
Figma Webページデザインの作成その5 Map画像の設置とフッターの作成

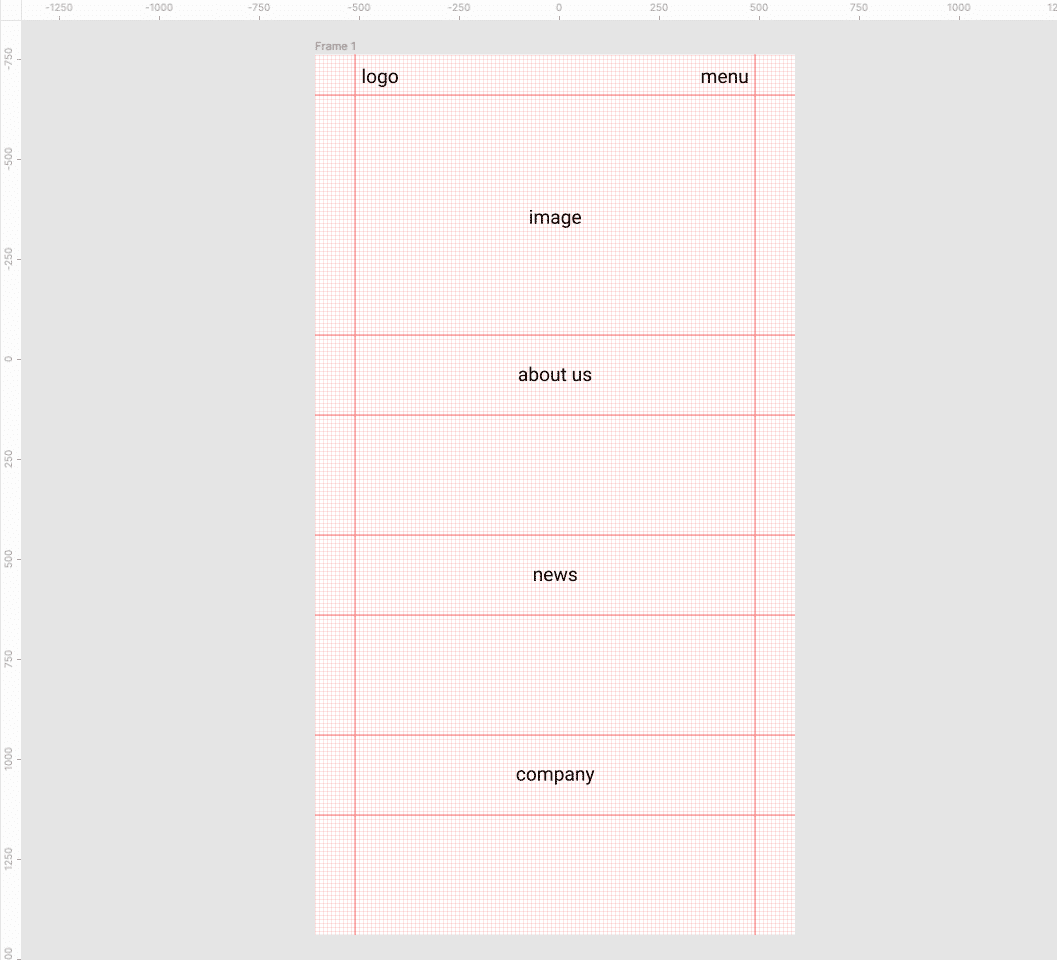
前回は「news」の 部分まで作成して徐々に形になってきましたので、今回は「company」部分を作成します。
Map画像の設置
「menue title」になる「company」の文字設定は前回テキストの設定を「Styles (スタイル)」として登録しておいたので、Stylesから選択します。

企業情報の社名や住所を入力します。右のサイドメニューのプロパティパネルで文字設定も行います。

今回住所下部にMapを挿入します。簡単にできるやり方がありますので、是非やってみてください。
まずはMapを設置するための長方形を先に設置します。W940xH300の長方形を先に設置しました。

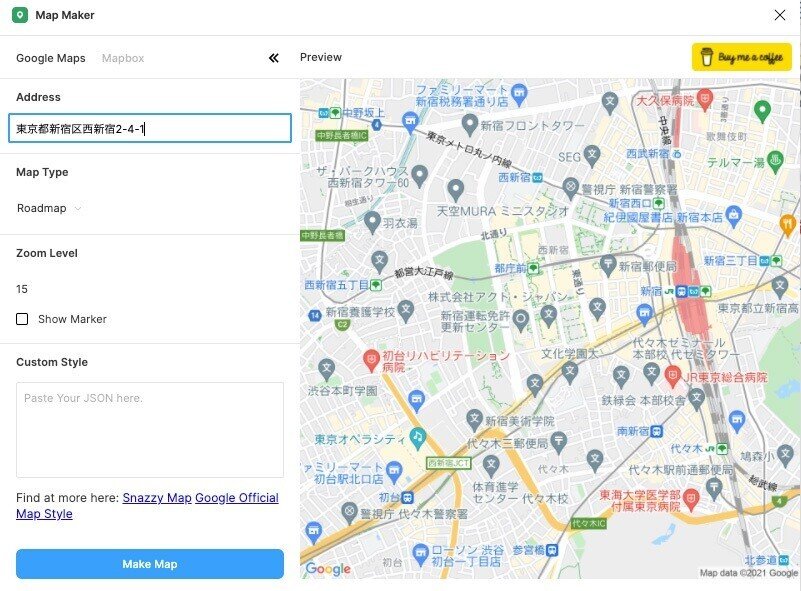
Map画像についてですが、Figama内でPlugins(プラグイン)を使用して取り込んでみます。Figamaにはいくつもの無料で使用できるPluginsが用意されており、Map画像を取り込めるものもいくつかありますので、その中の1つ「Map Maker」を使用したいと思います。
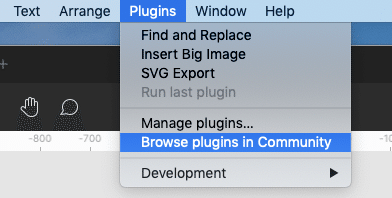
上部メニューからPlugins → Browse plugins in Communityを選択
またはCanvas上で右クリック
Plugins → Browse plugins in Communityを選択

Plugins(プラグイン)一覧へ

「Map Maker」を検索します。

右の「install」 ボタンを押してインストールします。

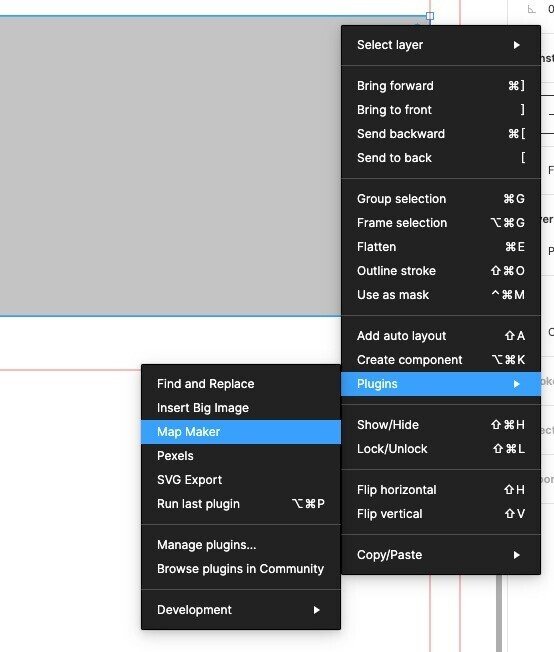
インストール後に先ほど作成した長方形を選択したまま右クリックすると、
Plugins → Map Maker で選択します。

「Map Maker」の設定画面が表示されるので、住所を入力します。「Map Maker」は日本語入力に対応しています。ズームで表示範囲も設定します。

下部の「Make Map」をクリックすると作成した長方形内にMap画像が設置されます。

フッターの作成
フッターの作成をします。フッターとなるW1200xH50の長方形を設置しました。

右のサイドメニューのプロパティパネルの「Fill」で色を塗ります。Copyrightのテキストも設置します。

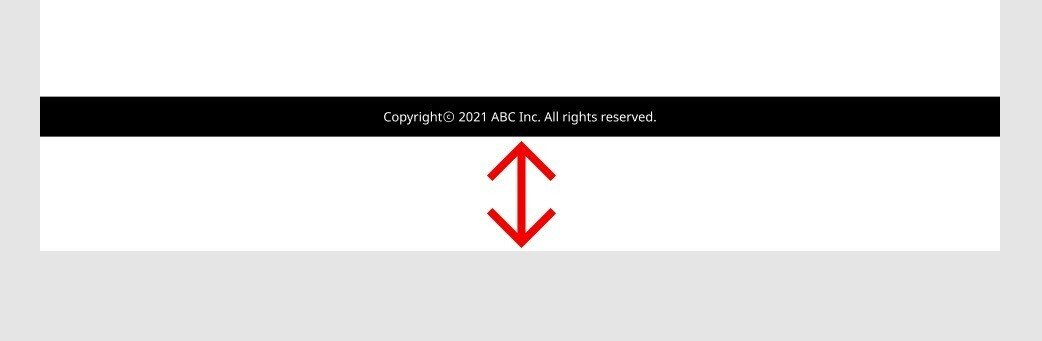
Frameの高さがフッターから下にかなりはみ出てます。Frameの高さはフッターの下部合せて調整します。

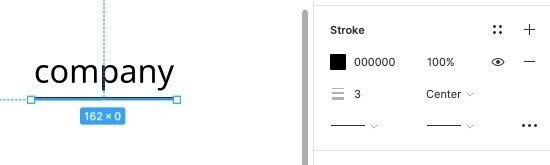
「company」部分とフッターができましたが、「menue title」部分が少し寂しいので下部にそれぞれアンダーラインを入れて装飾します。

toolbarから「Line」を選択またはショートカット「L」で線を引きます。

それぞれの「menue title」下部に線を引きました。

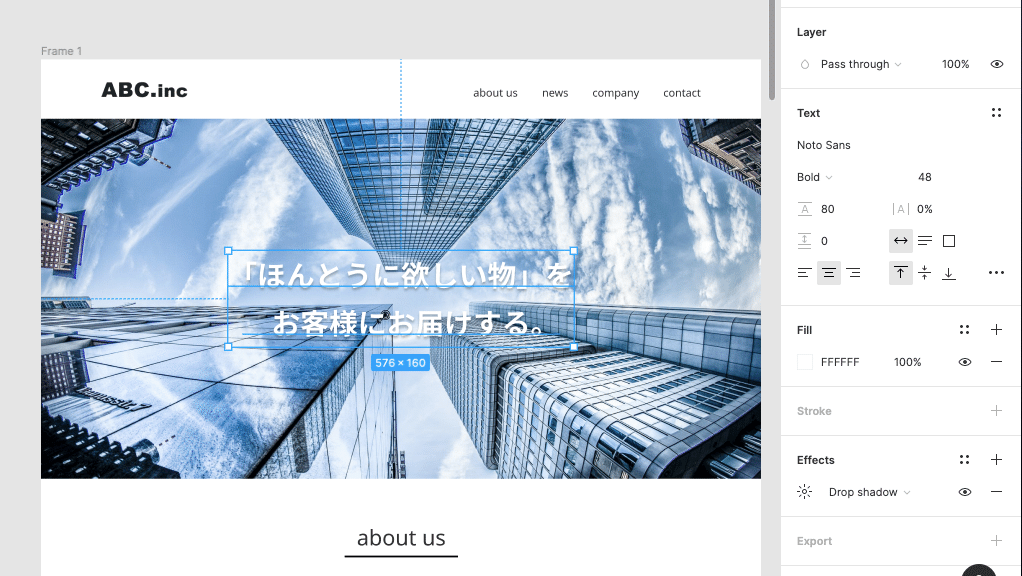
最後にヒーローイメージ上に会社のメッセージを設置します。ABC.incのメッセージ 『「ほんとうに欲しい物」を お客様にお届けする。』にしました。toolbarから「Text」を選択またはショートカット「T」でヒーローイメージ上にテキストを設置して文字の調整をします。

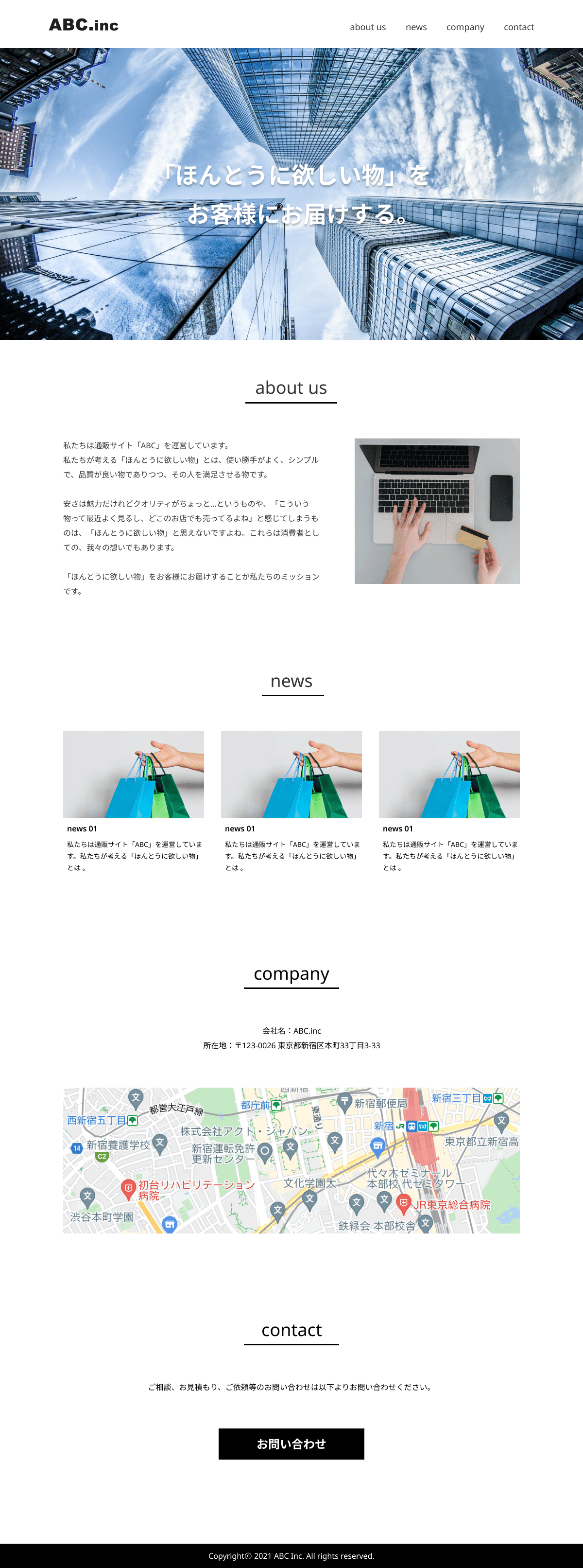
PCページのトップページはこのようになりました!
次回はこちらのページのモバイル版を作成します。

この記事が気に入ったらサポートをしてみませんか?
