
Figmaの基本操作 その10 Constraints(制約)について
「Object」を選択すると右のサイドメニューのプロパティパネルに「Constraints(制約)」のウインドウが表示されるのですが、この機能については暫くの間は「Constraints」って何だろう?と思いながらFigmaを使用していました。大雑把に説明すると「Frame」と「Object」の位置関係の制約といったところでしょうか?大雑把ではなくちゃんと説明していきます。

「Constraints」を使用することで「Frame」のサイズ変更した場合に「Frame」内の「Object」の位置のバランスを指定して変更させることが可能です。
水平方向の制約

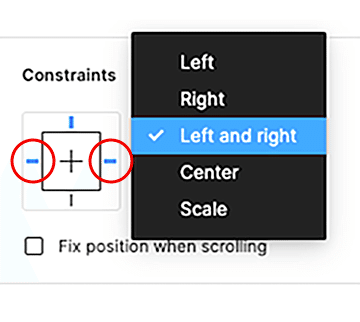
水平方向の制約はX軸に沿って「Frame」のサイズを変更した場合の「Object」の位置を制約します。プロパティパネルの「Constraints」右下に2段並んでいる項目の上の段で設定します。
Left (左寄せ)
「Frame」の左側を基準にして「Object」の位置を維持します。左側のスペースは「Frame」のサイズを縮小しても維持されます。
プルダウンメニューから「Left」を選択してください。


Right (右寄せ)
「Frame」の右側を基準にして「Object」の位置を維持します。右側のスペースは「Frame」のサイズを縮小しても維持されます。
プルダウンメニューから「Right」を選択してください。


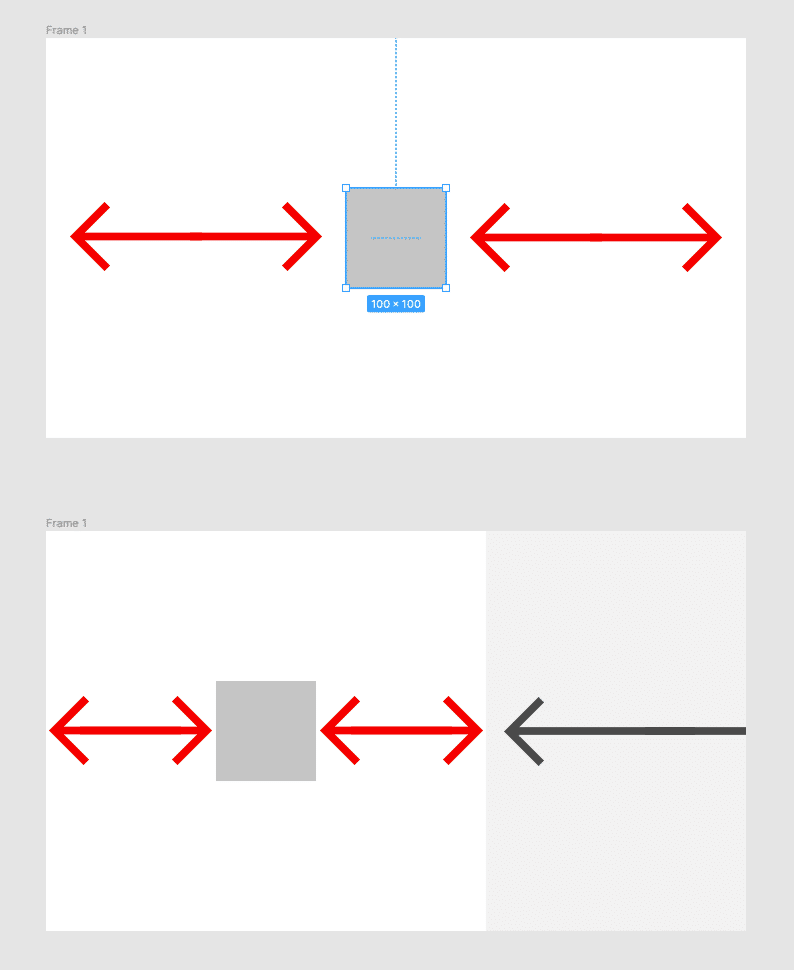
Left and Right (左右寄せ)
「Frame」内の「Object」の両サイドに対するスペースのサイズと位置を維持します。左右のスペースは「Frame」のサイズを拡大縮小しても維持されます。それに伴い「Object」のサイズがX軸に沿って拡大縮小する場合があります。下の画像だと「Frame」を縮小すると「Object」のサイズが縮小されていますが、両サイドのスペースは縮小されずに維持されています。
プルダウンメニューから「Left and Right」を選択してください。


Center(左右中央寄せ)
「Frame」内の水平方向の中心に対する「Object」の位置を維持します。「Object」の左右のスペースは「Frame」のサイズを拡大縮小しても常に「Frame」の中心に維持されます。
プルダウンメニューから「Center」を選択してください。


Scale (左右スケール)
「Object」のサイズと位置を「Frame」の同じ比率で定義します。X軸方向にサイズを変更しても常に「Frame」と「Object」の比率が維持されます。「Frame」を拡大縮小すればそれに伴い「Object」も拡大縮小し、サイズを変更しても常に「Frame」と「Object」の比率が維持されます。「Object」がX軸に沿って大きくなったり小さくなったりすることがあります。
プルダウンメニューから「Scale」を選択してください。


垂直方向の制約

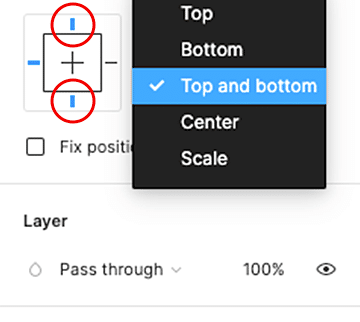
垂直方向の制約はY軸に沿って「Frame」のサイズを変更した場合の「Object」の位置を制約します。プロパティパネルの「Constraints」右下に2段並んでいる項目の下の段で設定します。
Top (上寄せ)
「Frame」の上部を基準にして「Object」の位置を維持します。上部のスペースは「Frame」のサイズを縮小しても維持されます。
プルダウンメニューから「Top」を選択してください。


Bottom(下寄せ)
「Frame」の下部を基準にして「Object」の位置を維持します。下部のスペースは「Frame」のサイズを縮小しても維持されます。
プルダウンメニューから「Bottom」を選択してください。


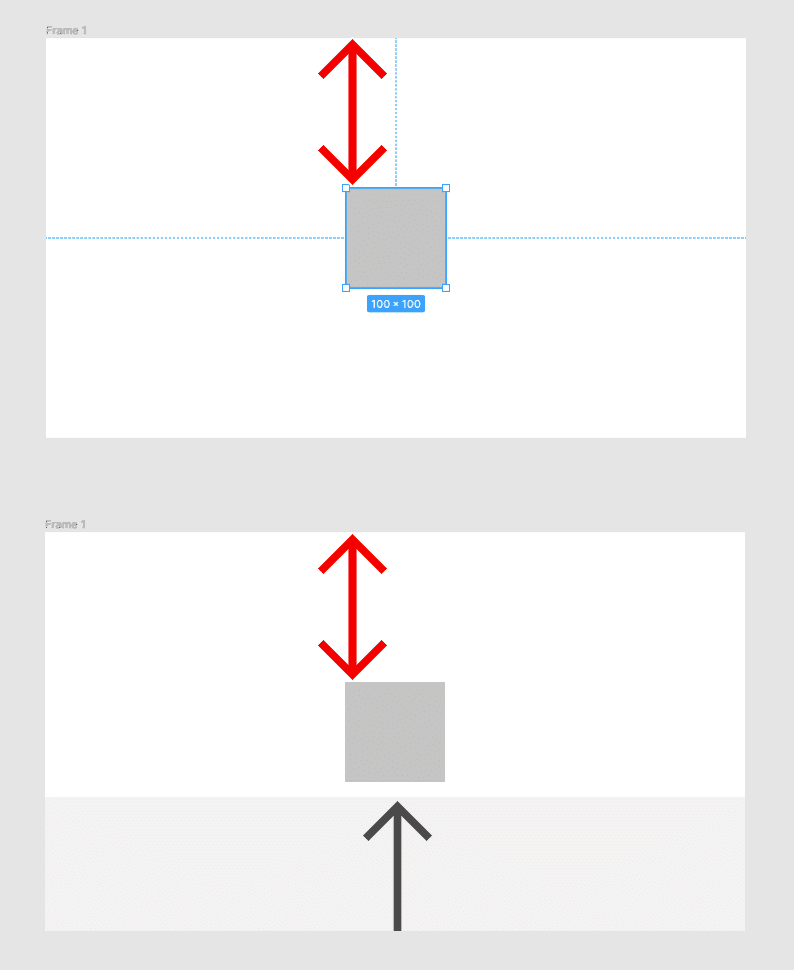
Top and bottom(上下寄せ)
「Frame」内の「Object」の上下に対するスペースのサイズと位置を維持します。上下のスペースは「Frame」のサイズを拡大縮小しても維持されます。それに伴い「Object」のサイズがX軸に沿って拡大縮小する場合があります。下の画像だと「Frame」を縮小すると「Object」のサイズが縮小されていますが、上下のスペースは縮小されずに維持されています。
プルダウンメニューから「Top and Bottom」を選択してください。


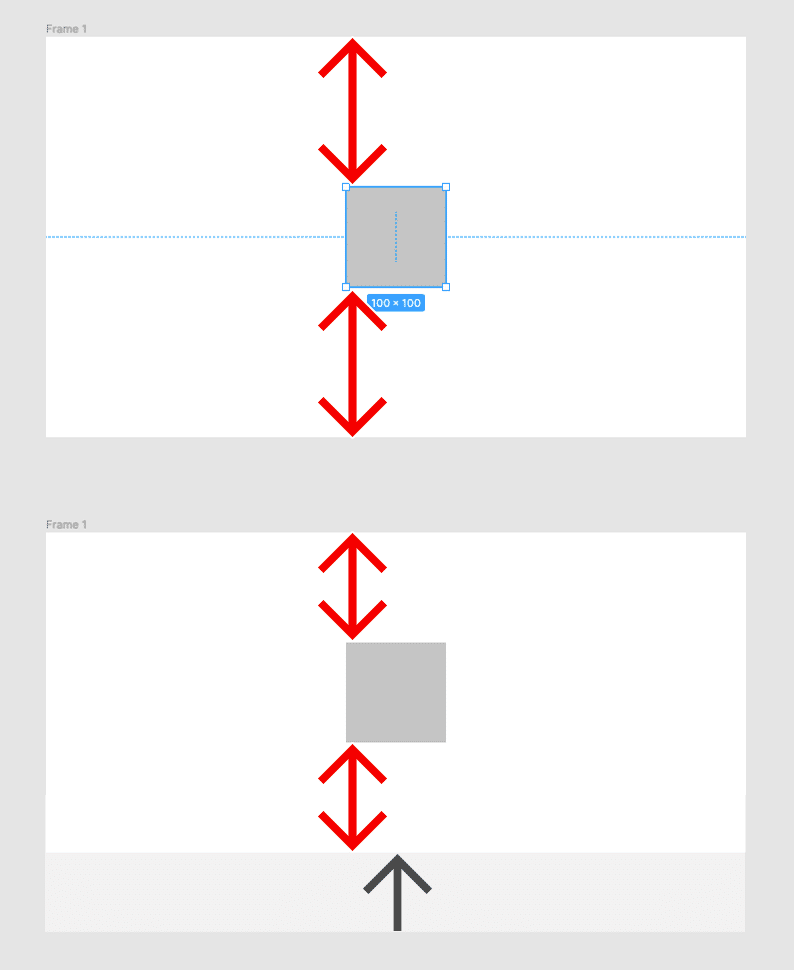
Center(上下中央寄せ)
「Frame」内の垂直方向の中心に対する「Object」の位置を維持します。「Object」の上下のスペースは「Frame」のサイズを拡大縮小しても常に「Frame」の中心に維持されます。「Object」がY軸に沿って大きくなったり小さくなったりすることがあります。
プルダウンメニューから「Center」を選択してください。


Scale(上下スケール)
「Object」のサイズと位置を「Frame」の同じ比率で定義します。Y軸方向にサイズを変更しても常に「Frame」と「Object」の比率が維持されます。「Frame」を拡大縮小すればそれに伴い「Object」も拡大縮小し、サイズを変更しても常に「Frame」と「Object」の比率が維持されます。「Object」がY軸に沿って大きくなったり小さくなったりすることがあります。
プルダウンメニューから「Scale」を選択してください。


「Constraints(制約)」について説明しました。右のサイドメニューのプロパティパネルの目立つ場所にあるこの「Constraints」ですが、少し読んだだけでは混乱するかもしれないので、実際に「Frame」と「Object」を置いてみて動かしてみると「Frame」と「Object」の関係がわかると思いますので、やってみてください。
この記事が気に入ったらサポートをしてみませんか?
