツール紹介]にて、どんなツールを使って画像が作られているのかをご紹介しました。
今回は、実際にてを動かしながら一つの画像を作るプロセスを見ていきましょう!途中、様々なツールが出てきますが、何処にあるのかわからない場合はメニューバーの[ツール(T)]から探して、どんなツールがあるのか一つひとつ咀嚼しつつ、作業を進めていただけたらと思います。
また、今回の記事は作業をしながらなので、もしかしたら1時間はかかるかもしれません。予め余裕をもってご覧いただければ幸いです。
↓完成図:こんな絵を作る手順を今回ご紹介します。

1.キャンパスを作成

まず、兎にも角にも画像を作る上ではキャンパスが必要です。
※キャンパスとは、画家の人が使う、イーゼルに載せてる白い板のことです。
Gimpをはじめとした多くの画像編集ツールでは、画像作成時にこのキャンパスのサイズを聞いてきます。
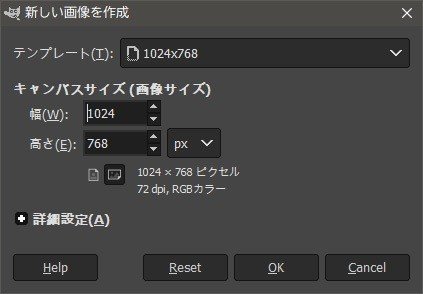
Gimpの場合は幅(W)と高さ(H)を訪ねてきます。
今回はひとまず[1024×768]を選択してOKを押します。
下図のように横長の長方形が画面に現れたら成功です。

2.空の色を塗る
キャンバスを作ったら、早速背景の空を塗りつぶします。
[塗りつぶし]ツールを選択し、ツールボックス下部に絵の具のパレットのようなアイコンをクリックします。

ここが[描画色/背景色]を設定する部分です。
デフォルトでは描画色は黒(HTML表記:#000000)、背景色は白(#ffffff)です。
ここで、描画色を夜空の色にします。濃紺の[#000055]あたりがおすすめです。色変更後、[塗りつぶし]ツールでキャンパスを塗ればこのように背景が濃紺になります。

3.水面を塗る
ここから、レイヤーを使っていきましょう!
まずはレイヤーウィンドウから、新しいレイヤーを追加します。
レイヤー名(N):のところで[水面]と書いて[OK]を押してください。

次に、ツールボックスで[矩形選択]を使用します。
水面にしたい部分をドラッグinドロップで指定してください。画面の下半分が埋まる感じが良いと思います。

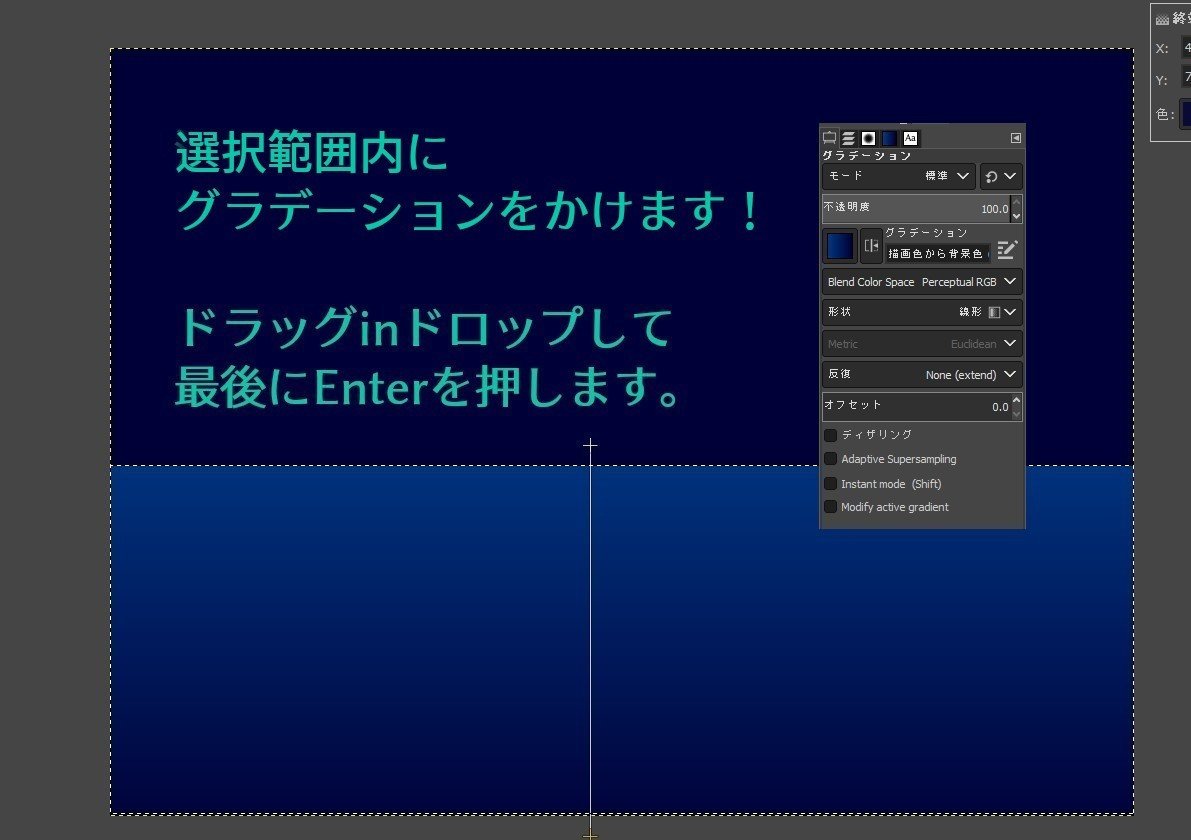
そしてツールボックスから[グラデーション]を選択します。
先に
描画色:#003580
背景色:#000038

に設定し、ツールオプションのところで[描画色から背景色 (RGB)]を選択しましょう。
水面に近づくほど、明るくなるようにドラッグinドロップをしてグラデーションを引いてください。

3-1.編集用ファイルを保存
作業を進めていると、ついついそのまま進めたくなりますが、編集用ファイルをここらで保存しておきましょう。
ツールバーのところで
[ファイル]-[名前をつけて保存]
を選択し、ファイル名は[練習.xcf]に設定して保存しておきましょう。
以後、保存(Ctrl+S)すれば、更新内容が編集用に保存されます。

4.小島を描く
次は、水面の上の小島を書きます。
新規レイヤーを作成し、名前は[小島]にしてください。
レイヤー作成後、描画色を黒[#000000]に指定して、ツールボックスで[ブラシ]を使います。
フリーハンドで構いませんので、グリグリとマウスで小島の形を描いてみてください。

そのあとで、レイヤーウィンドウからレイヤーの並び順を水面の下側に移動させましょう。

おわかりいただけたでしょうか。
本当の小島が水中にあるように「はみ出た部分」は水に埋もれました。

このように、Gimpの画像データには「見える部分」と「見えない部分」が存在します。この原理を利用して、一枚の絵に仕上げていきます。
5.家を描く
次に小島の上に建っている家を作ります。
まず[家]というレイヤーを作り、[矩形選択]で四角形に選択範囲をつくり、真っ黒(先程の小島の色でOKです)に塗りつぶします。
ツールは[塗りつぶし]ツールを使ってください。

次に、屋根を作ります。
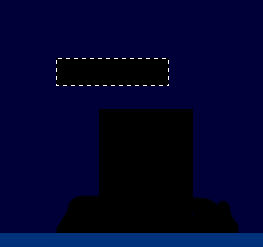
新規レイヤーで[屋根]を作って、ふたたび[矩形選択]を選択します。
今度は、細長い長方形を作ってから[塗りつぶし]をしてください。

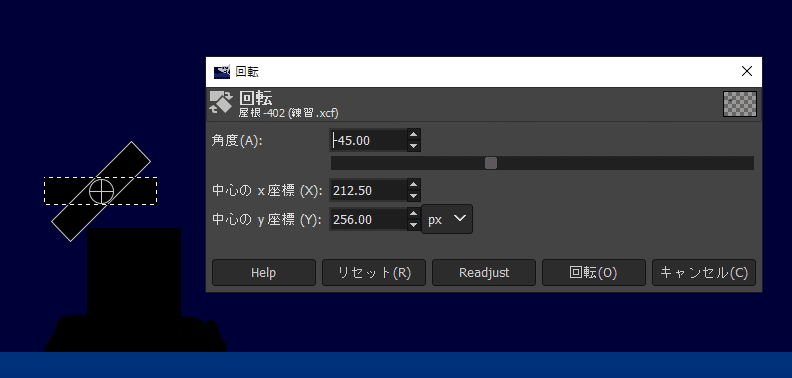
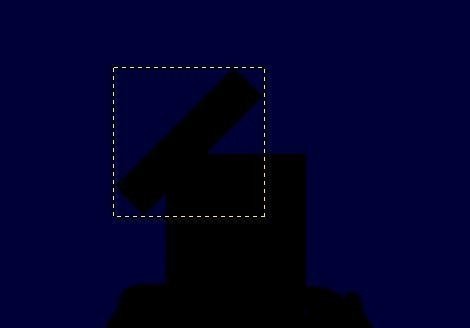
これで「細長い板のようなもの」が出来ました。この板を45度回転させます。ツールボックスから[回転]を選択し、板をクリックしてみてください。
すると、対象のレイヤーが回転できるようになります。

マウスでクリックして、そのままドラッグすると回転です。
回転中にキーボードで[Shift]を押すと、15度、30度、45度…といったぐあいに、整った角度に回転してくれるようになります。
ひとまず[-45度]にして左側の屋根を完成させてください。
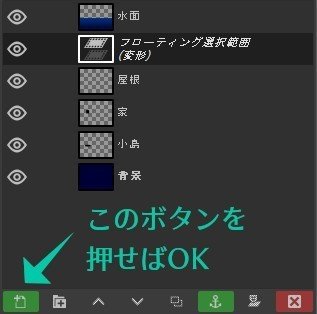
回転すると、屋根レイヤーの上に「フローティング選択範囲(変形)」というものが出てきます。

そしてツールボックスから[移動]を選び、家の上にのせます。

ここから、もう反対側の屋根を作るわけですが…
[左右対称のもの]を作る上で良いツールがあるので紹介します。
まずは、レイヤーウィンドウから屋根レイヤーを右クリックし、[レイヤーを複製]を選んでください。「屋根 コピー」というレイヤーが出来ます。
すると全く同じレイヤーが複製されるので、これを[鏡像反転]ツールで左右逆の形にします。

その後[移動]ツールで、2つの屋根を左右対称の形にします。

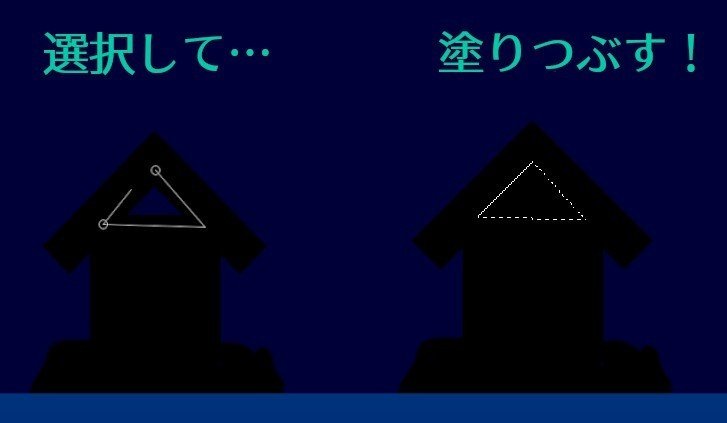
その後、残りの、屋根と家の隙間を埋めます。
[自由選択]ツールを選んで三角形に選択し、それから[ブラシ]ツールでグリグリと塗りつぶしてください。
これで、家本体と屋根が完成しました。

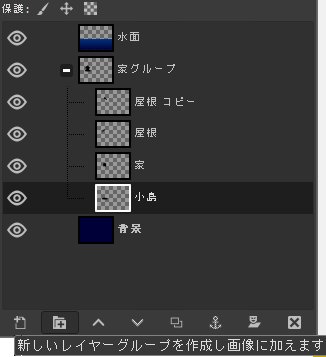
さて・・・レイヤーが多くなりましたね!
このあたりで、グループを作ってまとめておきましょう。
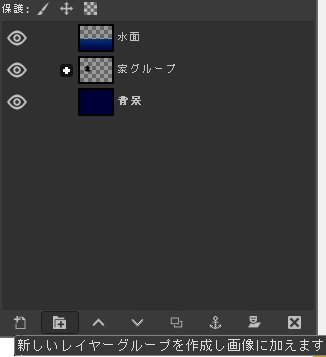
レイヤーウィンドウで[フォルダのアイコン]をクリックすれば、グループが作成されます。

作ったグループにドラッグinドロップすれば、フォルダのように入ります。
グループ内に入ったレイヤーは、開閉させることができます。
グループはレイヤー同様、名前をつけることができるので、名前を「家グループ」にして、部材となったレイヤーを入れておきましょう。
6.窓ガラスを描く
次に「窓ガラス」レイヤーを作ります。
[矩形選択]ツールを選び、四角形に選択します。
そして、今度はキーボードで[Ctrl]を押しながら[矩形選択]を使ってみてください。窓枠の形に沿って十文字に消します。
※こういう、特定のキーとの組み合わせで本来とは異なる動き方をする機能を「修飾キー」といいます。一度覚えれば作業効率もグンとUPするので覚えておくと良いでしょう。

[塗りつぶし]ツールで黄色く塗りつぶします。カラーコードは[#ffccaa]にしました。

7.窓ガラスを光らせる
さて、次は窓ガラスを光らせる方法を紹介します。
まず先程の屋根を増やした時のように、窓ガラスのレイヤーを複製します。
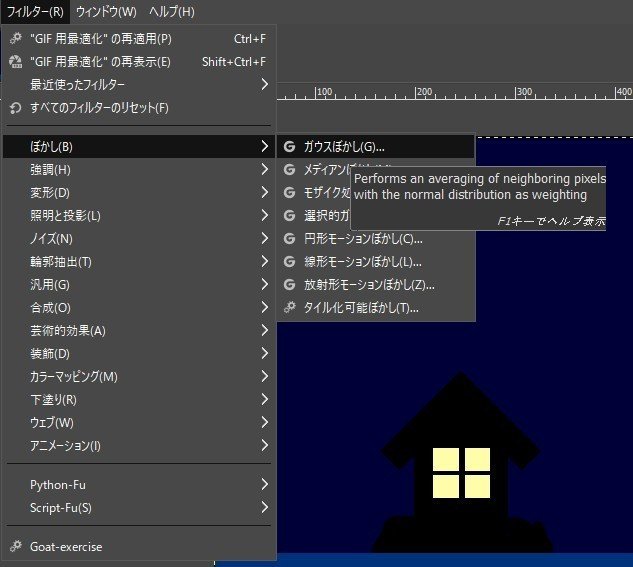
次に[フィルター]-[ぼかし]-[ガウスぼかし]を選びます。

すると、小窓が出て来ますのでぼかしの大きさを選択できます。
窓の外縁に光のようなものが出来るのが分かると思います。実際は2枚あるレイヤーのうち「下側のレイヤー」にぼかしがかかっており、それが光っているように見えるわけです。

8.月を描く
「月」レイヤーを作ります。
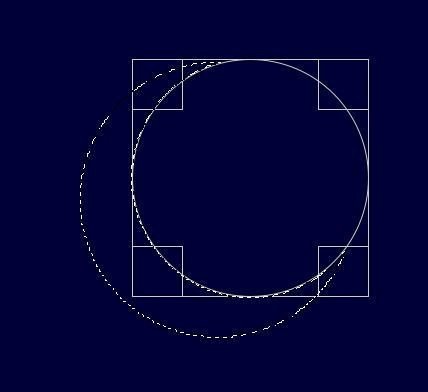
ツールを[円形選択]にして、空に丸い図形を選択してください。
今回作るのは三日月なので、今作った丸型から、引き算をします。
先程のように[Ctrl]を押しながら円形に引き算すると、三日月の形になります。

三日月の形に引き算したあと、塗り潰しツールを使って、うす黄色く塗りましょう。色は先程の家の窓と同じにしました。
これで月の形は完成しました。

9.月の外側の光をつける
先程、家の窓の外側の光をつけるために、ガウシアンぼかしを使いました。今回はドロップシャドウという、レイヤーの下に影を落とす方法をご紹介します。
まず月のレイヤーを選択した状態で…
[フィルター]-[投影]-[ドロップシャドウ]
を選びます。影を落とす位置と、ぼかしの強さを聞いてきます。
X軸とY軸をゼロに。ぼかしは20pxくらいにしてOKを押しましょう。

ドロップシャドウは、本来影をつけるための機能ですが、このように光をつけることも可能です。
10.水面に月を映す
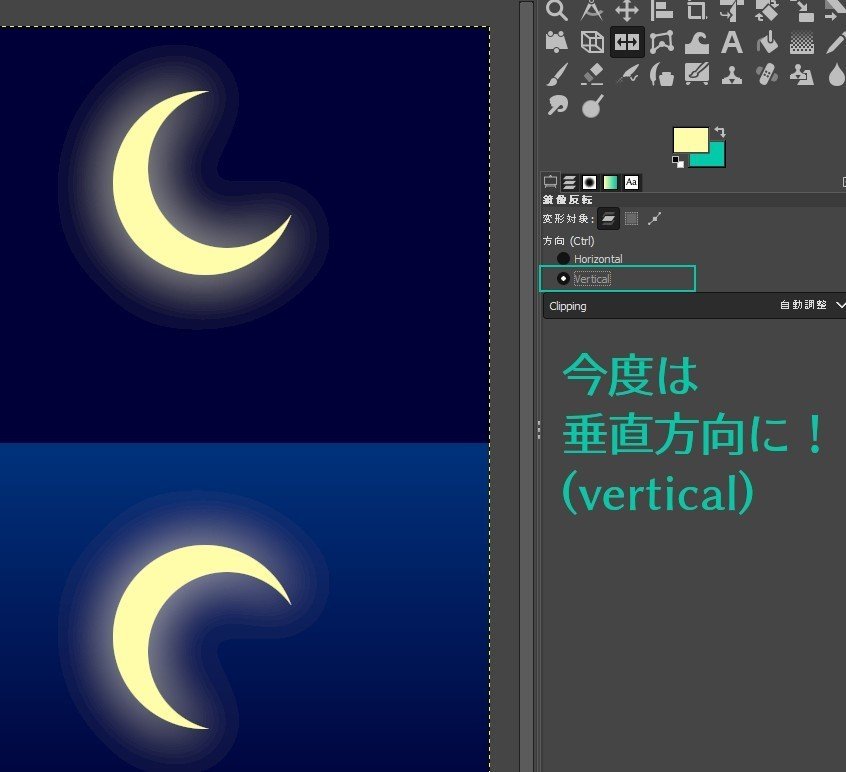
今度は水面に月を映す方法です。
先ほどの「月」レイヤーを複製して[鏡像反転]ツールを選択してください。

垂直方向にひっくり返して、そのレイヤーの透明度を40%くらいに下げましょう。

11.雲を描く
「雲」レイヤーをつくり、[エアブラシ]でねずみ色(カラーコード:#cccccc)を選択します。エアブラシは、はっきりとした線ではなく柔らかいタッチで色を塗ってくれるツールです。

次に[にじみ]ツールを使って、形を調整します。
エアブラシだけだと、どうも丸っこい形になりがちですが、にじみツールを使えばこのように描いたものを引き伸ばしたりできるので、よりリアルな感じになります。

12.文字を入れる
[テキスト]ツールを使い、文字を入れたい場所に「Moonlight」と入れます。書体や文字サイズなどはお好みで!

13.完成、jpgで保存しよう!
[ファイル]-[名前をつけてエクスポート]
で、ファイル名をつけてエクスポートします。
ファイル名のあとに.jpgと付けるのをお忘れなく!
出来上がったのがこちらの絵です。

以上です!
今回説明した以外にも、何通りか別の作り方もありますがそれは改めて!
次回は、GIMPを効率的に使う方法についてご紹介します。
今回作った↑のような絵も、環境整備さえ出来ていればおよそ10分くらいで作れるようになります。ちょっと使いづらいなあ、とっつきにくいなあと思っていた人はGimpがグッと使いやすくなりますので、おすすめです!

この記事が気に入ったらサポートをしてみませんか?
