
Figmaの基本操作 その2 フレームとグループとページ
今回はFigmaのレイヤーやオブジェクトをまとめる「Group (グループ)」と「Frame (フレーム)」と「Page (ページ)」の3つを紹介します。
「Page (ページ)」というキャンバスに、
「Frame (フレーム)」というアートボードを置き、
「Group (グループ)」というデザインを配置していきます。

Group グループ
複数のレイヤーをまとめたものがグループになります。
イラストレーターのグループのようなものです。複数のオブジェクトを一つのまとまりとして選択したり移動できるので、複数のオブジェクトを使用する場合はグループ化する事をおすすめします。

新規グループの作成
グループを作成するにはいくつかのレイヤーを選択して
右クリック → Group Selection
または左上ツールバーメニューから
Object → Group Selection
ショートカット「Command」 +「G」 で2つのオブジェクトをグループ化できます。
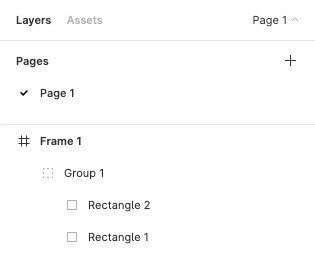
同時に左のサイドメニューのレイヤーパネルのレイヤーもグループ化され「Group」と表示されます。オブジェクトが増えた時にグループとしてまとめておくと作業が楽になり、複数オブジェクト&複数レイヤー をまとめて動かす事ができます。

レイヤーの選択
グループ内の単一のレイヤーを選択するには、その項目をダブルクリックするか、レイヤーパネルから選択してください。
グループ内のレイヤーを移動させると、グループの境界線が内部のレイヤーに合わせて調整されます。
レイヤーパネル内でレイヤーをドラッグすることで、グループに物を入れたり出したりすることも可能です。グループを選択してドラッグすれば他のグループの中にグループを入れることもできます。グループ内のアイテムの選択と移動は、フレームと同じように動作します。
グループを解除するには、グループを選択して
「command」 + 「shift」 + 「G」 で解除できます。
Frame フレーム
まずは「Frame (フレーム)」と呼ばれるアートボードを作成します。どのくらいのサイズで作業するのかをここで設定します。フレームはイラストレータのアートボードと同じように複数作成して並べる事ができます。フレーム内には複数のグループやレイヤーをまとめて入れておく事ができます。
新規フレームの作成
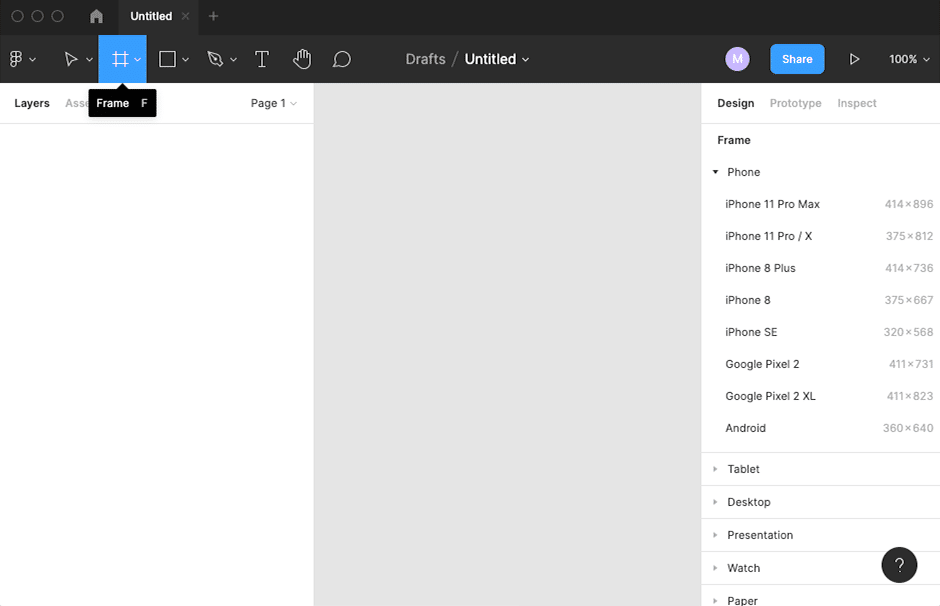
左上のツールバー内の「#」をクリック、またはショートカット「F」押すと右サイドメニューのプロパティパネルにフレームのテンプレートが多数用意されているのでここから選択して作業できますし、新規でフレームのサイズを指定して作成することもできます。デフォルトでスマートフォン用、タブレット用、デスクトップ用などが用意されています。

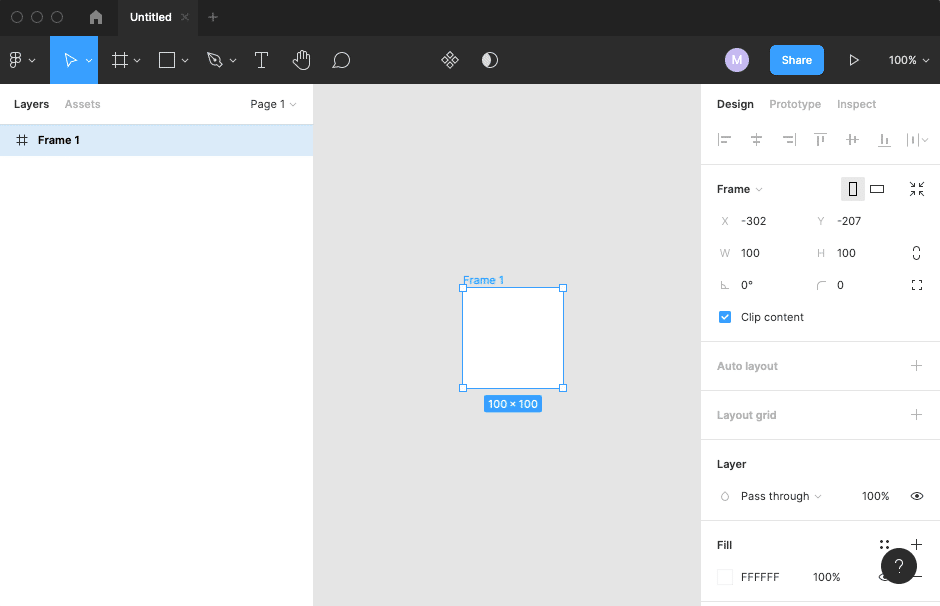
新規に作成する場合はそのまま「#」をクリック後にグレー部分のキャンバスをクリックすると四角いフレームが表示されるので、右サイドメニューのプロパティパネルのFrame内からサイズを指定してください。フレームは作成後もプロパティパネルでサイズが常時変更できます。

左のサイドメニューのレイヤーパネルにも「Frame」と表示されます。
フレーム内にレイヤーを追加するには、レイヤーをドラッグします。
フレーム内からレイヤーを削除するには、レイヤーを外にドラッグします。
フレーム内の単一のレイヤーやグループを選択するにはその項目をダブルクリックするか、レイヤーパネルから選択してください。フレーム内のアイテムの選択と移動はグループと同じように動作します。
フレームとオブジェクト
レイヤーパネル内でレイヤーをドラッグすることで、フレームにオブジェクトやグループを出し入れすることも可能です。フレームを選択してドラッグすれば他のフレームの中にフレームを入れることもできます。
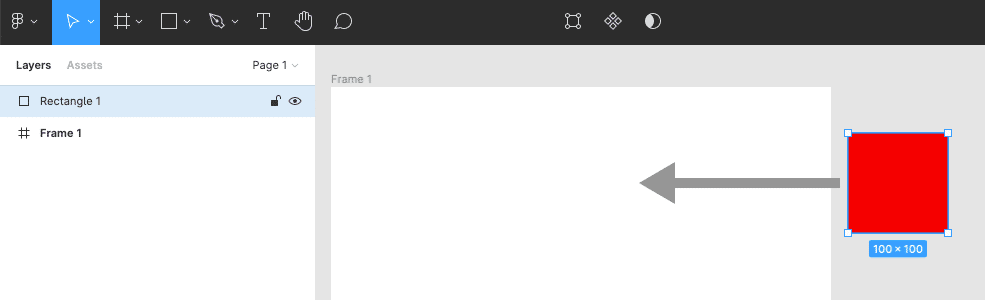
フレームの準備ができたらオブジェクトを作成してみましょう。
左上のツールバーからRectangleと書かれた長方形ツールを選択、またはショートカット「R」で長方形が作成できます。

フレームとオブジェクトができました。左サイドメニューのレイヤーパネルにはレイヤーが表示され要素が増えればそれだけレーヤーの数も増えていきます。今は並列に2つが並んでいます。オブジェクトをフレーム内に移動してみましょう。

フレーム内にオブジェクトが入ることでレイヤーパネルのレイヤーでもフレーム内にオブジェクトが入ります。フレーム外からフレーム内にオブジェクトを移動するとレイヤーでも自動的にフレーム内の階層に移動します。

フレーム化
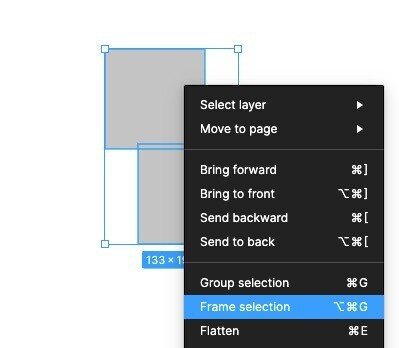
フレームは新規に作成するだけでなく複数のグループやレイヤーを選択してフレーム化する事ができます。

右クリック → Frame Selection、
または左上ツールバーメニューから Object → Frame Selection、
ショートカット「Command」 +「 G」 でフレーム化ができます。
フレームを解除するには、フレームを選択して「Ungroupe」を選択するか、ショートカット command + shift + G で解除できます。
Page ページ
「Frame (フレーム)」と「Group (グループ)」もう一つ大きなボードとして「Page (ページ)」があります。各ページにはキャンバスがあり、フレーム、グループ、レイヤーを配置します。
フレームはページの中に配置され、ページ内にはいくつものフレーム配置できます。ページを増やすことでもう一つ別のアートワークを作る事ができます。

ページがあることで、ファイルの整理がしやすくなります。デザインプロセスの各段階に応じてページを作成したり、どのデザインが開発可能かを専用ページで示したり。プロジェクトごとに別のページを用意するなどのわかりやすく整理する事ができます。
1つのページには複数のプロトタイプを作成することができますが、プレビューできるのは1つのプロトタイプのみです。
ページの管理
ページの表示、作成、管理は、左のサイドメニューのレイヤーパネルで行います。ページリストを開くには、現在のページ名をクリックします。ページリストでページを選択すると、そのページがキャンバスに表示されます。

新規ページの作成
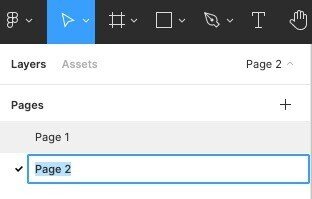
「Pages」横の「+」クリックすると、ファイルに新しいページが追加されます。
ページ名の変更
ページ名を右クリックし、 「Rename」でページ名の変更ができます。
またはページ名をダブルクリックで変更が可能です。
ページの複製
ページ名を右クリックし、「Duplicate page」を選択します。
ページの削除
右クリックし、「Dilete page」を選択します。

ページの並び替え
ページを長押しして選択し、ページを上下にドラッグして、ページの順序を変更します。離すと適用されます。

ページ間のレイヤー移動
他のページへでレイヤーを移動させたい時には、ページ間での移動が可能です。キャンバスまたはレイヤーパネルで任意のレイヤーを選択します。レイヤーを右クリックしてメニューを開きます。「Move to page」を選択して、移動先のページを選択します。移動後は選択したページの同じ座標にレイヤーが配置されます。
今回はFigmaの複数のレイヤーをまとめて管理する「Group グループ」と「Frame (フレーム)」と「Page (ページ)」の3つを紹介しました。
「Page (ページ)」というキャンバスに、
「Frame (フレーム)」というアートボードを置き、
「Group (グループ)」というデザインを配置する。
この3つを管理し整理をする事で作業の効率化ができるのではないでしょうか。
この記事が気に入ったらサポートをしてみませんか?
