
Figma Webページデザインの作成その6 モバイル版の作成

前回はPC版のトップページを作成しましたので、今回はこのPCページのモバイル版を作成します。PC版がありますので、基本的にPC版から素材はコピーしてモバイル版に設置できそうです。

Frameの作成
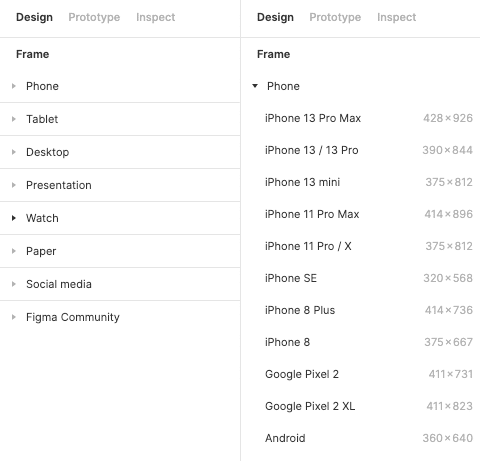
まずはモバイル版のFrameを作成しますショートカット「A」を押すと右サイドメニューのプロパティパネルに「Phone」と表示されます。モバイルのテンプレートが多数用意されていますので、制作物にあったものを自由に選択してください。今回は一般的なiPhoneの横幅のサイズの375で作成したいと思います。

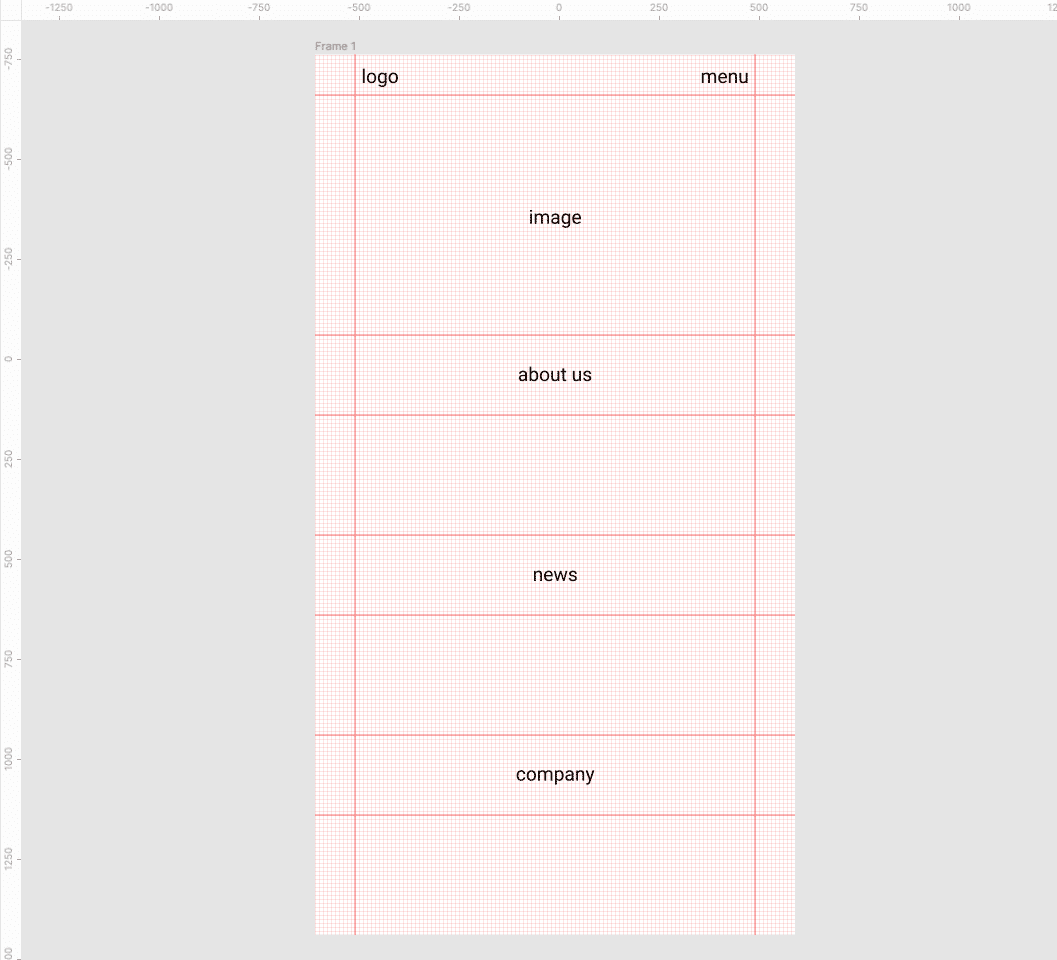
Canvas上にFrameを作成します。ガイドを表示させて作業を進めます。右上の「Zoom」メニュー→「Rulers」チェックが入っていない場合は「Rulers」を選択してオンにしてください。両サイドに横から15の場所にガイドを引きました。このガイド内で作業していきます。

ヘッダーの作成
PC版と同じ様にはヘッダーを作成します。ヘッダーの部分の長方形を設置します。メニューから「Rectangle」かショートカット「R」で長方形を作成してサイズはW375×H80で上部に合わせてヘッダーにします。
ヘッダーの部分にロゴを設置するためにPC版からロゴをコピーして貼り付け、位置やサイズを調整します。


PC版からヒーローイメージもコピーしてモバイル版に取り込みます。その時にモバイル版のFrameを選択したままペーストするとそのままFrame内に取り込めます。

画像はモバイルのFrameに合わせてW375で調整します。ロゴも中心に合わせます。

モバイル版のヘッダーにはPC版のようにテキストメニューを設置する場所がありませんので、代わりにハンバーガーメニューを設置します。
ハンバーガーメニューとは、コンピュータの操作画面におけるメニューの表示形式の一つで、「≡」の字に似た3本の横棒が縦に並んだアイコンを画面の隅に常に表示し、これを利用者がタッチやクリックすると主要な操作メニューが出現する方式。
出典:「IT用語辞典 e-Words」
ハンバーガーメニューを作成します。
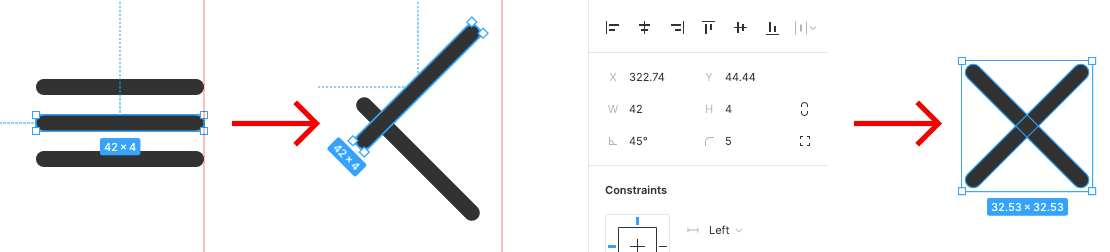
ショートカット「R」を押して長方形を設置したらW42xH5にサイズを調整します。右メニューの高さの下の「r」のアイコンに数値を入れると角丸にできます。

この角丸長方形を3本にしてハンバーガーメニューにします。それに合わせて色も変更します。左上の3本線がハンバーガーメニューです。

他の部分もPC版からコピーしてきます。メニュータイトルはそのままコピーしてくると大きめなのでモバイルページに合わせて調整します。

テキストや画像もPC版からコピーしてきます。ガイド内に収まる様にW370から両サイドのW15を除いたW345内に調整します。

同じ様に他のセクションもガイド内に収まる様にPC版からコピーし調整して設置します。

PC版からそれぞれのセクションをコピーしてきたらモバイル版への移行は完了です。

ハンバーガーメニューの作成
ほぼ出来てきたのですが、モバイル版にはヘッダーにメニュー選択がなく代わりにハンバーガーメニューを設置しましたので、ハンバーガーメニューをオープンしたページの作成をします。作成したモバイル版ページのデザインを拝借して作成します。まずは横にモバイル版ページをコピーしてメニュー画面は長い縦幅が必要ありませんので短くします。

ハンバーガーメニューの3本の横棒の真ん中の棒を削除し、残った2本の棒それぞれプロパティパネル内で45度回転させ、2本の棒ををクロスさせ「X」の閉じるボタンを作成します。

閉じるボタンの下には各セクションが並びますので、メニューから「Rectangle」かショートカット「R」で長方形を作成してサイズはW260で縦幅はFrameに合わせます。

この長方形内にはPC版のヘッダーに設置した各セクションのリンクを同じ様に設置します。

左寄せで縦に並べればハンバーガーメニューのオープンページの完成です。

これでPC版とモバイル版が完成いたしました。PC版を作成すれば、モバイル版は時間をかけずに作成することができました。PhotoshopやIllustratorと比べるとより直感的に作業ができ効率化が測れるのではないでしょうか?作業をしていて1番感じたことは動きが「軽い」と感じました。大したことがないと思うかもしれませんが動きが「軽い」ことは作業する中で、ストレスを感じないというが最も効率化に繋がるのではないでしょうか?

この記事が気に入ったらサポートをしてみませんか?
