
Figmaの基本操作 その11 「Auto Layout」で「Object」を並べる
Figmaには便利に自動でデザイン作成を助けて機能がいくつかありますが、今回「Auto Layout」という機能を紹介します。名前の通り自動でレイアウトしてくれる機能になり、X軸やY軸に沿って「Object」を並べて調整してくれます。
Auto Layoutの追加
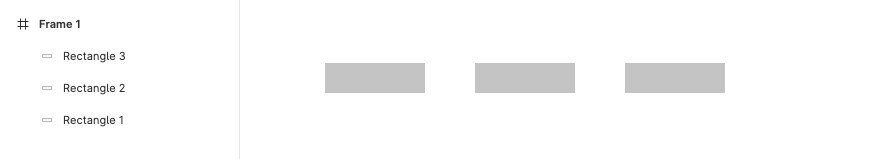
どんな風に調整してくれるか「Object」を並べてやってみます、まずは「Object」を3つ作成し並べてみました。

3つ全てを選択し、右のサイドメニューの「Auto Layout」の「+」アイコンをクリックします。
またはショートカット「Shift」 + 「A」

左のサイドメニューののレイヤーパネルに「Frame」の左に縦に2つ並んだ長方形のアイコンが追加され、

「Canvas」上の下部に「Auto layout added」が表示されれば「Auto Layout」が追加されたことになります。

Auto Layoutの調整
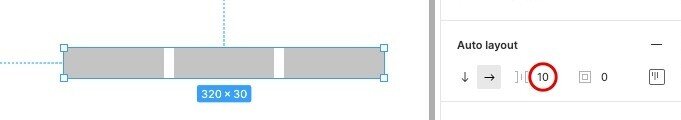
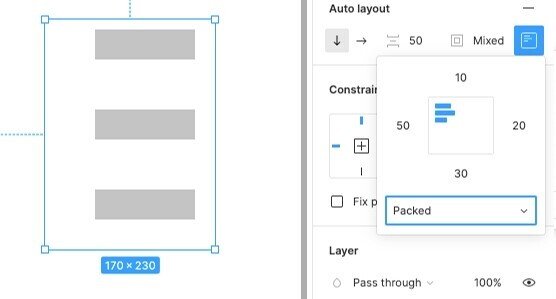
右のサイドメニューの「Auto Layout」下の横向き矢印「→」が選択されているのでX軸に沿って並んでいます。その右横の数字は「Spacing between items」で「Object」同士の間隔の値になります。現在は50になっています。それぞれ間隔を50空けて並びます。

間隔を10にするとObject」同士の間隔は小さくなります。

「Spacing between items」の右隣の数字は「Padding around items」で「Object」の周りのパディングの値になります。現在は0になっていますので、30にしてみます。「Object」の周りにスペースができています。

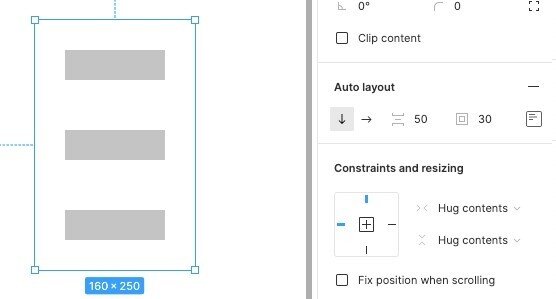
「Spacing between items」と「Padding around items」の数値を元に戻して、今度は現在右のサイドメニューの「Auto Layout」で横向き矢印「→」が選択されていますが、これを下向きの矢印「↓」を選択してみます。「Object」が縦にY軸に沿って並んでいます。先ほどと同じように「Spacing between items」で「Object」同士の間隔の値は50になっていますので、縦にそれぞれ均等に50の間隔を開けて並びます。

「Padding around items」を30にしてみます。横並びの時と同じように「Object」の周りにスペースができています。

パディングの個別設定
パディングについては現在一律に設定していますが、上下左右のパディングに異なる値を設定することもできます。「Padding around items」の左のアイコンをクリックします。

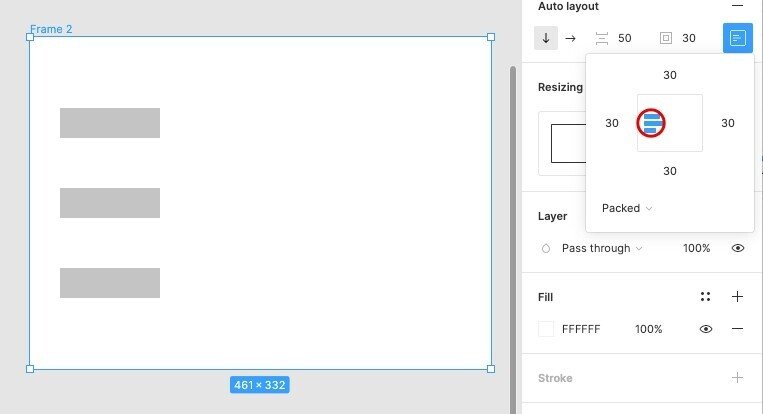
設定のポップアップが開きますので各値を個別に調整します。現在は一律に設定しているので4方向全て30の数字が入っています。

4方向全て異なった数字を入れると上下左右のパディングが異なったスペースになります。

4方向のパディングですが左側をクリックすると左に30のパディング。

右側をクリックすると右に30のパディングになり、クリックした方向にスペースに「Object」が配置されます。

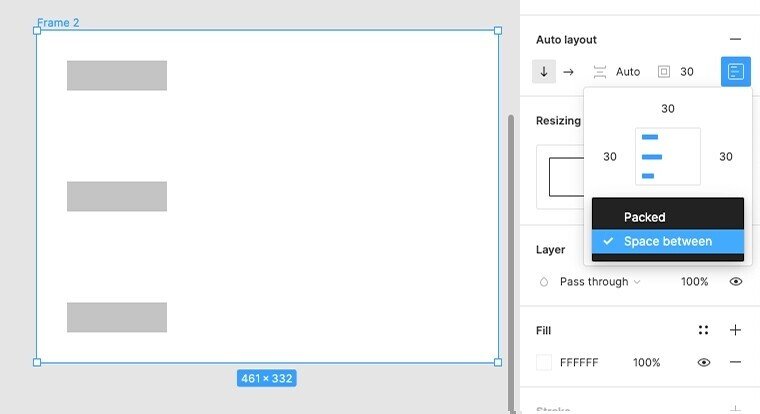
「Packed」 と「Space Between」
設定のポップアップの左下に「Packed」 と「Space Between」が選択できます。通常「Packed」になっており「Spacing between items」の数値は設定した通りになりますが、「Space Between」を選択すると「Spacing between items」の数値は自動になりパディングは保ったまま「Frame」の縦幅に合わせて均等に配置されます。

「Auto Layout」を使用することで、複数の「Object」を配置しなければならない時に、ズレが生じることなくデザインができます。手違いで1つの「Object」のみの位置がズレてしまったなどの時に、「Auto Layout」を使用していれば、そのまま気づかずに作業が進んでしまうなどのミスを減らすことが可能です。
この記事が気に入ったらサポートをしてみませんか?
