
Figmaの基本操作 その9 図形の調整
Figmaの基本操作 その3 図形の作成で「Object 」を作成しましたが、今回は「Object 」を右のサイドメニューのプロパティパネルの上の部分で設定をして、様々な調整をしたいと思います。

Alignment (整列)
「Alignment (整列)」は、キャンバス上にある複数の「Object」のそれぞれを揃えて配置することができます。

まず「Object」を 1 つ選択し、複数のレイヤーを選択します。「Alignment (整列)」には9種類ありますので選択したそれぞれの揃え方で配置されます。

1. Align left (左寄せ)
2. Align horizontal centers (水平方向中央に整列)
3. Align right (右寄せ)
4. Align top (上寄せ)
5. Align vertical centers (垂直方向中央に整列)
6. Align bottom (下寄せ)
7. Tidy up (等間隔に分布)
8. Distribute horizontal spacing (水平方向等間隔に分布)
9. Distribute vertical spacing (垂直方向等間隔に分布)
Position (位置)
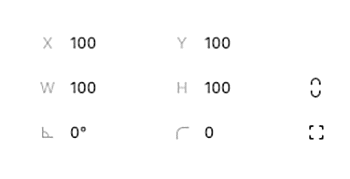
キャンバス上の「Object」の「Position (位置)」は、水平方向(X軸)と垂直方向(Y軸)の2つの軸で調整でき、キャンバス上のレイヤーの位置をX座標とY座標で表示します。

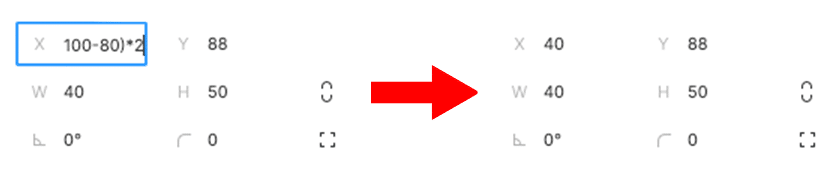
右のサイドメニューのプロパティパネルでX座標とY座標に数値を直接入れば「Object」の位置の変更が可能ですが、式を入力して変更することも可能です。例えば、100+100といった足し算、100-50といった引き算、100*2と言った掛け算、 100/2といった割算も計算せずに直接入力可能です。あまり使用しないかもしれませんが、(100-80)*2と言った()を使った複雑な計算も問題ありませんので、計算機などで計算する必要なく数値を出すことが可能です。

Dimensions (サイズ)
「Object」の「Dimensions (サイズ)」を表示するには「Object」を選択すると
バウンディングボックスの下に表示される青色のラベルにサイズが表示されます。

また、右のサイドメニューのプロパティパネルの「W」と「H」の枠にもサイズは表示されます。

「Object」の幅を調整するには、「Object」の左または右の境界線が表示されるまでカーソルを置き、クリック&ドラッグでサイズを変更します。
「Object」の高さを調整するには、「Object」の上端または下端にカーソルを合わせクリック&ドラッグでサイズを変更します。下に表示される青色のラベルのサイズが変更されるので調整してください。
「Object」の幅と高さの両方を調整するには、「Object」の境界線のいずれかの角にカーソルを合わせクリック&ドラッグでサイズを変更します。
右のサイドメニューのプロパティパネルのにある「W」と「H」枠に直接数値を入れてを調整も可能です。
「Position (位置)」と同じように足し算、引き算、掛け算、 割算や()を使った複雑な計算も問題なく入力可能です。
Constrain proportions (縦横比の固定)
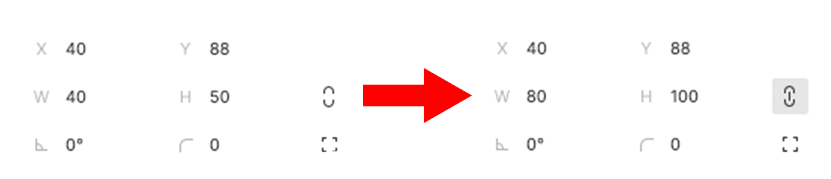
「shift」キーを押しながらドラッグすれば縦横比を固定したままの拡大縮小の調整ができますが、右のサイドメニューのプロパティパネルのにある「W」と「H」で調整も可能です。

「W」と「H」枠の右横の「縦の()」のアイコンをクリックすれば「Object」の縦横比を固定ができます。「W」と「H」のどちらかを変更すると、それに合わせてもう一方をその数値に合わせた固定比率で更新します。

Rotation (回転)
「Object」、「Frame」、「Group」を選択範囲の水平、垂直方向の中心として回転することができます。「Object」の角にカーソルを合わせるとカーソルが「Rotation (回転)」用に変更されるのでドラッグして回転します。時計回りにドラッグすると「ー」の数値の角度、反時計回りにドラッグすると、「+」の数値の角度になります。「Shift」キーを押しながら回転させると、角度が15度感覚で回転します。
または右のサイドメニューのプロパティパネルにある「W」 の下の枠にに直接数値を入れてを調整も可能です。

数値が「+」の場合は反時計回りに回転します。「ー」の場合は時計回りに回転します。180度より数値が多い場合ですが、例えば180度を30度過ぎる210度を入れると角度は-150度に自動に調整されます。

Flip (反転)
「Object」の角にカーソルを合わせるとカーソルが「Rotation (回転)」用に変更されますが、この時に
「shift」キー+「H」キーを押しながらドラッグすると
「Flip horizontal (水平反転)」できます。
「shift」キー+「V」キーを押しながらドラッグすると
「Flip vertical (垂直反転)」できます。
または、右クリックメニューで「Flip horizontal (水平反転)」か「Flip vertical (垂直反転)」を選択します。

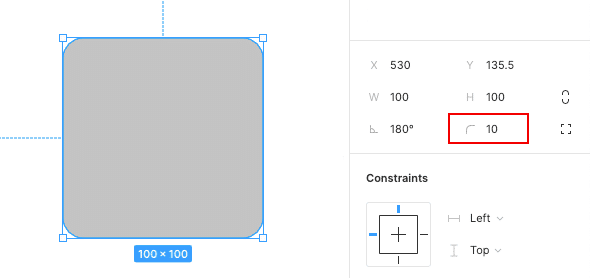
Corner radius (コーナー半径)
コーナーの半径は、シェイプ全体、ベクターオブジェクトの各ポイントごとに調整できます。まず「Object」を選択し、右のサイドメニューのプロパティパネルの「Corner radius (コーナー半径)」枠に値を入力します。または、アイコンの上にカーソルを置いて、左にドラッグすると数値が小さくなり、右にドラッグすると数値が大きくなります。それに合わせて「Object」の半径も変更されます。

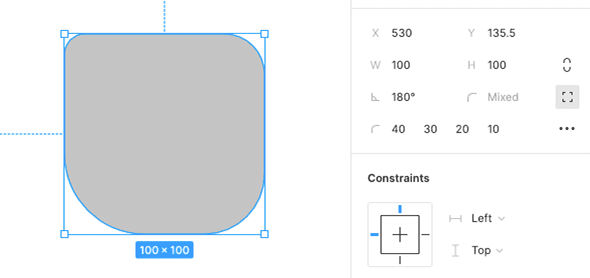
figmaでは各コーナーごとに半径の調整ができますのでアンバランスなシェイプを作ることができます。「Object」を選択し、右のサイドメニューのプロパティパネルの「Corner radius (コーナー半径)」枠の右横のアイコンをクリックするとそれぞれの角度の調整枠が出てきます。

「Corner radius (コーナー半径)」枠の設定の下に長方形の場合は4つの枠が表示されます。時計回りに「左上」、「右上」、「右下」、「左下」で調整できますのでそれぞれ数値を入力してください。または上にカーソルを置いて、左にドラッグすると数値が小さくなり、右にドラッグすると数値が大きくなります。

今回「Object 」に様々な調整をしましたが、使用したいくつかの調整を組み合わせてみると今までとは異なった複雑なデザイン制作が可能になるのではないでしょうか?
この記事が気に入ったらサポートをしてみませんか?
